本文主要是介绍能产生粒子效果的CAEmitterLayer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转自:http://www.cnblogs.com/YouXianMing/p/3785876.html 仅供学习参考使用


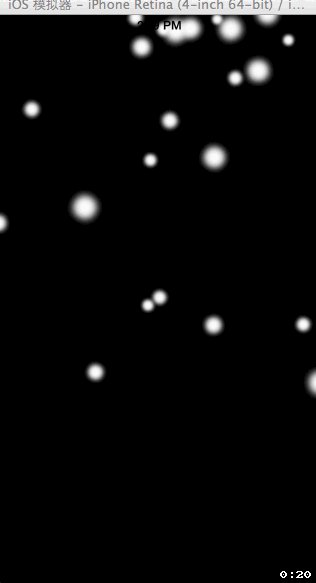
下雪效果:
// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// 创建粒子LayerCAEmitterLayer *snowEmitter = [CAEmitterLayer layer];// 粒子发射位置snowEmitter.emitterPosition = CGPointMake(120,20);// 发射源的尺寸大小snowEmitter.emitterSize = self.view.bounds.size;// 发射模式snowEmitter.emitterMode = kCAEmitterLayerSurface;// 发射源的形状snowEmitter.emitterShape = kCAEmitterLayerLine;// 创建雪花类型的粒子CAEmitterCell *snowflake = [CAEmitterCell emitterCell];// 粒子的名字snowflake.name = @"snow";// 粒子参数的速度乘数因子snowflake.birthRate = 1.0;snowflake.lifetime = 120.0;// 粒子速度snowflake.velocity =10.0;// 粒子的速度范围snowflake.velocityRange = 10;// 粒子y方向的加速度分量snowflake.yAcceleration = 2;// 周围发射角度snowflake.emissionRange = 0.5 * M_PI;// 子旋转角度范围snowflake.spinRange = 0.25 * M_PI;snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage];// 设置雪花形状的粒子的颜色snowflake.color = [[UIColor whiteColor] CGColor];snowflake.scaleRange = 0.6f;snowflake.scale = 0.7f;snowEmitter.shadowOpacity = 1.0;snowEmitter.shadowRadius = 0.0;snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0);// 粒子边缘的颜色snowEmitter.shadowColor = [[UIColor whiteColor] CGColor];// 添加粒子snowEmitter.emitterCells = @[snowflake];// 将粒子Layer添加进图层中 [self.view.layer addSublayer:snowEmitter]; }@end
烟花效果:
// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// Cells spawn in the bottom, moving upCAEmitterLayer *fireworksEmitter = [CAEmitterLayer layer];CGRect viewBounds = self.view.layer.bounds;fireworksEmitter.emitterPosition = \CGPointMake(viewBounds.size.width/2.0, viewBounds.size.height);fireworksEmitter.emitterSize = CGSizeMake(viewBounds.size.width/2.0, 0.0);fireworksEmitter.emitterMode = kCAEmitterLayerOutline;fireworksEmitter.emitterShape = kCAEmitterLayerLine;fireworksEmitter.renderMode = kCAEmitterLayerAdditive;fireworksEmitter.seed = (arc4random()%100)+1;// Create the rocketCAEmitterCell* rocket = [CAEmitterCell emitterCell];rocket.birthRate = 1.0;rocket.emissionRange = 0.25 * M_PI; // some variation in anglerocket.velocity = 380;rocket.velocityRange = 100;rocket.yAcceleration = 75;rocket.lifetime = 1.02; // we cannot set the birthrate < 1.0 for the burst rocket.contents = (id) [[UIImage imageNamed:@"DazRing"] CGImage];rocket.scale = 0.2;rocket.color = [[UIColor redColor] CGColor];rocket.greenRange = 1.0; // different colorsrocket.redRange = 1.0;rocket.blueRange = 1.0;rocket.spinRange = M_PI; // slow spin// the burst object cannot be seen, but will spawn the sparks// we change the color here, since the sparks inherit its valueCAEmitterCell* burst = [CAEmitterCell emitterCell];burst.birthRate = 1.0; // at the end of travelburst.velocity = 0;burst.scale = 2.5;burst.redSpeed =-1.5; // shiftingburst.blueSpeed =+1.5; // shiftingburst.greenSpeed =+1.0; // shiftingburst.lifetime = 0.35;// and finally, the sparksCAEmitterCell* spark = [CAEmitterCell emitterCell];spark.birthRate = 400;spark.velocity = 125;spark.emissionRange = 2* M_PI; // 360 degspark.yAcceleration = 75; // gravityspark.lifetime = 3;spark.contents = (id) [[UIImage imageNamed:@"snow"] CGImage];spark.scaleSpeed =-0.2;spark.greenSpeed =-0.1;spark.redSpeed = 0.4;spark.blueSpeed =-0.1;spark.alphaSpeed =-0.25;spark.spin = 2* M_PI;spark.spinRange = 2* M_PI;// putting it togetherfireworksEmitter.emitterCells = [NSArray arrayWithObject:rocket];rocket.emitterCells = [NSArray arrayWithObject:burst];burst.emitterCells = [NSArray arrayWithObject:spark];[self.view.layer addSublayer:fireworksEmitter]; }@end
/* The birth rate of each cell is multiplied by this number to give the
* actual number of particles created every second. Default value is one.
* Animatable. */
@property float birthRate;
/* The cell lifetime range is multiplied by this value when particles are
* created. Defaults to one. Animatable. */
@property float lifetime;
/* The center of the emission shape. Defaults to (0, 0, 0). Animatable. */
@property CGPoint emitterPosition;
@property CGFloat emitterZPosition;
/* The size of the emission shape. Defaults to (0, 0, 0). Animatable.
* Depending on the `emitterShape' property some of the values may be
* ignored. */
@property CGSize emitterSize;
@property CGFloat emitterDepth;
/* Multiplies the cell-defined particle velocity. Defaults to one.
* Animatable. */
@property float velocity;
/* Multiplies the cell-defined particle scale. Defaults to one. Animatable. */
@property float scale;
/* Multiplies the cell-defined particle spin. Defaults to one. Animatable. */
@property float spin;
你需要知道的非常重要的细节:
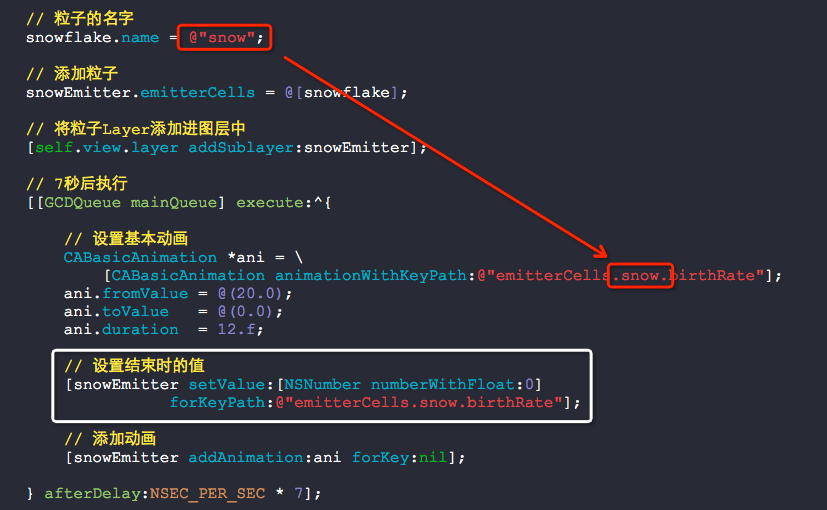
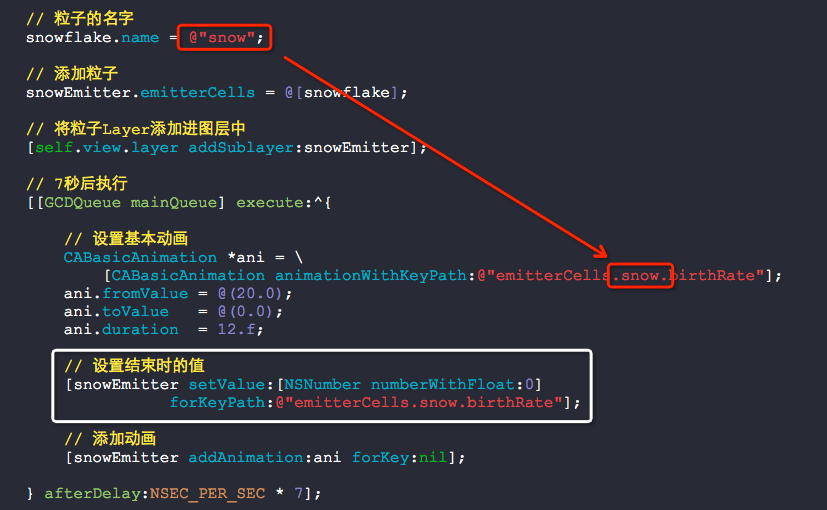
CAEmitterCell的动画属性挺多的,但有点奇葩的是,必须是通过KVC设置值才行的通,而且,动画结束时的值也必须通过KVC设置才有效......

// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXGCD.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// 创建粒子LayerCAEmitterLayer *snowEmitter = [CAEmitterLayer layer];// 粒子发射位置snowEmitter.emitterPosition = CGPointMake(120,20);// 发射源的尺寸大小snowEmitter.emitterSize = self.view.bounds.size;// 发射模式snowEmitter.emitterMode = kCAEmitterLayerSurface;// 发射源的形状snowEmitter.emitterShape = kCAEmitterLayerLine;// 创建雪花类型的粒子CAEmitterCell *snowflake = [CAEmitterCell emitterCell];// 粒子参数的速度乘数因子snowflake.birthRate = 20.0;snowflake.lifetime = 120.0;// 粒子速度snowflake.velocity =10.0;// 粒子的速度范围snowflake.velocityRange = 10;// 粒子y方向的加速度分量snowflake.yAcceleration = 200;// 周围发射角度snowflake.emissionRange = 0.5 * M_PI;// 子旋转角度范围snowflake.spinRange = 0.25 * M_PI;snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage];// 设置雪花形状的粒子的颜色snowflake.color = [[UIColor whiteColor] CGColor];snowEmitter.shadowOpacity = 1.0;snowEmitter.shadowRadius = 0.0;snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0);// 粒子边缘的颜色snowEmitter.shadowColor = [[UIColor whiteColor] CGColor];// 粒子的名字snowflake.name = @"snow";// 添加粒子snowEmitter.emitterCells = @[snowflake];// 将粒子Layer添加进图层中 [self.view.layer addSublayer:snowEmitter];// 7秒后执行[[GCDQueue mainQueue] execute:^{// 设置基本动画CABasicAnimation *ani = \[CABasicAnimation animationWithKeyPath:@"emitterCells.snow.birthRate"];ani.fromValue = @(20.0);ani.toValue = @(0.0);ani.duration = 12.f;// 设置结束时的值[snowEmitter setValue:[NSNumber numberWithFloat:0]forKeyPath:@"emitterCells.snow.birthRate"];// 添加动画 [snowEmitter addAnimation:ani forKey:nil];} afterDelay:NSEC_PER_SEC * 7]; }@end


下雪效果:
// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// 创建粒子LayerCAEmitterLayer *snowEmitter = [CAEmitterLayer layer];// 粒子发射位置snowEmitter.emitterPosition = CGPointMake(120,20);// 发射源的尺寸大小snowEmitter.emitterSize = self.view.bounds.size;// 发射模式snowEmitter.emitterMode = kCAEmitterLayerSurface;// 发射源的形状snowEmitter.emitterShape = kCAEmitterLayerLine;// 创建雪花类型的粒子CAEmitterCell *snowflake = [CAEmitterCell emitterCell];// 粒子的名字snowflake.name = @"snow";// 粒子参数的速度乘数因子snowflake.birthRate = 1.0;snowflake.lifetime = 120.0;// 粒子速度snowflake.velocity =10.0;// 粒子的速度范围snowflake.velocityRange = 10;// 粒子y方向的加速度分量snowflake.yAcceleration = 2;// 周围发射角度snowflake.emissionRange = 0.5 * M_PI;// 子旋转角度范围snowflake.spinRange = 0.25 * M_PI;snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage];// 设置雪花形状的粒子的颜色snowflake.color = [[UIColor whiteColor] CGColor];snowflake.scaleRange = 0.6f;snowflake.scale = 0.7f;snowEmitter.shadowOpacity = 1.0;snowEmitter.shadowRadius = 0.0;snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0);// 粒子边缘的颜色snowEmitter.shadowColor = [[UIColor whiteColor] CGColor];// 添加粒子snowEmitter.emitterCells = @[snowflake];// 将粒子Layer添加进图层中 [self.view.layer addSublayer:snowEmitter]; }@end
