本文主要是介绍angular ts 开发日程表,周日程/月日程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
angular ts 开发日程表,周日程/月日程
项目基于angular 开发, ui 控件使用 nz-zorro ui NG-ZORRO
实现功能
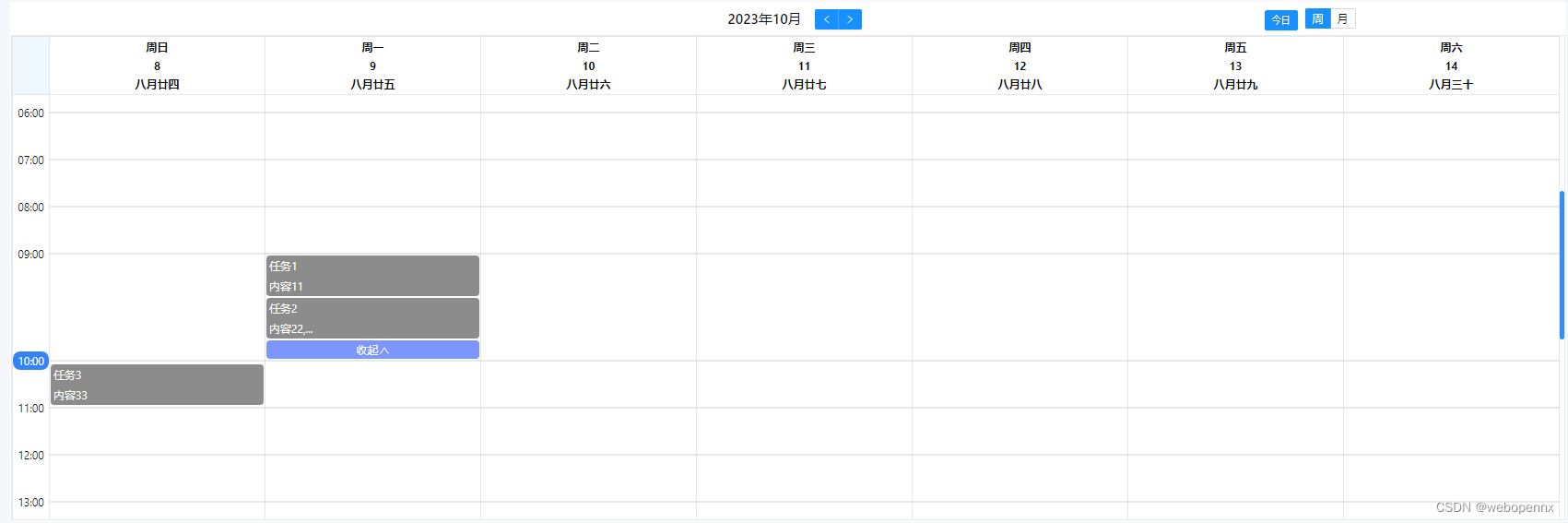
1.周日程,展示当前周,上一周/下一周切换,显示阴历时间,表格内容按横向当天,纵向时间轴定位,高亮当前日期,时间轴初始化跳转当前时间

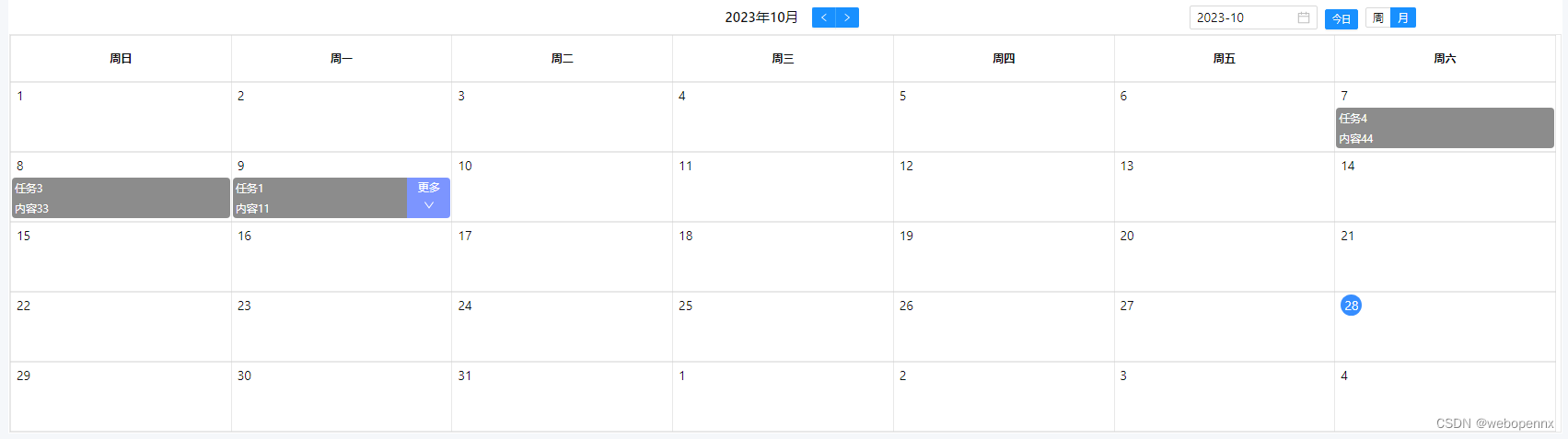
2.月日程,切换月份,高亮当前日期,表格内容按照时间天定位

所有的css
.task_list {flex: 7;}.time_title {flex: 1;margin: 5px auto;text-align: center;}.time_box {display: flex;align-items: center;justify-content: center;}.time_time {font-size: 15px;font-weight: 500;margin: 0 15px;}table tbody {display: block;max-height: 460px;overflow-y: scroll;}table thead, tbody tr {display: table;width: 100%;table-layout: fixed;}table thead {width: calc(100% - 5px);}.table_task {text-align: center;background-color: #ffffff;width: 100%;border-collapse: collapse;}.t_header_th{background-color: #0e6cf9d6;color: white;border-radius: 8px;}.t_tbody_time{background-color: #0e6cf9d6;color: white;border-radius: 8px;}th {height: 50px;border: 1px #D2D2D282 solid;}td {height: 50px;border: 1px #D2D2D282 solid;}.td_header{border-top:none;border-bottom:none;position: relative;width: 40px;}.t_none_time {height: 12px;}.time_axle{position: absolute;right: 0;left: 0;bottom: -10px;font-size: 12px;}.task_card{display: flex;align-items: stretch;}.task_body{color: white;border-radius: 4px;overflow: auto;font-size: 12px;}.task_color{color: white;cursor: pointer;}.task_card_content{flex: 4;text-align: left;}.task_card_btn{flex: 1;background-color: #7c95ff;}.task_name_box{padding: 1px 3px;}.td_month_height{height: 75px;}.month_day{text-align: left;margin: 2px 5px;}.month_time{color: white;background-color: #368dff;border-radius: 50%;width: 23px;text-align: center;}::-webkit-scrollbar {width: 5px;}::-webkit-scrollbar-thumb {background: #368dff;border-radius: 10px;}::-webkit-scrollbar-track-piece {background: transparent;}
1.周日程
html
<div class="task_list"><div class="flex"><div class="time_title"></div><div class="time_title time_box"><div class="time_time">{{nowTime.year}}年{{nowTime.month}}月</div><nz-button-group [nzSize]="'small'"><button class="button-size" nz-button nzType="primary" [nzSize]="'small'" (click)="dateChangeFn('up')" [nzLoading]="searchLoading"><span nz-icon nzType="left" nzTheme="outline"></span></button><button class="button-size" nz-button nzType="primary" [nzSize]="'small'" (click)="dateChangeFn('down')" [nzLoading]="searchLoading"><span nz-icon nzType="right" nzTheme="outline"></span></button></nz-button-group></div><div