本文主要是介绍饥荒Mod 开发(五):制作一个烹饪锅食物,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
饥荒中有很多的食材,比如最常见的树枝, 浆果,鸟蛋,怪物肉,青蛙等等, 这些食材可以直接使用, 也可以使用这些食材制作各种各样的食物。制作食物我们需要使用烹饪锅,烹饪锅需要二本科技才能解锁。那我们如何制作一个自己的食物呢?我们需要两个步骤,先制作一个食物, 然后注册向食谱注册一个配方就可以。这一节会说明如何制作一个角色可以吃的食物,并且恢复一定量的生命,饥饿以及精神。
上一篇讲了如何制作一个宠物吃的食物 制作一个物品
制作一个食物
1.1 从我上传的资源将上一篇的源码下载到本地,并且放入到mods目录下。源码下载

1.2 修改pigpetfood.lua 源码
之前创建的食物由于是给宠物吃的,设置了一个foodtype 标记,所以角色是不能吃的,现在修改一下这个源码,去掉标记,并且让食物可以恢复饥饿,生命,和精神值。只需要修改 “edible” 组件,设置各个参数
-- 创建一个宠物可以吃的食物
local assets=
{Asset("ANIM", "anim/pigpetfood.zip"), -- 加载动画资源Asset("ATLAS", "images/inventoryimages/pigpetfood.xml"), -- 加载图像资源
}local function fn()local inst = CreateEntity() -- 创建一个新的实体inst.entity:AddTransform() -- 添加变换组件inst.entity:AddAnimState() -- 添加动画状态组件MakeInventoryPhysics(inst) -- 为实体添加物理属性inst:AddComponent("edible") -- 添加可食用组件inst.components.edible.healthvalue = 20 -- 设置食物的健康值为20inst.components.edible.hungervalue = 20 -- 设置食物的饥饿值为20inst.components.edible.sanityvalue = 10 -- 设置食物的精神值为10inst:AddComponent("stackable") -- 添加可堆叠组件inst:AddComponent("inspectable") -- 添加可检查组件inst:AddComponent("inventoryitem") -- 