本文主要是介绍Unity | Shader基础知识(第一集:unity中最简单的shader),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、unity的shader
二、创建一个shader(在创建时,选前三种都可以)
三、内容解读
1.shader一直都在
2.我们写shader在写什么
四、没有被干预的shader(最简单的shader)
相关阅读
编写着色器概述 - Unity 手册
一、unity的shader
unity写的shader并不是真正意义上的shader。
官方解释:
为 Unity 编写着色器时,使用以下语言:
- 一种称为 HLSL 的编程语言。使用它可编写着色器程序本身。
- 一种称为 ShaderLab 的 Unity 特定语言。使用它可定义 Shader 对象,它充当着色器程序的容器。
简单解释:真正的shader语言写起来还是麻烦的,unity希望大家写起来简单一点,于是在原来的基础上,给大家优化了两个语言,一个叫HLSL,另一个叫ShaderLab,所以我后面讲的Shader其实是ShaderLab。
二、创建一个shader
在创建时,选前三种任意一个都可以(如图1所示),前三个都是用ShaderLab写的,他们的区别只是里面预制的内容是不一样的,就像你写的不同的脚本,都是C#编写,只是里面的内容不一样。

三、内容解读
1 shader一直都在
shader在unity里,它是一直存在的,且自己正常运作的,运作流程就是之前写的文章。
Unity | Shader基础知识(什么是shader)_unity shader-CSDN博客
2 我们写shader在写什么
我们其实是在选择性的干预其中一个步骤,导致它最后输出出来的结果不同。
例子(如图2所示):我们的手电筒一直都在工作,我如果拿手去挡了一部分光,就会出现手影,在这个过程中,我们没有去改手电筒,而是去干预了光线(挡住了光)

结论:我们写shader也只是把其中一部分拿出来,进行干预,其他部分保持不变,最后结果就会出现变化。
四、没有被干预的shader(最简单的shader)
上文创建了一个shader,我们把里面所有内容都删除。仅留下图中内容(如图3所示)。

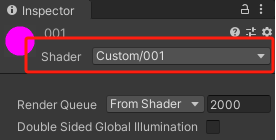
留下的“Custom/001”是这个shader在unity里保存的位置(如图4所示),当你在材质中寻找它时,也是通过这个位置去寻找的。我们将这个Shader放入材质后,发现是玫红色(如图5所示),这里不太明白,也可以去看之前写的内容:Unity | Shader(着色器)和material(材质)的关系-CSDN博客


PS:如果以前经常用材质的小伙伴发现,之前如果材质丢失,就显示的红色。
所以,材质丢失 = shader空了,显示了最本来的面目。
五、下节预告
因为了解了空白Shader,我们就希望去学习如何写Shader,
下一节,我们讲解基础的Shader语法。
这篇关于Unity | Shader基础知识(第一集:unity中最简单的shader)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