烟花效果:
// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// Cells spawn in the bottom, moving upCAEmitterLayer *fireworksEmitter = [CAEmitterLayer layer];CGRect viewBounds = self.view.layer.bounds;fireworksEmitter.emitterPosition = \CGPointMake(viewBounds.size.width/2.0, viewBounds.size.height);fireworksEmitter.emitterSize = CGSizeMake(viewBounds.size.width/2.0, 0.0);fireworksEmitter.emitterMode = kCAEmitterLayerOutline;fireworksEmitter.emitterShape = kCAEmitterLayerLine;fireworksEmitter.renderMode = kCAEmitterLayerAdditive;fireworksEmitter.seed = (arc4random()%100)+1;// Create the rocketCAEmitterCell* rocket = [CAEmitterCell emitterCell];rocket.birthRate = 1.0;rocket.emissionRange = 0.25 * M_PI; // some variation in anglerocket.velocity = 380;rocket.velocityRange = 100;rocket.yAcceleration = 75;rocket.lifetime = 1.02; // we cannot set the birthrate < 1.0 for the burst rocket.contents = (id) [[UIImage imageNamed:@"DazRing"] CGImage];rocket.scale = 0.2;rocket.color = [[UIColor redColor] CGColor];rocket.greenRange = 1.0; // different colorsrocket.redRange = 1.0;rocket.blueRange = 1.0;rocket.spinRange = M_PI; // slow spin// the burst object cannot be seen, but will spawn the sparks// we change the color here, since the sparks inherit its valueCAEmitterCell* burst = [CAEmitterCell emitterCell];burst.birthRate = 1.0; // at the end of travelburst.velocity = 0;burst.scale = 2.5;burst.redSpeed =-1.5; // shiftingburst.blueSpeed =+1.5; // shiftingburst.greenSpeed =+1.0; // shiftingburst.lifetime = 0.35;// and finally, the sparksCAEmitterCell* spark = [CAEmitterCell emitterCell];spark.birthRate = 400;spark.velocity = 125;spark.emissionRange = 2* M_PI; // 360 degspark.yAcceleration = 75; // gravityspark.lifetime = 3;spark.contents = (id) [[UIImage imageNamed:@"snow"] CGImage];spark.scaleSpeed =-0.2;spark.greenSpeed =-0.1;spark.redSpeed = 0.4;spark.blueSpeed =-0.1;spark.alphaSpeed =-0.25;spark.spin = 2* M_PI;spark.spinRange = 2* M_PI;// putting it togetherfireworksEmitter.emitterCells = [NSArray arrayWithObject:rocket];rocket.emitterCells = [NSArray arrayWithObject:burst];burst.emitterCells = [NSArray arrayWithObject:spark];[self.view.layer addSublayer:fireworksEmitter]; }@end
/* The birth rate of each cell is multiplied by this number to give the
* actual number of particles created every second. Default value is one.
