本文主要是介绍饥荒Mod 开发(十):制作一把AOE武器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
饥荒Mod 开发(九):物品栏排列
饥荒Mod 开发(十一):修改物品堆叠
前面的文章介绍了很多基础知识以及如何制作一个物品,这次制作一把武器,装备之后可以用来攻击怪物。
制作武器贴图和动画
1.1 制作贴图。
- 先准备一张武器的贴图,png格式大小 64*64,32位图,放到images\inventoryimages 目录下 如果不知道如何制作可以参考 饥荒Mod 开发(三):资源工具使用

- 执行编译脚本:
#先cd 到 工具目录下,然后执行命令
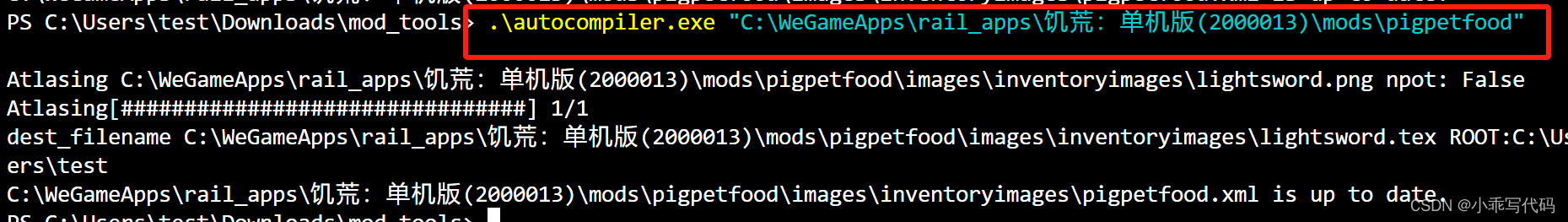
.\autocompiler.exe "C:\WeGameApps\rail_apps\饥荒:单机版(2000013)\mods\pigpetfood"

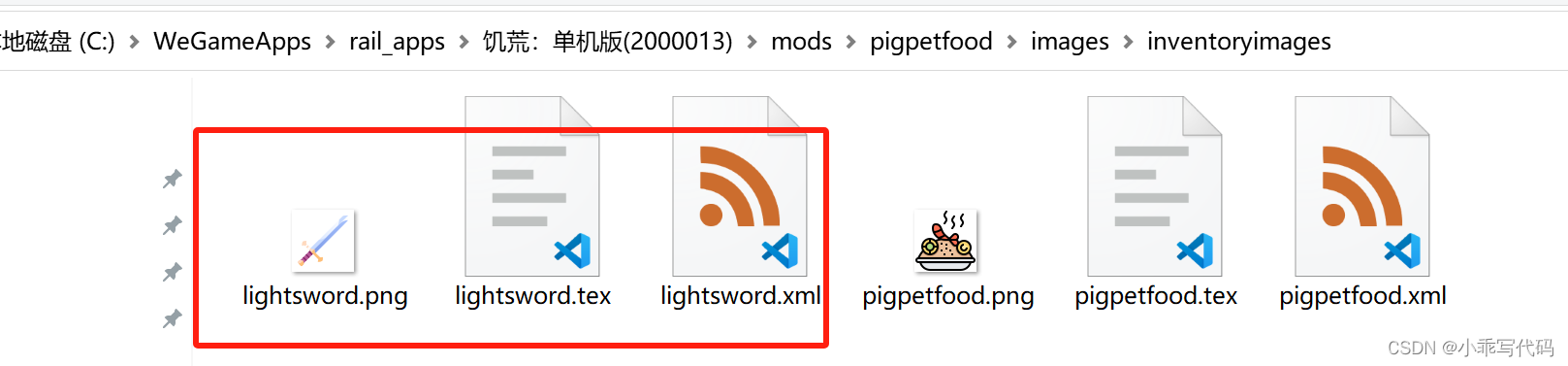
执行完命令之后在相同目录下会生成两个文件,这两个文件就是贴图文件

1.2 制作动画
-
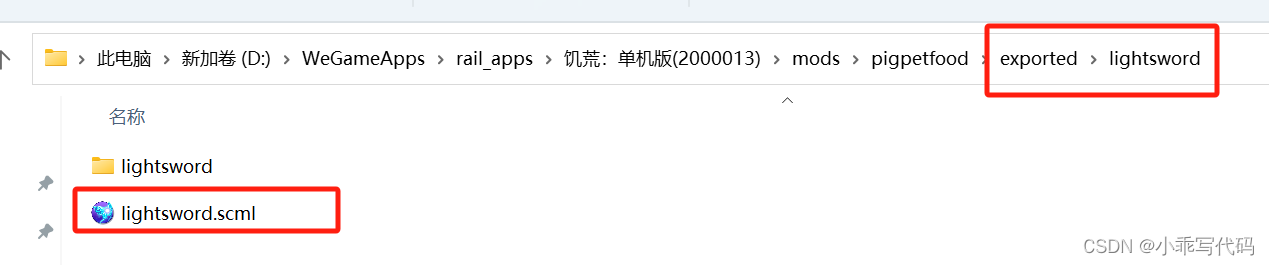
下载一张高分辨率的图片,png 格式,32位图片,我下载了个128*128 像素的图片,将图片放在exported/lightsword/lightsword 目录下, 需要自己创建目录

