本文主要是介绍vue3里面使用ref和toRef、toRefs,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue3 里面我们经常会使用ref()来接受内部值,返回一个响应式的对象。创建可以使用任何类型的响应式ref。这里对象是响应式的,可以进行更改的,对象有一个value属性,其值就是所传递的原始值。ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象。
ref、toRef、toRefs 都可以将某个对象中的属性变成响应式数据
ref的本质是拷贝,修改响应式数据,不会影响到原始数据,视图会更新
toRef、toRefs的本质是引用,修改响应式数据,会影响到原始数据,视图不会更新
toRef 一次仅能设置一个数据,接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
toRefs****接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用toRef执行
一、ref的使用
1、ref 对象是可更改的,即可以为 .value 赋予新的值
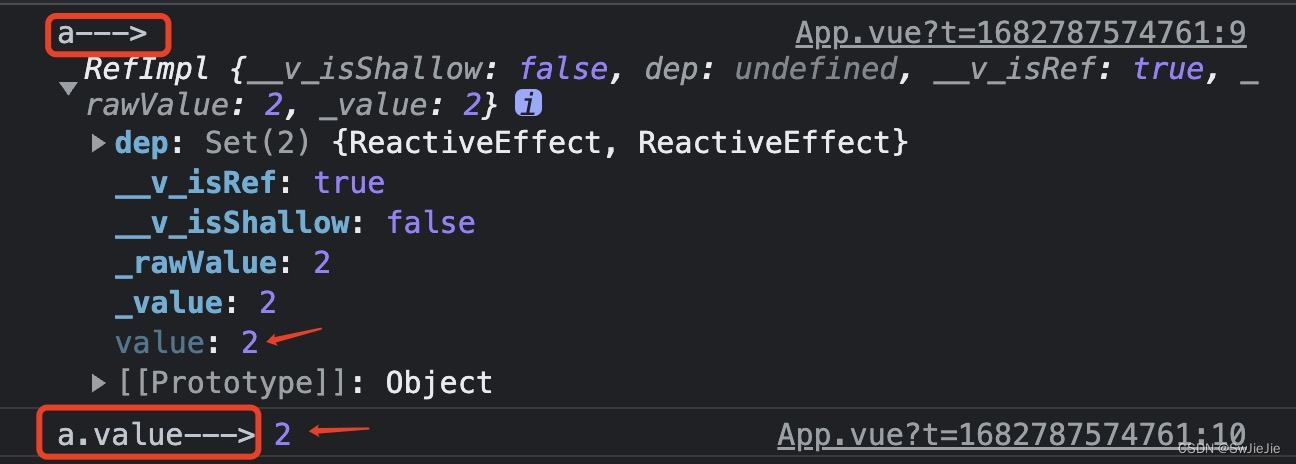
const a = ref(1);
// 为 a.value 赋予新的值
a.value = 2;
console.log("a--->", a);
console.log("a.value--->", a.value);

2、ref 对象是响应式的,即所有对 .value 的操作都将被追踪,并且写操作会触发与之相关的副作用。
ref()方法允许创建可以使用任何值类型的响应式 ref
ref 的 .value 属性也是响应式的。
当ref的值为对象类型时,会用 reactive() 自动转换它的 .value。
栗子:一个包含对象类型值的 ref 可以响应式地替换整个对象
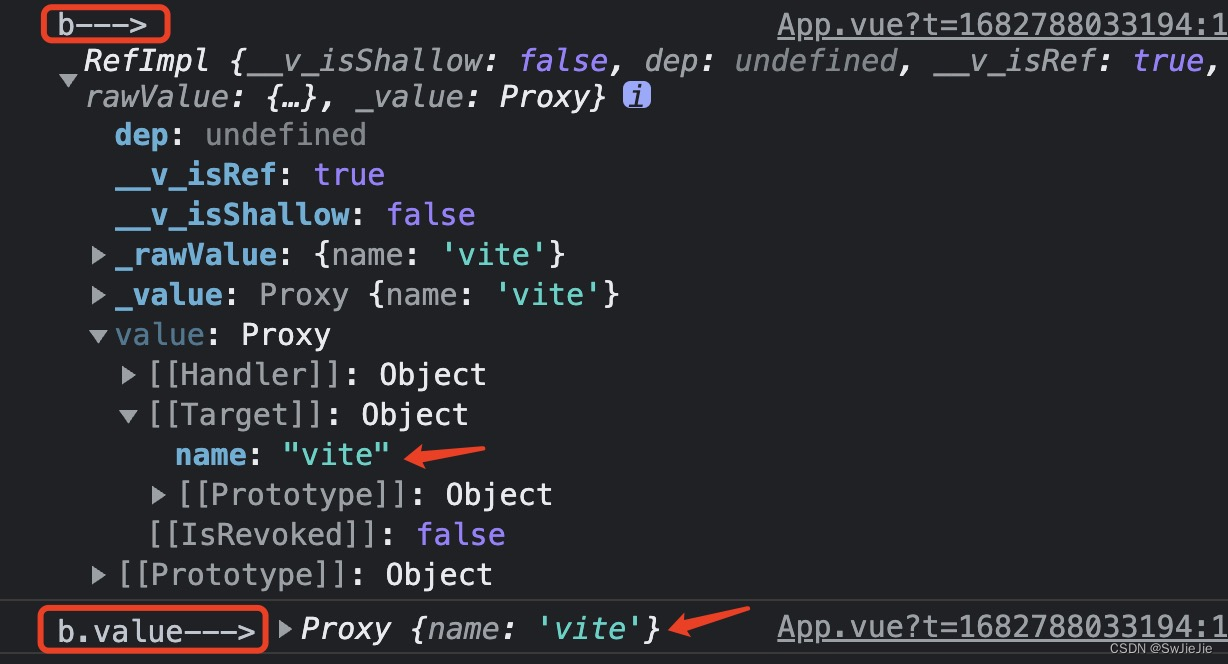
const b = ref({ name: 'vue3' });
// 响应式替换
b.value = { name: 'vite' };
console.log("b--->", b);
console.log("b.value--->", b.value);

ref 被传递给函数或是从一般对象上被解构时,不会丢失响应性:
总结:ref() 让我们能创造一种对任意值的 “引用”,并能够在不丢失响应性的前提下传递这些引用。这个功能很重要,因为它经常用于将逻辑提取到组合函数中。
