405专题
关于Web API 2.0中的Options请求返回405的问题
关于Web API 2.0中的Options请求返回405的问题 前提:IIS寄宿的网站 当你向服务器发送非简单请求时,客户端会先发送一条预检请求,借以确认当前请求源和待请求方法是否被网站允许。(关于这种Http请求的详细信息,请在道友的文章中学习) 道友的文章写的很好,其提供的解决方案是使用一个微软公司提供的官方DLL。为了不被DLL蒙在鼓里,本文提供了另外一种解决思路。 当客户端
删除二叉搜索树中的节点,力扣405题
// 首先要清楚的是deleteNode这个函数起到了什么作用,返回的是什么,心里面清楚这个才能写后续的递归函数。// 本题中,deleteNode函数是接收一个根节点和一个值,删除这棵树中和该值相等的那个结点。返回删除后的树的根节点。// 然后,我们就可以根据这个函数去编写递归。// 首先,要进行分类讨论:// 1.左右孩子都为空:直接返回空结点作为删
添加本地jar包到maven仓库报401和405错误
401报错是一个认证失败的错误,这个是因为我提交jar使用id在server中没有写对应的用户名和密码 在把jar提交的公共仓库的时候需要注意几个问题 公共仓库的用户名密码需要在maven的setting文件中 <server><id>thirdparty</id><username>admin</username><password>admin</password></server> t
maven deploy 报错 Failed to deploy artifacts: Could not transfer artifact 405 PUT
本文提供一个 Could not transfer artifact xxx from/to 的解决方案 原因 为公司其他项目组开发一个小型 SDK 使用,想推送到 maven 私服仓库中. 结果发现 install 都正常,但是 deploy 总是失败, 报错 : Failed to deploy artifacts: Could not transfer artifact com.xxxx
使用Jersey进行跨服务器上传文件出现错误 “405 Method Not Allowed“
使用Jersey跨服务器上传文件出现 “405 Method Not Allowed” 问题出现 在学习 SpringMVC 框架的过程中,进行了跨服务器上传文件的练习。但是当一切就绪之后,上传文件总是报以下错误: HTTP Status 500 – Internal Server ErrorType 异常报告消息 Request processing failed; nested exc
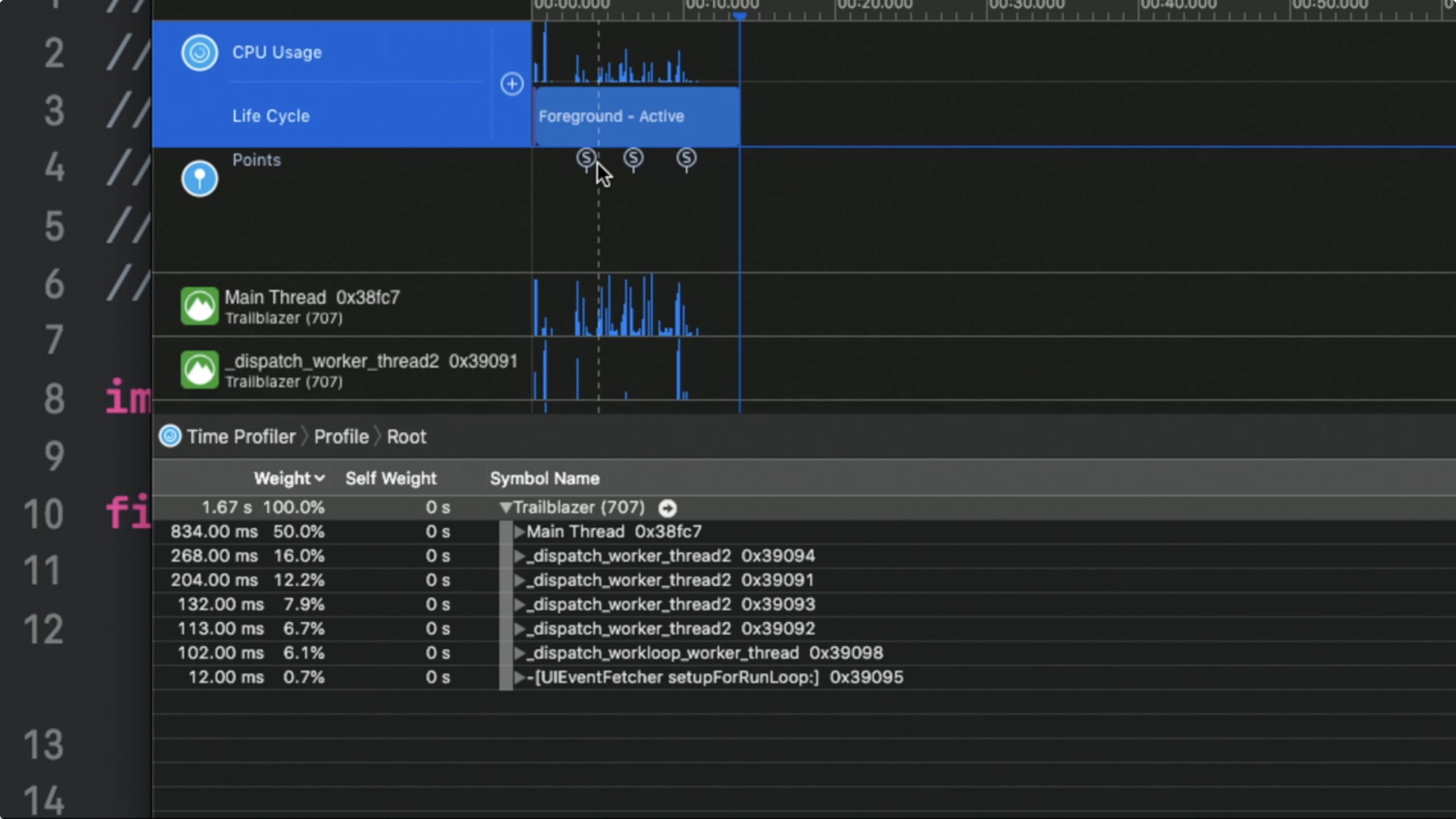
使用日志记录来衡量性能(WWDC 2018 session 405)
