本文主要是介绍【css教程】web前端入门学习 css(6)(定位position)(元素的显示与隐藏display、可见性visibility、溢出overflow)(案例:土豆播放页),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 什么是定位?
- 定位组成(定位模式+边偏移)
- 定位模式static relative absolute fixed
- 边偏移
- 定位模式——静态定位static(平时用不到)就是标准流
- 定位模式——相对定位relative(重要)
- 定位模式——绝对定位absolute
- 绝对定位(父级无定位)
- 绝对定位(父级或父级的父级有定位【相对定位、绝对定位、固定定位】)
- 绝对定位脱离标准流,不再占有之前位置
- 子绝父相(子元素用绝对定位,父元素用相对定位)
- 定位模式——固定定位fixed(不随页面滚动移动)
- 固定定位(以版心位置定位)
- 定位模式——粘性定位(在以版心固定定位基础上,拖动到一定范围能消除定位)
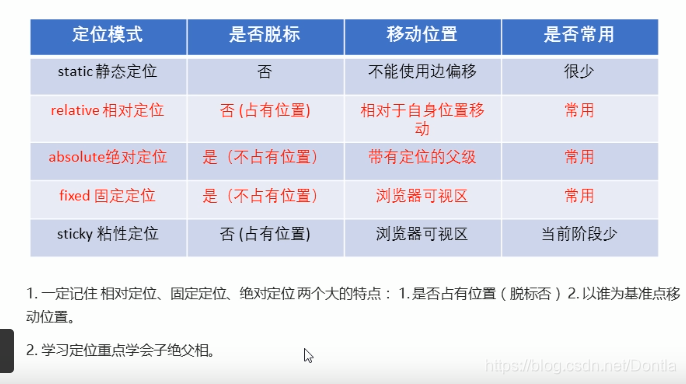
- 定位总结
- 定位叠放次序z-index
- 定位的扩展
- (如何让绝对定位的盒子居中?)
- 定位的特殊特性
- 脱标的文件不会触发外边距塌陷
- 绝对定位(固定定位)会完全压住盒子,而浮动只会压住它下面的标准流盒子,不会压住标准流的文字,因为浮动最初是被设计用于文字环绕效果的
- 案例:淘宝轮播(焦点图)
- 小tip:绝对定位absolute同时设置left、right属性时,优先执行left属性,同理同时设置top、bottom属性时,优先执行top属性
- 网页布局总结(标准流、浮动、定位)
- 元素的显示与隐藏
- display:none display:block(后面需配合js)(不继续占有原来位置)
- 元素可见性 visibility:visible; visibility:hidden;(继续占有原来的位置)
- 溢出overflow(决定超出盒子的部分以何种形式显示)
- 综合案例:土豆网鼠标经过显示遮罩
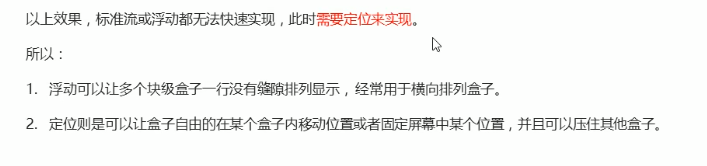
什么是定位?


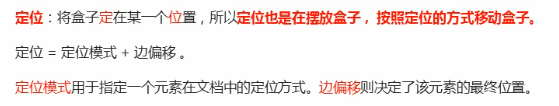
定位组成(定位模式+边偏移)

