本文主要是介绍【UE4 塔防游戏系列】09-防御塔升级、击杀敌人增加金钱,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
效果
步骤
一、控件蓝图文本控件内容绑定金钱数
二、防御塔改造
三、击杀敌人增加金钱
四、防御塔升级功能
效果

步骤
一、控件蓝图文本控件内容绑定金钱数
1. 打开“TaFangGameMode”,新增一个变量命名为“PlayerMoney”,默认值设为20,用于表示玩家的金钱数。金钱可以用来升级建筑。

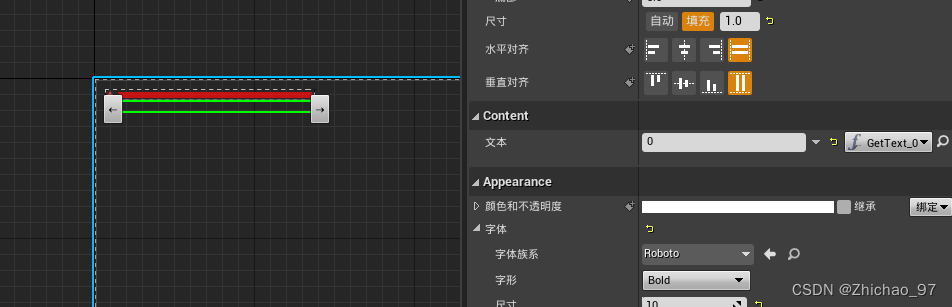
2. 在“WBP_Player”新添加图像和文本控件

对文本控件创建一个绑定函数

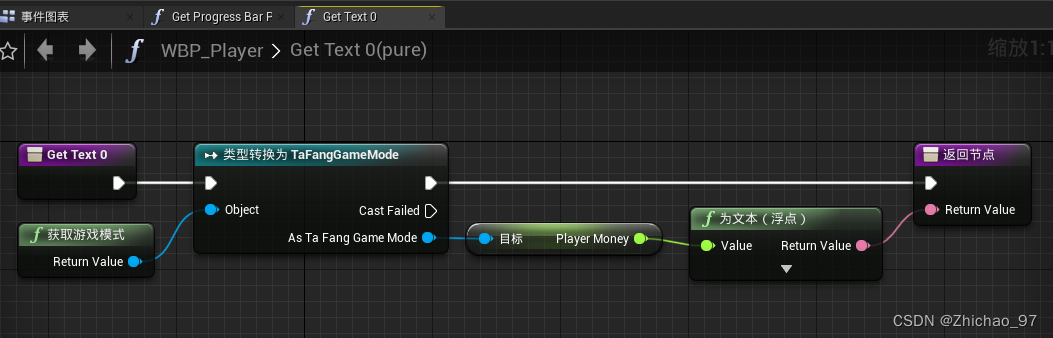
绑定函数内容节点如下,将游戏模式中存储的玩家金额数与本文控件进行绑定。

二、防御塔改造
1. 打开Ps,新建一个500x500像素的画布

先隐藏图层0

将前景色和背景色都设置为白色

选择渐变工具

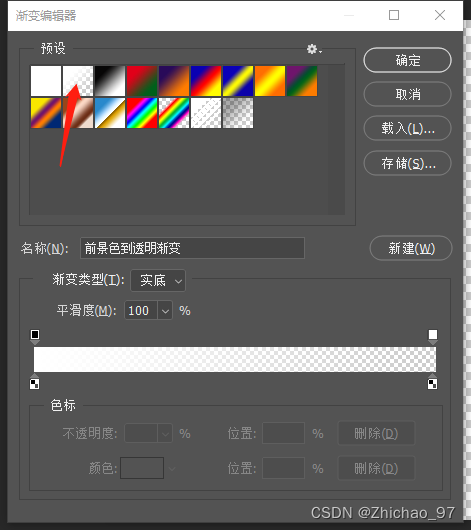
选择“前景色到透明渐变”,然后点击确定

选择中心渐变

创建一个新图层