class="time_title"><nz-date-picker *ngIf="tableType == 'month'" [(ngModel)]="nowMonth" nzMode="month" [nzSize]="'small'" [nzPlaceHolder]="'选择月份'" (ngModelChange)="getMonthChange('change',$event)"></nz-date-picker><button class="button-size ml-sm mr-sm" nz-button nzType="primary" [nzSize]="'small'" (click)="dateChangeFn('ref')" [nzLoading]="searchLoading">今日</button><nz-radio-group [(ngModel)]="tableType" nzButtonStyle="solid" nzSize="small" (ngModelChange)="dateChangeFn('ref')" ><label style="font-size: 12px" nz-radio-button nzValue="week">周</label><label style="font-size: 12px" nz-radio-button nzValue="month">月</label></nz-radio-group></div></div>
<div style="border: 1px solid #D2D2D282"><!--周日程--><table *ngIf="tableType == 'week'" class="table_task"><thead><tr><th style="text-align: center;width: 40px;background-color: aliceblue;"></th><th *ngFor="let time of headerTime;let index = index" style="text-align: center;font-size: 12px"><div [class.t_header_th]="time.time | taskTimeColor:'day'"><div>{{time.weekName}}</div><div>{{time.dayName}}</div><div>{{time.lunarName}}</div></div></th></tr></thead><tbody id=tbodyCard><tr style="height: 12px;"><td class="td_header t_none_time"><div class="time_axle">00:00</div></td><td colspan="7" style="height: 12px;"></td></tr><tr *ngFor="let trData of borderList; let i = index"><td class="td_header"><div class="time_axle" [class.t_tbody_time]="trData.timeH | taskTimeColor:'time'">{{trData.timeHour}}</div></td><td *ngFor="let td of trData.task; let j = index"><div *ngIf="td.dataList.length>0" class="task_color"><div *ngIf="!td.showMore" class="task_card task_body"><div class="task_card_content" [style]="{ 'background-color':'#8c8c8c' }" (click)="gotoTask(td.dataList[0])"><div class="task_name_box">{{td.dataList[0].TaskTypeName}}</div><div class="task_name_box"><ellipsis length="4" tooltip>{{td.dataList[0].CustomerName}}</ellipsis></div></div><div *ngIf="td.dataList.length>1" class="task_card_btn" (click)="showMoreChange(td)">更多<div><span nz-icon nzType="down" nzTheme="outline"></span></div></div></div><div *ngIf="td.showMore"><div class="task_body" *ngFor="let taskItem of td.dataList; let k = index" style="margin-bottom: 2px;"><div class="task_card_content" [style]="{ 'background-color':'#8c8c8c'}" (click)="gotoTask(taskItem)"><div class="task_name_box">{{taskItem.TaskTypeName}}</div><div class="task_name_box"><ellipsis length="5" tooltip>{{taskItem.CustomerName}}</ellipsis></div></div></div><div *ngIf="td.dataList.length>1" class="task_card_btn task_body"><div (click)="showMoreChange(td)">收起<span nz-icon nzType="up" nzTheme="outline"></span></div></div></div></div></td></tr><tr style="height: 12px;"><td class="td_header t_none_time"></td><td colspan="7" style="height: 12px;"></td></tr></tbody></table><!