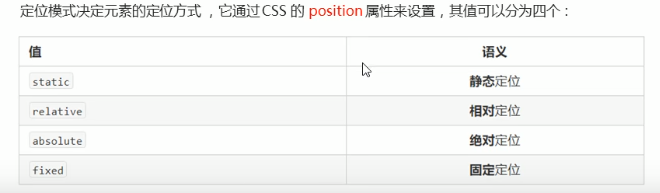
定位模式static relative absolute fixed

边偏移

定位模式——静态定位static(平时用不到)就是标准流

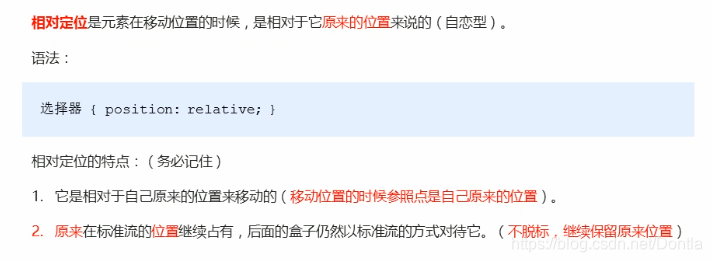
定位模式——相对定位relative(重要)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>相对定位</title><style>.box1 {position: relative;top: 100px;left: 100px;width: 200px;height: 200px;background-color: pink;}.box2 {width: 200px;height: 200px;background-color: deeppink;}</style>
</head><body><div class="box1"></div><div class="box2"></div></body></html>

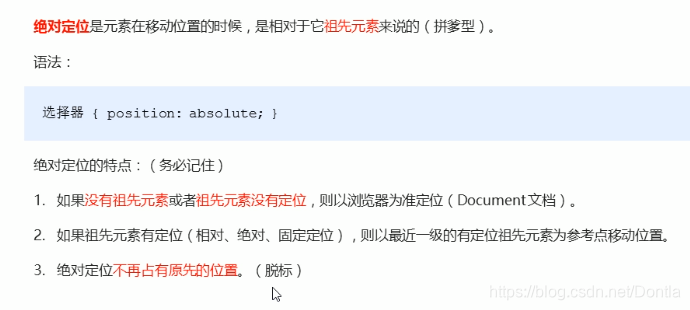
定位模式——绝对定位absolute

绝对定位(父级无定位)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>绝对定位-无父亲或者父亲无定位</title><style>.father {width: 500px;height: 500px;background-color: skyblue;}.son {position: absolute;/* top: 10px;left: 10px; *//* top: 100px;right: 200px; */left: 100px;bottom: 100px;width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="father"><div class="son"></div></div></body></html>

绝对定位(父级或父级的父级有定位【相对定位、绝对定位、固定定位】)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>绝对定位-父级有定位</title><style>.yeye {position: relative;width: 800px;height: 800px;background-color: hotpink;padding: 100px;}.father {width: 500px;height: 500px;background-color: skyblue;}.son {position: absolute;left: 30px;bottom: 10px;width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div class="yeye"><div class="father"><div class="son"></div></div></div></body></html>

绝对定位脱离标准流,不再占有之前位置

子绝父相(子元素用绝对定位,父元素用相对定位)






定位模式——固定定位fixed(不随页面滚动移动)


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>固定定位</title><style>.dj {position: fixed;top: 100px;left: 40px;}</style>
</head>
<body><div class="dj"><img src="images/pvp.png" alt=""></div><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p><p>请尽情吩咐妲己,主人</p></body>
</html>
固定定位(以版心位置定位)


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>固定定位小技巧-固定到版心右侧</title><style>.w {width: 800px;height: 1400px;background-color: pink;margin: 0 auto;}.fixed {position: fixed;/* 1. 走浏览器宽度的一半 */left: 50%;/* 2. 利用margin 走版心盒子宽度的一半距离 */margin-left: 405px;width: 50px;height: 150px;background-color: skyblue;}</style>
</head>
<body><div class="fixed"></div><div class="w">版心盒子 800像素</div></body>
</html>

定位模式——粘性定位(在以版心固定定位基础上,拖动到一定范围能消除定位)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>粘性定位</title><style>body {height: 3000px;}.nav {/* 粘性定位 */position: sticky;top: 0;width: 800px;height: 50px;background-color: pink;margin: 100px auto;}</style>
</head>
<body><div class="nav">我是导航栏</div>
</body>
</html>