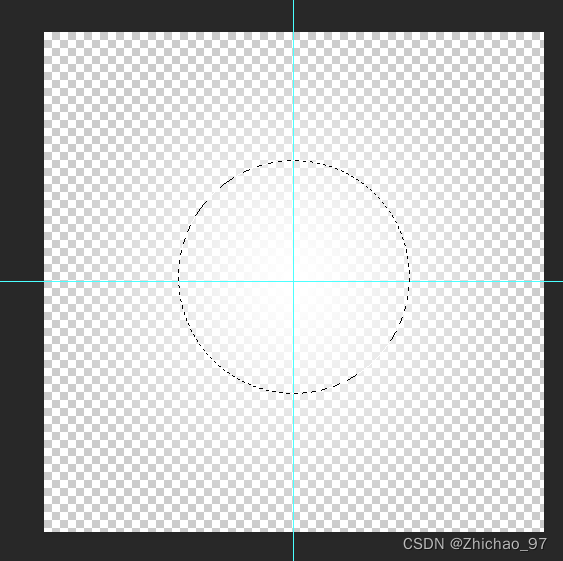
从中心向边缘拉出一个白色渐变的圆

用椭圆选框工具选择中心的一块圆形区域

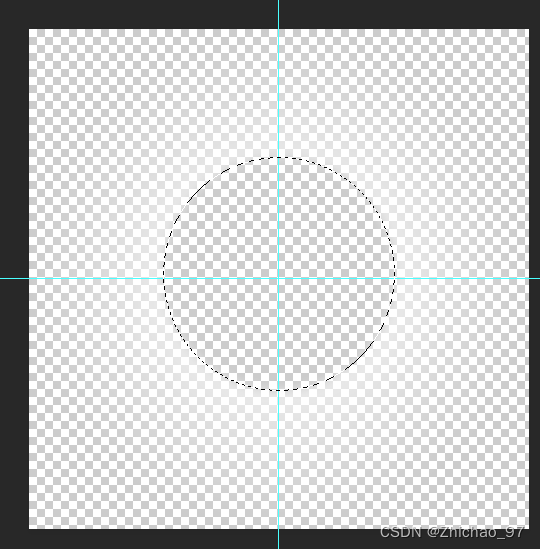
删除

然后导出该光环图

再将其导入到虚幻编辑器中,


2. 新建一个材质,命名为“M_Corona”

打开“M_Corona”,混合模式设置为半透明

将纹理附加到材质上

可以对该材质创建一个材质实例

可以在材质实例中修改Color参数

3. 打开“BP_TowerBase”,添加一个平面

设置平面材质为我们刚创建的那个光环材质实例

设置骨架网格体不可视

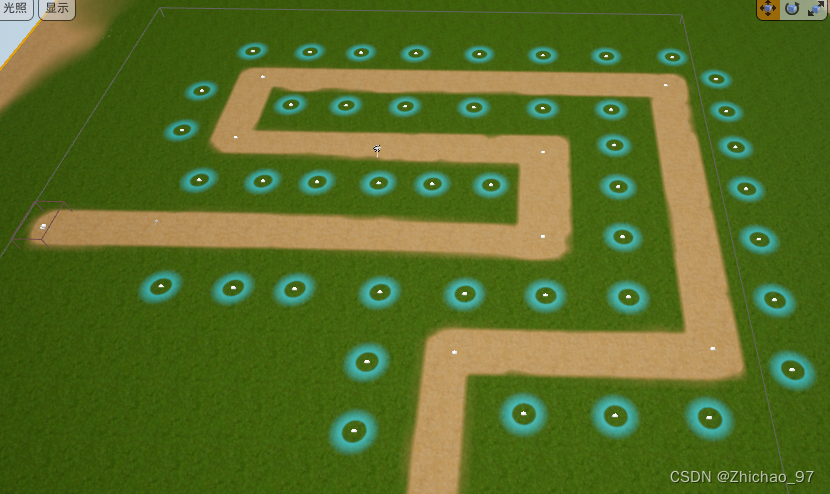
4. 在视口中将所有可以设置炮塔的地方都放置上“BP_TowerBase”

5. 回到“BP_TowerBase”,添加一个整形变量,命名为“Grade”,用于表示炮塔的等级,默认为0级

在炮塔旋转前对炮塔的当前等级进行判断

三、击杀敌人增加金钱
打开“TotalEnemyCategory”(敌人总类),新建一个浮点型变量,命名为 “EnemyValue”,表示敌人自身价值(敌人死亡后可以为玩家增加多少金钱),默认值设置为1。