--月日程--><table *ngIf="tableType == 'month'" class="table_task" ><thead><tr><th *ngFor="let week of monthUseWeek;let indexW = indexW" style="text-align: center;font-size: 12px"><div>周{{week}}</div></th></tr></thead><tbody><tr *ngFor="let trDataM of borderMonthList; let iM = index"><td class="td_month_height" *ngFor="let tdM of trDataM; let jM = index"><div style="height: 100%"><div class="month_day"><div [class.month_time]="tdM.date | taskTimeColor:'day'">{{tdM.day}}</div></div><div *ngIf="!tdM.showMore" class="task_card task_body"><div class="task_card_content" [style]="{ 'background-color':'#8c8c8c' }" (click)="gotoTask(tdM.dataList[0])"><div class="task_name_box">{{tdM.dataList[0]?.TaskTypeName}}</div><div class="task_name_box"><ellipsis length="4" tooltip>{{tdM.dataList[0]?.CustomerName}}</ellipsis></div></div><div *ngIf="tdM.dataList.length>1" class="task_card_btn" (click)="showMoreChange(tdM)">更多<div><span nz-icon nzType="down" nzTheme="outline"></span></div></div></div><div *ngIf="tdM.showMore"><div class="task_body" *ngFor="let taskItem of tdM.dataList; let k = index" style="margin-bottom: 2px;"><div class="task_card_content" [style]="{ 'background-color':'#8c8c8c' }" (click)="gotoTask(taskItem)"><div class="task_name_box">{{taskItem.TaskTypeName}}</div><div class="task_name_box"><ellipsis length="5" tooltip>{{taskItem.CustomerName}}</ellipsis></div></div></div><div *ngIf="tdM.dataList.length>1" class="task_card_btn task_body"><div (click)="showMoreChange(tdM)">收起<span nz-icon nzType="up" nzTheme="outline"></span></div></div></div></div></td></tr></tbody></table>
</div>
</div>export class TestModalComponent implements OnInit {constructor(private modalHelper: ModalHelper,) { }// allChecked = false;// allCheckedUser = false;// indeterminate = false;// indeterminateUser = false;// checkOptionsOne = [];// checkOptionsUser = [];monthUseWeek:any[] =["日", "一", "二", "三", "四", "五", "六"];count:number=0ngOnInit(): void {// 初始化 -> 创建时间轴 -> 获取周数据for (let i = 1; i <= 24; i++) {let hour = i<10?