WWDC 2018 session 405: Measuring performance using logging 引言 性能是实现卓越的用户体验的关键之一。当应用或者游戏表现的运行迅速,反应灵敏时,用户会更喜欢。但是软件是很复杂的,当你的应用视图做某事时,例如只是点了一个按钮,但程序也有可能做了很多的事情,这就意味着你可以在一些看似不太可能的地方找到一些优化点。但这样做,挖掘性能的优
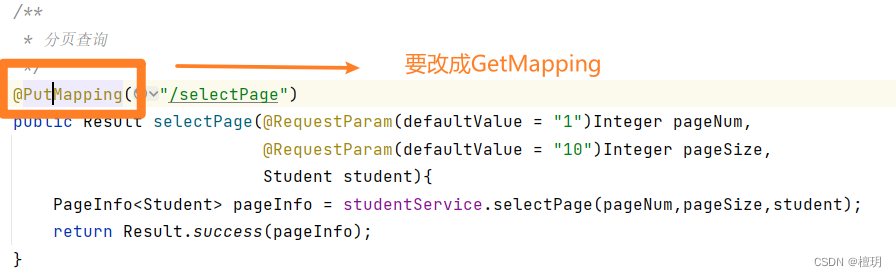
HTTP状态 405 - 方法不允许
方法有问题。 用Post发的请求,然后用Put接收的。 大家也可以看看是不是有这种问题 <body><h1>HTTP状态 405 - 方法不允许</h1><hr class="line" /><p><b>类型</b> 状态报告</p><p><b>消息</b> Request method 'POST' not supported</p><p><b>描述</b> 请求行中接收的
使用eslint时总是提醒warning Delete `·` prettier/prettier或者405:15 warning Insert `⏎·····` prettier
解决方法 可执行代码: npm run lint --fix
报错405(errAxiosError: Request failed with status code 405)
errAxiosError: Request failed with status code 405 前端调用接口的方法跟后台定义接口的方法不一致
SAP BW4 405(主要是讲query及BO)学习 part1-5 发展史、BO、query
SAP BW4 405学习1-5章 写在前言1.HANA发展历程1.1 hana的特点1.2 BW1.2.1 数据仓库概念1.2.1.1 数据仓库1.2.1.2 OLAP and OLTP Environment1.2.1.3 数据仓库目标1.2.1.4 SAP BW的架构1.2.1.5 SAP BW支持的数据源类型 1.2.2 功能1.2.2.1 SAP BW信息对象1.2.1.2 SAP
人生的诗·401~405节
401. 留恋 醉了,梦了 化作茕茕的魂魄 却还在留恋不去 不舍你巧手做羹汤的温柔 不舍你嫉恶如仇似的凛冽 不舍你红尘只一人的缱绻 只想着时时刻刻地伴着 直到地老天荒 直到山河寂灭 402. 块垒 不甘的沉郁的火灼烧在灵魂深处 如同囚禁在地狱深处的那一声怒吼 纵然步步逼胁 纵然斧钺加身 也绝不做一分的妥协 也绝不做一分的退后 只要站着死亡 也绝不匍匐而活 403. 无题 人悄
nigix部署静态资源读取资源数据失败405
混合开发:产品原型做一个地级市三级联动,h5方面是json静态数据 问题:放在tomcat上面可以访问json数据 放在nigix失败 解决:ajax请求 post改成get 给了一个json请求,在HTTP接口测试工具中post请求结果返回405状态,get请求则返回数据。搜了一番发现返回405是因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POS
