本文主要是介绍画图之C4架构图idea和vscode环境搭建篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VS Code 下C4-PlantUML安装
安装VS Code
直接官网下载安装即可,过程略去。
安装PlantUML插件
在VS Code的Extensions窗口中搜索PlantUML,安装PlantUML插件。

配置VS Code代码片段
安装完PlantUML之后,为了提高效率,我们最好安装PlantUML相关的代码片段。
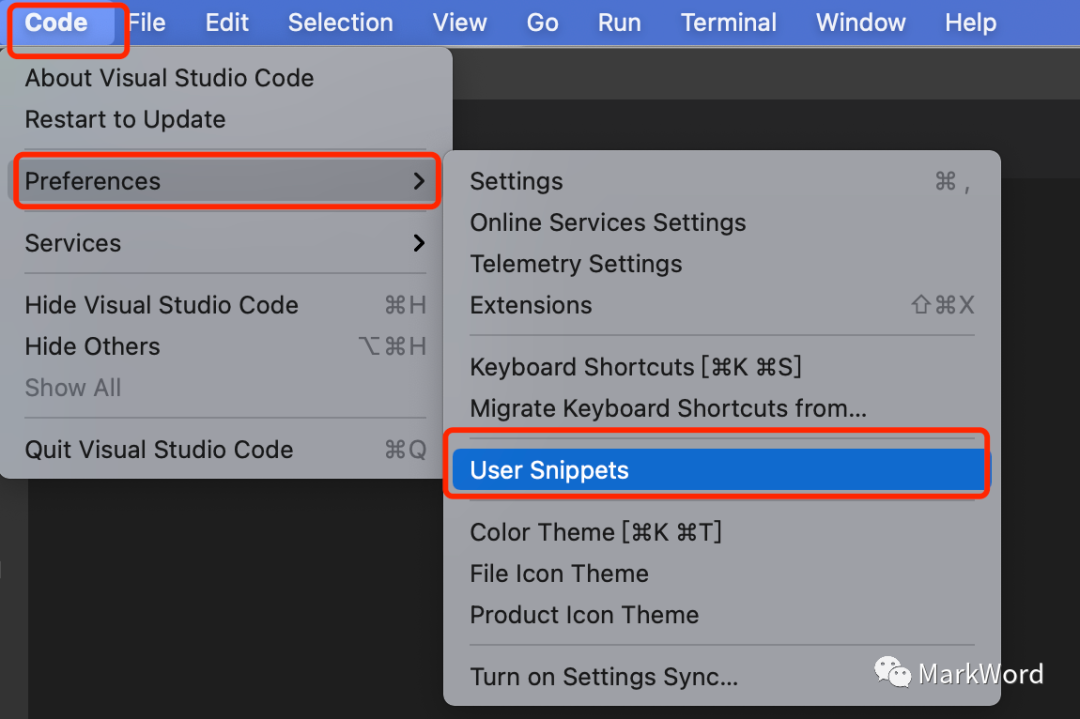
打开VS Code菜单,层级为Code→Preferences→User Snippets,如下图:

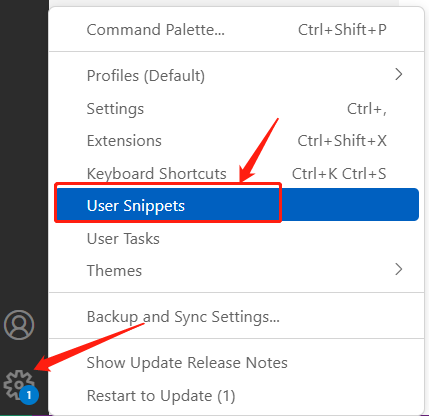
或者

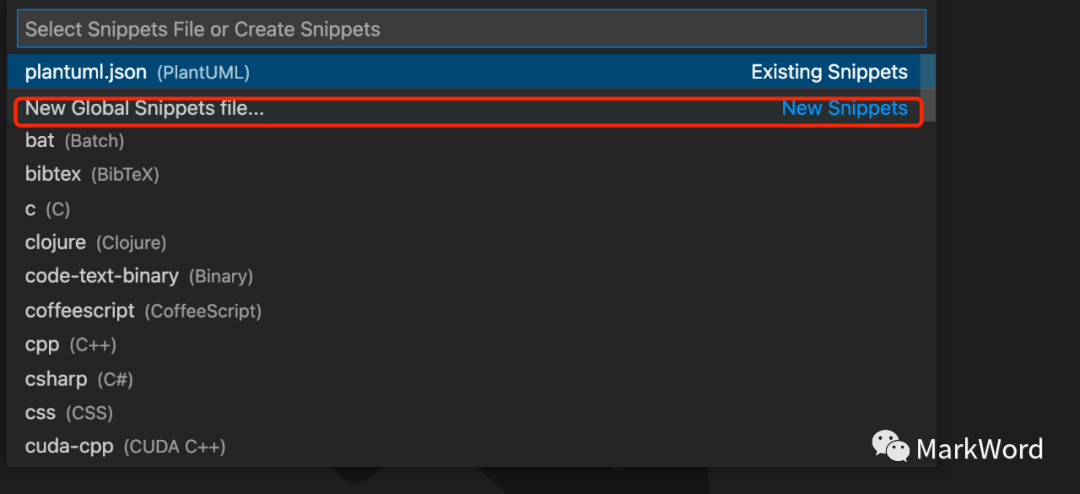
在选择Snippets File Or Create Snippets弹窗中,选择New Global Snippets file,如下图:

