本文主要是介绍webStorm 2020.3,phpStorm 2020.3,idea2020.3,pyCharm2020.3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 技术交流QQ群
1093476453
1.安装完成后,选择 ”Evaluate for free“ ,点击 “Evaluate” 进入 IDE 中,新建或打开一个项目。

2.下载资源包
地址1 https://545c.com/file/18744103-477747486
地址2 https://www.90pan.com/b2218496
2.将下载好的资源包 拖进idea中 点击restart

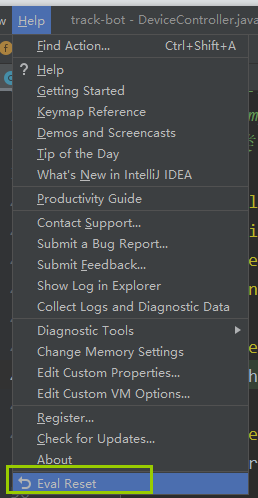
3.重启之后 选择 help–>>Eval Restart 会弹出界面

4.在弹出的界面勾选 Auto reset before per restart

5.每次重启idea 或者启动的时候就 xx30day
6.请群主喝咖啡

这篇关于webStorm 2020.3,phpStorm 2020.3,idea2020.3,pyCharm2020.3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!