-
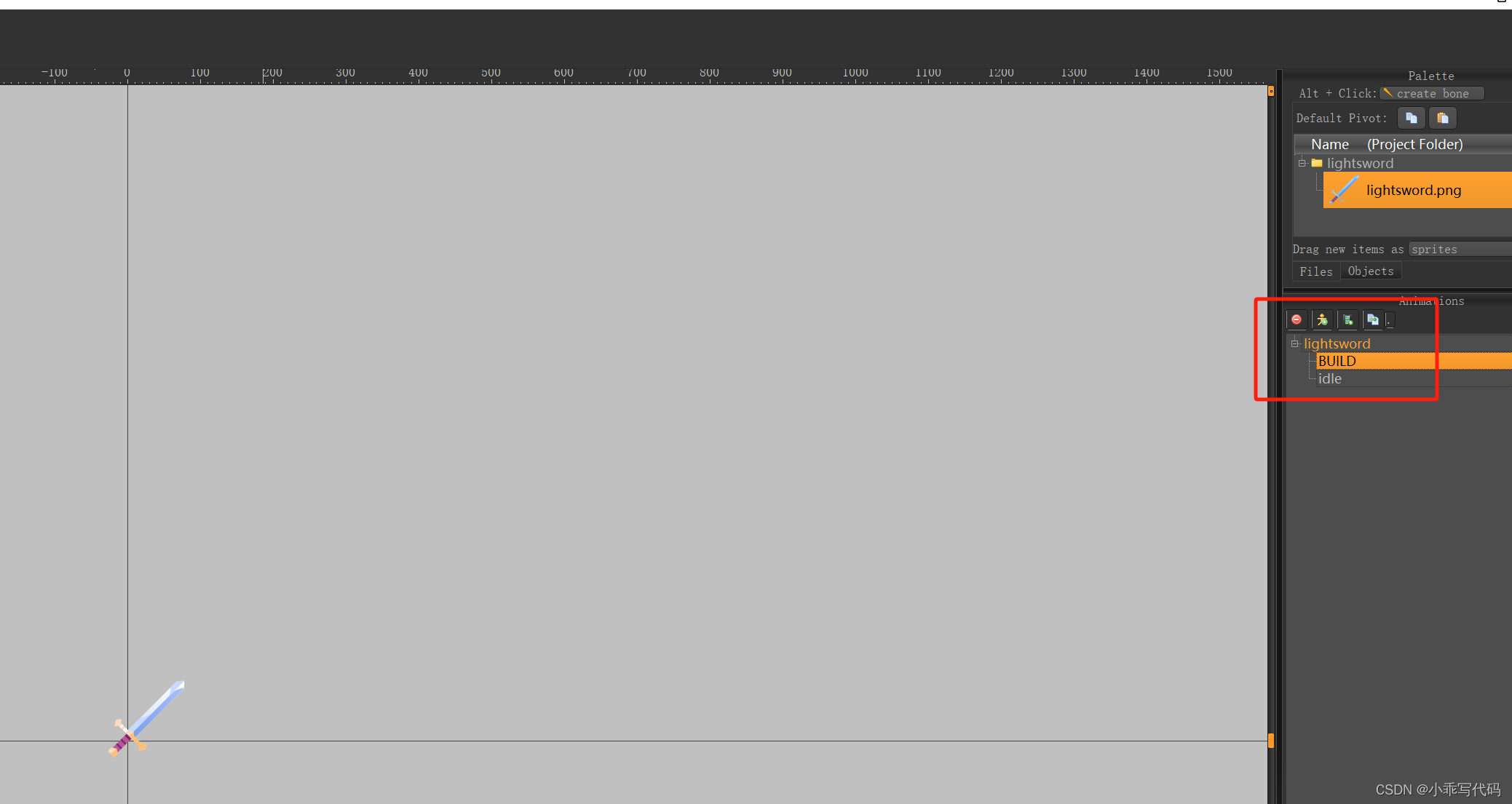
打开Spriter.exe 工具,菜单新建工程,选择目录 mods\pigpetfood\exported\lightsword。然后从工程右上角拖入图片到画布中,然后保存工程到 lightsword.scml, 特别需要注意: 新建一个BUILD 动画,否则装备武器的时候不会有任何的显示。


