本文主要是介绍(个人)太极拳学习系统创新实训第六周(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
倒计时:在ue4中制作一个动画并通过实现蓝图使其播放出来。
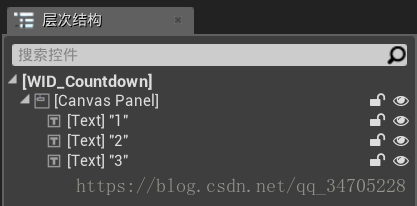
层次结构:添加三个"Text"文本框,改变文本框文本内容。


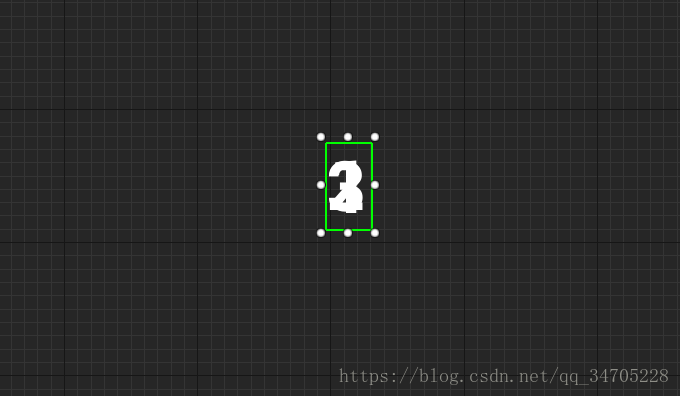
将三个文本框移动到相同的位置。

给文本框添加动画:
添加动画并命名为"countdown"

选择需要添加运动轨迹的控件,因为要制作的是倒计时“3,2,1”因此需要改变文本框的轨迹。

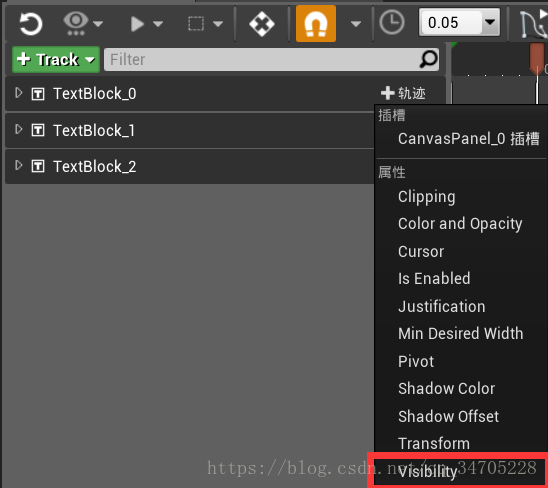
选择了三个文本框,分别对应倒计时数字“1”“2”“3”

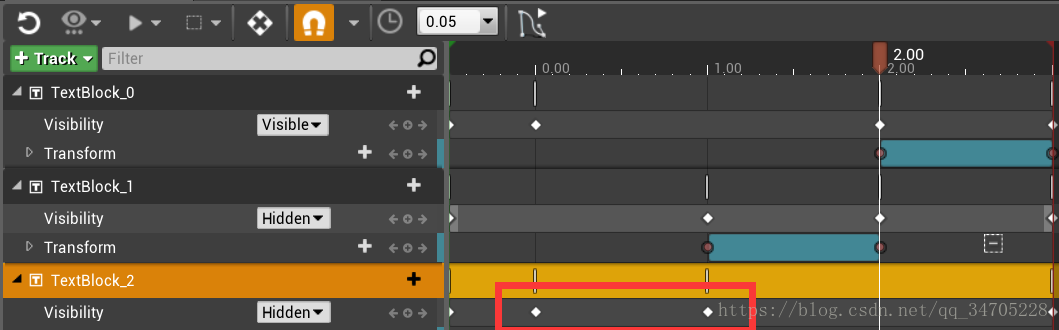
分别为三个文本框添加轨迹“Visibility”改变文本框的可见性。

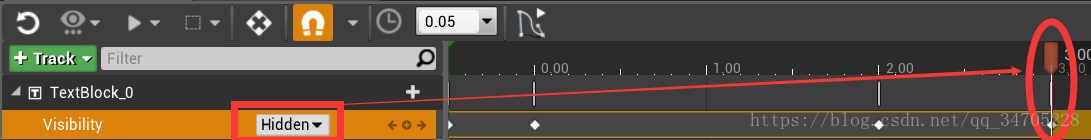
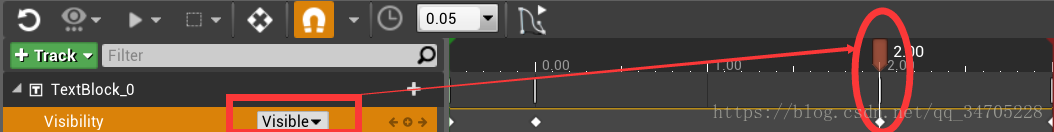
将倒计时中的数字“1”对应的文本框在第二秒的可见性更改为“Visible”,第三秒的可见性改为"Hidden"


