本文主要是介绍postcss-px-to-viewport配置横屏参数landscape: true报错postcss.atRule is not a constructor,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先postcss-px-to-viewport是一款很优秀的插件,他能将px转换成视口单位vw,而vw本质上还是一种百分比单位。所以项目中常使用此插件来解决适配问题
前几天,由于项目中有横屏适配的需求,经过查阅插件api后,发现landscape这个参数就是用来处理横屏适配问题的。但是当我配置上后,项目开始启动报错。
报错截图如下:

报出了这个问题:
postcss.atRule is not a constructor
后面是试图在网上找找有没有相关的解决方案,可惜并没有找到。
也尝试过换插件版本,将postcss-px-to-viewport 版本换成1.0.0,项目虽然能成功启动,但是设置landscape: true后,横屏竖屏转化后的值依然一样,没有转化。
后面请教了一位前端大佬,在大佬的帮助下,成功解决了此问题,特地记录于此,希望能帮助其他遇到此问题的伙伴们:
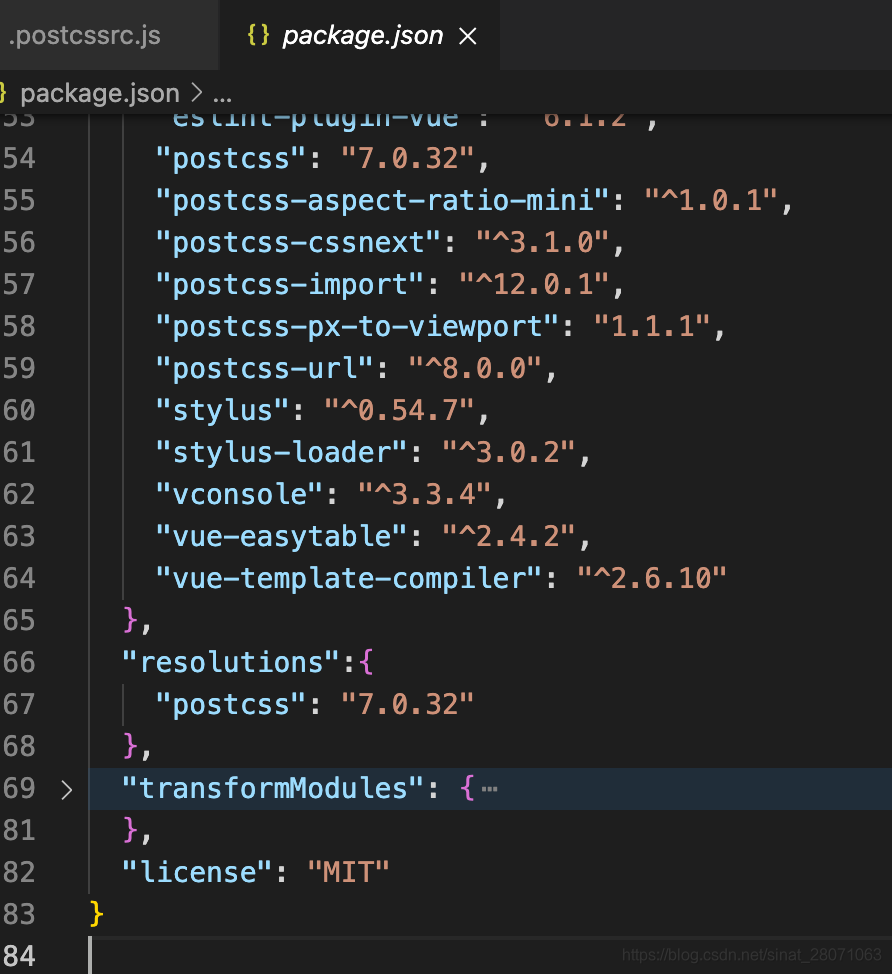
第一步:先在package.json中配置好插件版本(版本不能错)
postcss@7.0.32
postcss-px-to-viewport@1.1.1
第二步:在package.json中配置 resolutions参数节点。
"resolutions":{"postcss": "7.0.32"},

第三步:删除项目中的node_modules,重新yarn一下拉取依赖文件。
第四步:在.postcssrc.js中配置横屏参数。
module.exports = {plugins: {"postcss-import": {},"postcss-url": {},"postcss-aspect-ratio-mini": {},"postcss-cssnext": {},"postcss-px-to-viewport": {viewportWidth: 375,viewportHeight: 667,unitPrecision: 3,viewportUnit: "vw",selectorBlackList: [".ignore", ".hairlines"],minPixelValue: 3,mediaQuery: false,landscape: true, // 是否处理横屏情况landscapeUnit:'vw', // (String) 横屏时使用的单位landscapeWidth: 667 // (Number) 横屏时使用的视口宽度},cssnano: {autoprefixer: false,"postcss-zindex": false}}
};
主要是landscape、landscapeUnit和landscapeWidth三个参数。
最后一步:启动项目,横屏查看单位成功转化。
这篇关于postcss-px-to-viewport配置横屏参数landscape: true报错postcss.atRule is not a constructor的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