('0'+i+':'+'00'):(i+':'+'00') //用于构造时间轴展示的时间this.borderList.push({timeHour:hour,timeH:i,task:[{day:'',dataList:[]}]}) //timeH 用于循环插入数据时进行比较的时间}this.getTableHeaderTime(0)}// 获取周数据headerTime:any[]=[];nowTime:any = {year:'', month:''};borderList:any[]=[];getTableHeaderTime(page){let timeWeekNum = weekTime(page) // 返回一周时间戳,数组结构 ,this.headerTime = timeWeekNum.map(item=>{return {weekName:getWeekNameByTime(item),dayName:new Date(item).getDate(),lunarName:dateLunar(item), // 获取农历time:item,}})this.nowTime = {year:new Date(this.headerTime[3].time).getFullYear(),month:new Date(this.headerTime[3].time).getMonth()+1}// 组装表格内时间轴内容this.borderList = this.borderList.map(item=>{return{timeHour:item.timeHour,timeH:item.timeH,task:this.headerTime.map(i=>{return {day:i.dayName,dataList:[],showMore:false}})}})this.getTaskList(true)}tableType:string = 'week';borderMonthList:any[]=[];searchLoading:boolean = false;taskList:any[] = [];getTaskList(isRefCheck:boolean){// 每次请求前先清空上次查询任务if (this.tableType == 'week'){this.borderList.forEach(item=>{item.task.forEach((j)=>{j.dataList = []})})}if (this.tableType == 'month'){this.borderMonthList.forEach((item)=>{item.forEach(j=>{j.dataList = []j.showMore = false;})})}// 模拟调取接口this.searchLoading = true;setTimeout(()=>{//接口返回数据类型let res = {Data:[{TaskTemplateId:1,TaskTypeName:'任务1',Id:'1',CustomerName:'内容11',DistributionTime:"2022-10-09T09:48:46"},{TaskTemplateId:2,TaskTypeName:'任务2',Id:'2',CustomerName:'内容22',DistributionTime:"2022-10-09T09:48:46"},{TaskTemplateId:2,TaskTypeName:'任务5',Id:'5',CustomerName:'内容55',DistributionTime:"2022-10-09T09:58:46"},{TaskTemplateId:3,TaskTypeName:'任务3',Id:'3',CustomerName:'内容33',DistributionTime:"2023-10-08T10:48:46"},{TaskTemplateId:4,TaskTypeName:'任务4',Id:'4',CustomerName:'内容44',DistributionTime:"2022-10-07T11:48:46"}]}//接口数据处理if(isNotNullOrUndefined(res.Data) && res.Data.length != 0){//总数this.count = res.Data.lengthlet taskListRes = res.Dataif (this.tableType == 'week'){// 周数据,此处将接口返回的数据按照 相同任务 -> 同一时间段 归类taskListRes.forEach((i)=>{let dayI = new Date(i.DistributionTime).getDate()let hourI = new Date(i.DistributionTime).getHours()taskListRes.forEach((j,jIndex)=>{j.Id = j.Id.toString()let dayJ = new Date(j.DistributionTime).getDate()let hourJ = new Date(j.DistributionTime).getHours()if((dayI == dayJ && hourI == hourJ && i.TaskTemplateId == j.TaskTemplateId) && i.Id != j.Id){i.Id = i.Id+','+j.Idi.CustomerName = i.CustomerName+','+j.CustomerNametaskListRes.splice(jIndex, 1);}})})}else if(this.tableType == 'month'){// 月数据,此处将接口返回的数据按照 相同任务 -> 同一天段 归类taskListRes.forEach((i)=>{let dayMI = new Date(i.DistributionTime).getDate()// let hourMI = new Date(i.DistributionTime).getHours()taskListRes.forEach((j,jIndex)=>{let dayMJ = new Date(j.DistributionTime).getDate()// let hourMJ = new Date(j.DistributionTime).getHours()j.Id = j.Id.toString()if((dayMI == dayMJ && i.TaskTemplateId == j.TaskTemplateId) && i.Id != j.Id){i.Id = i.Id+','+j.Idi.CustomerName = i.CustomerName+','+j.CustomerNametaskListRes.splice(jIndex, 1);}})})}this.taskList = taskListResif(isRefCheck){// 刷新勾选框数据// 此处是根据特殊需求对接口返回数据进行去重,遍历出勾选框数据,与日程表无关this.getCheckedList(this.taskList)}if(this.tableType == 'week'){this.taskList.forEach(item=>{let taskDay = new Date(item.DistributionTime).getDate()// let taskTime = format(new Date(item.DistributionTime),DateConstant.FORMAT_TIME)let taskH = new Date(item.DistributionTime).getHours()+1this.borderList.forEach(taskItem=>{if(taskH == taskItem.timeH){taskItem.task.forEach(timeWeek=>{if(taskDay == timeWeek.day){timeWeek.dataList.push(item)}})}})})}else if(this.tableType == 'month'){this.taskList.forEach(item=>{let taskDay = new Date(item.DistributionTime).getDate()let taskMonth = new Date(item.DistributionTime).getMonth()this.borderMonthList.forEach(weekTrItem=>{weekTrItem.forEach((dayItem)=>{let dayTime = new Date(dayItem.date).getDate()let monthTime = new Date(dayItem.date).getMonth()if(taskDay == dayTime && taskMonth == monthTime){dayItem.dataList.push(item)}})})})}this.searchLoading = false;}if(isRefCheck){this.setScrollH()}},1000)}//赋值滚动条高度,根据当前时间将 时间轴置为当前高度// 重新赋值滚动条高度setScrollH(){const nowScrollHeight = document.getElementById('tbodyCard')?.scrollTop;if(isNotNullOrUndefined(nowScrollHeight)){let newHours = new Date().getHours()let scrollHeightTop = newHours*50-200>0?newHours*50-100:0setTimeout(()=>{document.getElementById('tbodyCard').scrollTop = scrollHeightTop},300)}}dateChangeFn(changType){if (this.tableType == 'week'){this.weekChecked(changType)}else if(this.tableType == 'month'){this.getMonthChange(changType)}}currentWeek:number = 0;// 按周切换weekChecked(type){if(type == 'up'){this.currentWeek = this.currentWeek-1}else if (type == 'down'){this.currentWeek = this.currentWeek+1}else if (type == 'ref'){this.currentWeek = 0}this.getTableHeaderTime(this.currentWeek)}// 获取当前月份第一天// 初始化当前月份并记录,月份切换后记录nowMonth:any = format(new Date(), 'yyyy-MM')getMonthChange(type,monthValue?){//type=='now' 初始话当前月,up上一月,down 下一月let nowMonthDate = format(new Date(this.nowMonth), 'yyyy-MM')if (type == 'up'){this.nowMonth = format(new Date(new Date(nowMonthDate).getFullYear(),new Date(nowMonthDate).getMonth() - 1, new Date(nowMonthDate).getDate()),'yyyy-MM')}else if(type == 'down'){this.nowMonth = format(new Date(new Date(nowMonthDate).getFullYear(),new Date(nowMonthDate).getMonth() + 1, new