添加库存物品组件inst.components.inventoryitem.atlasname = "images/inventoryimages/pigpetfood.xml" -- 设置库存物品的图像inst.AnimState:SetBank("pigpetfood") -- 设置动画库inst.AnimState:SetBuild("pigpetfood") -- 设置动画构建inst.AnimState:PlayAnimation("idle") -- 播放"idle"动画return inst -- 返回创建的实体
endreturn Prefab( "common/pigpetfood", fn, assets) -- 返回一个预制物品,这个预制物品使用了上面定义的函数和资产
1.3 修改下物品的描述
再modmain.lua 中修改物品的描述
print("加载mod")
--声明预制物
PrefabFiles = {"pigpetfood"
}GLOBAL.STRINGS.NAMES.PIGPETFOOD = "好吃的食物"
GLOBAL.STRINGS.CHARACTERS.GENERIC.DESCRIBE.PIGPETFOOD = "小型恢复拼, 可以恢复生命值"
GLOBAL.STRINGS.RECIPE_DESC.PIGPETFOOD = "可以恢复生命值20点饥饿等"1.4 进入游戏测试
键盘左上角 ESC 下面有一个按键, 左上角 数字1 左边的那个按键, 进入游戏之后按一下就可以打开。再按一下ESC 可以关闭输入框。 按 CTRL+L 可以关闭打印, 输入 c_give(“pigpetfood”) 就可以获得一个这个物品


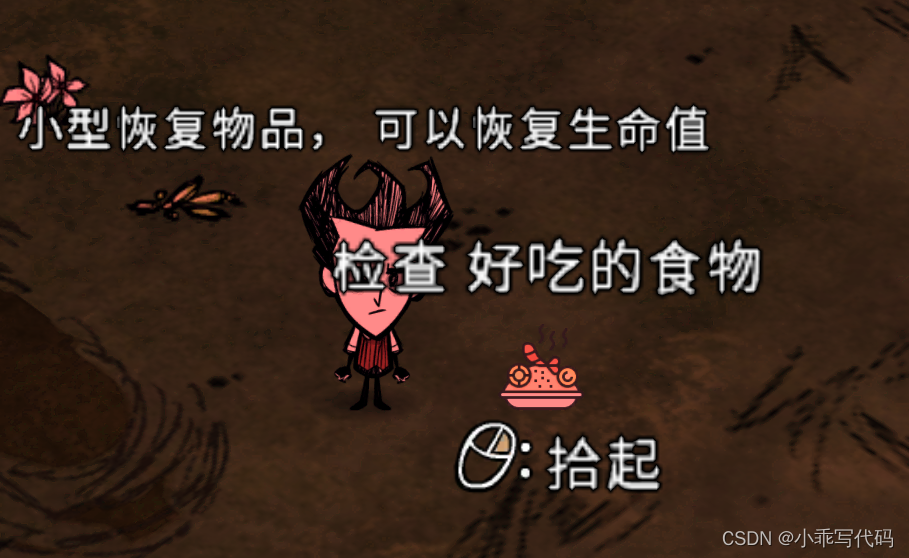
第一个图可以看到,鼠标放上去之后, 会显示"吃" 的提示,说明这个物品可以被角色吃掉。右键点击 吃玩之后,饥饿和生命值都增加了。
2 如何从烹饪锅中制作这个食物
我们需要先制作一个食谱,然后将这个食谱注册到饥荒的系统里面。饥荒中的食材有名称,有标签, 还有另一个值,称为 “度”, 比如肉 有肉度, 蛋类有蛋度等,我们可以根据食材的 “度” 来判断是否可以烹饪
2.1 制作食谱
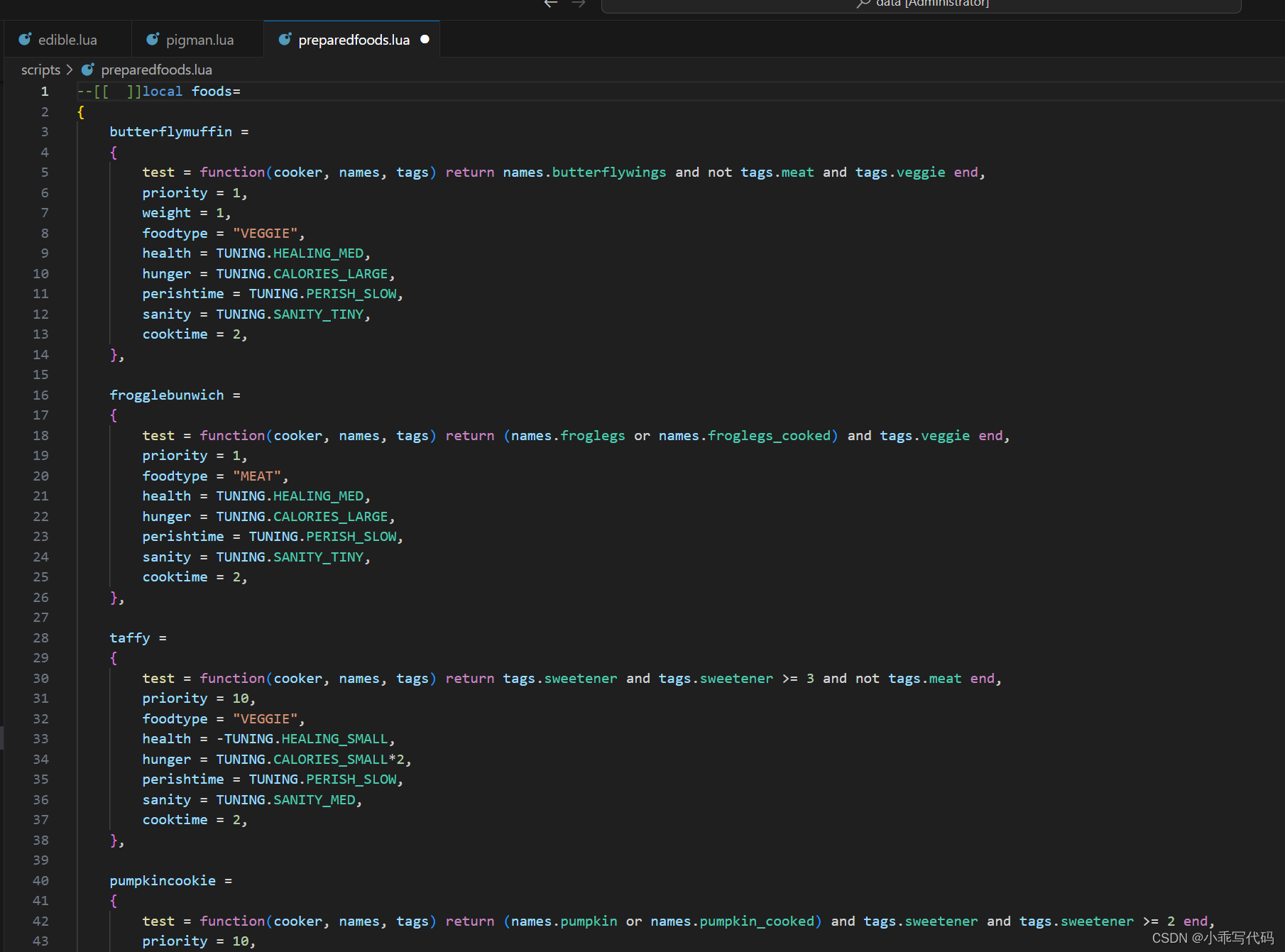
在scripts 目录下新建一个lua 代码文件,用来编写自定义的食谱,格式按照下面的添加就可以了,foods 是一个表,可以在这个表里面定义多个食谱。需要注意的是每个食谱都有一个test 函数,这个test函数就是用来判断是否可以制作该食物
