因为公司的产品经常和铁路打交道,所以找了一下铁路用热轧钢轨的截面尺寸,相应的国标(铁路用热轧钢轨 GB2585-2007)没有找到,终于在眼镜男轨道工程讲座这里找到了。如果有谁手里有GB2585-2007的电子版,请发给我一份,谢谢。
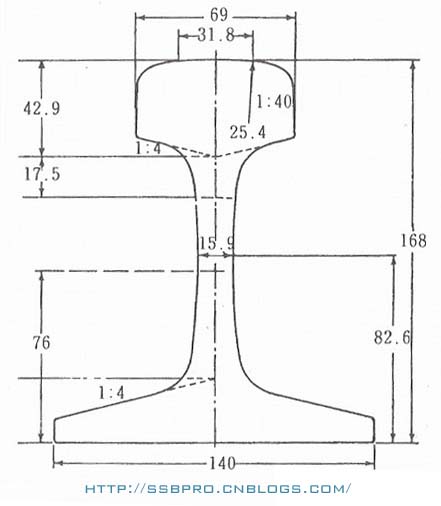
铁路43钢轨截面示意图 
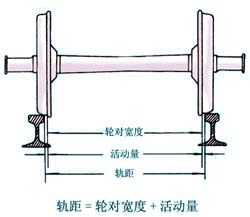
铁路轨距指铁路上两股钢轨头部的内侧距离(由于铁轨上部的1:40斜度,轨道的轨距定义为两根钢轨顶面下1.588公分(5/8英吋)处的内侧间隔距离),我国国铁的铁路的标准轨距为1435mm,如下图[图片转自:铁道馆]所示:
-------------------------
更多关于铁路的知识,请参阅 铁道知识网站 、铁道馆
本文主要是介绍铁路用热轧钢轨的截面尺寸,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇关于铁路用热轧钢轨的截面尺寸的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







