本文主要是介绍cocos creator 笔记-插屏设置、应用图标、构建发布,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
版本:3.7.3
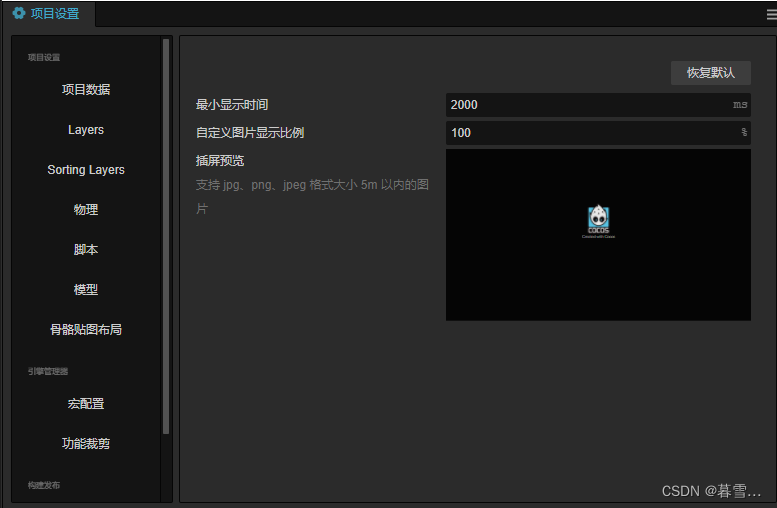
一、插屏设置
在cocos 插屏设置中选择图片,
在编译器->选择版本,点击进入目录,找到E:\cocos-dashboard-editors\Creator\3.7.3\resources\resources\3d\engine\cocos\game\splash-screen.ts 文件,

图中const text = 'Created with Cocos' text值设为空,也可以直接换一张铺满全屏的图片,重新编译打包即可
二、应用图标
打安卓原生包后想要替换应用图标。
1:找到工程如下目录:H:\space\cocos_proj\native\engine\android\res,替换mipmap开头的文件夹下的png文件。
2:我猜测是build之后将引擎如下目录的图标文件编译到工程中:D:\cocos-dashboard-editors\Creator\3.7.3\resources\resources\3d\engine\templates\android\template\res\
三、面板布局
版本:CocosDashboard 2.0.1,操作拖拽底部栏时导致其无法打开,
文件->布局->默认布局即可恢复
四、构建发布
版本3.7.4
生成步骤中问题,查日志:
gradle问题:需要提前安装gradle,Index of /gradle/,从此处下载需要安装的版本和
6.5.1all的zip压缩包,解压gradle.zip,
配置环境变量:GRADLE_PATH,值为解压后bin目录,加入到path:%GRADLE_PATH%
然后cmd:gradle -v,在C://用户//.gradle目录,
在目录下:init.gradle,下载源配置
allprojects {buildscript {repositories {maven { url 'https://maven.aliyun.com/repository/public/' }maven { url 'https://maven.aliyun.com/repository/google/' }}}repositories {maven { url 'https://maven.aliyun.com/repository/public/' }maven { url 'https://maven.aliyun.com/repository/google/' }}println "${it.name}: Aliyun maven mirror injected"
}3.7.4版本的编译器构建过程需要gradle6.5.1的包,所以将gradle-6.5.1-all.zip放到刚才生成的C:\用户\.gradle\wrapper\dists\gradle-6.5.1-all\6h663p0sr4k8mpjp5mmtl1rvjj目录下。
五、cmake打包失败
错误日志
An old version of CMake is being used that cannot automatically detectcompiler attributes. Compiler identification is being bypassed. Somevalues may be wrong or missing. Update to CMake 3.19 or newer to useCMake's built-in compiler identification.Call Stack (most recent call first):日志看起来像是cmake版本过低导致,尝试在android studio包版本管理工具中下载3.20版本的cmake,并且配置在cocos中的程序管理器中的cmake选择中,但是还是编译失败。
解决:这是因为ndk和cmake版本不匹配导致的,在安装cmake时漏看官网的这张图:
将ndk版本换成红色框中的一种,将cmake换成3.10.2,在程序管理器中配置,重新打包编译即可。
6、无线运行
在安装的sdk目录下:\androidsdk\platform-tools,执行cmd。
手机端:开发者选项,配对码页:找到ip:port,
在上述cmd中执行 adb pair ip:port,然后输入六位码,
正确后该页消失,来到无线页面,
找到ip:port,继续执行adb connect ip:port
成功后来到cocos构建发布页,完成构建、生成、点击运行就可以安装到手机上了。
这篇关于cocos creator 笔记-插屏设置、应用图标、构建发布的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





