本文主要是介绍Pomelo官方demo ChatofPomelo简析之一——用户登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载自: http://youngcold.blog.51cto.com/6366865/1240944
Pomelo官方demo ChatofPomelo简析之一——用户登录
官方给的tutorial真是简单明了,简的刚开始学pomelo,压根就不知道代码写在哪。所以还是自己研究研究。
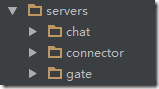
首先看服务器端,处理逻辑的主要在game-server/app/servers下。
 有chat、connector和gate三种类型的服务器。
有chat、connector和gate三种类型的服务器。
-
connector:frontend前端服务器,承载连接,并把请求转发到后端的服务器群
-
gate:客户端线连接gate服务器,然后再由gate决定客户端和哪个connector连接
-
chat:backend后端服务器,真正处理业务逻辑的地方
再来看客户端,和我们新建一个pomelo工程不同,chatofpomelo的客户端逻辑是web-server/public/js/lib/client.js的javascript文件,而不是直接嵌入到index.html中去,而且用到了jQuery。
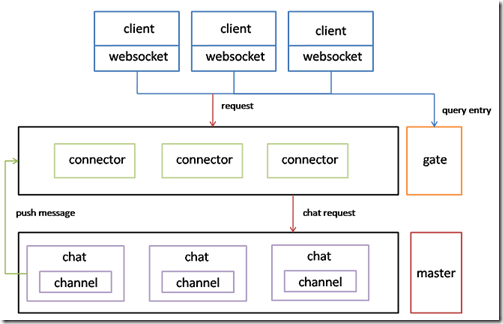
这是官方给的架构图

一、登陆
下面就从最开始的登陆开始分析
先看客户端的client.js,这里我就忽略使用jQuery操作网页显示的部分,只关注和服务器交互。
1.当用户输入username和channel后,点击join按钮。
1: $("#login").click(function () {
2: username = $("#loginUser").attr("value");
3: rid = $('#channelList').val();//Channel的ID
4: 5: if (username.length > 20 || username.length == 0 || rid.length > 20 || rid.length == 0) {
6: showError(LENGTH_ERROR); 7: return false;
8: } 9: 10: if (!reg.test(username) || !reg.test(rid)) {
11: showError(NAME_ERROR); 12: return false;
13: } 14: 15://query entry of connection
16: queryEntry(username, function (host, port) {//host,post是gate服务器分配给该客户端的connector服务器的host和clientPort
17: pomelo.init({//pomeloclient.js中的init()方法
18: host: host, 19: port: port, 20: log: true
21: }, function () {//根据返回的connector服务器的host和port,连接connector
22: var route = "connector.entryHandler.enter";
23: pomelo.request(route, {//向connector的服务器发送username和channel(roomid = rid)
24: username: username, 25: rid: rid 26: }, function (data) {//data是connector返回给客户端的数据(对象),是同一channel的用户列表
27: if (data.error) {
28: showError(DUPLICATE_ERROR); 29: return;
30: } 31: setName(); 32: setRoom(); 33: showChat(); 34: initUserList(data); 35: }); 36: }); 37: }); 38: }); #1-#14:当login按钮被点击时,取得输入框的username和channel,并检查其合法性,由于和本主题无关,不再赘述。
#16-30:这是client.js自定义的一个方法,用于和gate服务器连接,获取connector的host和端口,然后在回调方法内,客户端在和connector连接,这样客户端和服务器端的连接就建立起来了。
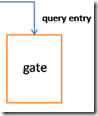
#16:在架构图中我们可以看到 ,就是说客户端首先向gate,发出query entry,然后在与connector连接。回调方法内的host,port就是gate返回给客户端的connector的host和port。
,就是说客户端首先向gate,发出query entry,然后在与connector连接。回调方法内的host,port就是gate返回给客户端的connector的host和port。
#17-21:初始化相关参数后,客户端就开始想connector发送请求
#22:定义客户端向服务器的发送请求的处理方法
#23-#25:客户端向服务器发送请求,包括username和rid(就是channel输入框的内容)
#26-#38:根据connector返回的结果,data对象,设置页面。
下面,我们再来看看,queryEntry是怎么和gate-server交互的。
1:function queryEntry(uid, callback) {
2:var route = 'gate.gateHandler.queryEntry';
3: pomelo.init({//连接game服务器
4: host: window.location.hostname, 5: port: 3014, <!--servers.json下的gate的中clientPort为3014--> 6: log: true
7: }, function () {