Date(nowMonthDate).getDate()),'yyyy-MM')}else if (type == 'ref'){this.nowMonth = format(new Date(), 'yyyy-MM')}else if (type == 'change'){this.nowMonth = format(monthValue, 'yyyy-MM')}// 表头时间更新this.nowTime = {year:new Date(this.nowMonth).getFullYear(),month:new Date(this.nowMonth).getMonth()+1}let monthDateAll = getMonthList(new Date(this.nowMonth)).map((item)=>{return {date:format(new Date(item), 'yyyy-MM-dd'),day:new Date(item).getDate(),dataList:[],showMore:false}})let newListArr = []for(let i = 0;i<monthDateAll.length;i+=7){newListArr.push(monthDateAll.slice(i,i+7))}this.borderMonthList = newListArrthis.getTaskList(true)}//getCheckedList(taskList){// this.allChecked = false;// this.allCheckedUser = false;// this.indeterminate = false;// this.indeterminateUser = false;// if (isNotNullOrUndefined(taskList) && taskList.length>0){// this.checkOptionsOne = taskList.map(item=>{// return {// value:item.TaskTemplateId,// label:item.TaskTypeName,// checked:false// }// })// //去重// let map = new Map();// for (let item of this.checkOptionsOne) {// if (!map.has(item.value)) {// map.set(item.value, item);// }// }// this.checkOptionsOne = [...map.values()];// }else{// this.checkOptionsOne = []// }// this.checkOptionsUser = this.checkOptionsUser.map(item=>{// return {// value:item.value,// label:item.label,// checked:false// }// })}// 业务处理gotoTask(task){//todo}// 标签内容展开关闭showMoreChange(value){value.showMore = !value.showMore}
}创建公用方法function
/*** 根据时间戳获取星期* @param time*/
export function getWeekNameByTime(time){if (time){let a = ["日", "一", "二", "三", "四", "五", "六"];let week = new Date(time).getDay();return "周"+ a[week];}return ''
}/***根据时间戳获取农历时间*/
export function dateLunar(time){/**获取农历 start*/let nyear;let nmonth;let nday = -1;let nwday;let nhrs;let nmin;let nsec;let lmonth, lday, lleap; //农历参数let nStr1 = ['', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十', '十一', '十二'];let nStr2 = ['初', '十', '廿', '卅', '□'];//辅助函数let NewTick = (time)=> {let noww = new Date(time);if (noww.getDate() != nday) {nyear = noww.getFullYear();nmonth = noww.getMonth() + 1;nwday = noww.getDay();nday = noww.getDate();getlunar(); //获取农历}nhrs = noww.getHours();nmin = noww.getMinutes();nsec = noww.getSeconds();}function Lunar(y, m, d) {let i, leap: number,temp = 0;let offset = (Date.UTC(y, m, d) - Date.UTC(1900, 0, 31)) / 86400000;for (i = 1900; i < 2050 && offset > 0; i++) {temp = lYearDays(i);offset -= temp;}if (offset < 0) {offset += temp;i--;}this.year = i;leap = leapMonth(i);this.isLeap = false;for (i = 1; i < 13 && offset > 0; i++) {if (leap > 0 && i == (leap + 1) && this.isLeap == false) {--i;this.isLeap = true;temp = leapDays(this.year);} else {temp = monthDays(this.year, i);}if (this.isLeap == true && i == (leap + 1)) this.isLeap = false;offset -= temp;}if (offset == 0 && leap > 0 && i == leap + 1) if (this.isLeap) {this.isLeap = false;} else {this.isLeap = true; --i;}if (offset < 0) {offset += temp; --i;}this.month = i;this.day = offset + 1;}function GetcMon(m) {if (m == 1) return '正';else return nStr1[m];}let GetcDay = (d)=> {let s;switch (d) {case 10:s = '初十';break;case 20:s = '二十';break;case 30:s = '三十';break;default:s = nStr2[Math.floor(d / 10)];s += nStr1[d % 10];break;}return (s);}let getlunar = ()=> {let lObj = new Lunar(nyear, nmonth - 1, nday);lmonth = GetcMon(lObj.month);lday = GetcDay(lObj.day);lleap = lObj.isLeap;if (lleap == 1) {lmonth = "闰" + lmonth;}return}//农历函数开始let lunarInfo = [0x04bd8, 0x04ae0, 0x0a570, 0x054d5, 0x0d260, 0x0d950, 0x16554, 0x056a0, 0x09ad0, 0x055d2, 0x04ae0, 0x0a5b6, 0x0a4d0, 0x0d250, 0x1d255, 0x0b540, 0x0d6a0, 0x0ada2, 0x095b0, 0x14977, 0x04970, 0x0a4b0, 0x0b4b5, 0x06a50, 0x06d40, 0x1ab54, 0x02b60, 0x09570, 0x052f2, 0x04970, 0x06566, 0x0d4a0, 0x0ea50, 0x06e95, 0x05ad0, 0x02b60, 0x186e3, 0x092e0, 0x1c8d7, 0x0c950, 0x0d4a0, 0x1d8a6, 0x0b550, 0x056a0, 0x1a5b4, 0x025d0, 0x092d0, 0x0d2b2, 0x0a950, 0x0b557, 0x06ca0, 0x0b550, 0x15355, 0x04da0, 0x0a5b0, 0x14573, 0x052b0, 0x0a9a8, 0x0e950, 0x06aa0, 0x0aea6, 0x0ab50, 0x04b60, 0x0aae4, 0x0a570, 0x05260, 0x0f263, 0x0d950, 0x05b57, 0x056a0, 0x096d0, 0x04dd5, 0x04ad0, 0x0a4d0, 0x0d4d4, 0x0d250, 0x0d558, 0x0b540, 0x0b6a0, 0x195a6, 0x095b0, 0x049b0, 0x0a974, 0x0a4b0, 0x0b27a, 0x06a50, 0x06d40, 0x0af46, 0x0ab60, 0x09570, 0x04af5, 0x04970, 0x064b0, 0x074a3, 0x0ea50, 0x06b58, 0x05ac0, 0x0ab60, 0x096d5, 0x092e0, //19900x0c960, 0x0d954, 0x0d4a0, 0x0da50, 0x07552, 0x056a0, 0x0abb7, 0x025d0, 0x092d0, 0x0cab5, 0x0a950, 0x0b4a0, 0x0baa4, 0x0ad50, 0x055d9, 0x04ba0, 0x0a5b0, 0x15176, 0x052b0, 0x0a930, 0x07954, 0x06aa0, 0x0ad50, 0x05b52, 0x04b60, 0x0a6e6, 0x0a4e0, 0x0d260, 0x0ea65, 0x0d530, 0x05aa0, 0x076a3, 0x096d0, 0x04bd7, 0x04ad0, 0x0a4d0, 0x1d0b6, 0x0d250, 0x0d520, 0x0dd45, 0x0b5a0, 0x056d0, 0x055b2, 0x049b0, 0x0a577, 0x0a4b0, 0x0aa50, 0x1b255, 0x06d20, 0x0ada0, 0x14b63];function lYearDays(y) {let i, sum = 348;for (i = 0x8000; i > 0x8; i >>= 1) sum += (lunarInfo[y - 1900] & i) ? 1 : 0;return (sum + leapDays(y));}function leapDays(y) {if (leapMonth(y)) return ((lunarInfo[y - 1900] & 0x10000) ? 30 : 29);else return (0);}function leapMonth(y) {return (lunarInfo[y - 1900] & 0xf);}function monthDays(y, m) {return ((lunarInfo[y - 1900] & (0x10000 >> m)) ? 30 : 29);}NewTick(time);return lmonth + "月" + lday;
