本文主要是介绍H5新特性之h5的新标签 以及 全局属性contenteditable,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
H5新特性之h5的新标签 以及 全局属性contenteditable
- 1. 前言
- 1.1 HTML5 的输入(input)类型
- 2. html5的新标签
- 2.1 数据列表元素(datalist)
- 2.2 进度指示标签()
- 2.3 meter 标签
- 2.4 summary标签
- 2.5 mark标签
- 2.6 新增语义标签header等
- 2.7 新增视频嵌入(video)
- 2.8 新增音频嵌入标签(audio)
- 3. HTML5的新特性——属性
- 3.1 contenteditable 属性(可编辑)
- 3.1.1 实现代码
- 3.1.2 简单说明
- 4. 附代码:
1. 前言
1.1 HTML5 的输入(input)类型
- 请看下面的文章:
HTML5 新特性之HTML5 的输入(input)类型(h5没有vue也能实现你想要的炫酷).
2. html5的新标签
2.1 数据列表元素(datalist)
- HTML
<datalist>元素包含了一组<option>元素,这些元素表示其他表单控件可选值。 - 代码如下:
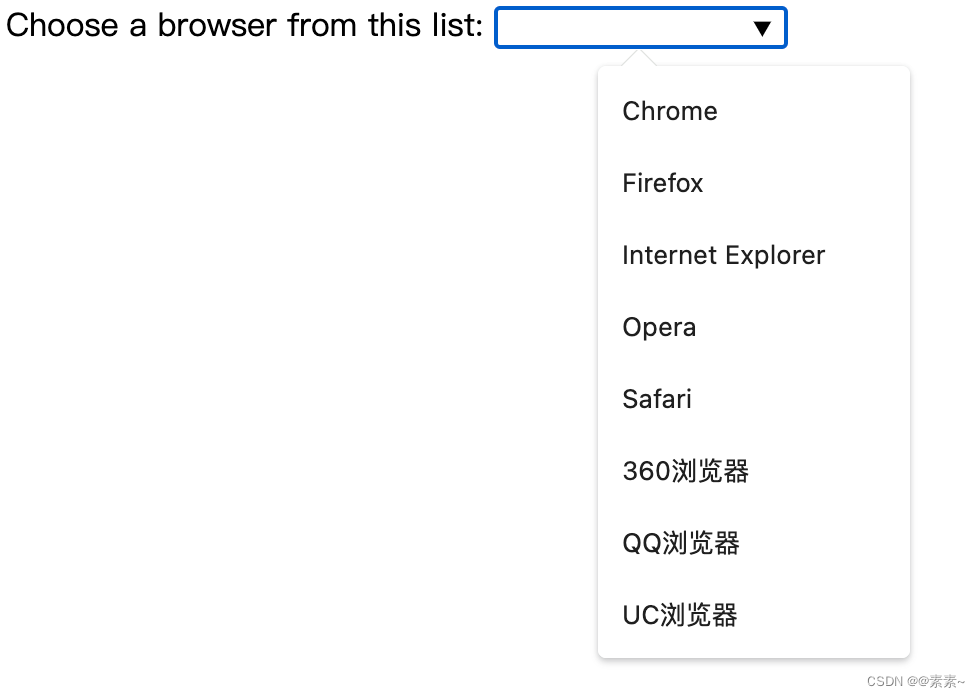
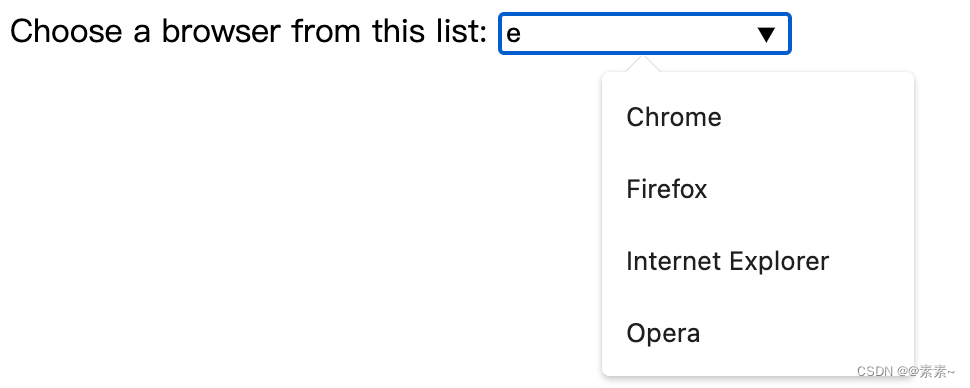
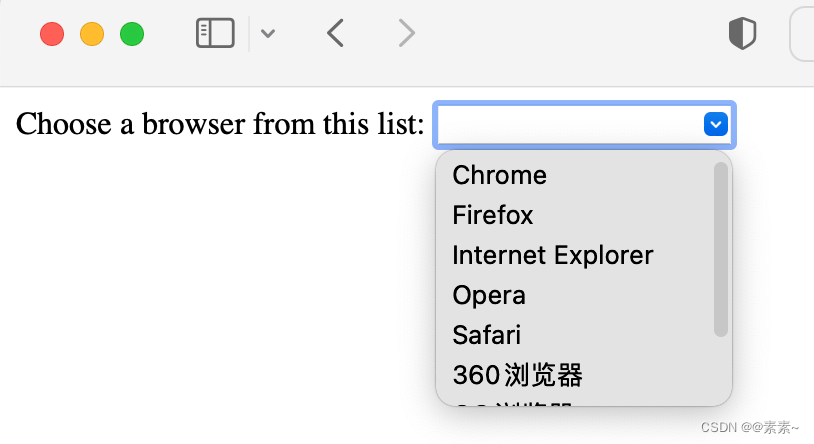
<form><label>Choose a browser from this list: <input list="select_browsers" name="myBrowser"/></label><!-- datalist可以拿出来,放到form表单外 --><datalist id="select_browsers" style="height: 10px;"><option value="Chrome"></option><option value="Firefox"></option><option value="Internet Explorer"></option><option value="Opera"></option><option value="Safari"></option><option value="360浏览器"></option><option value="QQ浏览器"></option><option value="UC浏览器"></option></datalist> </form> - 效果:
-
谷歌浏览器:


