本文主要是介绍qt设置tablewidget颜色、添加选择框、添加按钮和进度条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
添加选择框
在代码中设置tablewidget的样式表
setStyleSheet("QTableWidget{ color:black; \background-color:rgb(224,224,224);\selection-color:rgb(0, 0, 0); \selection-background-color:rgb( 100,149,237);\border:0px;\font: 8pt 'Microsoft YaHei' ;}""QHeaderView::section:horizontal{ /*设置标题(水平的)*/\border: 1px solid rgb(255, 255, 255); /*白色间隔*/\border - bottom: 0px;/*下边框不需要颜色*/\color: rgb(2, 65, 132);\background: rgb( 100,149,237);\padding - left: 2px;\min - width:60px;}");
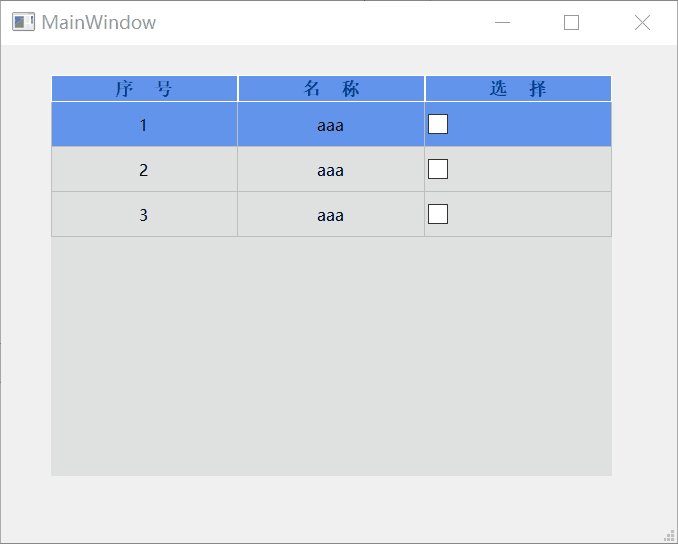
设置表格,添加选择框
//设置列数ui->tableWidget->setColumnCount(3);//设置行数ui->tableWidget->setRowCount(3);//设置整行选中ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);//表头标题QStringList headerText;headerText<<"序 号"<<"名 称"<<"选 择";ui->tableWidget->setHorizontalHeaderLabels(headerText);//设置列宽ui->tableWidget->setColumnWidth(0,ui->tableWidget->width()/3);ui->tableWidget->setColumnWidth(1,ui->tableWidget->width()/3);ui->tableWidget->setColumnWidth(2,ui->tableWidget