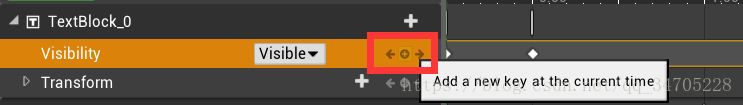
打关键帧:分别给第二秒和第三秒打上关键帧。

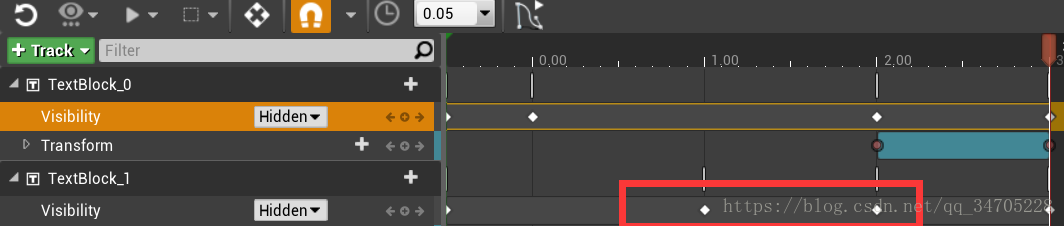
同样的给对应倒计时数字“2”的文本框更改"Visibility",将第一秒的 "Visibility"更改为"Visible"将第二秒的改为“Hidden”,并打上关键帧。
同样的给对应倒计时数字“2”的文本框更改"Visibility",将第一秒的
"Visibility"更改为"Visible"将第二秒的改为“Hidden”,并打上关键帧。


现在动画已经可以按照顺序播放3,2,1但是我们想让数字在播放的时候能够有一个缩放的效果,能够更加吸引人的注意。
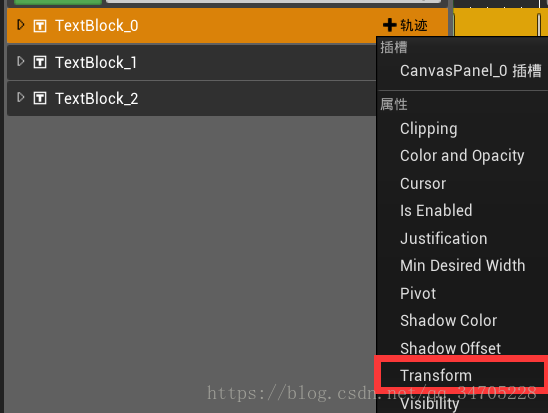
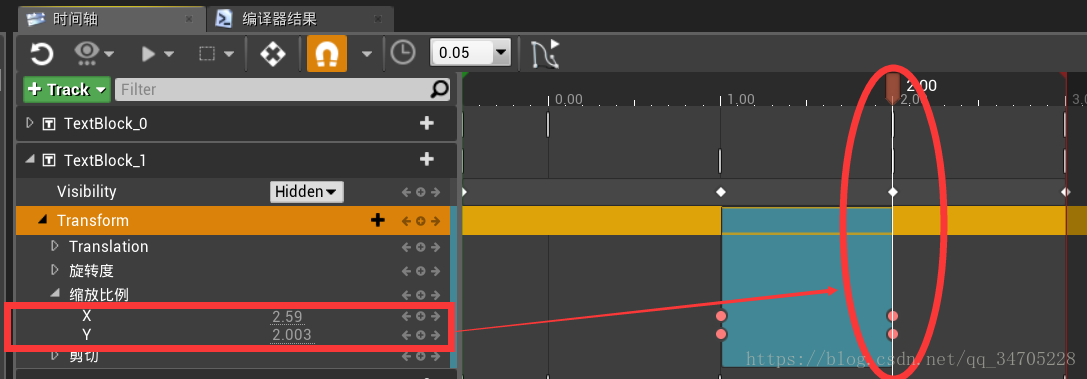
分别给三个文本框添加轨迹"Transform"

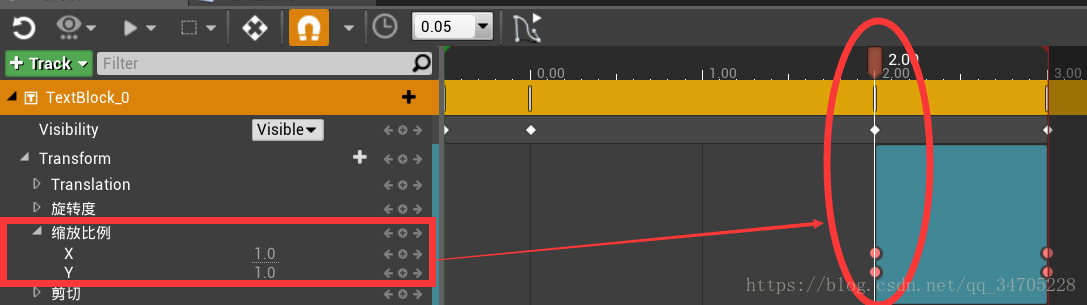
数字“1”对应的文本框在第二秒的时候缩放比例"X""Y"均为1.0并打上关键帧。

