overflow专题
C/C++堆溢出(stack overflow)的解决
问题 堆溢出(stack overflow) 解决 (1)在VS里面设置 【属性】/【链接器】/【系统】/【堆栈保留大小】 (2)通过代码 //第一个值是堆栈的保留空间//第二个值是堆栈开始时提交的物理内存大小。堆栈改变为100M。#pragma comment(linker,"/STACK:102400000,1024000")
VS中栈溢出问题:0xC00000FD:Stack overflow
计算机为一个进程所开辟的栈空间是一定的,当一个.cpp文件中的栈空间大于计算机为该进程所开发的栈空间时,就会报栈溢出错误。 解决方案: 基本是代码问题,这种bug比较隐形,只有在运行阶段才会发现,代码本身是可以编译通过的,但是进程中的某个函数中由于占用了过多的栈空间,导致出现这样的错误。正常情况下,注销一部分使用栈空间的代码即可运行通过了。解决的办法是多样的,要看你的具体代码,正常是减少一个函
element plus el-table show-overflow-tooltip实现源码
element plus 2.7.2 版本 文件地址:packages/components/table/src/table-body/events-helper.ts 核心代码 const getPadding = (el: HTMLElement) => {const style = window.getComputedStyle(el, null)const paddingLeft =
vue 使用el-table 设置了show-overflow-tooltip属性,路由跳转后,气泡不消失的解决办法
文章目录 一、问题场景二、解决方法1.问题bug2.最终解决 总结 一、问题场景 在vue项目里使用el-table做一个列表页面,表格设置了show-overflow-tooltip属性,文字过长时鼠标滑过会展示气泡显示全部文字内容,因为设置路由缓存,如果这个时候点击鼠标滑过的单元格进行路由跳转,气泡就会在新的页面展示不消失;如下图所示 二、解决方法 1.问题bug
前端css溢出属性overflow
overflow: visible;默认是显示溢出 overflow:hidden;溢出隐藏 overflow: scroll; 出现滚动条,就算内容不超过盒子都显示滚动条 overflow: auto;内容多了自动出现滚动条 overflow: inherit;继承父元素效果 <!DOCTYPE html><html lang="en"><head><meta
css元素溢出 overflow
仅供学习,转载请注明出处 css元素溢出 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。 overflow的设置项: 1、visible 默认值。内容不会被修剪,会呈现在元素框之外。 2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。 3、scroll