->width()/3);//去除垂直表头ui->tableWidget->verticalHeader()->setVisible(false);//去除选中虚线框ui->tableWidget->setFocusPolicy(Qt::NoFocus);//禁止编辑ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//添加项for (int i=0; i<3; i++) {ui->tableWidget->setItem(i,0,new QTableWidgetItem(QString::number(i+1)));ui->tableWidget->setItem(i,1,new QTableWidgetItem("aaa"));//添加选择框QTableWidgetItem *check = new QTableWidgetItem();check->setCheckState(Qt::Unchecked);ui->tableWidget->setItem(i, 2, check);//元素居中ui->tableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);ui->tableWidget->item(i,1)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);ui->tableWidget->item(i,2)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);}
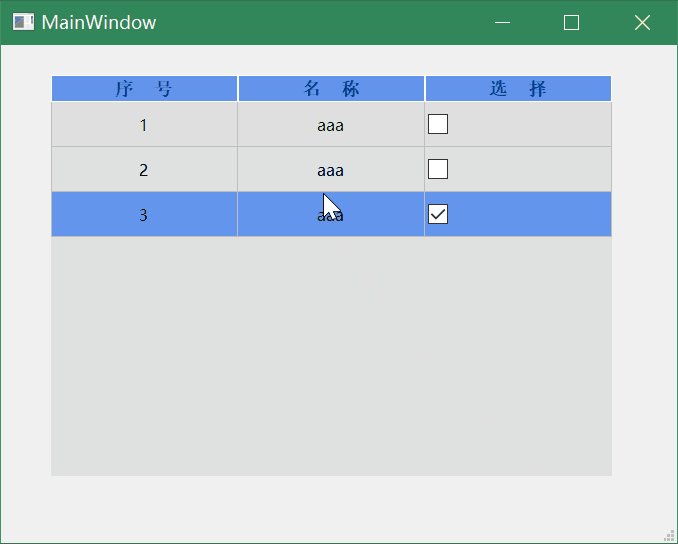
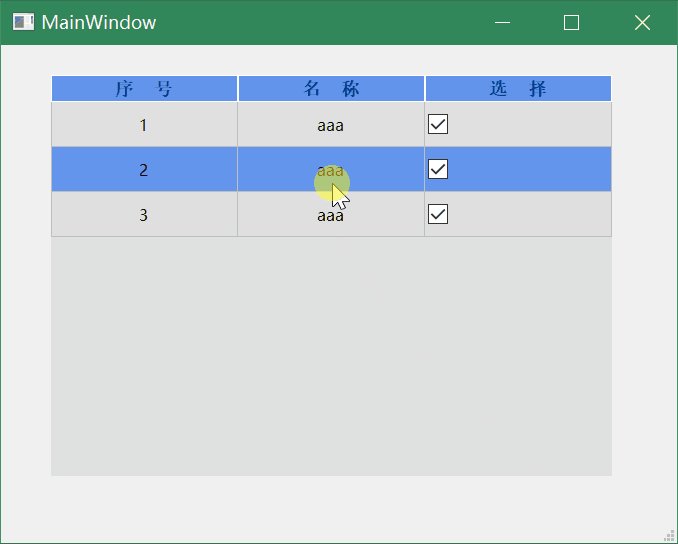
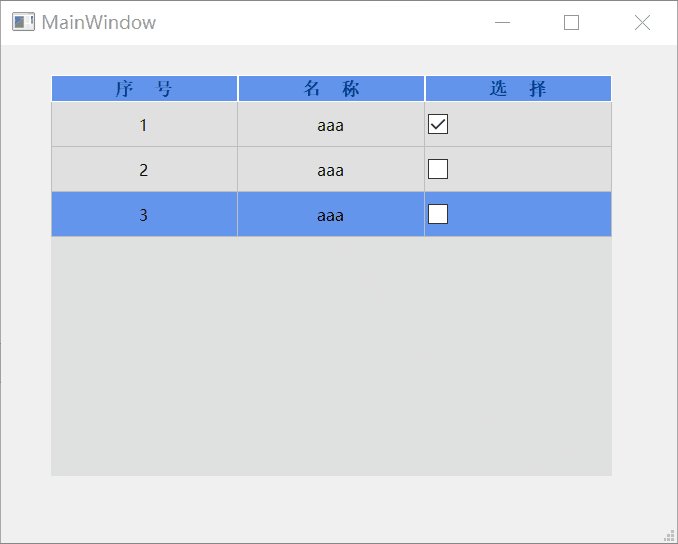
cellClicked事件响应,当点击表格项,对复选框进行选中和取消选择
void MainWindow::on_tableWidget_cellClicked(int row, int column)
