本文主要是介绍掌握地铁列车动态,一切尽在眼前:地铁列车可视化大屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
地铁列车作为城市公共交通的重要组成部分,对于市民的出行起着至关重要的作用。但是,对于乘客来说,他们只能通过车窗或者站台上的大屏幕来了解地铁列车的动态信息。然而,随着科技的发展,地铁列车可视化大屏应运而生,为乘客提供了更加直观、准确的信息,让出行变得更加轻松愉悦。
山海鲸可视化地铁列车可视化大屏运用了指标卡、表格、面积图等可视化组件展示了地铁的结构概况,并对发车时刻进行分析,通过对车内人流密度以及线路介绍进行分析。

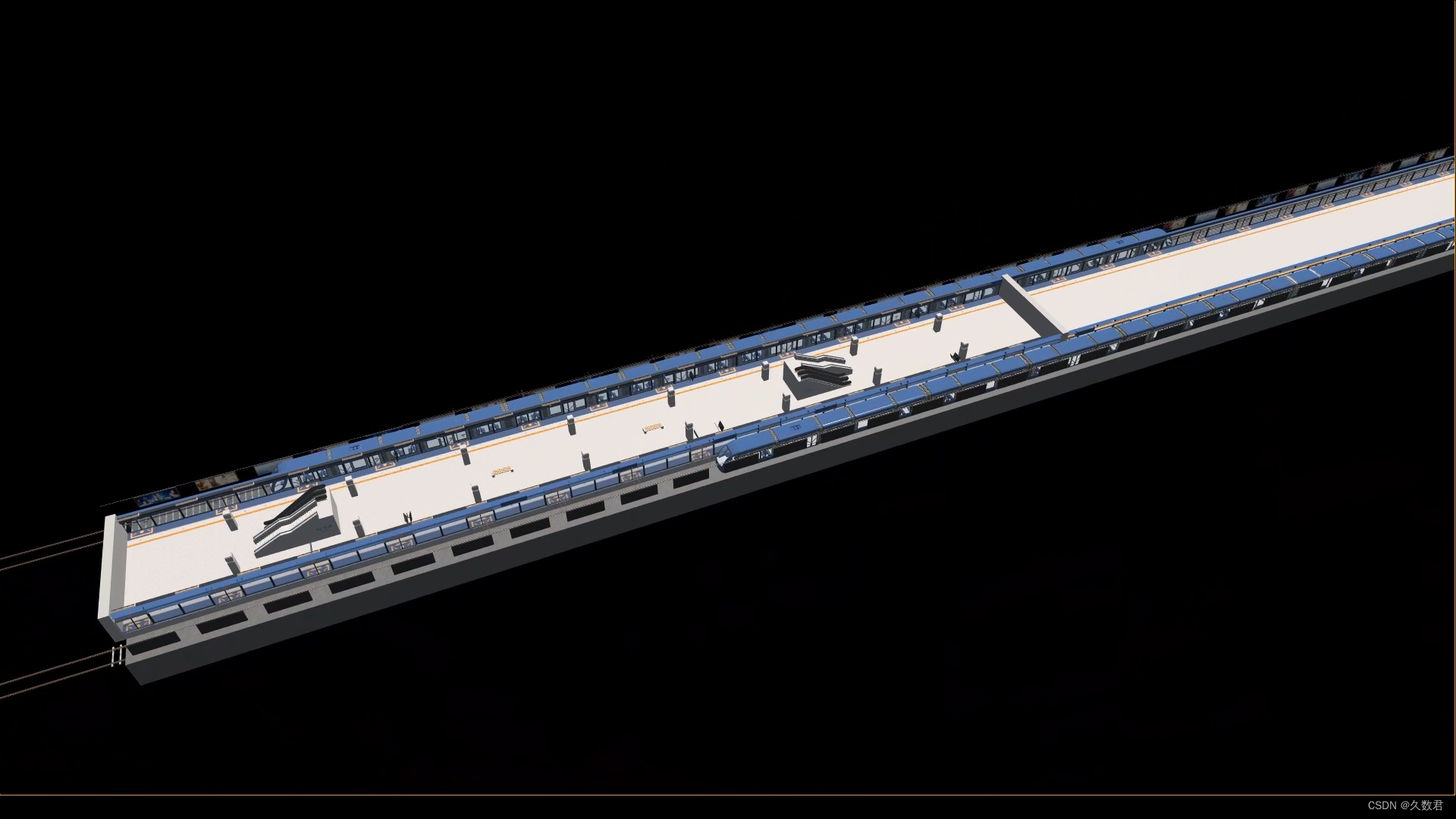
依靠内置自研的Web端3D引擎,结合数字孪生技术、数据可视化技术,使用山海鲸内置的3D场景编辑器可制作一个数字孪生地铁站模型——通过虚拟技术来模拟实际地铁站的建设和运营的方式,帮助地铁公司更好地进行规划和设计,提高运营效率和安全性。

在制作地铁可视化大屏的过程中,二维部分的制作、发布,以及三维部分的制作过程是全!免!费!的!

地铁列车可视化大屏主要有以下几个方面的优势:
①实时监测列车状态
通过地铁列车可视化大屏,乘客可以实时了解列车的位置、到站时间、车厢拥挤情况等信息,让出行变得更加方便和快捷。同时,通过对列车状态的实时监测,也可以及时发现列车故障等问题,提高列车的运行效率和安全性。
②显示站台拥挤情况
地铁列车可视化大屏还可以显示站台的拥挤情况,让乘客能够更加清晰地了解车站的人流情况,避免在高峰期错过车辆。同时,对于站台工作人员来说,也可以通过大屏幕实时了解车站的客流情况,从而更好地安排运营计划和人员调配。
③显示广告和宣传信息
地铁列车可视化大屏不仅可以显示实时的列车信息,还可以显示广告和宣传信息,为地铁公司和广告商提供了一个展示平台。通过大屏幕上的广告和宣传信息,乘客可以了解到更多的商业信息和服务信息,提高了乘客的满意度和忠诚度。
总之,地铁列车可视化大屏为乘客提供了更加直观、准确的列车信息,提高了出行的效率和便捷性。未来,随着科技的不断发展,地铁列车可视化大屏的功能和应用将会更加多样化和智能化,为城市的公共交通事业提供更加强有力的支持。
这篇关于掌握地铁列车动态,一切尽在眼前:地铁列车可视化大屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