【C语言】解决C语言报错:Buffer Overflow
文章目录 简介什么是Buffer OverflowBuffer Overflow的常见原因如何检测和调试Buffer Overflow解决Buffer Overflow的最佳实践详细实例解析示例1:字符串操作不当示例2:数组访问越界示例3:未检查输入长度示例4:使用不安全的函数 进一步阅读和参考资料总结 简介 Buffer Overflow(缓冲区溢出)是C语言中常见
【C语言】解决C语言报错:Stack Overflow
文章目录 简介什么是Stack OverflowStack Overflow的常见原因如何检测和调试Stack Overflow解决Stack Overflow的最佳实践详细实例解析示例1:递归调用过深示例2:分配过大的局部变量示例3:嵌套函数调用过多 进一步阅读和参考资料总结 简介 Stack Overflow(栈溢出)是C语言中常见且危险的错误之一。它通常在程序递
css3 text-overflow失效
刚刚需要对div超出宽度的文字设置下,发现怎么都不起作用,无意间去除了里层a链接的display:inline-block,才正常。 页面效果: div主要css: .text-over {width:263px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;word-break: break-all;}
qrcode length overflow (16321056)--qrcode.js使用过程中二维码长度溢出解决办法
近日在开发过程中需要为页面动态生成一个二维码信息,由于这个二维码中包含了很多文字,字母以及符号,测试过程中发现有些二维码会报错,因为二维码内容太多了,没办法显示。后来在GitHub中找到了解决办法。 这是源码中修改前的内容: make:function(){this.makeImpl(false,this.getBestMaskPattern());} QRCode.prototy
泡在 Stack Overflow 答题的 30 天
泡在 Stack Overflow 答题的 30 天 http://blog.jobbole.com/75292/ http://blog.jobbole.com/75292/ 想法的萌芽 如果非要总结下我多年来是如何使用Stack Overflow的话,我的答案就是:打开网页,搜索问题,查看Stack Overflow的搜索结果,参考答案,最后再关掉网页。
UniApp 中去掉 body 中的 style=“overflow: hidden;“ 样式
<!-- App.vue --><template><div><!-- 这里是你的页面内容 --><router-view/></div></template><style>/* 全局样式 */html,body {/* 去掉 overflow: hidden; */overflow: visible !important;}</style>