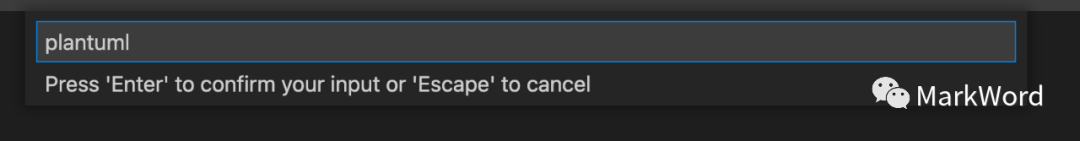
在接下来的弹窗中,输入Snippets file的文件名,如下图:

使用浏览器打开以下链接,并将浏览器返回的文本内容粘贴到VS Code编辑区
github链接地址
内容如下
{"C4_Include_Context": {"scope": "plantuml","prefix": "Include C4 Context Diagram","body": ["!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Context.puml"],"description": "Include C4 Context Diagram"},"C4_Include_Container": {"scope": "plantuml","prefix": "Include C4 Container Diagram","body": ["!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml"],"description": "Include C4 Container Diagram"},"C4_Include_Component": {"scope": "plantuml","prefix": "Include C4 Component Diagram","body": ["!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Component.puml"],"description": "Include C4 Component Diagram"},"C4_Include_Deployment": {"scope": "plantuml","prefix": "Include C4 Deployment Diagram","body": ["!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Deployment.puml"],"description": "Include C4 Deployment Diagram"},"C4_Include_Dynamic": {"scope": "plantuml","prefix": "Include C4 Dynamic Diagram","body": ["!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Dynamic.puml"],"description": "Include C4 Dynamic Diagram"},"C4_Person": {"scope": "plantuml","prefix": "Person","body": ["Person(${1:alias}, \"${2:label}\")"],"description": "Add Person to C4 diagram"},"C4_Person_Descr": {"scope": "plantuml","prefix": "Person with Description","body": ["Person(${1:alias}, \"${2:label}\", \"${3:description}\")"],"description": "Add Person with Description to C4 diagram"},"C4_Person_Ext": {"scope": "plantuml","prefix": ["External Person","Person (External)"],"body": ["Person_Ext(${1:alias}, \"${2:label}\")"],"description": "Add External Person to C4 diagram"},"C4_Person_Ext_Descr": {"scope": "plantuml","prefix": ["External Person with Description","Person (External) with Description"],"body": ["Person_Ext(${1:alias}, \"${2:label}\", \"${3:description}\")"],"description": "Add External Person with Description to C4 diagram"},"C4_Container": {"scope": "plantuml","prefix": "Container","body": ["Container(${1:alias}, \"${2:label}\", \"${3:technology}\")"],"description": "Add Container to C4 diagram"},"C4_Container_Descr": {"scope": "plantuml","prefix": "Container with Description","body": ["Container(${1:alias}, \"${2:label}\", \"${3:technology}\", \"${4:description}\")"],"description": "Add Container with Description to C4 diagram"},"C4_Container_Ext": {"scope": "plantuml","prefix": ["External Container","Container (External)"],"body": ["Container_Ext(${1:alias}, \"${2:label}\", \"${3:technology}\")"],"description": "Add External Container to C4 diagram"},"C4_Container_Ext_Descr": {"scope": "plantuml","prefix": ["External Container with Description","Container (External) with Description"],"body": ["Container_Ext(${1:alias}, \"${2:label}\", \"${3:technology}\", \"${4:description}\")"],"description": "Add External Container with Description to C4 diagram"},"C4_ContainerDb": {"scope": "plantuml","prefix": "Database Container","body": ["ContainerDb(${1:alias}, \"${2:label}\", \"${3:technology}\")"],"description": "Add Database Container to C4 diagram"},"C4_ContainerDb_Descr": {"scope": "plantuml","prefix": "Database Container with Description","body": ["ContainerDb(${1:alias}, \"${2:label}\", \"${3:technology}\", \"${4:description}\")"],"description": "Add Database Container with Description to C4 diagram"},"C4_ContainerDb_Ext": {"scope": "plantuml","prefix": ["External Database Container","Database Container (External)"],"body": ["ContainerDb_Ext(${1:alias}, \"${2:label}\", \"${3:technology}\")"],"description": "Add External Database Container to C4 diagram"},"C4_ContainerDb_Ext_Descr": {这篇关于画图之C4架构图idea和vscode环境搭建篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









