本文主要是介绍后台业务管理系统原型模板,Axure后台组件库(整套后台管理页面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
后台业务系统需要产品经理超强的逻辑思维能力和业务理解能力,整理了一批后台原型组件及完整的用 Axure 8 制作的后台系统页面,方便产品经理们快速上手制作后台原型。
包括交互元件、首页、商品、订单、库存、用户、促销、运营、内容、统计、财务、设置、权限等页面,以下为部分截图示意,文末可下载完整原型包~
01 交互元件
常用元素
后台系统中常用到的配色、按纽、图标等各类常用元素整理,用于快速的复杂和使用。
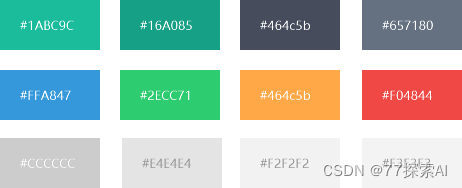
1、常用配色
2、常用图标

3、常用按纽

4、常用标签

5、常用菜单
6、分页插件
表单元素
常用表单元素及交互示例,为了提升输出效率基本未添加交互效果。
1、文本框

2、开关选择器


3、日期类选择器
常用组件
后台系统中常用到的系统组件整理,用于快速的复制和使用。
1、提示反馈
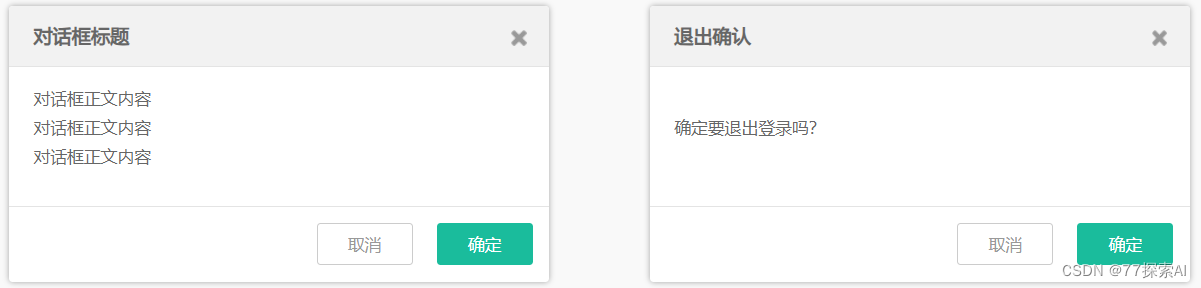
2、对话框
3、步骤指示器
4、统计图表
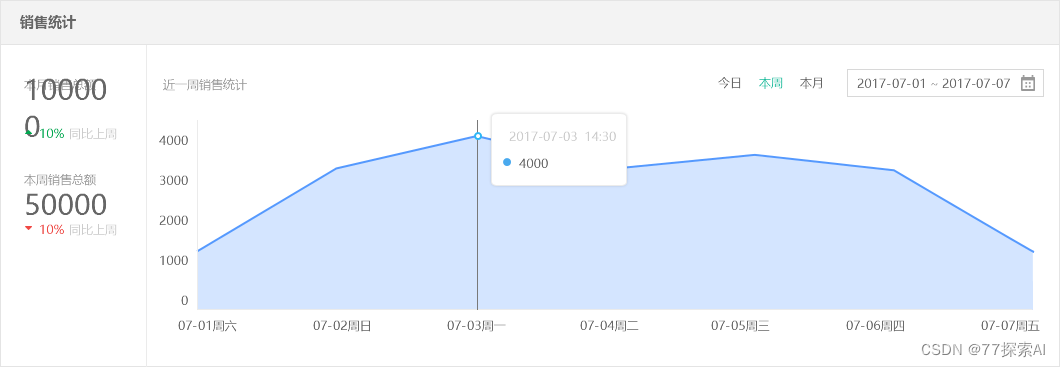
5、销售统计
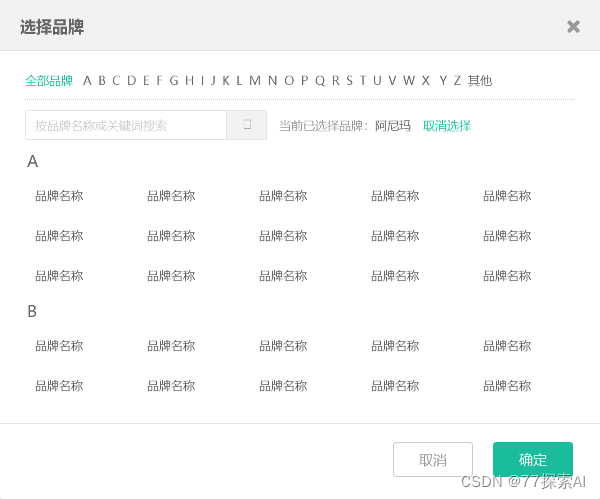
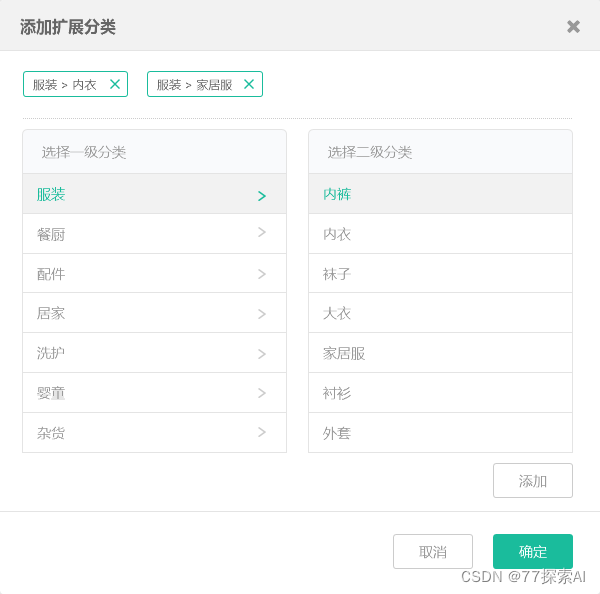
选择组件