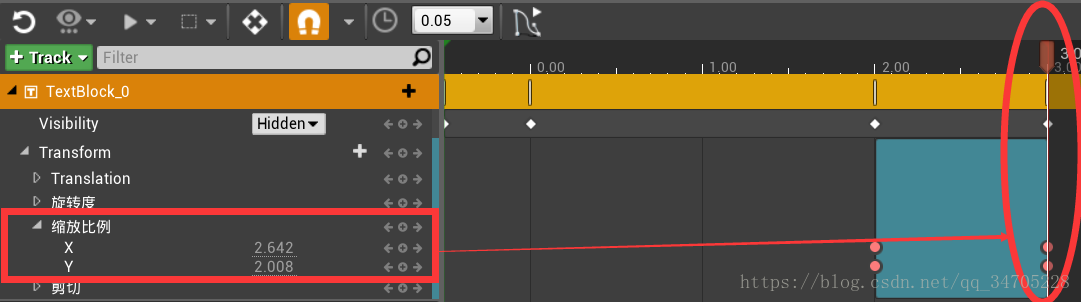
在第三秒的时候缩放比例"X"为2.6"Y"为2.0并打上关键帧。

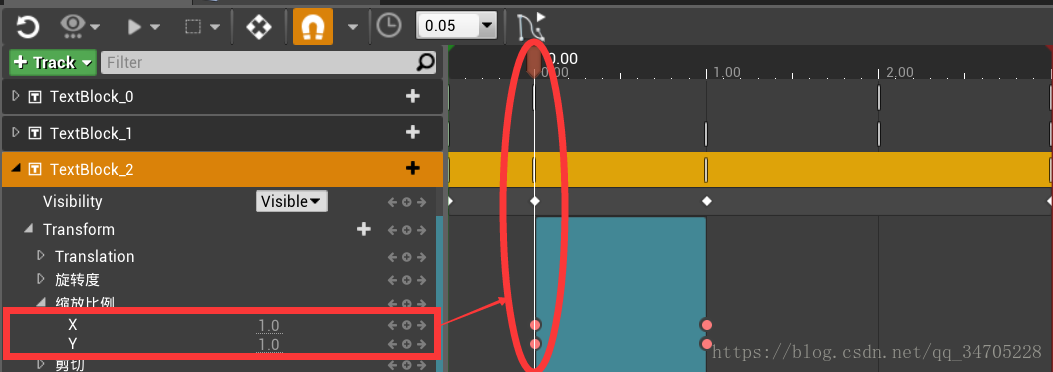
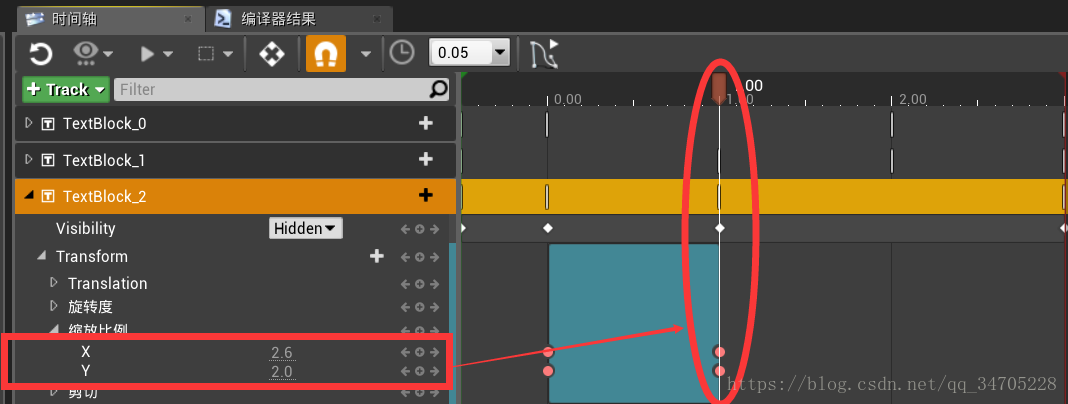
相似的数字“2”在第一秒的时候 缩放比例"X""Y"均为1.0并打上关键帧。 第二秒的时候缩放比例"X"为2.6"Y"为2.0并打上关键帧。


相似的数字“3”在第0秒的时候缩放比例"X""Y"均为1.0并打上关键帧。第1秒的时候缩放比例"X"为2.6"Y"为2.0并打上关键帧。


这篇关于(个人)太极拳学习系统创新实训第六周(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






