本文主要是介绍unity实现塔防游戏的防御塔的攻击等效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在塔防游戏中防御塔自动检测敌人的靠近,在合理的攻击范围内开始攻击
在这篇博客中 我将实现简单的防御塔的效果
1.搭建场景
我们首先创建敌人 (给敌人设置标签 为了在进入和离开攻击范围的检测)
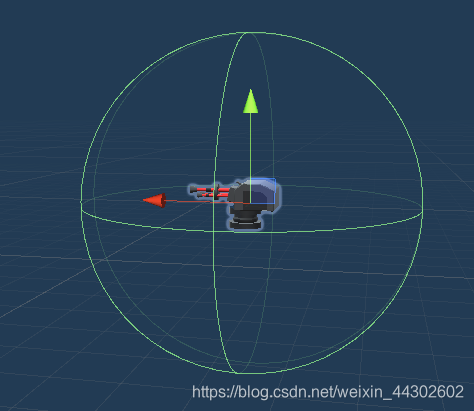
然后创建防御塔本体 最重要的是给它添加一个球型碰撞体 修改合适的大小 作为攻击范围

注意一定要把球行碰撞体上边的isTrigger 勾选
2.防御塔的实现
首先我们要让防御塔检测到敌人进入和离开自己的攻击范围
我们的思路是创建一个list来存放敌人
public List<GameObject> emenys = new List <GameObject>();
然后呢 敌人进入攻击范围 就把敌人添加到list中 离开就把它去除
我们用OnTriggerEnter方法来实现进入和离开的检测
private void OnTriggerEnter(Collider other){if (other.tag == "Emeny")//检查标签{emenys.Add(other.gameObject);}}private void OnTriggerExit(Collider other){emenys.Remove (other.gameObject);}
我们可以在unity中运行时看到 如果敌人进入攻击范围则监视面板中emenys会动态添加与删除游戏物体
然后呢 就是攻击的实现了
我们的想法是 敌人进入攻击范围 开始攻击 (存在攻击间隔)
下面是攻击间隔的实现
if ( Timer > 1 && emenys.Count > 0){Attack();Timer = 0;}else{Timer += Time.deltaTime;}
下面是Attack()方法
private void Attack()//攻击{if (emenys.Count > 0)//存在敌人{GameObject bullet = GameObject.Instantiate(BulletPrefebs, ShootPosition.position, transform.rotation);bullet.GetComponent<Bullet>().SetTarget(emenys[0]);//子弹脚本中的方法}}
3.创建子弹以及设置子弹脚本
我们创建子弹 用小球即可 然后给他添加脚本
public GameObject Target;public void SetTarget(GameObject _Target)//设置目标{this.Target = _Target;}private void Update(){transform.LookAt(Target.transform );transform.Translate(Vector3.forward * Time.deltaTime * speed);}
这里没有添加产生攻击之后的反应 只是简单实现效果
到目前位置 以及可以实现简单的攻击了
4.敌人设置
我们可以给敌人添加脚本设置血量 然后和子弹接触之后减去相应的血量
如果血量为0 销毁物体(下面bug的出现)
至于敌人的行走 我们可以在地图中设置几个点(空物体) 让他们按照自己的路线排列
然后添加脚本
public Transform[] Positions;
private void Update(){Move();if (hp <= 0){Destroy(this.gameObject);}}private void Move(){transform.Translate((Positions[index].position - transform.position).normalized * Time.deltaTime * speed);if (Vector3.Distance(transform.position, Positions[index].position) < 0.2f){index++;}if (index >= Positions.Length)//到达目的地{index = Positions.Length;Destroy(gameObject);}}
我们需要在unity中把所有的点赋值到Positions上边 注意顺序的排列会影响行走的位置
5.BUG的修改
如果运行几次我们会发现一个问题
就是敌人消失后 炮塔的敌人list中 第一个参数会为空 此时炮塔脚本停止
然后呢 我们就修复一下这个Bug
我们在Update中判断
if (list[0] == null){UpdateEmeny();}private void UpdateEmeny(){List<int> Null = new List<int>();for(int i=0;i<list.Count; i++){if(list[i] == null){Null.Add(i);}}for(int i=0;i<list.Count; i++){list.RemoveAt(Null[i] - i);}}//更新敌人空物体的销毁
这样我们就动态消除了list中的空物体 bug就消除了
这篇博客主要是针对于防御塔等的实现 如果只是积累不是很多的话
可能比较难理解 可以查看我以前的博客 可能会有些许帮助 大家加油吧
qq 1149293885
这篇关于unity实现塔防游戏的防御塔的攻击等效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


