本文主要是介绍Dapr+Net6+K8S最小原型项目架构和实现-12-将Dapr项目部署到K8S集群,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 回顾
上一章,我们使用AspNetCore6.0编写了Dapr项目:
Dapr+Net6+K8S最小原型项目架构和实现-11-使用AspNetCore6.0编写Dapr项目Dapr+Net6+K8S最小原型项目架构和实现-11-使用AspNetCore6.0编写Dapr项目
https://shuaihj.blog.csdn.net/article/details/122971594
这一章,我们将Dapr项目部署到K8S集群。
2. 编写Dapr项目yaml部署文件
apiVersion: v1
kind: Namespace
metadata:name: dapr-demo
---
apiVersion: apps/v1
kind: Deployment
metadata:name: service01namespace: dapr-demolabels:app: service01
spec:replicas: 2selector:matchLabels:app: service01template:metadata:labels:app: service01annotations:dapr.io/enabled: "true"dapr.io/app-id: "service01"dapr.io/app-port: "80"dapr.io/sidecar-liveness-probe-delay-seconds: "10"dapr.io/sidecar-readiness-probe-delay-seconds: "10"dapr.io/log-as-json: "true"spec:containers:- name: service01image: docker.io/k8schina/service01:v1ports:- containerPort: 80imagePullPolicy: Always
---
apiVersion: apps/v1
kind: Deployment
metadata:name: service02namespace: dapr-demolabels:app: service02
spec:replicas: 1selector:matchLabels:app: service02template:metadata:labels:app: service02annotations:dapr.io/enabled: "true"dapr.io/app-id: "service02"dapr.io/app-port: "80"dapr.io/sidecar-liveness-probe-delay-seconds: "10"dapr.io/sidecar-readiness-probe-delay-seconds: "10"spec:containers:- name: service02image: docker.io/k8schina/service02:v1ports:- containerPort: 80imagePullPolicy: Always
---
apiVersion: v1
kind: Service
metadata:name: service02namespace: dapr-demo
spec:type: NodePortselector:app: service02ports:- port: 80targetPort: 80nodePort: 300063. 将DarpDemo项目部署到K8S集群
3.1. 部署
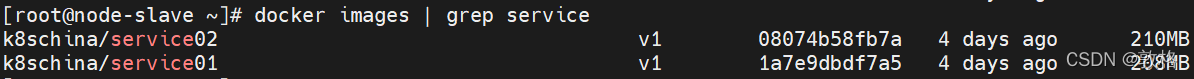
kubectl apply -f http://k8schina.corecore.cn/DaprDemo.yaml3.2. 验证docker镜像
docker images | grep service- 可能被调度到slave节点下载

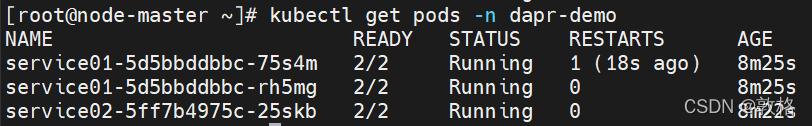
3.3. 验证pod
kubectl get pods -n dapr-demo- 每个pod有两个container,一个是service,一个是dapr sidecar

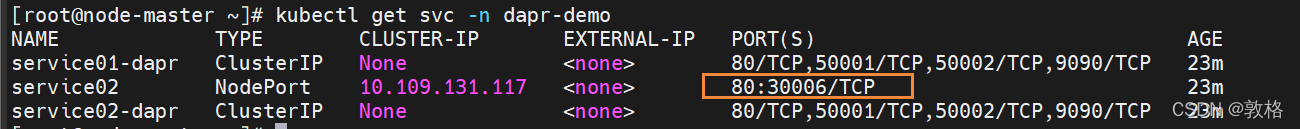
3.4. 验证 service
kubectl get svc -n dapr-demo
4. 配置反向代理
- 反向代理到DaprDemo的K8S服务
vi /usr/local/nginx/conf/nginx.confserver {listen 80;server_name app.corecore.cn;location / {proxy_pass http://localhost:30006;}
}server {listen 80;server_name www.corecore.cn;location / {root html;index index.html index.htm;}
}-
重启nginx
/usr/local/nginx/sbin/nginx -s reload5. 公网访问我们的微服务
http://app.corecore.cn/api/hello


- 可以看到负载均衡效果,两次访问,被路由到了不同的pod
6. 下一章
Dapr+Net6+K8S最小原型项目架构和实现-13-架构总结_敦格-CSDN博客Dapr+Net6+K8S最小原型项目架构和实现-13-架构总结
https://shuaihj.blog.csdn.net/article/details/122971958
这篇关于Dapr+Net6+K8S最小原型项目架构和实现-12-将Dapr项目部署到K8S集群的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





