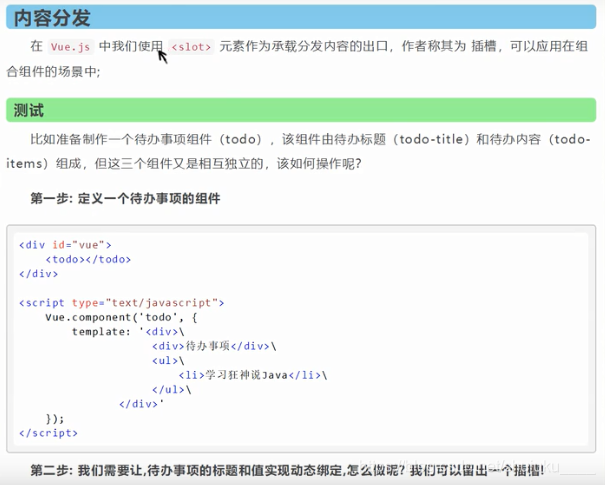
本文主要是介绍P10 插槽slot,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!




<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<todo>//v-bind:---缩写:<todo-title slot="todo-title" :title="titleData"></todo-title><todo-item slot="todo-item" v-for="i in items" v-bind:item="i"></todo-item>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>//slot:插槽Vue.component("todo",{template: '<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-item"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title",{props: ['title'],template: '<div>{{title}}</div>'});Vue.component("todo-item",{props: ['item'],template: '<li>{{item}}</li>'});var vm = new Vue({el:"#app",data:{titleData: '这是title',items: ['A','B','C']}});
</script></body>
</html>

这篇关于P10 插槽slot的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