定位总结

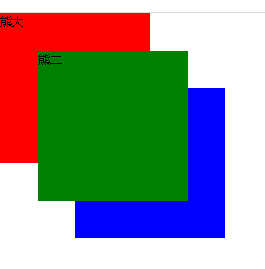
定位叠放次序z-index

只有定位的盒子才能加z-index属性,z-index=x,x>0时会压住不加定位的盒子
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>定位的堆叠顺序</title><style>.box {position: absolute;top: 0;left: 0;width: 200px;height: 200px;}.xiongda {background-color: red;z-index: 1;}.xionger {background-color: green;left: 50px;top: 50px;z-index: 2;}.qiangge {background-color: blue;left: 100px;top: 100px;}</style>
</head><body><div class="box xiongda">熊大</div><div class="box xionger">熊二</div><div class="box qiangge">光头强</div>
</body></html>

定位的扩展
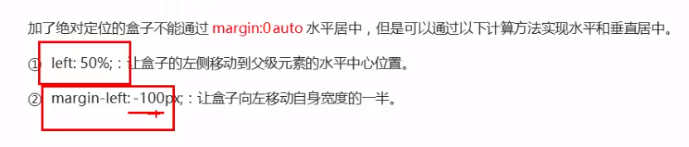
(如何让绝对定位的盒子居中?)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>绝对定位水平垂直居中</title><style>.box {position: absolute;/* 1. left 走 50% 父容器宽度的一半 */left: 50%;/* 2. margin 负值 往左边走 自己盒子宽度的一半 */margin-left: -100px;top: 50%;margin-top: -100px;width: 200px;height: 200px;background-color: pink;/* margin: auto; */}</style>
</head><body><div class="box"></div>
</body></html>

定位的特殊特性

脱标的文件不会触发外边距塌陷

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>定位的特殊特性</title><style>span {position: absolute;top: 300px;width: 200px;height: 150px;background-color: pink;}div {position: absolute;background-color: skyblue;}</style>
</head>
<body><span>123</span><div>abcd</div>
</body>
</html>

绝对定位(固定定位)会完全压住盒子,而浮动只会压住它下面的标准流盒子,不会压住标准流的文字,因为浮动最初是被设计用于文字环绕效果的

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>浮动产生原来的目的是做文字环绕效果</title><style>img {float: left;}</style>
</head><body>1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》<img src="蜥蜴女仆.gif" alt="">,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
</body></html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>定位会完全压住标准流盒子内容</title><style>.box {/* 1.浮动的元素不会压住下面标准流的文字 *//* float: left; *//* 2. 绝对定位(固定定位) 会压住下面标准流所有的内容。 */position: absolute;width: 150px;height: 150px;background-color: pink;}</style>
</head>
<body><div class="box"></div><p>阁下何不同风起,扶摇直上九万里</p>
</body>
</html>

案例:淘宝轮播(焦点图)




小tip:绝对定位absolute同时设置left、right属性时,优先执行left属性,同理同时设置top、bottom属性时,优先执行top属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>淘宝轮播图做法</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.tb-promo {position: relative;width: 520px;height: 280px;background-color: pink;margin: 100px auto;}.tb-promo img {width: 520px;height: 280px;}/* 并集选择器可以集体声明相同的样式 */.prev,.next {position: absolute;/* 绝对定位的盒子垂直居中 */top: 50%;margin-top: -15px;/* 加了绝对定位的盒子可以直接设置高度和宽度 */width: 20px;height: 30px;background: rgba(0, 0, 0, .3);text-align: center;line-height: 30px;color: #fff;text-decoration: none;}.prev {left: 0;/* border-radius: 15px; */border-top-right-radius: 15px;border-bottom-right-radius: 15px;}.next {/* 如果一个盒子既有left属性也有right属性,则默认会执行 left属性 同理 top bottom 会执行 top */right: 0;/* border-radius: 15px; */border-top-left-radius: 15px;border-bottom-left-radius: 15px;}.promo-nav {position: absolute;bottom: 15px;left: 50%;margin-left: -35px;width: 70px;height: 13px;/* background-color: pink; */background: rgba(255, 255, 255, .3);border-radius: 7px;}.promo-nav li {float: left;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;margin: 3px;}/* 不要忘记选择器权重的问题 */.promo-nav .selected {background-color: #ff5000;}</style>
</head><body><div class="tb-promo"><img src="images/tb.jpg" alt=""><!-- 左侧按钮箭头 --><a href="#" class="prev"> < </a><!-- 右侧按钮箭头 --><a href="#" class="next"> > </a><!-- 小圆点 --><ul class="promo-nav"><li class="selected"></li><li></li><li></li><li></li><li></li></ul></div>
</body></html>