{//判断选择状态if(ui->tableWidget->item(row,2)->checkState() == Qt::Checked){//设置选择状态ui->tableWidget->item(row,2)->setCheckState(Qt::Unchecked);}else{ui->tableWidget->item(row,2)->setCheckState(Qt::Checked);}}

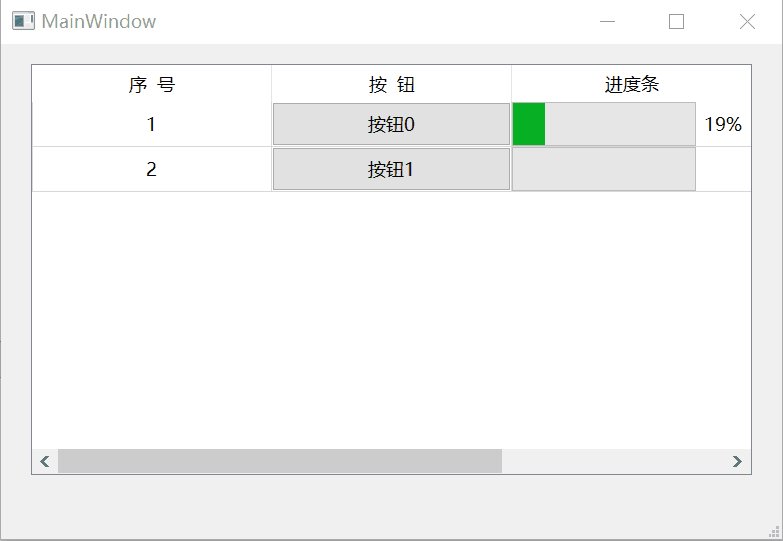
添加进度条和按钮
设置表格
//设置列数ui->tableWidget->setColumnCount(3);//设置行数ui->tableWidget->setRowCount(2);//设置整行选中ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);//表头标题QStringList headerText;headerText<<"序 号"<<"按 钮"<<"进度条";ui->tableWidget->setHorizontalHeaderLabels(headerText);//设置列宽ui->tableWidget->setColumnWidth(0,ui->tableWidget->width()/3);ui->tableWidget->setColumnWidth(1,ui->tableWidget->width()/3);ui->tableWidget->setColumnWidth(2,ui->tableWidget->width()/3);//去除水平表头ui->tableWidget->verticalHeader()->setVisible(false);//去除选中虚线框ui->tableWidget->setFocusPolicy(Qt::NoFocus);//禁止编辑ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//添加控件QPushButton *button0 = new QPushButton("按钮0");QPushButton *button1 = new QPushButton("按钮1");m_pProgress0 = new QProgressBar();m_pProgress1 = new