使用overflow:hidden;无法去掉滚动条问题
<div class="bg"><img src="@/assets/imgs/home-page.png" alt="首页图" style="width: auto; height: calc(100vh - 64px)"><div class="text"><h1>亿色科技 易于生活</h1></div></div> 用计算属性计算产生滚动条的一边,如高度
C++开发调试:精通飞栈(Stack Overflow)问题的定位与预防
引入 在C++开发中,飞栈问题如同一颗潜伏的炸弹,随时可能引爆并导致程序崩溃。本文将深入探讨飞栈的类型、表现、定位方法、预防策略,以及现代C++特性如何帮助我们避免这一问题。 文章目录 引入什么是飞栈飞栈的类型飞栈的主要表现飞栈的具体示例示例1 递归型飞栈示例2 局部变量型飞栈 如何定位飞栈调试工具和技术 开发中如何避免飞栈的发生最佳实践对于递归型飞栈对于局部变量型飞栈 现代C++特性
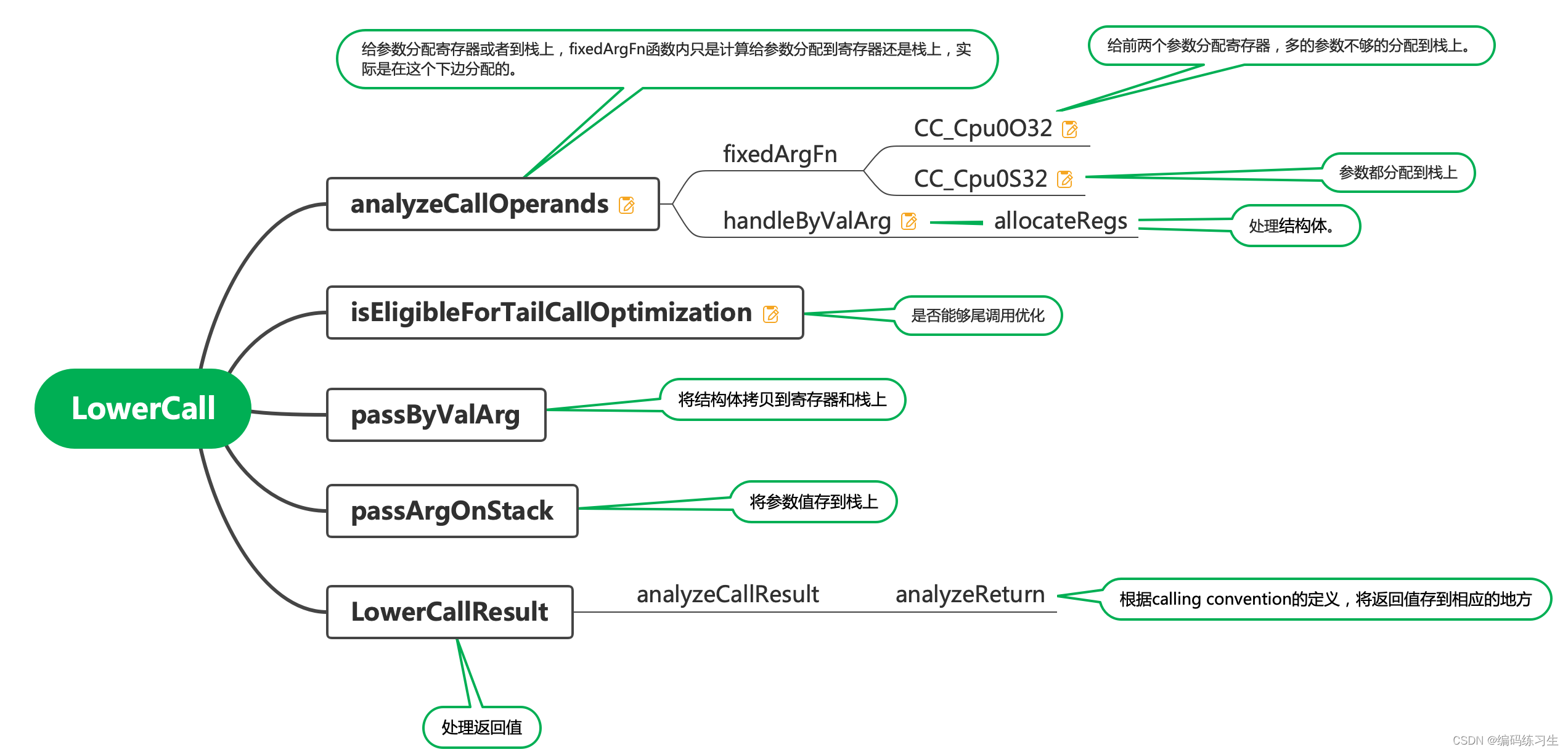
LLVM Cpu0 新后端8 尾调用优化 Stack Overflow Exception异常
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1V_tZkt9uvxo5bnUufhMQ_Q?pwd=ggu5 提取码: ggu5 在这一章,我们会在 Cpu0 后端中增加对子过程/函数调用的翻译功能,会添加大量代码。这一章首先
IE overflow:hidden失效的解决方法
position和float是两种布局模式,在IE6下共用有时会导致用position定位的元素节点消失。绝对定位的元素节点是参照离它最近的已定位元素,所以父节点定位relative、子节点定位absolute是很常见的。 overflow:hidden失效 当父元素的直接子元素或者下级子元素的样式拥有position:relative属性时,父元素的overflow:hid
Spark问题12之kryoserializer shuffle size 不够,出现overflow
更多代码请见:https://github.com/xubo245/SparkLearning Spark生态之Alluxio学习 版本:alluxio(tachyon) 0.7.1,spark-1.5.2,hadoop-2.6.0 1.问题描述 1.1 运行cs-bwamem是出现序列化shuffle overflow问题,主要是需要输出sam到本地,文件比较大,默认的是: sp
JustAuth1.9.0版本正式来袭!Teambition、人人、Pinterest、Stack Overflow等尽收眼底!