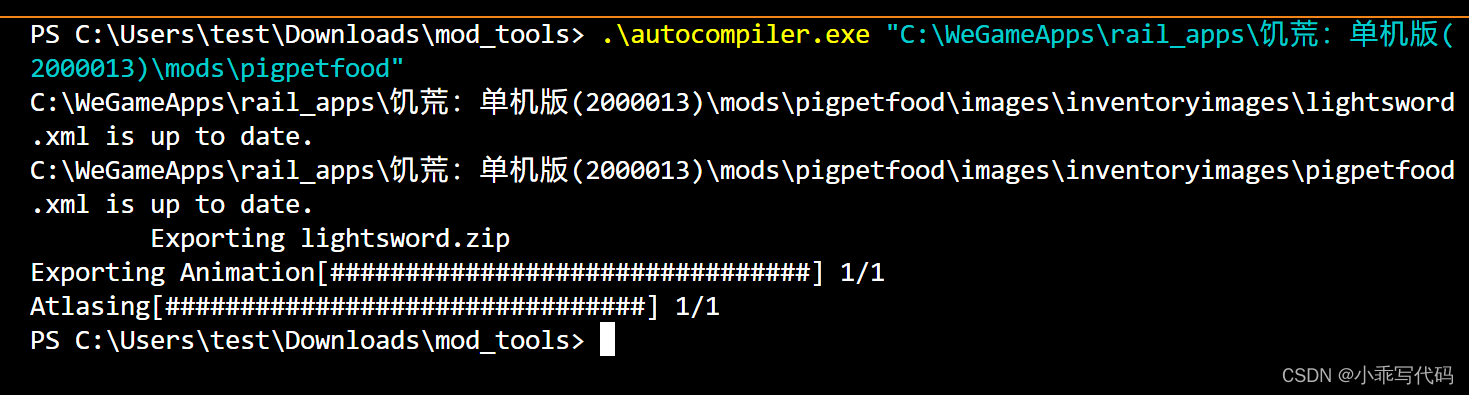
- 编译脚本生成动画文件。脚本会自动编译动画并且拷贝到相应的目录里面,在制作贴图的时候也执行过一次编译脚本,其实只需要最后一次执行就可以了,为了演示这里就执行两次。

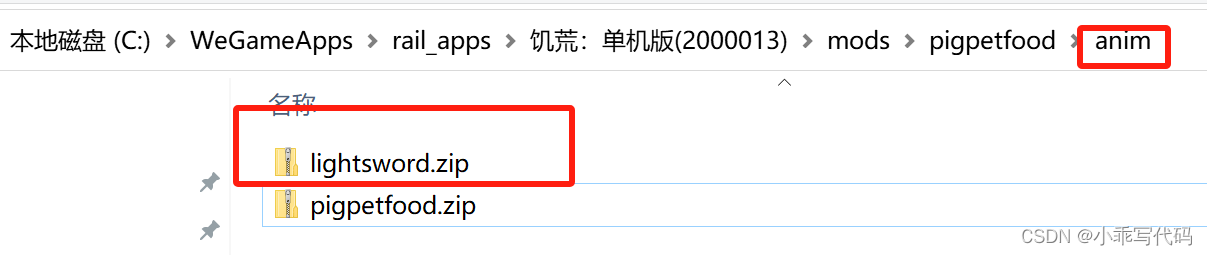
生成的动画文件被自动拷贝到anim目录下

1.3 制作一个初始武器(“光剑”)物品
先参考之前的文章饥荒Mod 开发(四):制作一个物品,先制作一个简答的物品,暂时不具备攻击能力,只要能生成这个物品即可
- 在scripts/prefabs 目录下创建一个 lightsword.lua 文件。用来创建预制物光剑

local assets=
{Asset("ANIM", "anim/lightsword.zip"), -- 加载动画资源Asset("ATLAS", "images/inventoryimages/lightsword.xml"), -- 加载图像资源
}local function fn(Sim)local inst = CreateEntity() -- 创建一个新的实体inst.entity:AddTransform() -- 添加变换组件inst.entity:AddAnimState() -- 添加动画状态组件MakeInventoryPhysics(inst) -- 为实体添加物理属性inst:AddComponent("inspectable") -- 添加可检查组件inst:AddComponent("inventoryitem") -- 添加库存物品组件--物品放在地上的时候播放idle 动画inst.AnimState:SetBank("lightsword") -- 设置动画库inst.AnimState:SetBuild("lightsword") -- 设置动画构建inst.AnimState:PlayAnimation("idle") -- 播放"idle"动画inst.components.inventoryitem.atlasname = "images/inventoryimages/lightsword.xml" -- 设置在物品栏的图像return inst -- 返回创建的实体
endreturn Prefab( "common/lightsword", fn, assets) -- 返回一个预制物品,这个预制物品使用了上面定义的
- 在modmian.lua 中添加这个预制物