QProgressBar();ui->tableWidget->setCellWidget(0,1,button0);ui->tableWidget->setCellWidget(0,2,m_pProgress0);ui->tableWidget->setCellWidget(1,1,button1);ui->tableWidget->setCellWidget(1,2,m_pProgress1);//添加项for (int i=0; i<2; i++) {ui->tableWidget->setItem(i,0,new QTableWidgetItem(QString::number(i+1)));//元素居中ui->tableWidget->item(i,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);}
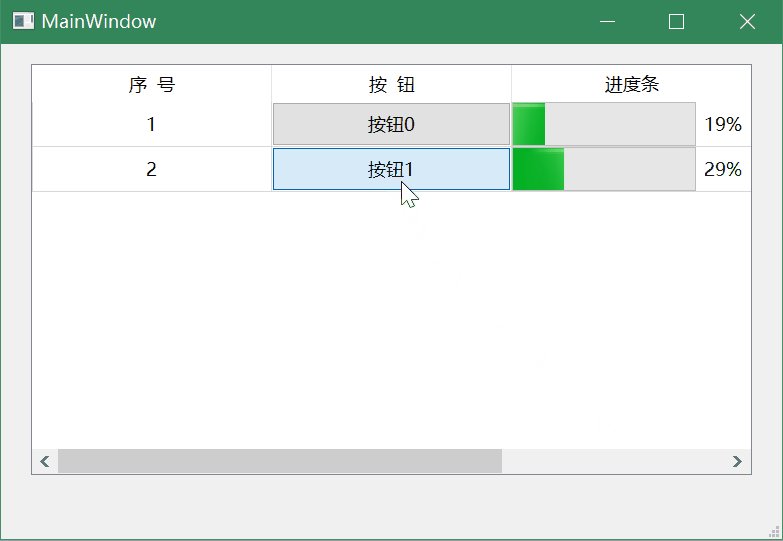
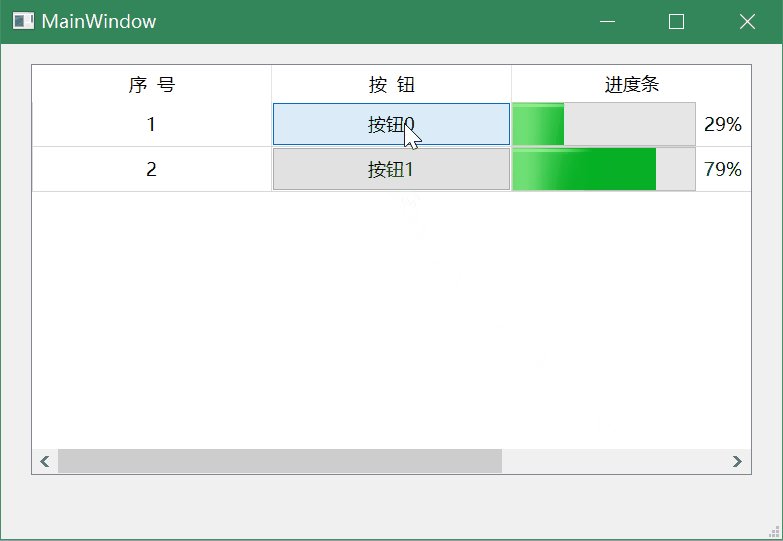
建立按钮和处理函数的信号槽连接,让按钮点击,进度条移动
//建立信号槽连接connect(button0,SIGNAL(clicked()),this,SLOT(progress0()));connect(button1,SIGNAL(clicked()),this,SLOT(progress1()));
槽函数和进度条控件
private slots:void progress0();void progress1();
private:Ui::MainWindow *ui;QProgressBar *m_pProgress0;QProgressBar *m_pProgress1;
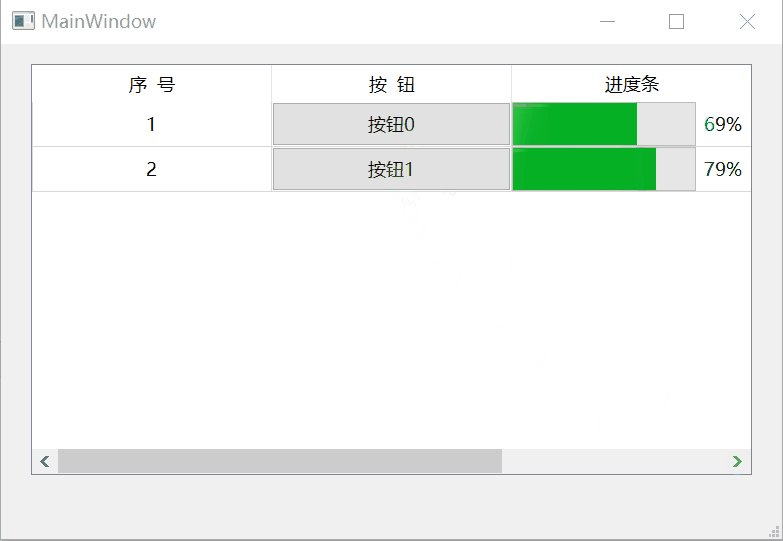
void MainWindow::progress0(){m_pProgress0->setValue(m_pProgress0->value()+10);
}
void MainWindow::progress1(){m_pProgress1->setValue(m_pProgress1->value()+10);
}

项目下载
https://download.csdn.net/download/m0_60352504/87582612
这篇关于qt设置tablewidget颜色、添加选择框、添加按钮和进度条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