* Animatable. */
@property float birthRate;
/* The cell lifetime range is multiplied by this value when particles are
* created. Defaults to one. Animatable. */
@property float lifetime;
/* The center of the emission shape. Defaults to (0, 0, 0). Animatable. */
@property CGPoint emitterPosition;
@property CGFloat emitterZPosition;
/* The size of the emission shape. Defaults to (0, 0, 0). Animatable.
* Depending on the `emitterShape' property some of the values may be
* ignored. */
@property CGSize emitterSize;
@property CGFloat emitterDepth;
/* Multiplies the cell-defined particle velocity. Defaults to one.
* Animatable. */
@property float velocity;
/* Multiplies the cell-defined particle scale. Defaults to one. Animatable. */
@property float scale;
/* Multiplies the cell-defined particle spin. Defaults to one. Animatable. */
@property float spin;
你需要知道的非常重要的细节:
CAEmitterCell的动画属性挺多的,但有点奇葩的是,必须是通过KVC设置值才行的通,而且,动画结束时的值也必须通过KVC设置才有效......

// // RootViewController.m // Cell // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "YXGCD.h"@interface RootViewController ()@end@implementation RootViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blackColor];// 创建粒子LayerCAEmitterLayer *snowEmitter = [CAEmitterLayer layer];// 粒子发射位置snowEmitter.emitterPosition = CGPointMake(120,20);// 发射源的尺寸大小snowEmitter.emitterSize = self.view.bounds.size;// 发射模式snowEmitter.emitterMode = kCAEmitterLayerSurface;// 发射源的形状snowEmitter.emitterShape = kCAEmitterLayerLine;// 创建雪花类型的粒子CAEmitterCell *snowflake = [CAEmitterCell emitterCell];// 粒子参数的速度乘数因子snowflake.birthRate = 20.0;snowflake.lifetime = 120.0;// 粒子速度snowflake.velocity =10.0;// 粒子的速度范围snowflake.velocityRange = 10;// 粒子y方向的加速度分量snowflake.yAcceleration = 200;// 周围发射角度snowflake.emissionRange = 0.5 * M_PI;// 子旋转角度范围snowflake.spinRange = 0.25 * M_PI;snowflake.contents = (id)[[UIImage imageNamed:@"snow"] CGImage];// 设置雪花形状的粒子的颜色snowflake.color = [[UIColor whiteColor] CGColor];snowEmitter.shadowOpacity = 1.0;snowEmitter.shadowRadius = 0.0;snowEmitter.shadowOffset = CGSizeMake(0.0, 0.0);// 粒子边缘的颜色snowEmitter.shadowColor = [[UIColor whiteColor] CGColor];// 粒子的名字snowflake.name = @"snow";// 添加粒子snowEmitter.emitterCells = @[snowflake];// 将粒子Layer添加进图层中 [self.view.layer addSublayer:snowEmitter];// 7秒后执行[[GCDQueue mainQueue] execute:^{// 设置基本动画CABasicAnimation *ani = \[CABasicAnimation animationWithKeyPath:@"emitterCells.snow.birthRate"];ani.fromValue = @(20.0);ani.toValue = @(0.0);ani.duration = 12.f;// 设置结束时的值[snowEmitter setValue:[NSNumber numberWithFloat:0]forKeyPath:@"emitterCells.snow.birthRate"];// 添加动画 [snowEmitter addAnimation:ani forKey:nil];} afterDelay:NSEC_PER_SEC * 7]; }@end
这篇关于能产生粒子效果的CAEmitterLayer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