local foods ={pigpetfood = {test = function (cooker, names, tags)-- 如果有2个树枝和2个草 就可以烹饪,也可以直接返回true,这样放入任意4个物品就可以烹饪出食物return names.twigs and names.twigs >= 2 and names.berries and names.berries >= 2end, -- 测试函数,返回truefoodtype = "VEGGIE", -- 食物类型为蔬菜health = 20, -- 健康值为20hunger = 20, -- 饥饿值为20perishtime = TUNING.PERISH_SLOW, -- 食物腐烂时间慢 sanity = 20, -- 理智值为20--实际时间 需要 *20 秒cooktime = 0.5, -- 烹饪时间为0.5,实际时间需要乘以20秒--对应预制物的名字name = "pigpetfood", -- 预制物的名字为"pigpetfood"weight = 1, -- 重量为1priority = 1, -- 优先级为1}
}
return foods -- 返回foods表
我们可以在test 函数中做一些判断,比如判断是否能做出这个食物,具体可以参考饥荒源码中自带的test函数

2.2 将食谱注册到饥荒系统中
修改modmain.lua文件, 将 食谱中的食物全部注册进去。
--在modmain.lua 中添加食谱
local cooking = GLOBAL.require("cooking") -- 加载全局的"cooking"模块
local preparedfoods = GLOBAL.require("myfoods") -- 加载全局的"myfoods"模块,"myfoods" 是scripts myfoods.lua 文件
for k,recipe in pairs (preparedfoods) do -- 遍历"myfoods"模块中的所有食谱AddCookerRecipe("cookpot", recipe) -- 将每个食谱添加到"cookpot"烹饪器中
end
2.3 进入游戏测试
先用控制台命令 生成一个 烹饪锅
c_spawn("cookpot")
然后将两个树枝和两个浆果放进去烹饪。


动画没有调整图片的位置,所以物品在烹饪锅的下面了,也不影响。
所有的资源源码已经上传 烹饪锅食物源码
这篇关于饥荒Mod 开发(五):制作一个烹饪锅食物的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