JustAuth1.9.0版本正式来袭!Teambition、人人、Pinterest、Stack Overflow等尽收眼底! 首先感谢各位朋友对JustAuth的关注,JustAuth在过去一周左右的时间内,增加了600+的关注,在这儿感谢各位的厚爱!感谢朋友们能使用这个开源插件进行第三方oauth授权登录,也感谢@春哥给出的一些代码优化建议。 当然,JustAuth的发展也离不开各
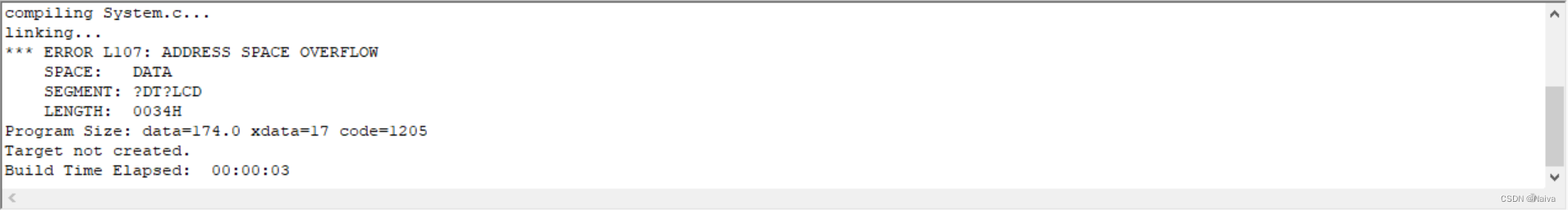
【小技巧】Keil C51 报错“*** ERROR L107: ADDRESS SPACE OVERFLOW****
软件:Keil C51 C51V961版本 电脑:Win10 报错提示: compiling System.c... linking... *** ERROR L107: ADDRESS SPACE OVERFLOW SPACE: DATA SEGMENT: ?DT?LCD LENGTH: 0034H Program Size: data=174.0 xdata=17 code=1205 T
LeetCode 报错 heap-buffer-overflow的解决方法
问题描述 在leetcode刷题过程中,遇到运行报错: heap-buffer-overflow*****,详见如下: ===================================================================30==ERROR: AddressSanitizer: heap-buffer-overflow on address 0x6030000
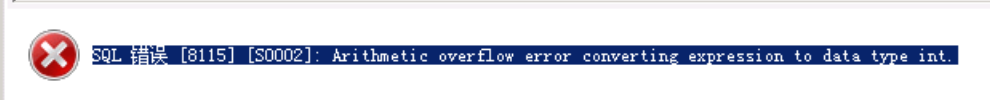
SQL Server报错:Arithmetic overflow error converting expression to data type int.
一、问题描述 sql server(sql dw)查询一张表数据个数,使用count报错 select count(*) from test.test_t; 然后报错: SQL 错误 [8115] [S0002]: Arithmetic overflow error converting expression to data type int. 二、问题原因 数据量比较大,直
elastictsearch报错java.lang.NoSuchFieldError: FAIL_ON_SYMBOL_HASH_OVERFLOW
参考文章:http://blog.csdn.net/u014231523/article/details/52816218 java.lang.NoSuchFieldError: FAIL_ON_SYMBOL_HASH_OVERFLOW 1 1 这个是jackson引用的版本不一致,可以看maven中已有的相关jackson版本,然后引用同样的版本。 我使用的版本:
抄了一个微信小程序的表格。新加表格列文字过长可左右滚动。主要就white-space:nowrap;和td下的overflow-y:auto
不换行,不省略,不截断,固定宽度内左右滚动。 效果是: let a = "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa" 【 {{ a }} 】 【】文字不会超过a,也不会挤大【】,可以在【】中左右滚动 1、代码表格 <view class="table"><view class=
AI日报|Stack Overflow和OpenAI达成合作,Apple正在为数据中心开发人工智能芯片...
欢迎大家在 GitHub 上 Star 我们: 分布式全链路因果学习系统 OpenASCE: https://github.com/Open-All-Scale-Causal-Engine/OpenASCE 大模型驱动的知识图谱 OpenSPG: https://github.com/OpenSPG/openspg 大规模图学习系统 OpenAGL: https://github.com/T
firefox中text-overflow:ellipsis的问题
【2016年5月26日 easyui css】 在使用easyui treegrid进行数据加载的过程中,当字段的宽度过小,字段名称过长时在不同浏览器的显示行为不一样,具体如下: chrome: IE / firefox:
【报错】spark序列化报错:Kryo serialization failed: Buffer overflow
文章目录 spark序列化报错问题解决 spark序列化报错 org.apache.spark.SparkException: Kryo serialization failed: Buffer overflow. Available: 0, required: 61186304. To avoid this, increase spark.kryoserializer.buf