本文主要是介绍html中RGB和RGBA颜色表示法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- RGB
- 什么是RGB
- RGB颜色模式的取值范围
- RGB常用颜色对照表
- RGBA
- 什么是RGBA
- RGBA颜色模式的取值范围
- 总结
RGB
什么是RGB
RGB是一种颜色空间,其中R代表红色(Red)、G代表绿色(Green)、B代表蓝色(Blue)。它是一种加色模式,通过调节不同强度的红、绿、蓝来混合出各种不同的颜色。在计算机图形和数码摄影领域,RGB常用来表示和处理彩色图像。在RGB颜色空间中,每种颜色的取值范围是0到255之间,可以通过组合不同强度的红、绿、蓝来得到数百万种不同的颜色。
RGB颜色模式的取值范围
红色(R):取值范围是0-255 ,其中0表示没有颜色,255表示最大的颜色强度。
绿色(G):取值范围是0-255 ,其中0表示没有颜色,255表示最大的颜色强度。
蓝色(B):取值范围是0-255,其中0表示没有颜色,255表示最大的颜色强度。
其中比较特别的RGB 色调:
(0,0,0)黑色
(255,0,0)红色
(0,255,0)绿色
(0,0,255)蓝色
(0,255,255)青色
(255,255,0)黄色
(255,255,255)白色
除了基本颜色之外,还可以通过混合不同的基本颜色来生成其他颜色。例如,橙色可以表示为RGB(255, 165, 0),由红色和绿色混合而成。
RGB颜色模式可以调出16,777,216种颜色。RGB中不同组合,每个颜色通道可以有255个不同的亮度级别,所以每个颜色通道可以有256种不同的取值。将这三个通道的取值进行组合,一共有256 * 256 * 256 = 16,777,216种不同的颜色。
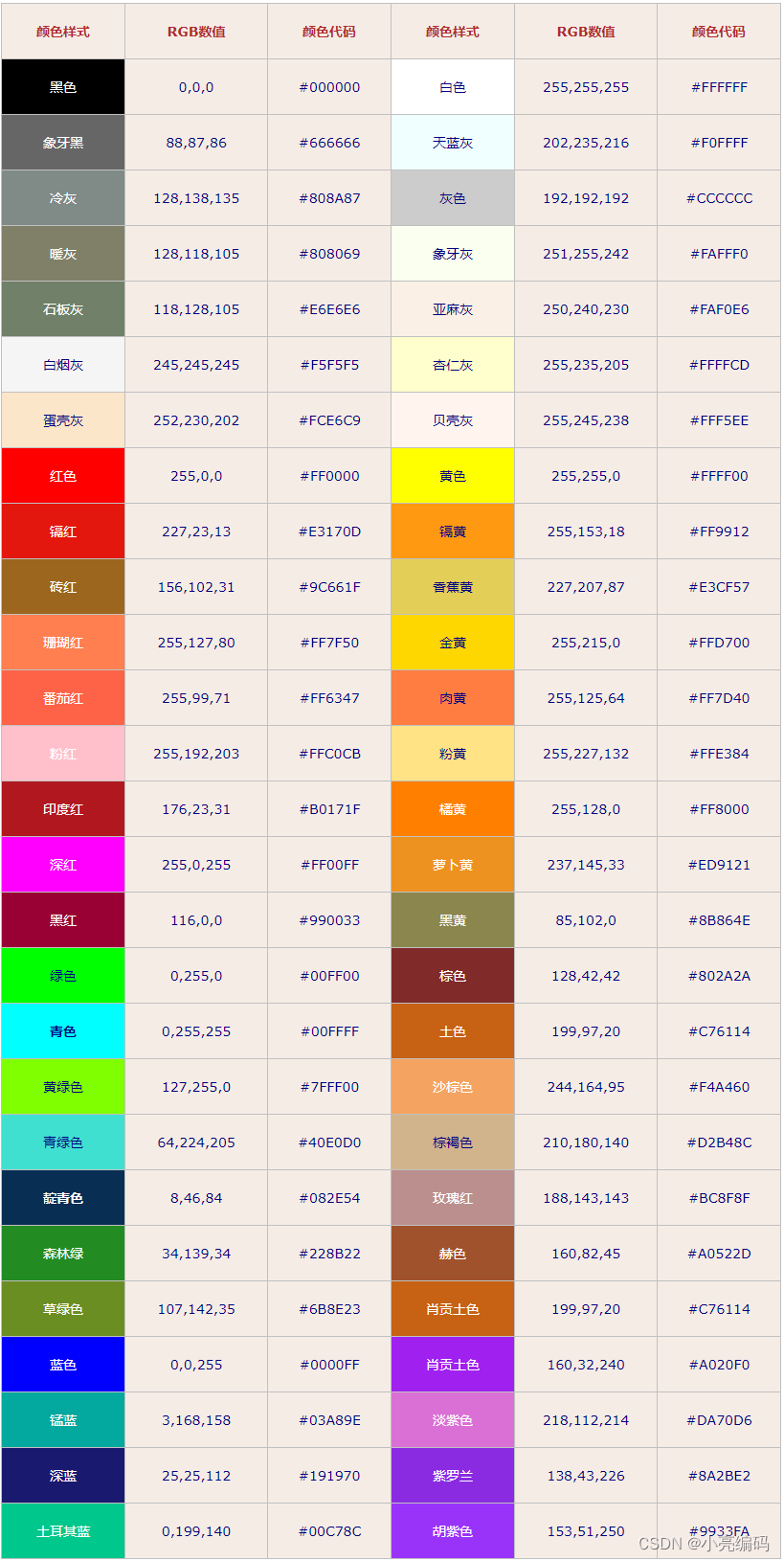
RGB常用颜色对照表

RGB颜色表示法被广泛应用于计算机图形和显示设备中,因为它可以精确地描述各种颜色,并且可以通过改变三种基本颜色的比例来调整色彩饱和度和亮度。
RGBA
什么是RGBA
RGBA是RGB颜色模式的一种扩展形式,其中A代表Alpha通道。与RGB不同,RGBA模式包含了一个额外的通道用于表示透明度。透明度通道的取值范围是0到1,其中0表示完全透明,1表示完全不透明。通过调节RGB通道和透明度通道的值,可以实现更加复杂的颜色效果,例如半透明或渐变透明的效果。RGBA通常用于计算机图形和多媒体应用中,用来表示图像、图标和界面元素的颜色和透明度。
RGBA颜色模式的取值范围
红色(R):取值范围是0-255 ,0表示没有颜色,255表示最大的颜色强度。
绿色(G):取值范围是0-255 ,0表示没有颜色,255表示最大的颜色强度。
蓝色(B):取值范围是0-255,0表示没有颜色,255表示最大的颜色强度。
透明度(A):取值范围是0-1,其中0表示完全透明,1表示完全不透明。
例如,纯红色且完全不透明可以表示为RGBA(255, 0, 0, 255),纯绿色且完全不透明可以表示为RGBA(0, 255, 0, 255),纯蓝色且完全不透明可以表示为RGBA(0, 0, 255, 255)。
总结
RGB:RGB就是颜色空间,R代表红色(Red)、G代表绿色(Green)、B代表蓝色(Blue),取值范围在0-255,根据取值显示不同颜色,RGB可以调出16,777,216种颜色。
RGBA:跟RGB一样,多了个透明度(A),取值范围在0-1,根据取值显示透明度不同,其中0完全透明,1完全不透明
这篇关于html中RGB和RGBA颜色表示法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