当敌人死亡时增加“TaFangGameMode”中的“PlayerMoney”变量

四、防御塔升级功能
1. 我们希望点击防御塔区域弹出一个选项框,上面提示玩家当前是选择升级防御塔还是出售防御塔
因此我们先创建这样一个控件蓝图,命名为“WBP_TowerMenu”

打开“WBP_TowerMenu”,选择自定义

设置高度为200

添加如下控件

在图表中添加一个整形变量,命名为“TowerGrade”,表示当前防御塔的等级

设置为可编辑实例,生成时公开

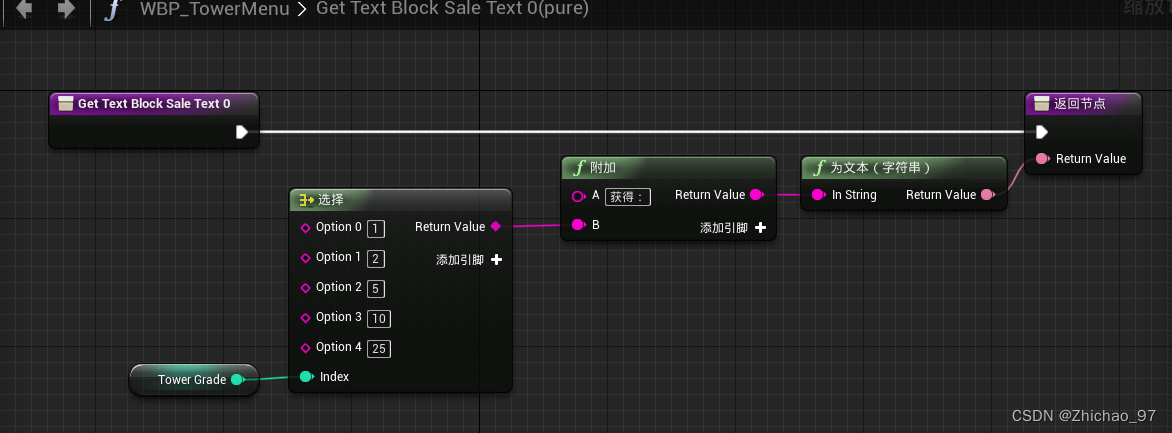
对升级按钮的文本内容创建一个绑定事件

绑定函数逻辑如下:
同样的,对出售按钮的文本内容创建一个绑定事件


当防御塔升级到最大等级时应该不能再继续升级了,因此对升级按钮的可视性创建一个绑定


在图表中再添加一个变量,命名为“TowerActor”

变量类型为“BP_TowerBase”的对象引用,设置为可编辑实例和生成时公开

2. 打开“BP_TowerBase”

