本文主要是介绍栅极驱动器原理:揭示电子器件中的关键组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在当今的数字时代,电子元件是塑造我们生活的无数技术奇迹的支柱。从智能手机到电动汽车以及介于两者之间的所有产品,电子元件都发挥着至关重要的作用。称为栅极驱动器的关键组件在控制半导体器件的开关方面发挥着关键作用。本文深入探讨了栅极驱动器的原理、其重要性以及它们如何促进电子电路和系统的高效运行。
什么是栅极驱动器?
栅极驱动器是一种电子电路,充当低压控制信号和高功率半导体开关【例如MOSFET(金属氧化物半导体场效应晶体管)和IGBT(绝缘栅双极晶体管)】之间的接口。栅极驱动器是许多应用的重要组成部分,包括电机驱动、功率逆变器和电源。

栅极驱动器工作原理:
栅极驱动器的主要功能是提供必要的电压和电流水平以有效地打开和关闭功率半导体器件。栅极驱动器采用各种工艺和技术来确保精确地控制和保护。让我们探讨一下管理及其运作的基本原则:
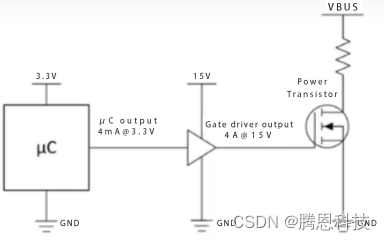
信号放大:栅极驱动器放大从微控制器或其他控制电路接收的控制信号,以为功率半导体器件提供所需的栅源电压(Vgs)。这种放大可确保设备快速可靠地打开或关闭。
隔离:在许多应用中,控制电路和功率半导体之间的电气隔离对于防止电压反馈或接地环路问题至关重要。栅极驱动器通常采用光耦合器或其他隔离方法来保持这种隔离。
保护机制:栅极驱动器集成了过流和过压保护、短路保护和欠压锁定等保护功能,以保护栅极驱动器本身和所连接的半导体器件。
死区时间控制:为了避免直通电流,栅极驱动器包含一种控制死区时间的机制,确保半桥或全桥配置的高侧和低侧开关不会同时打开。

栅极驱动器应用:
栅极驱动器广泛应用于各种行业和技术:
电力电子:逆变器、转换器和电机驱动器通常依靠栅极驱动器来控制功率器件的开关,从而实现高效的能量转换和电机控制。
可再生能源:栅极驱动器是太阳能逆变器和风力发电系统的关键组件,有助于调节可再生能源的能量流。
汽车电子:电动和混合动力汽车在其动力总成系统中使用栅极驱动器来管理用于推进和电池管理的电源开关。
工业自动化:栅极驱动器在机器人、制造设备和过程自动化的控制系统中发挥着至关重要的作用。
栅极驱动器是电子领域的无名英雄,可在各种应用中实现功率半导体器件的精确控制和保护。了解栅极驱动器的工作原理对于工程师和爱好者来说至关重要,因为它构成了跨多个行业的电子电路和系统高效可靠运行的基础。无论是在可再生能源、汽车技术还是工业自动化领域,栅极驱动器都是确保现代电子产品无缝运行的基本组件。
这篇关于栅极驱动器原理:揭示电子器件中的关键组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