8: pomelo.request(route, { 9: uid: uid 10: }, function (data) {//data是gate服务器返回给客户端的数据(对象)
11: pomelo.disconnect();//断开gate服务器,连接connector服务器
12: if (data.code === 500) {
13: showError(LOGIN_ERROR); 14: return;
15: } 16: callback(data.host, data.port);//调用回调函数 并将data数据传给回调方法
17: }); 18: }); 19: }; #1:参数uid表示用户名,以及回调函数callback
#2-#10:初始化连接参数,连接gate服务器,并将用户名传给gate
#10-#19:gate 返回给客户端一个data对象,这个data对象封装了connector服务器的host和clientPort(注意是clientPort不是 port),然后将其传给回调函数。注意第11行代码,首先要先断开和gate的连接,然后才能和connector服务器连接。
这样,客户端的登陆流程就结束了,接下来在看gate-server和connector-server是如何处理客户端的请求的
先看gate-server
1: handler.queryEntry = function(msg, session, next) {
2: var uid = msg.uid;
3: if(!uid) {//uid为空 说明用户不存在
4: next(null, {
5: code: 500 6: }); 7: return;
8: } 9:// get all connectors 获取所有的connector
10:var connectors = this.app.getServersByType('connector');
11:if(!connectors || connectors.length === 0) {
12: next(null, {
13: code: 500 14: }); 15: return;
16: } 17:// select connector
18:var res = dispatcher.dispatch(uid, connectors);//根据算法 返回一个服务器
19: next(null, {
20: code: 200, 21: host: res.host, 22: port: res.clientPort 23: });//将该服务器的host和客户端端口clientPort返回给客户端
24: }; 当客户端向gate-server发送请求,![]() gate-server的queryEntry响应此请求
gate-server的queryEntry响应此请求
#1-#9:获取客户端传来的用户名uid,并判断uid的合法性
#10: 调用app.getServersByType(‘connector’)获得所有的connector服务器,connectors是一个 connector数组。开头提到过存在三种类型的服务器gate,connector和chat。这里获取的就是connector服务器,具体服务器 的配置是位于game-server\config\servers.json
#11-#16:检测connectors的合法性,如果不合法则返回给客户端code:500(服务器内部错误)
#18:根据用户名uid和connectors数组,获取其中一个connector服务器,下面会分析怎么分配的。
#19—#24:将得到的connector服务器的host和clientPort封装成对象,返回给客户端。
接着,我们来看看是怎么为客户端分配connector服务器的,进入game-server\app\util\dispatcher.js(上面的第18行代码调用dispatcher的方法)
1: var crc = require('crc');
2: 3: module.exports.dispatch = function(uid, connectors) {
4: var index = Math.abs(crc.crc32(uid)) % connectors.length;
5: return connectors[index];
6: }; 代码很简单,就是根据传入的uid随机生成的数再与connectors的长度取模得到的所要的connector在数组的索引。
客户端得到gate分配的connector的host和clientPort,就能连接到connector。然后,向connector服务器发送请求,并传入用户名username和rid。服务器返回给客户端一个数据对象,这个数据对象包含同一个rid的所有用户
接下来,让我们看看connector-server是如何处理客户端请求的。打开\game-server\app\servers\connector\handler\entryHandler.js,定位到其中的handler.enter
1: handler.enter = function(msg, session, next) {
2: var self = this;
3: var rid = msg.rid;
4: var uid = msg.username + '*' + rid
5: var sessionService = self.app.get('sessionService');
6: 7://duplicate log in 如果session中已经存在sessionService 说明已登陆
8: if( !! sessionService.getByUid(uid)) {
9: next(null, {
10: code: 500, 11: error: true
12: }); 13: return;
14: } 15: 16: session.bind(uid);//将uid(username*rid)绑定到当前的session
17: session.set('rid', rid);//session.settings[rid] = rid;
18: session.push('rid', function(err) {
19:if(err) {
