contenteditable专题
contenteditable实现插入标签的输入框功能(Vue3版)
需求:实现一个简易的函数编辑器 点击参数能够往输入框插入标签点击函数能够往输入框插入文本删除能够把标签整体删除输入的参数能够获取到其携带的信息 插入文本 /*** @description 点击函数展示到输入框*/const getValue = ({ item, type }: any) => {// 创建一个文本节点const textNode = document.createT
css属性之:contentEditable模拟input标签
不是媒体标签的,如:img,video等;可以加上contentEditable:true模拟input标签,用onInput方法就可以模拟input的onChange事件获取数据;代码如下: <divcontentEditable={true}onInput={({ target }) => {console.log(target.innerTe
通过cordova+contentEditable开发hybird app时,输入框中backspace无反应的问题
近日在通过cordova+contentEditable开发富文本编辑器,但是在虚拟机中测试的好好的到了真机中点击backspace却不能删除图片,必须点一下换行键,再把光标移回上面图片后面才可以。解决方法如下: 在org.apache.cordova包中创建CordovaInputConnection类 package org.apache.cordova;import android.
2.2.1新增-contentEditable属性
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"/><title>2.2.1新增-contentEditable属性</title></head><body>HTML5为大部分HTML元素都增加了contentEditable属性,如果将该属性设为true,那么浏
H5新特性之h5的新标签 以及 全局属性contenteditable
H5新特性之h5的新标签 以及 全局属性contenteditable 1. 前言1.1 HTML5 的输入(input)类型 2. html5的新标签2.1 数据列表元素(datalist)2.2 进度指示标签()2.3 meter 标签2.4 summary标签2.5 mark标签2.6 新增语义标签header等2.7 新增视频嵌入(video)2.8 新增音频嵌入标签(audio)
contentEditable 中光标控制
文章目录 简易 div 输入框1.移动光标到开始或结尾2.在光标处插入内容 简易 div 输入框 HTML5规范引入了 contenteditable 属性,它几乎可以用在任何元素上,只要添加这一属性 即可变为可编译区域。查看详情 一个简单的 <div> 输入框: <style>.editdiv{ min-height: 50px;background: #eee;/
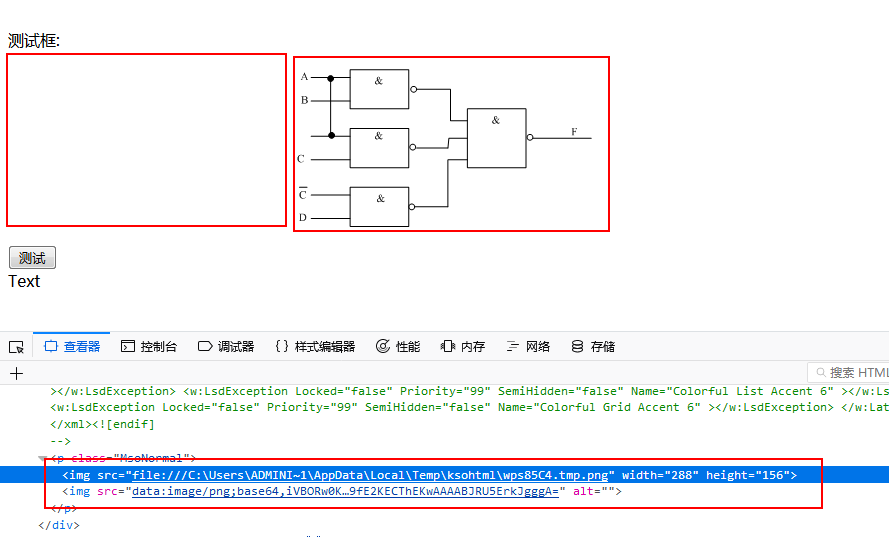
contenteditable属性的div 复制word图片粘贴不显示分析
在服务器访问时,复制word照片后,粘贴到contenteditable属性的div中,只能显示的轮廓里面的内容却无法显示. 在本地打开时,可以查看到图片内容. 原因: 在服务器访问时,路径是相对服务器的.复制word的图片,实质是复制word存放在临时文件夹中的图片,黏贴到地址栏中时,检索不到路径,所以无法显示. 解决方法: 将w
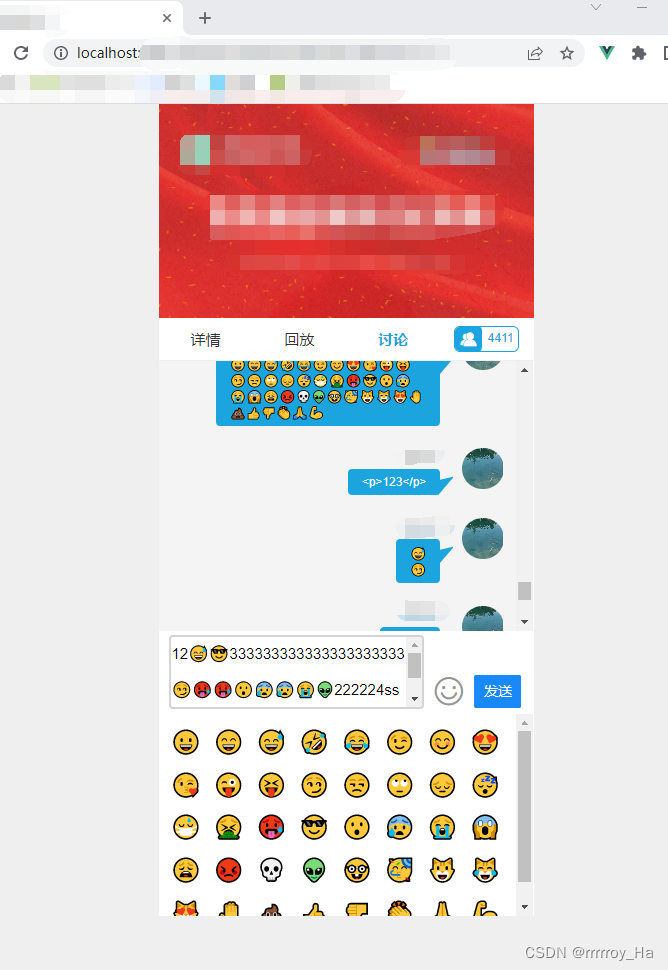
contenteditable H5聊天室发送表情(2023.09.27更新)
遇到个需求是在H5页面聊天室中可以发送表情,普通的发送信息已经做过了是借助的websocket,发表情类似于QQ微信那样,既需要展示在输入框中,又需要发送给后台,回显到聊天室让大家都看到,这个还是需要仔细考虑考虑的。 涉及到的功能点有以下几个: 1.仿照qq微信,输入框中要回显文字和表情,支持删除和插入。 2.输入框右侧有个表情按钮,点击按钮底部弹出表情区域,点击可以插入到“输入框”的光标位