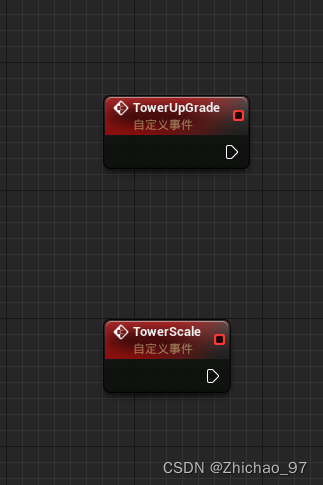
创建两个自定义事件,分别表示防御塔升级事件、防御塔卖出事件

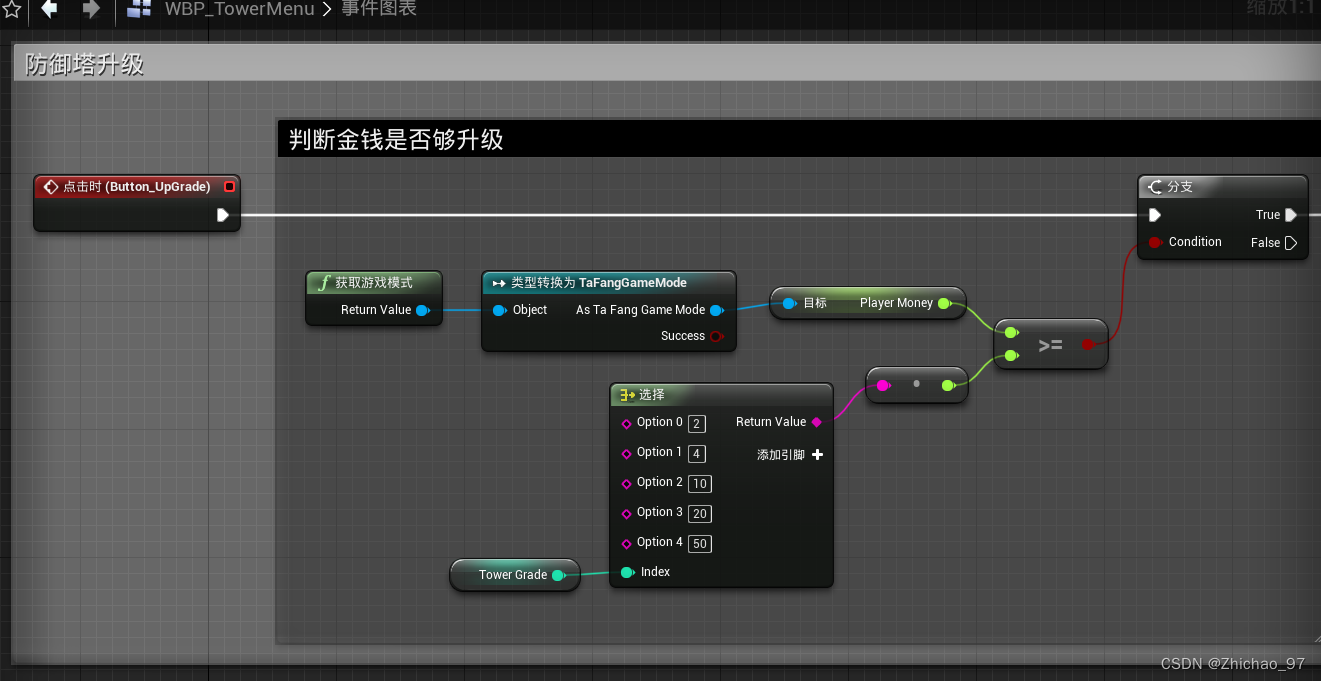
3. 回到控件蓝图“WBP_TowerMenu”,添加升级和出售按钮的点击事件



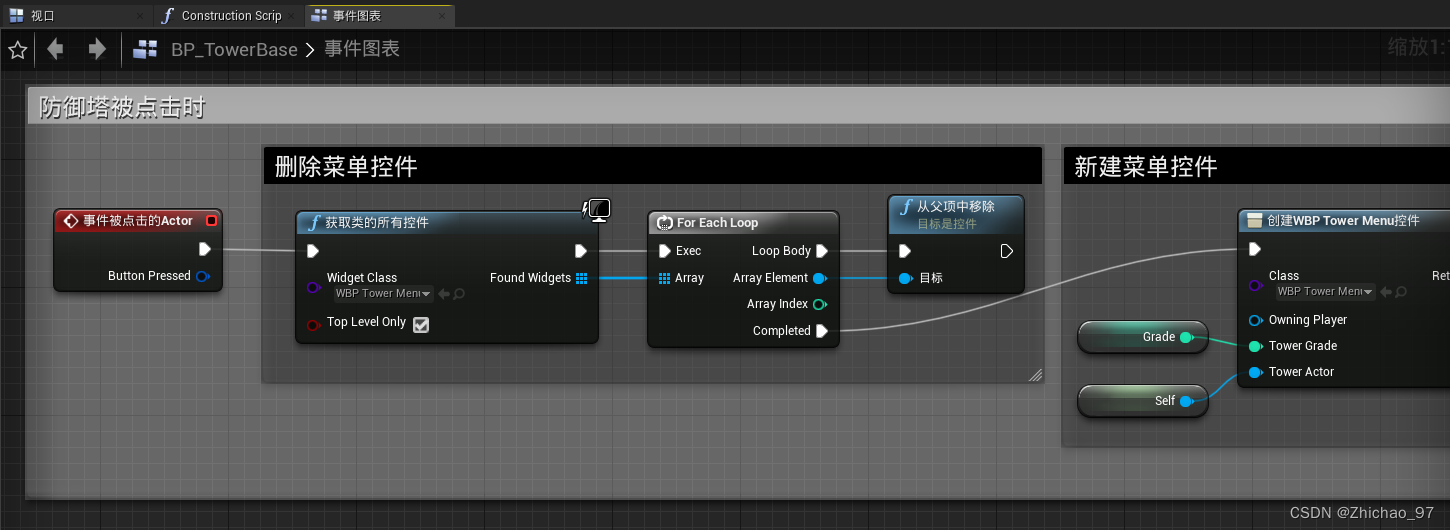
4. 回到“BP_TowerBase”,当防御塔被点击时:


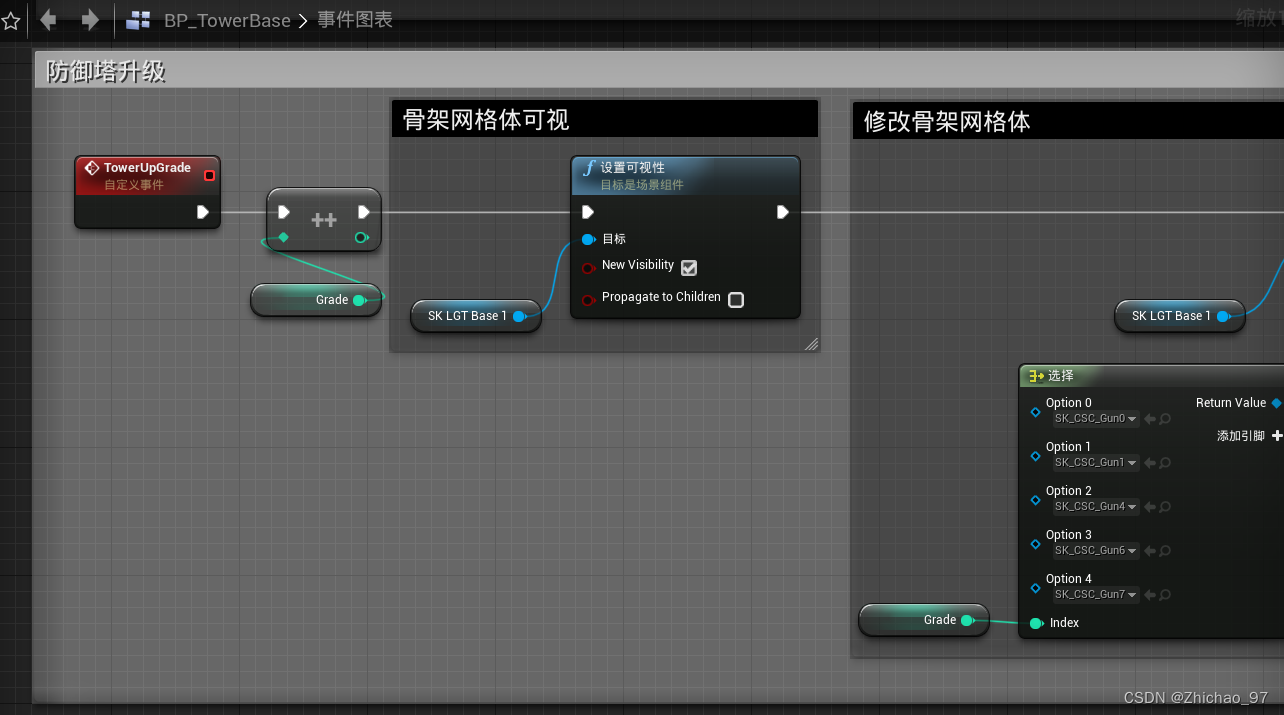
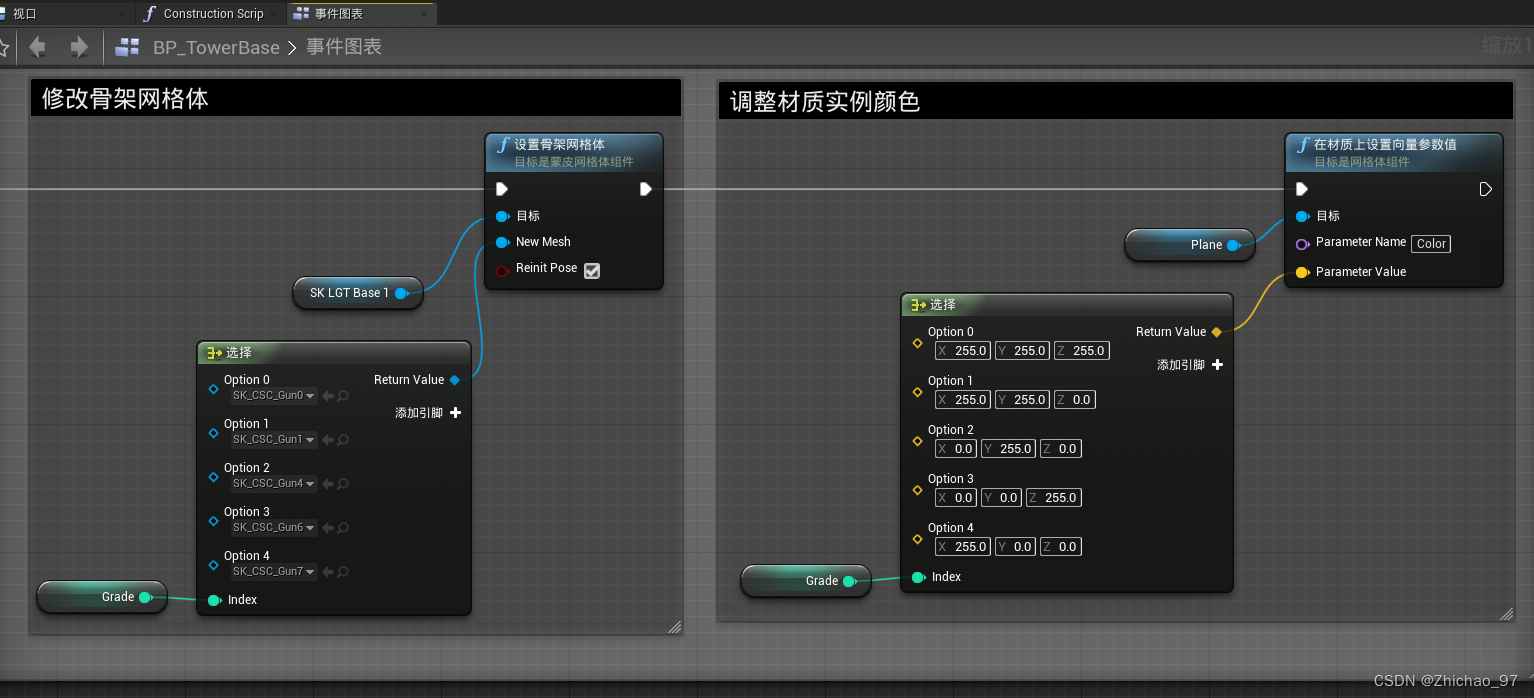
防御塔升级:(这里只修改防御塔模型和光圈的颜色,下一篇文章会具体调整防御塔的伤害、攻击范围、子弹速度等。)


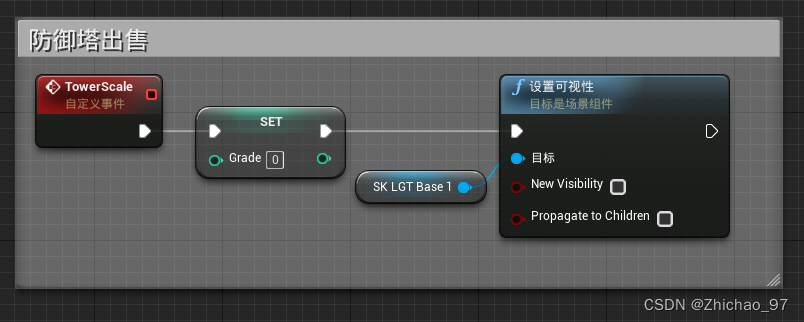
防御塔出售:

这篇关于【UE4 塔防游戏系列】09-防御塔升级、击杀敌人增加金钱的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