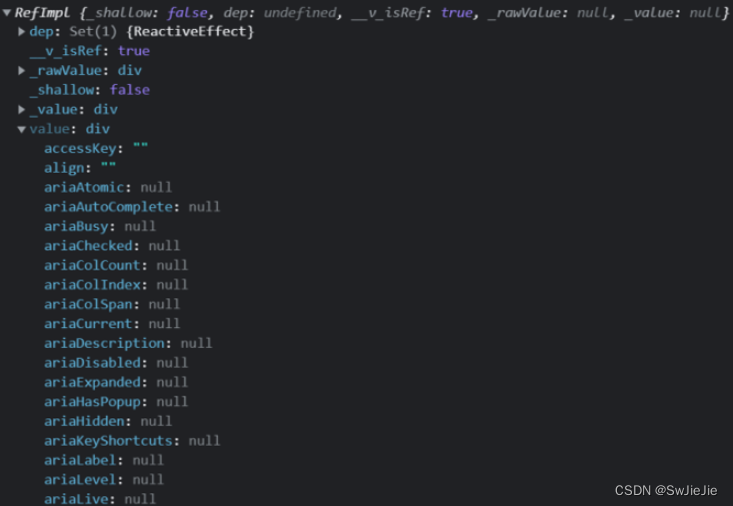
3、如果给dom上加ref 就是当前的dom元素
<template><div class="home-new"> <div ref="target"></div></div>
</template>
import {ref} from 'vue'
export default {name: "HomeNew",setup(p, { emit }) {const target = ref(null);// 懒加载console.log(target);return {target,};},
};
二、toRef的使用
toRef用来给抽离响应式对象中的某一个属性,并把该属性包裹成ref对象,使其和原对象产生链接
toRef是做的一种引用关系,修改msg2的值,会影响对象msg,但视图不会发生变化
setup(){let msg = { name: 'zs', age: 16 }let msg2 = toRef(msg, 'name')console.log(msg2.value) // zsfunction change2() {msg2.value = 'ww'console.log(msg, msg2.value) // {name: "ww", age: 16} ww//此时 msg.ww 数据变了 但是视图上的是不会变的}change2()return { msg2,change2 }}三、toRefs的使用
toRefs用来把响应式对象转换成普通对象,把对象中的每一个属性,包裹成ref对象
toRefs就是toRef的升级版,只是toRefs是把响应式对象进行转换,其余的特性和toRef无二
setup(){let msg = { name: 'zs', age: 16 }let msg3 = toRefs(msg)console.log(msg) // { name:ref, age:ref } ref代指ref对象function change3() {msg3.name.value = 'zl'msg3.age.value = 20console.log(msg, msg3) // {name: "zl", age: 20} { name:ref, age:ref }}change3()return { msg3, change3 }
}这篇关于vue3里面使用ref和toRef、toRefs的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