【异常】ES删除内容时,提示HTTP状态码405 Incorrect HTTP method for uri [//XXX] and method [DELETE], allowed: [POST]
一、报错内容 ES删除文档时 DELETE luckylog/gWlvBocBji44bzvy18YJ 报错如下 {"error":"Incorrect HTTP method for uri [/XXX] and method [DELETE], allowed: [POST]","status":405} 二、报错说明 7.x版本如果直接像上面这么写SQL语句,是会报错的
第11章 GUI Page403~405 步骤三 设置滚动范围
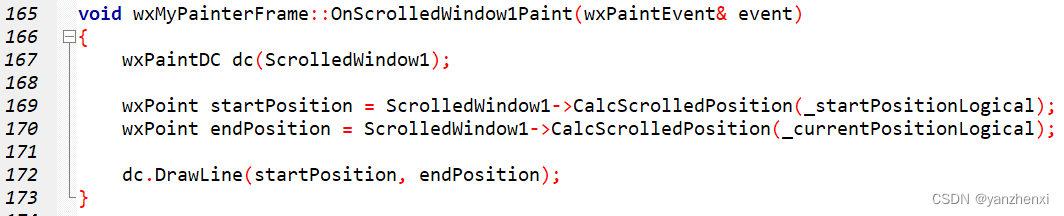
运行效果: 源代码: /**************************************************************** Name: wxMyPainterApp.h* Purpose: Defines Application Class* Author: yanzhenxi (3065598272@qq.com)* Created:
第11章 GUI Page403~405 步骤三 设置滚动范围
运行效果: 源代码: /**************************************************************** Name: wxMyPainterApp.h* Purpose: Defines Application Class* Author: yanzhenxi (3065598272@qq.com)* Created:
405. Convert a Number to Hexadecimal
405. 数字转换为十六进制数 给定一个整数,编写一个算法将这个数转换为十六进制数。对于负整数,我们通常使用 补码运算 方法。 注意: 十六进制中所有字母(a-f)都必须是小写。十六进制字符串中不能包含多余的前导零。如果要转化的数为0,那么以单个字符'0'来表示;对于其他情况,十六进制字符串中的第一个字符将不会是0字符。 给定的数确保在32位有符号整数范围内。不能使用任何由库提供的将数
MVC——ajax发送delete请求 报错404,405
调用mvc的删除方法,方法上面标注的请求方式为【HttpDelete】 ajax调用,type为“delete” 在本机调试,报错404 方法找不到 于是在mvc项目的web.config修改配置如下: <system.webServer><validation validateIntegratedModeConfiguration="false" /><modules r
学习记录405@手动使用maven将jar包导入maven本地仓库