后台系统中常用到的选择组件整理,用于快速的复制和使用。
1、品牌选择控件
2、添加扩展分类控件
3、穿梭选择器
02 框架方案
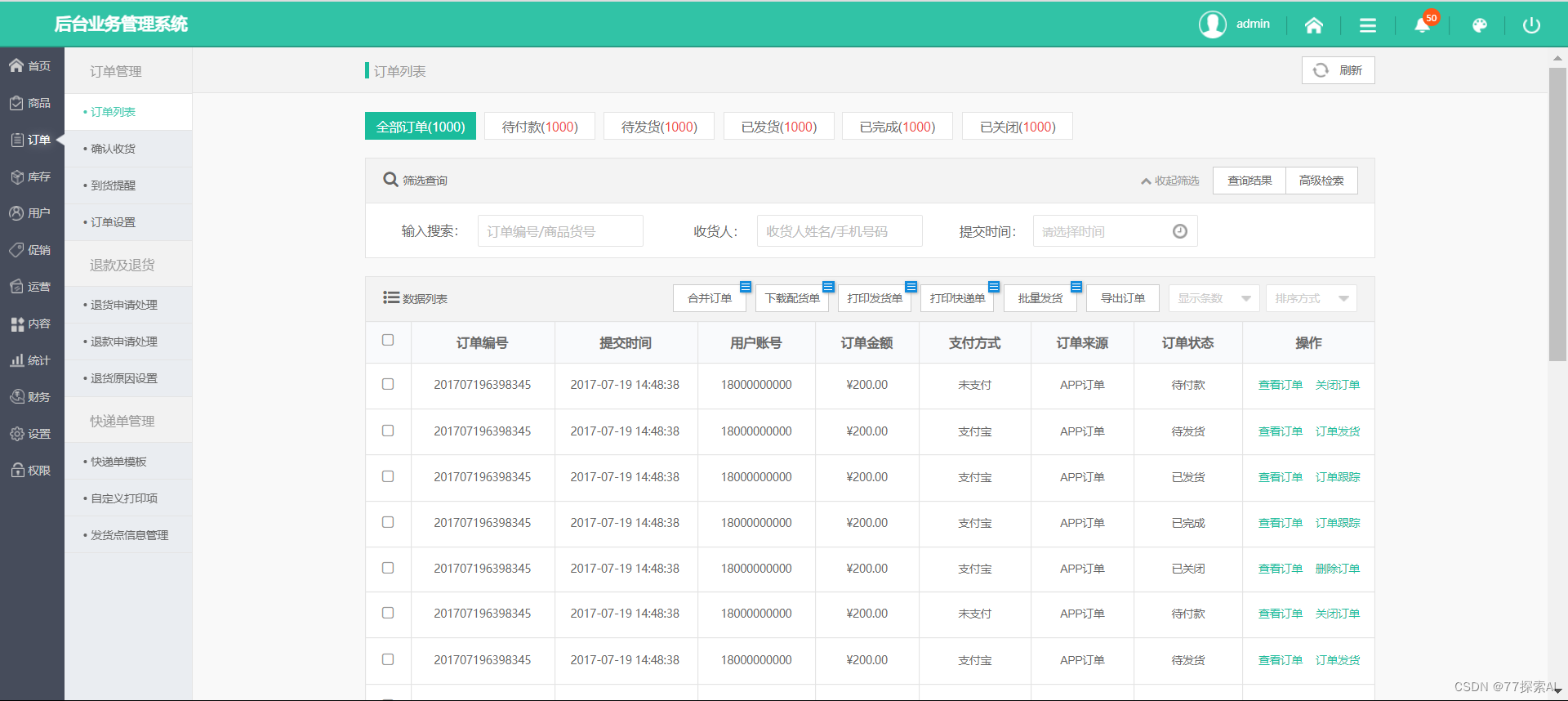
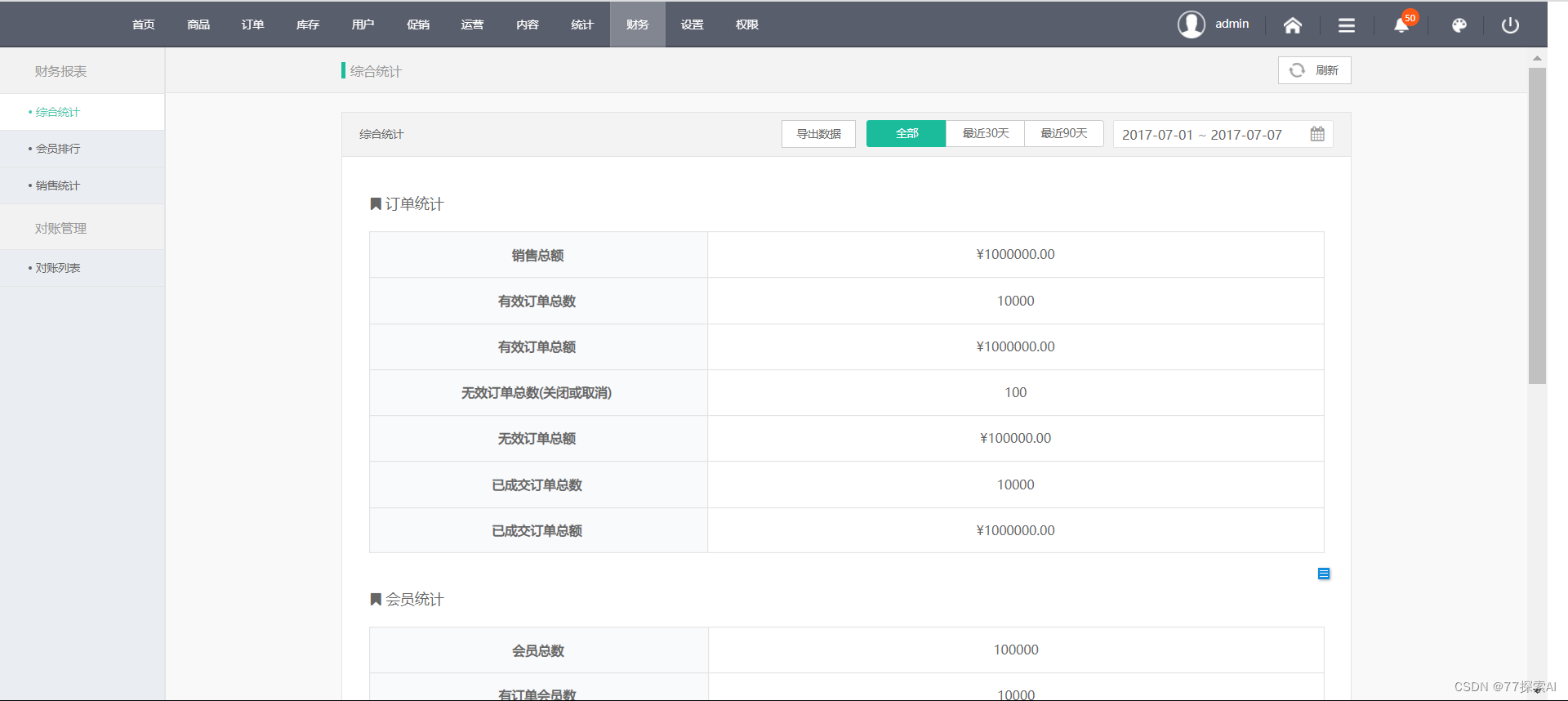
03 系统界面
每个菜单及导航均设计了系统界面,详情文末完整原型包~
资料获取方法:
链接:https://pan.baidu.com/s/1Qh2oaXAfhLW3ScL3KygaHg?pwd=3tk7
提取码:3tk7
这篇关于后台业务管理系统原型模板,Axure后台组件库(整套后台管理页面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!