本文主要是介绍PIC单片机项目(4)——基于PIC16F877A的温度光照检测装置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.功能设计
基于PIC16F877A单片机,使用DS18B20进行温度测量,使用光敏电阻进行光照测量,将测量值实时显示在LCD1602屏幕上,同时可以设定光照阈值和温度阈值。当温度大于阈值,则蜂鸣器报警,当光照小于阈值,则开灯。
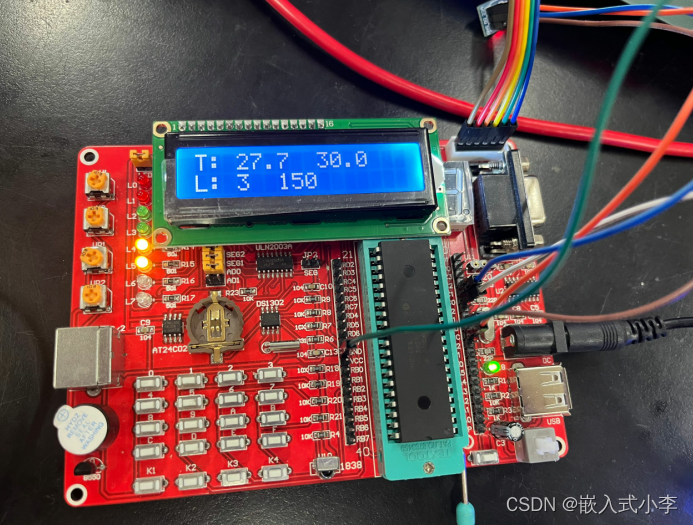
本次实现的实物图如下所示:

屏幕的左边是实时测到的值,右边是阈值。
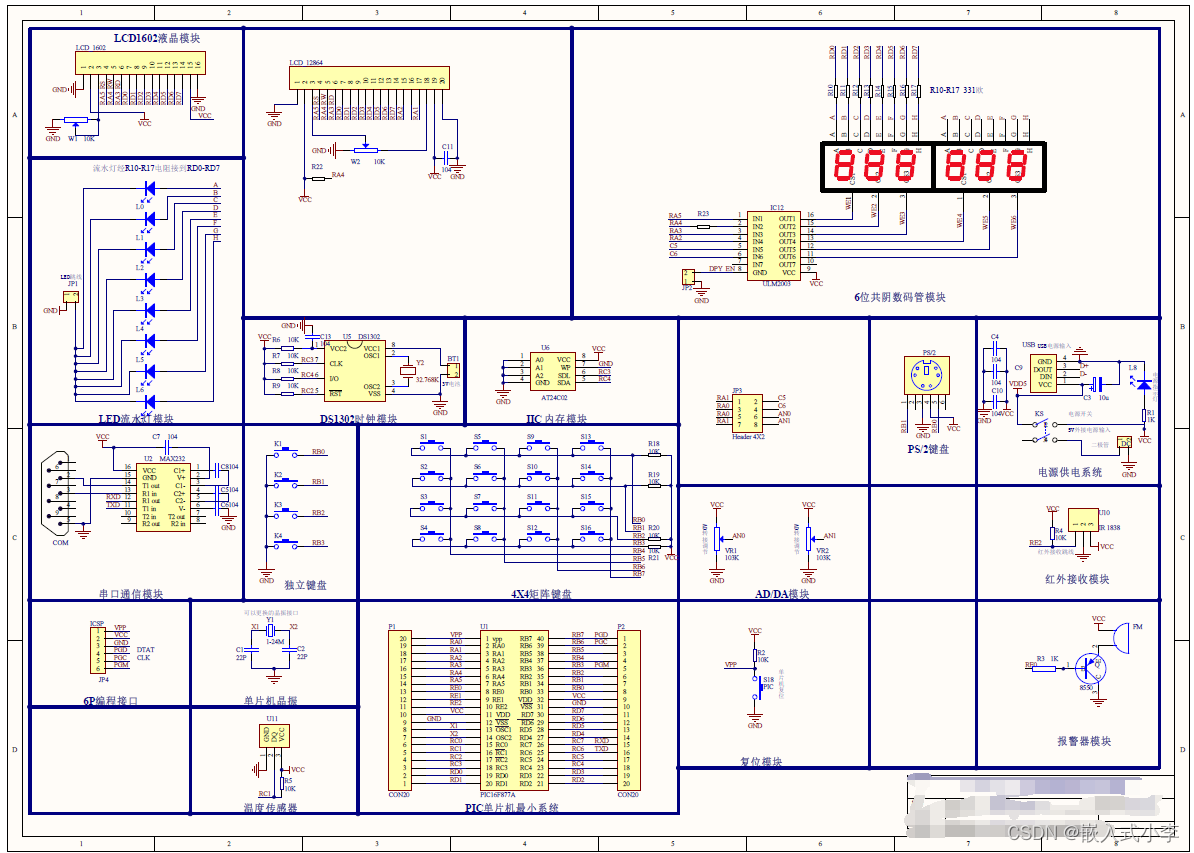
板子的原理图如下所示:

由于板子上的LED灯端口和LCD1602端口复用了,所以本次设计要求中的LED,我用一个单独的LED模块来实现。实物图如下:

各模块连线关系如下:
模拟输入用的RA0 就是板子上的VR1滑动变阻器 。实际应用时,转动滑动变阻器来模拟光敏电阻的阻值变化。(也可以用光敏电阻代替这个滑动变阻器)
DS18B20---->RC1
LED---->RC0
BEEP--->RE0
2.模块资料
温度传感器用的DS18B20。实物图如下:

DS18B20是一种数字温度传感器,广泛用于测量环境温度。它采用单总线接口(OneWire)进行通信,因此可以方便地与微控制器或其他数字设备集成。
DS18B20提供了高精度的温度测量,其测量范围从-55°C到+125°C,精度为±0.5°C(在-10°C到+85°C范围内)。它具有独特的64位ROM编码地址,允许多个传感器同时连接到同一个总线上。
使用DS18B20传感器时,你需要确保正确连接传感器的引脚(VCC、GND和数据引脚)到你的电路或微控制器上。然后,你可以使用相应的软件库或代码实现与传感器的通信和温度数据读取。
总的来说,DS18B20是一款功能强大且易于使用的温度传感器,适用于各种应用,如室内温度监测、气象站、温度控制等。
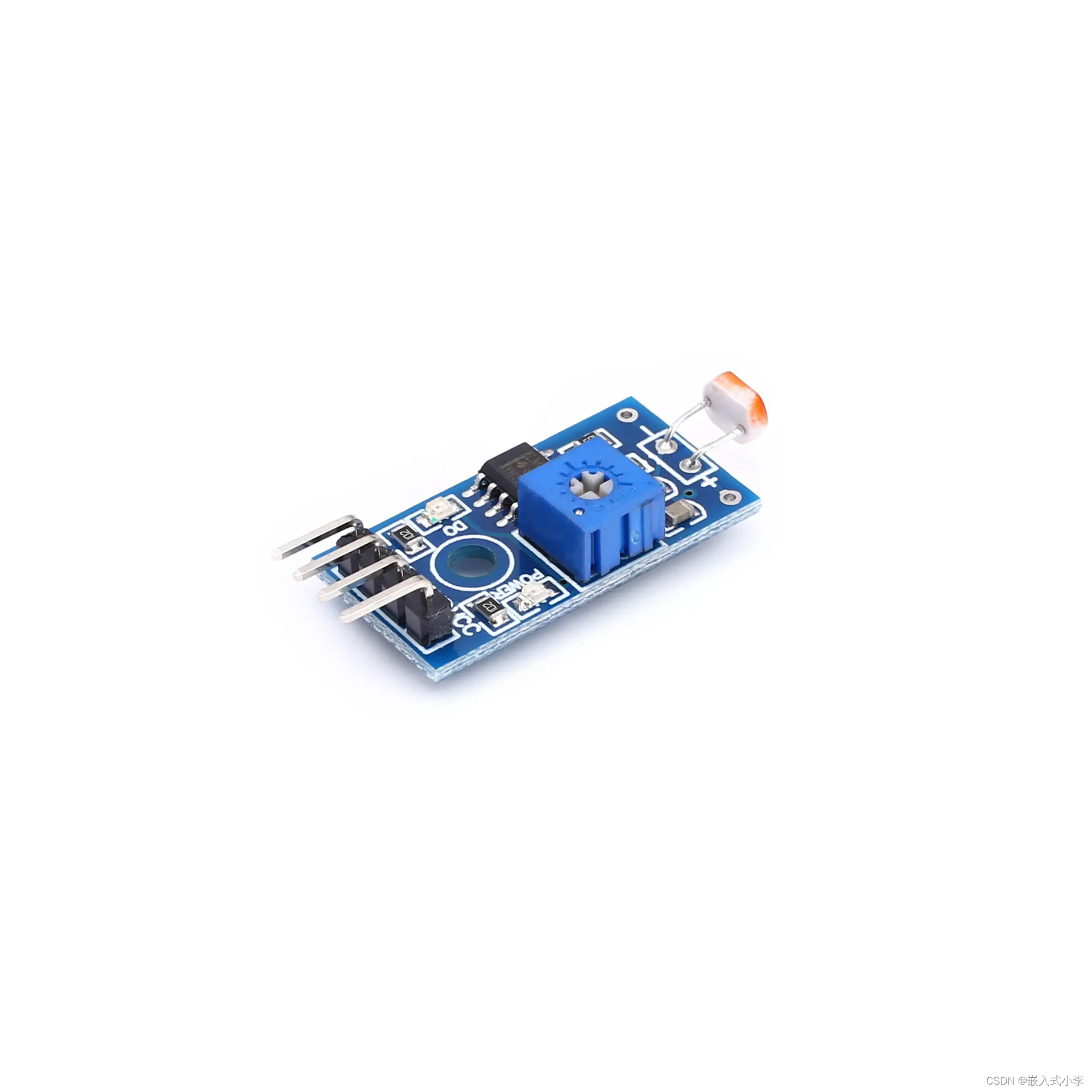
光敏电阻实物图:

将其模拟输出口接到PIC单片机的AD转换端口即可。根据转换到的电压大小,就可以判断光照强度了。
LED灯模块实物图如下:

在其供电后,只要在数字端口加上一个高电平,就能控制它发光。
3.课题意义
基于PIC单片机的温度光照检测课题具有以下意义:
1. 监测环境条件:温度和光照是环境中两个重要的参数。通过实时监测和记录温度和光照变化,可以了解环境的实际情况,为进一步的环境调控和优化提供数据支持。
2. 节能减排:通过温度和光照的检测,可以实现对室内和室外照明、供暖、冷却等设备的自动化控制。根据环境条件的变化,合理调节设备的工作状态,减少能源的消耗,从而达到节能减排的目的。
3. 优化农业生产:温度和光照是农业生产中两个关键的环境参数,对作物的生长和产量有着重要影响。通过对温度和光照的监测,可以及时调整温室或农田的环境条件,为植物提供合适的生长环境,提高农作物的产量和质量。
4. 安全监测:温度和光照的变化与某些安全问题(如火灾)有关。通过温度和光照的检测,可以及时发现异常情况,并采取相应的措施,提高安全性。
5. 科学研究和教学:温度和光照检测课题为科学研究提供相关数据和实验基础,有助于深入研究环境与生物、能源等领域的关系。同时,该课题也适合教学实践,培养学生的实验能力和创新思维。
通过基于PIC单片机的温度光照检测课题的研究和应用,可以在多个领域中实现环境监测和自动化控制,促进可持续发展和资源的有效利用。
4.国内外研究现状
基于PIC单片机的温度光照检测在国内外都有相关的研究现状。以下是一些代表性的研究成果和应用案例:
国内研究现状:
1. 《基于PIC单片机的环境信息监测与智能控制系统设计》:该研究借助多个DS18B20温度传感器和光敏电阻等传感器实现了对环境温度和光照强度的实时监测,并利用PIC单片机进行数据处理和控制。
2. 《基于PIC单片机与EEPROM的环境光照和温度控制系统》:该研究利用光敏电阻和DS18B20传感器采集环境光照和温度数据,并利用PIC单片机与EEPROM进行存储和控制,实现对照明设备和温控设备的智能控制。
国外研究现状:
1. 《Temperature and Light Monitoring System Based on PIC Microcontroller》:该研究设计了一个基于PIC单片机的温度和光照监测系统,通过DS18B20传感器和光敏二极管实现温度和光照数据的采集,并通过PIC单片机进行数据处理和显示。
2. 《Design and Implementation of Temperature and Light Monitoring System Based on PIC Microcontroller》:该研究提出了一个基于PIC单片机的温度和光照监测系统,通过DS18B20传感器和光敏电阻实现环境温度和光照强度的测量,并通过PIC单片机进行数据处理和显示。
5.完整工程
基于PIC16F877A的温度光照检测装置资源-CSDN文库![]() https://download.csdn.net/download/guangali/88639892
https://download.csdn.net/download/guangali/88639892
这篇关于PIC单片机项目(4)——基于PIC16F877A的温度光照检测装置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