-
Safari浏览器:

-
2.2 进度指示标签()
- HTML中的
<progress>元素用来显示一项任务的完成进度。虽然规范中没有规定该元素具体如何显示,浏览器开发商可以自己决定,但通常情况下,该元素都显示为一个进度条形式。 - 和其他的 HTML 元素一样,该元素具有全局属性.
- 属性:
-
max
该属性描述了这个progress元素所表示的任务一共需要完成多少工作。 -
value
该属性用来指定该进度条已完成的工作量。如果没有value 属性,则该进度条的进度为"不确定",也就是说,进度条不会显示任何进度,你无法估计当前的工作会在何时完成 (比如在下载一个未知大小的文件时,下载对话框中的进度条就是这样的).
-
- 代码如下:
<div>下载进度:<progress id="file" max="100" value="70">70%</progress> </div> - 效果如下:

2.3 meter 标签
- HTML
<meter>元素用来显示已知范围的标量值或者分数值。 - 常用属性:
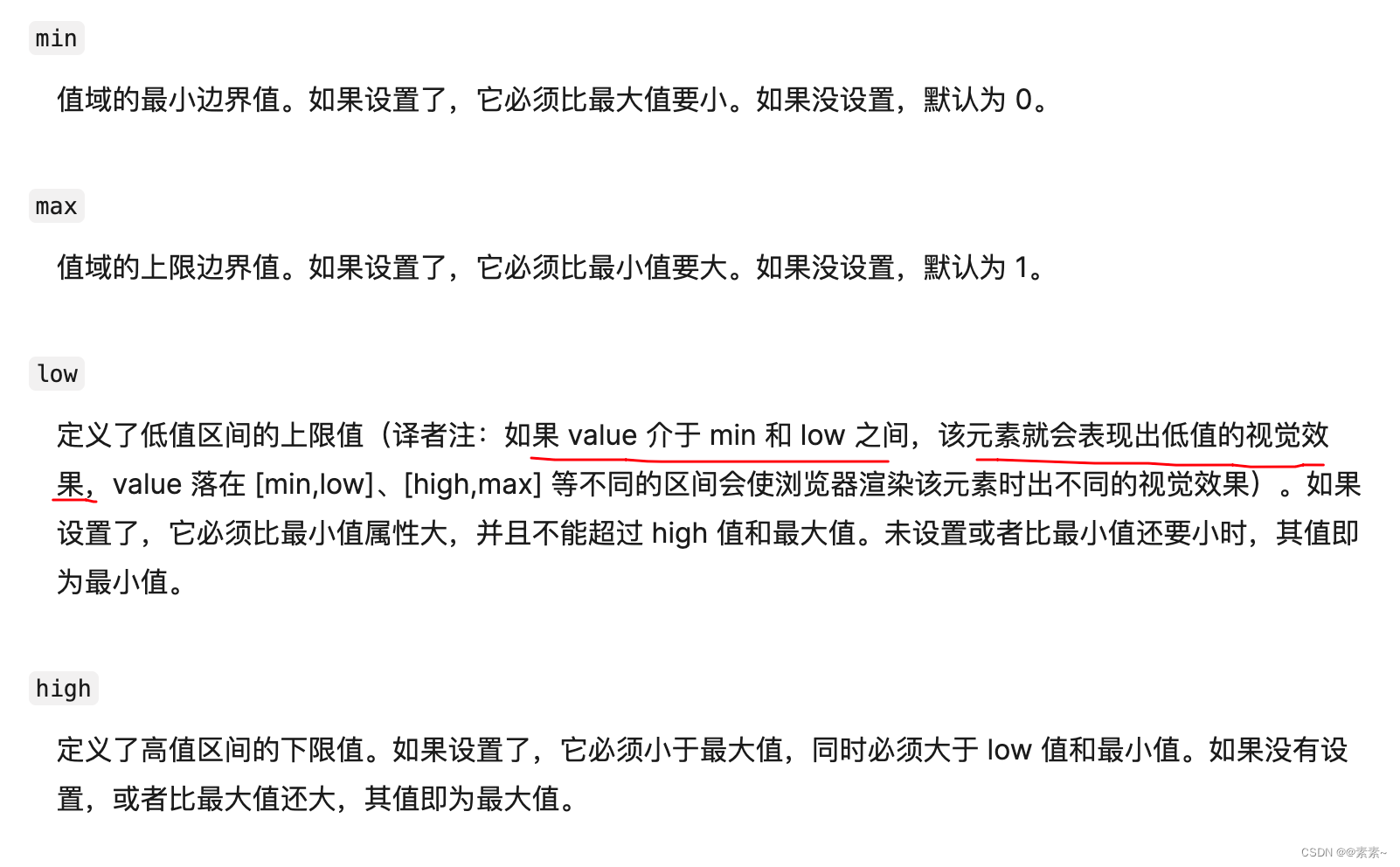
- max、min、low、high属性:

- optimum属性:
这个属性用来指示最优/最佳取值。它必须在正确的值域内(由最小值属性和最大值属性定义)。当使用了 low 和 high 属性时,它指明哪一个取值范围是更好的。例如,假设它介于最小值和 low 之间,那么 lower 区间就被认为是更佳的取值范围。
- max、min、low、high属性:
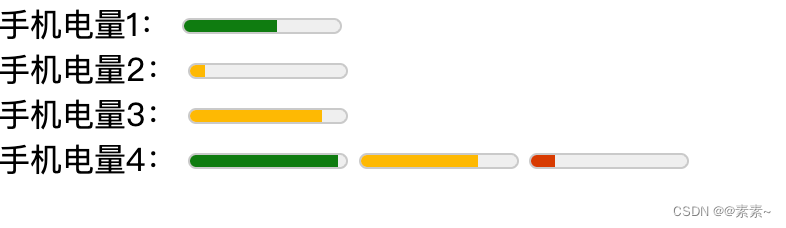
- 代码如下:
<div>手机电量1:<meter max="100" min="0" value="60"></meter> </div> <div>手机电量2:<meter max="100" min="0" value="10" low="20" high="80"></meter> </div> <div>手机电量3:<meter max="100" min="0" value="85" low="20" high="80"></meter> </div> <div>手机电量4:<meter max="100" min="0" value="95" low="20" high="80" optimum="90"></meter><meter max="100" min="0" value="75" low="20" high="80" optimum="90"></meter><meter max="100" min="0" value="15" low="20" high="80" optimum="90"></meter> </div> - 效果如下:

- 更多请参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meter.
2.4 summary标签
- HTML
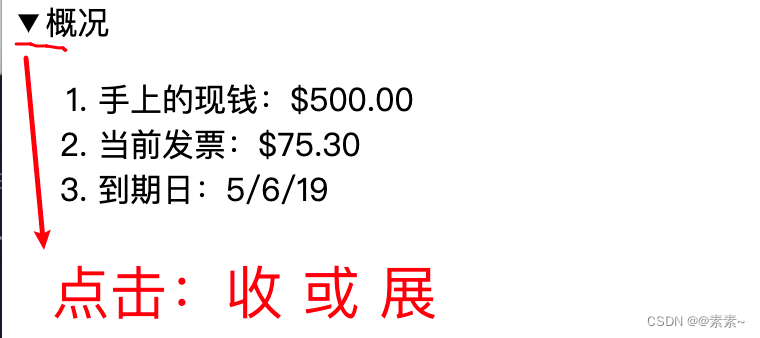
<summary>元素 指定了<details>元素展开盒子的内容的摘要,标题或图例。点击<summary>元素可以切换父元素<details>开启和关闭的状态。 - 代码如下:
<details open><summary>概况</summary><ol><li>手上的现钱:$500.00</li><li>当前发票:$75.30</li><li>到期日:5/6/19</li></ol> </details> - 效果如下:

2.5 mark标签
<mark>标签是HTML5的新特性之一,它用于突出显示文本内容(就是高亮)。- 在HTML5之前,可以使用其他标记(如
<strong>或<em>)来实现类似的效果,但<mark>标记提供了更具语义的方式来表示文本的重要性或突出显示。 - 代码:
<p><mark> 元素用于 <mark>高亮</mark> 文本</p>
2.6 新增语义标签header等
- 新的语义化标签,如header、footer、nav、article、section等,使得网页结构更加清晰明了。想了解的,自己下去可以去官网看看。
2.7 新增视频嵌入(video)
- 详情请参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video.
2.8 新增音频嵌入标签(audio)
- 简单代码:
<audio src="./最炫民族风.mp3" controls></audio> - 具体请移步MDN:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/audio.
3. HTML5的新特性——属性
3.1 contenteditable 属性(可编辑)
3.1.1 实现代码
- 代码如下:
<p contenteditable="true">这是一个可编辑的段落。请试着编辑该文本。</p><cite contenteditable="true">-- Write your own name here</cite><style>cite {margin: 16px 32px;font-weight: bold;}[contenteditable='true'] {caret-color: red;} </style> - 效果如下:


3.1.2 简单说明
-
全局属性 contenteditable是一个枚举属性,contenteditable是HTML5的新特性之一,表示元素是否可被用户编辑(它允许用户编辑网页上的内容)。如果可以,浏览器会修改元素的组件以允许编辑。 -
通过将contenteditable属性设置为“true”,可以使元素可编辑。这个属性可以应用于各种HTML元素,例如段落、标题、表格等等。
-
该属性必须是下面的值之一:
- true 或空字符串,表示元素是可编辑的。
- false 表示元素不是可编辑的。
- plaintext-only 表示元素的原始文本是可编辑的,但富文本格式会被禁用。
-
如果没给出该属性或设置了无效的属性值,则其默认值继承自父元素:即,如果父元素可编辑,该子元素也可编辑。
-
相比于textarea标签:
- contenteditable属性可以更加灵活地控制文本的样式和布局,同时也可以方便地实现富文本编辑器等功能。
- 此外,contenteditable属性还可以用于实现一些特殊的交互效果,例如可编辑的表格、可编辑的图表等。
- 因此,虽然textarea标签已经可以满足大部分的文本编辑需求,但contenteditable属性仍然是一个非常有用的新特性。
-
更多请参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/contenteditable.
4. 附代码:
- 如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>cite {margin: 16px 32px;font-weight: bold;}[contenteditable='true'] {caret-color: red;}</style> </head> <body><form><label>Choose a browser from this list: <input list="select_browsers" name="myBrowser"/></label><!-- datalist可以拿出来,放到form表单外 --><datalist id="select_browsers" style="height: 10px;"><option value="Chrome"></option><option value="Firefox"></option><option value="Internet Explorer"></option><option value="Opera"></option><option value="Safari"></option><option value="360浏览器"></option><option value="QQ浏览器"></option><option value="UC浏览器"></option></datalist><div>下载进度:<progress id="file" max="100" value="70">70%</progress></div><div>手机电量1:<meter max="100" min="0" value="60"></meter></div><div>手机电量2:<meter max="100" min="0" value="10" low="20" high="80"></meter></div><div>手机电量3:<meter max="100" min="0" value="85" low="20" high="80"></meter></div><div>手机电量4:<meter max="100" min="0" value="95" low="20" high="80" optimum="90"></meter><meter max="100" min="0" value="75" low="20" high="80" optimum="90"></meter><meter max="100" min="0" value="15" low="20" high="80" optimum="90"></meter></div><p contenteditable="true">这是一个可编辑的段落。请试着编辑该文本。</p><cite contenteditable="true">-- Write your own name here</cite><details open><summary>概况</summary><ol><li>手上的现钱:$500.00</li><li>当前发票:$75.30</li><li>到期日:5/6/19</li></ol></details><p><mark> 元素用于 <mark>高亮</mark> 文本</p></form> </body> </html>
这篇关于H5新特性之h5的新标签 以及 全局属性contenteditable的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






