本文主要是介绍【玩转Node.JS】=> 之 Buffer(缓冲器),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Node.js® 是一个开源、跨平台的 JavaScript 运行时环境

文章目录
- Buffer 概念
- Buffer 的特点
- 创建 Buffer
- Buffer 与字符串的转化
- Buffer 的读写
Buffer 概念
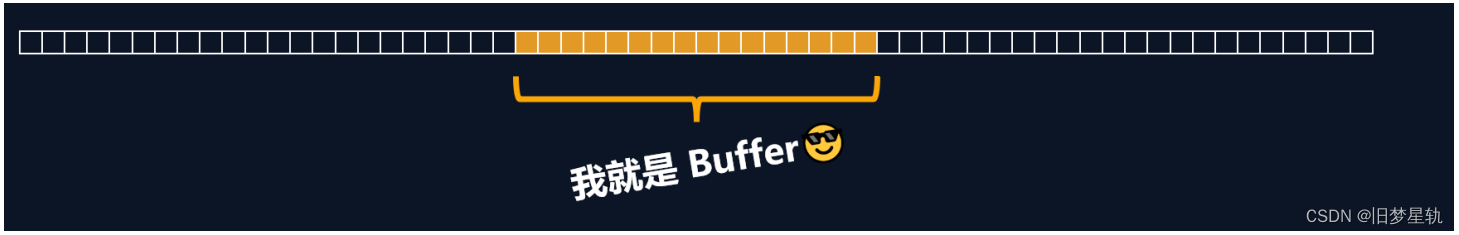
Buffer是一个类似于数组的 对象,用于表示固定长度的字节序列Buffer本质是一段内存空间,专门用来处理二进制数据

Buffer 的特点
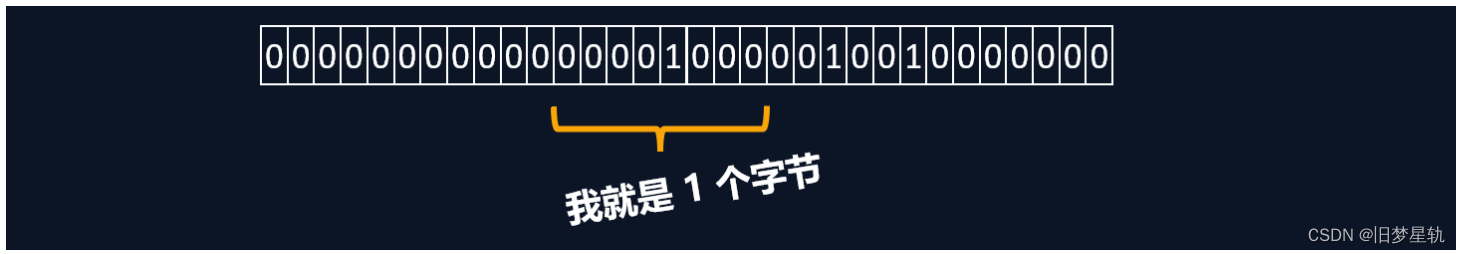
Buffer的大小固定且无法调整Buffer性能较好,可以直接对计算机内存进行操作- 每个元素的
大小为 1 字节(byte)

创建 Buffer
- 方式一:
Buffer.alloc
/** @创建了一个长度为 10 字节的 Buffer,相当于申请了 10 字节的内存空间,每个字节的值为 0 **/
let buf_1 = Buffer.alloc(10); // 结果为 <Buffer 00 00 00 00 00 00 00 00 00 00>
- 方式二:
Buffer.allocUnsafe
//创建了一个长度为 10 字节的 Buffer,buffer 中可能存在旧的数据, 可能会影响执行结果,所以叫
unsafe
let buf_2 = Buffer.allocUnsafe(10);
- 方式三:
Buffer.from
//通过字符串创建 Buffer
let buf_3 = Buffer.from('hello,nodejs');
//通过数组创建 Buffer
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
Buffer 与字符串的转化
- 我们可以借助
toString方法将Buffer转为字符串
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf_4.toString()); // iloveyou

Buffer 的读写
Buffer可以直接通过[]的方式对数据进行处理
let buf_3 = Buffer.from('hello');
//读取
console.log(buf_3[1]); //101
//修改
buf_3[1] = 97;
//查看字符串结果
console.log(buf_3.toString()); //hallo

🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
这篇关于【玩转Node.JS】=> 之 Buffer(缓冲器)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!