本文主要是介绍css3 text-overflow失效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
刚刚需要对div超出宽度的文字设置下,发现怎么都不起作用,无意间去除了里层a链接的display:inline-block,才正常。
页面效果:

div主要css:
.text-over {width:263px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;word-break: break-all;
}
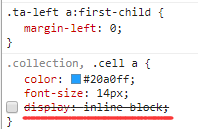
div里的a链接css样式:

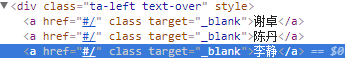
html代码:

这篇关于css3 text-overflow失效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