20: console.error('set rid for session service failed! error is : %j', err.stack);
21: } 22: }); 23: session.on('closed', onUserLeave.bind(null, self.app));//监听“close”事件 调用onUserLeave()
24: 25://put user into channel
26: self.app.rpc.chat.chatRemote.add(session, uid, self.app.get('serverId'), rid, true, function(users){
27: next(null, {//得到的user是同一channel的用户列表(数组),将这用户列表传给客户端
28: users:users 29: }); 30: }); 31: };
#1:先看其中的方法参数,msg就是客户端发送的请求对象,session很重要,代表服务器端和客户之间的会话,之后的聊天功能就要用到这个session
#3-#4:获取客户端的rid和uid,注意这里的uid是username和rid的合并(gate中的uid只是username)
#5:获取sessionService,sessionService主要负责管理客户端连接session,对session完成一些基本操作,包括创建session、session绑定用户id、获取session绑定的用户id等。
#6-#14:判断用户是否是重复登录,如果sessionService根据uid可以获得session,说明当前用户和服务器已经建立连接,不能重复登录
#16-#22:session.bind(uid) 就是将session与该用户id建立一个映射关系,key -- value。session.set:给session添加一个属性,提供用户更改session的机会。session.push: session同步,在改变session之后需要同步,以后的请求处理中就可以获取最新session 具体可参照这里
#23:监听close事件,当session为close状态,调用onUserLeave()方法,该方法会通知同一channel的所有用户(需要监听”onLeave”),当前用户下线。
#26-#31:远程调用chatRemote.add(),该方法会返回同一channel中的所有用户,封装成user对象,传给客户端。远程调用RPC,具体可参考这里

下面来分析下远程调用的方法,也就是self.app.rpc.chat.chatRemote.add()
1:ChatRemote.prototype.add = function(uid, sid, name, flag, cb) {
2:var channel = this.channelService.getChannel(name, flag);
3:var username = uid.split('*')[0];
4:var param = {
5: route: 'onAdd',
6: user: username 7: }; 8: channel.pushMessage(param);//Push message to all the members in the channel
9: 10:if( !! channel) {
11: channel.add(uid, sid); 12:} 13: 14:cb(this.get(name, flag));//this.get()返回(name,flag)标记的Channel的用户
15: } #1:先看参数,uid(userid)就是username*rid,sid(serverid),name就是channel的名字,一般就是rid,flag用于控制是获取channel还是创建channel
#2:channelService和之前的sessionService类似,用与管理channel。当flag为true且名为那么的channel不存在,则会创建channel,否则返回名为name的channel
#3:获取用户名username
#4:创建一个param对象,封装了route和username,这里route就是客户端要监听的事件,我们可以自定义的route,然后在客户端使用pomelo.on(“onXXX”,cb)就能监听自定义的route
#8:将param发送到同一channel的所有用户,只要用户监听onAdd,就能收到登陆用户的用户名username
#10-#12:判断channel的合法性,如果合法,就将userid和serverid放入channel中。
#调用get()方法,向回调函数传入get()的返回结果
继续来分析ChatRemote.prototype.get
1: ChatRemote.prototype.get = function(name, flag) {
2:var users = [];
3:var channel = this.channelService.getChannel(name, flag);
4:if( !! channel) {
5: users = channel.getMembers(); 6:} 7:for(var i = 0; i < users.length; i++) {
8: users[i] = users[i].split('*')[0];
9: } 10:return users;
11: }; get()方法也很简单,获取名为name的channel,并返回该channel下的所有uid。还记得前面的channel.add(uid,sid)吗?获取的就是添加的所有uid。然后经过简单的处理得到用户名,然后返回用户名数组。
总结:整个大致过程如下
-
客户端连接gate服务器,gate返回给客户端connector的port和clientPort
-
客户端连接connector服务器,connector将新登录的用户添加到channel里,通知channel里的所用用户,并返回该channel的所有用户名
-
客户端根据得到的用户名,更新界面
这篇关于Pomelo官方demo ChatofPomelo简析之一——用户登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