}/*** 获取一周的时间* @param num num为0时表示当前周,递增或递减时周数也递增或递减, 1 下一周 -1.上一周*/
export function weekTime(num) {let currentFirstDatelet formatDate = (date)=>{// let year = date.getFullYear() + "-";// let month = date.getMonth() + 1 + "-";return date.getTime();}let addDate = (date,n)=>{date.setDate(date.getDate() + n);return date;}let setDateFn = (date)=>{let week = date.getDay();date = addDate(date, week * -1);currentFirstDate = new Date(date);let arr = [];for (let i = 0; i < 7; i++) {let a = formatDate(i == 0 ? date : addDate(date, 1)); //星期一开始arr.push(a);}return arr;}// setDateFn(new Date());return setDateFn(addDate(new Date(), 7 * num));
}/*** 获取到一个月 月表前后补齐天数* @param date*/
export function getMonthList(date){// 获取本月第一天let getMonthDay =(date)=>{date=new Date(date.valueOf())date.setDate(1);return date}// 获取本月最后一天let getMonthLastDay = (date)=>{date=new Date(date.valueOf())date.setMonth(date.getMonth()+1);date.setDate(0);return date}//获取本月的时间对象集合let arr = []// 获取本月第一天let _date = getMonthDay(date)// // 获取本月最后一天let dataLast = getMonthLastDay(date).getDate()arr.push(new Date(_date.valueOf()))// 处理本月第一天 到本月最后一天for (let i = 1; i < dataLast; i++) {_date.setDate(_date.getDate() + 1)arr.push(new Date(_date.valueOf()))}// 向前补全,重置为本月一号_date=getMonthDay(date)let forln=_date.getDay()for(let i=0;i<forln;i++){_date.setDate(_date.getDate()-1)arr.unshift(new Date(_date.valueOf()))}// 向后补全,重置为本月最后一天_date=getMonthLastDay(date)forln=_date.getDay()for(let i=forln;i<6;i++){_date.setDate(_date.getDate()+1)arr.push(new Date(_date.valueOf()))}return arr
}
创建公用管道
import {Pipe, PipeTransform} from '@angular/core';
import {isNotNullOrUndefined} from 'codelyzer/util/isNotNullOrUndefined';@Pipe({name: 'taskTimeColor'
})export class taskTimeColorPipe implements PipeTransform{/*** 根据type判断 传入的时间是否为当天 || 当前小时* value 时间戳 | 时间(小时)* type 调用类型 天 | 小时*/transform(value: any,type: string): any {if(type == 'day'){if (isNotNullOrUndefined(value)){let day= new Date(value).getDate()let m= new Date(value).getMonth()let y= new Date(value).getFullYear()return day == new Date().getDate() && m ==new Date().getMonth() && y ==new Date().getFullYear();}else{return false;}}else if(type == 'time'){if (isNotNullOrUndefined(value)){let day= new Date().getHours()return day == value;}else{return false;}}return false;}
}这篇关于angular ts 开发日程表,周日程/月日程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