--声明预制物
PrefabFiles = {"pigpetfood","lightsword"
}--添加光剑武器的描述
GLOBAL.STRINGS.NAMES.LIGHTSWORD = "光剑"
GLOBAL.STRINGS.CHARACTERS.GENERIC.DESCRIBE.LIGHTSWORD = "这是一把光剑"
GLOBAL.STRINGS.RECIPE_DESC.LIGHTSWORD = "可以发光的光剑"
1.4 测试物品
- 进入游戏按下 ` 键盘,在ESC 的下面。 打开控制台输入 c_give(“lightsword”) 生成光剑物品看看是否显示正常。


简单物品创建完成之后,接下来让他成为一把能攻击的武器。
成为有攻击力的武器
2.1 让武器能装备
在lightsword.lua 文件的fn 函数中添加可装备组件。这样鼠标悬浮上就会显示装备,右键点击就可以装备
--添加可装备组件inst:AddComponent("equippable") -- 添加可装备组件inst.components.equippable.equipslot = EQUIPSLOTS.HANDSinst.components.equippable:SetOnEquip(function(inst, owner) -- 设置装备时的回调函数owner.AnimState:OverrideSymbol("swap_object", "lightsword", "lightsword") -- 设置玩家的动画owner.AnimState:Show("ARM_carry") -- 显示玩家的手臂owner.AnimState:Hide("ARM_normal") -- 隐藏玩家的手臂end)inst.components.equippable:SetOnUnequip(function(inst, owner) -- 设置卸下时的回调函数owner.AnimState:Hide("ARM_carry") -- 隐藏玩家的手臂owner.AnimState:Show("ARM_normal") -- 显示玩家的手臂end)

右键装备之后,就可以看到手上持有武器了。

2.2 设置攻击力
此时装备的光剑并没有任务的作用,所以需要给武器增加攻击力,攻击范围等等
--添加武器组件inst:AddComponent("weapon") -- 添加武器组件inst.components.weapon:SetDamage(1) -- 设置武器的伤害值inst.components.weapon.hitrange = 10 -- 设置武器的攻击范围
2.3 添加耐久度
武器每次攻击都会丢失耐久度,耐久度为0 就会报废掉。下面设置了100的耐久度,每次攻击默认会减少1.耐久为0的时候就会消失,也可以不设置耐久,这样武器可以一直使用
-- 添加"finiteuses"组件,这个组件用于表示一个物品的耐久度inst:AddComponent("finiteuses")-- 设置物品的最大耐久度为100inst.components.finiteuses:SetMaxUses(100)-- 设置物品的当前耐久度为100inst.components.finiteuses:SetUses(100)-- 设置当耐久度用完时的回调函数-- 在这个例子中,当耐久度用完时,物品会被移除inst.components.finiteuses:SetOnFinished(function (inst)inst:Remove()end)

2.4 添加冰冻AOE 效果
如果有一堆怪物的武器可以触发群体攻击,并且冰冻怪物,触发AOE伤害
inst.components.weapon:SetOnAttack(function (inst, attacker, target)-- 获取攻击目标的世界坐标local x, y, z = target.Transform:GetWorldPosition()-- 在攻击目标周围5个单位的范围内查找所有带有"monster"标签的实体local entities = TheSim:FindEntities(x, y, z, 5, {"monster"})-- 计算AOE伤害,等于武器的伤害的200%local damage = inst.components.weapon:GetDamage(attacker, target) * 2for _,obj in pairs(entities) do-- 触发"onareaattackother"事件,该事件在区域攻击其他实体时触发inst:PushEvent("onareaattackother", {target = obj, weapon = inst})-- 对除攻击目标外的其他实体造成AOE伤害if obj ~= target thenobj.components.combat:GetAttacked(inst, damage, inst)end-- 如果实体可以被冻结,则增加其冷度if obj.components.freezable thenobj.components.freezable:AddColdness(1)end-- 在实体位置生成随机特效local fxs = {"icespike_fx_1", "icespike_fx_2","icespike_fx_3","icespike_fx_4"}SpawnAt(GetRandomItem(fxs), obj)endend)

AOE带冰冻效果武器源码
这篇关于饥荒Mod 开发(十):制作一把AOE武器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