项目中远程仓库没有这个jar包,需要根据jar包,将其导入maven本地仓库 在此目录下启动cmd 运行如下代码 mvn install:install-file -Dfile=D:\work\code\xingwen-server\lib\yop-sdk-1.2.1.jar -DgroupId=com.yeepay -DartifactId=yop-sdk -Dversion=1.2.1
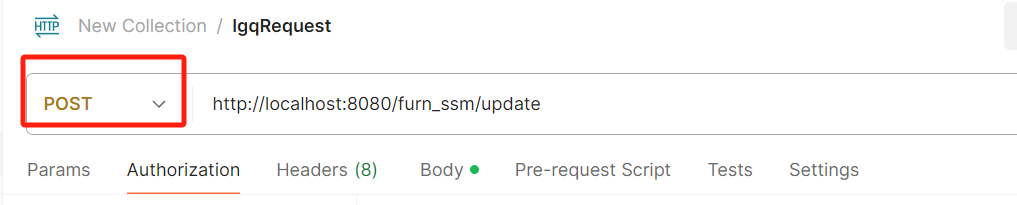
Error: Request failed with status code 405
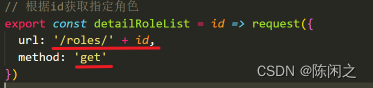
点击编辑按钮触发事件的时候报错"Error: Request failed with status code 405" 查看后台的网络 发现请求方法写错了,原本是get请求的,修改过来就好了
vue 部署后 405 not allowed
关于部署vue项目dist包,在nginx配置遇到的坑: 1.vue项目中vue.config.js的配置:devServer.proxy 可以是一个指向开发环境 API 服务器的字符串: evServer: {proxy: {'/prod-api': {target: 'http://192.168.0.68:38090;',changeOrigin: true,pathRewrite: {
nginx版本号隐藏(405 not allowed解决办法)
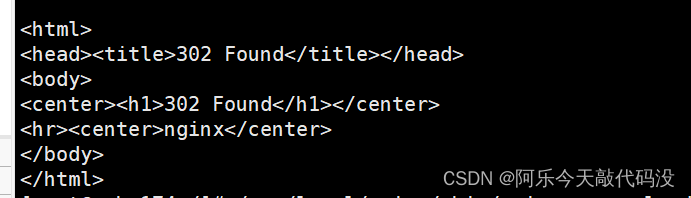
背景 项目安全测试发现405页面暴露了nginx版本,其相关版本号泄露时攻击者会利用相应软件版本的当前漏洞,进行有效的相应攻击。所以需要我们做好版本号的隐藏。 解决办法 1.nginx版本隐藏 只需要我们在nginx.conf文件的server中添加server_tokens off,例如 server {listen 80;server_tokens off;locati
nginx版本号隐藏(405 not allowed解决办法)
背景 项目安全测试发现405页面暴露了nginx版本,其相关版本号泄露时攻击者会利用相应软件版本的当前漏洞,进行有效的相应攻击。所以需要我们做好版本号的隐藏。 解决办法 1.nginx版本隐藏 只需要我们在nginx.conf文件的server中添加server_tokens off,例如 server {listen 80;server_tokens off;locati








![【异常】ES删除内容时,提示HTTP状态码405 Incorrect HTTP method for uri [//XXX] and method [DELETE], allowed: [POST]](https://img-blog.csdnimg.cn/265e624170a74c3abd530b3494219f1b.png)