网页布局总结(标准流、浮动、定位)

元素的显示与隐藏
display:none display:block(后面需配合js)(不继续占有原来位置)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之display</title><style>.peppa {/* display: none; */display: block;width: 200px;height: 200px;background-color: pink;}.george {width: 200px;height: 200px;background-color: skyblue;}</style>
</head><body><div class="peppa">佩奇</div><div class="george">乔治</div>
</body></html>


元素可见性 visibility:visible; visibility:hidden;(继续占有原来的位置)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之display</title><style>.baba {/* visibility: hidden; */width: 200px;height: 200px;background-color: pink;}.mama {width: 200px;height: 200px;background-color: skyblue;}</style>
</head><body><div class="baba">猪爸爸</div><div class="mama">猪妈妈</div>
</body></html>


溢出overflow(决定超出盒子的部分以何种形式显示)


<!DOCTYPE html>
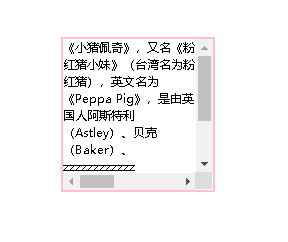
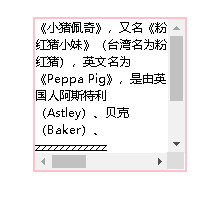
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>显示隐藏元素之overflow</title><style>.peppa {overflow: visible;/* overflow: hidden; *//* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 *//* overflow: scroll; *//* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 *//* overflow: auto; */width: 200px;height: 200px;border: 3px solid pink;margin: 100px auto;}</style>
</head><body><div class="peppa">《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《PeppaPig》,是由英国人阿斯特利(Astley)、贝克(Baker)、zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz</div></body></html>
visible(默认)

hidden

scroll

auto(超出就显示滚动条,不超出就不显示)


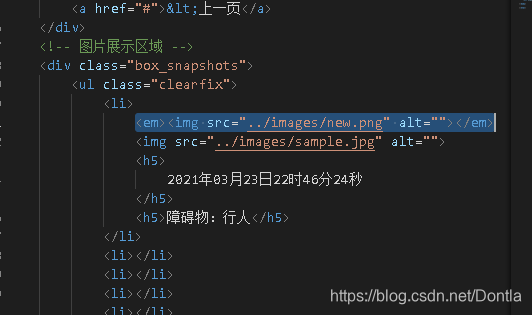
综合案例:土豆网鼠标经过显示遮罩

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>仿土豆网显示隐藏遮罩案例</title><style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.mask {/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了 土豆这个盒子,就让里面遮罩层显示出来 *//* 不能用.mask:hover,因为mask盒子隐藏后不能触发hover */.tudou:hover .mask {/* 而是显示元素 */display: block;}</style>
</head><body><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div>
</body></html>


这篇关于【css教程】web前端入门学习 css(6)(定位position)(元素的显示与隐藏display、可见性visibility、溢出overflow)(案例:土豆播放页)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







