torefs专题
toRefs()使用教程
将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。 解构:响应式对象 import { reactive, toRefs } from 'vue';let teacher = reactive({name: '张三',age: 45})let { name, age } = toRefs(tea
vue3基础ref,reactive,toRef ,toRefs 使用和理解
文章目录 一. `ref`基本用法在模板中使用`ref` 与 `reactive` 的区别使用场景 二. `reactive`基本用法在模板中使用`reactive` 与 `ref` 的区别使用场景性能优化 三. `toRef`基本用法示例在组件中的应用主要用途对比 `ref` 和 `toRef` 四. `toRefs`基本用法示例在组件中的应用主要用途对比 `ref` 和 `toRef
Vue3【十一】08使用toRefs和toRef
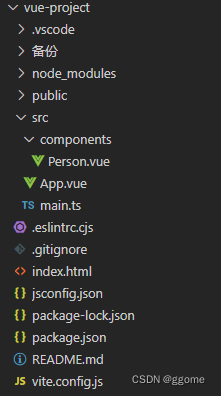
08使用toRefs和toRef toRefs()函数将person对象中的name和age属性转换为响应式引用,并返回一个对象,对象中的name和age属性都是响应式引用,具有响应式功能。 toRef()函数将person对象中的name属性转换为响应式引用,并返回一个响应式引用,具有响应式功能。 案例截图 目录结构 代码 Person.vue <template><
【vue3|第7期】 toRefs 与 toRef 的深入剖析
日期:2024年6月6日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^ 1.01365 = 37.7834;0.99365 = 0.0255 1.02365 = 1377.4083;0.98365 = 0.0006 文章目录
Vue3-Ref Reactive toRef toRefs对比学习、标签ref与组件ref
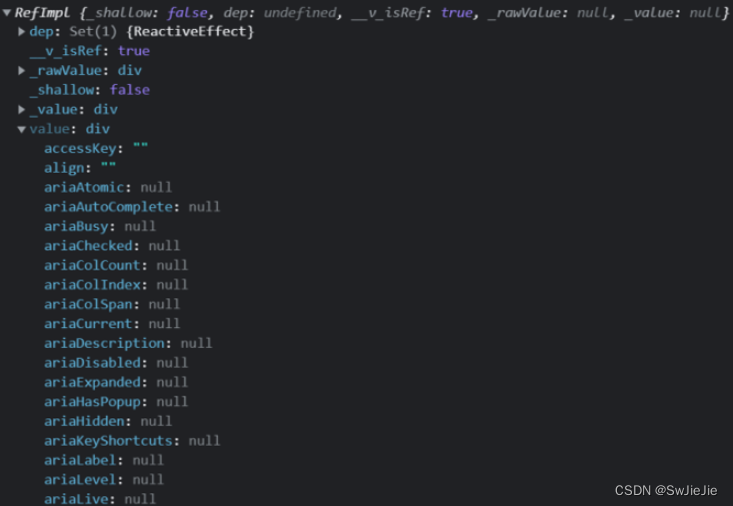
响应式数据: Ref 作用:定义响应式变量。 语法:let xxx = ref(初始值)(里面可以是任何规定内类型、数组等)。 返回值:一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。 注意点: JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。(或者配置插件完成自动提示,但仍需理解value的意义) 对于
vue3.0(六) toRef,toValue,toRefs和toRow,markRaw
文章目录 toReftoValuetoRefstoRowmarkRawtoRef和toRefs的区别toRaw 和markRaw的用处 toRef toRef 函数可以将一个响应式对象的属性转换为一个独立的 ref 对象。返回的是一个指向源对象属性的 ref 引用,任何对该引用的修改都会同步到源对象属性上。使用 toRef 时需要传入源对象和属性名作为参数。转换后的响应式可以
Vue3基础(API风格、监听、生命周期、toRefs、组件通信、插槽、axios,Promise)
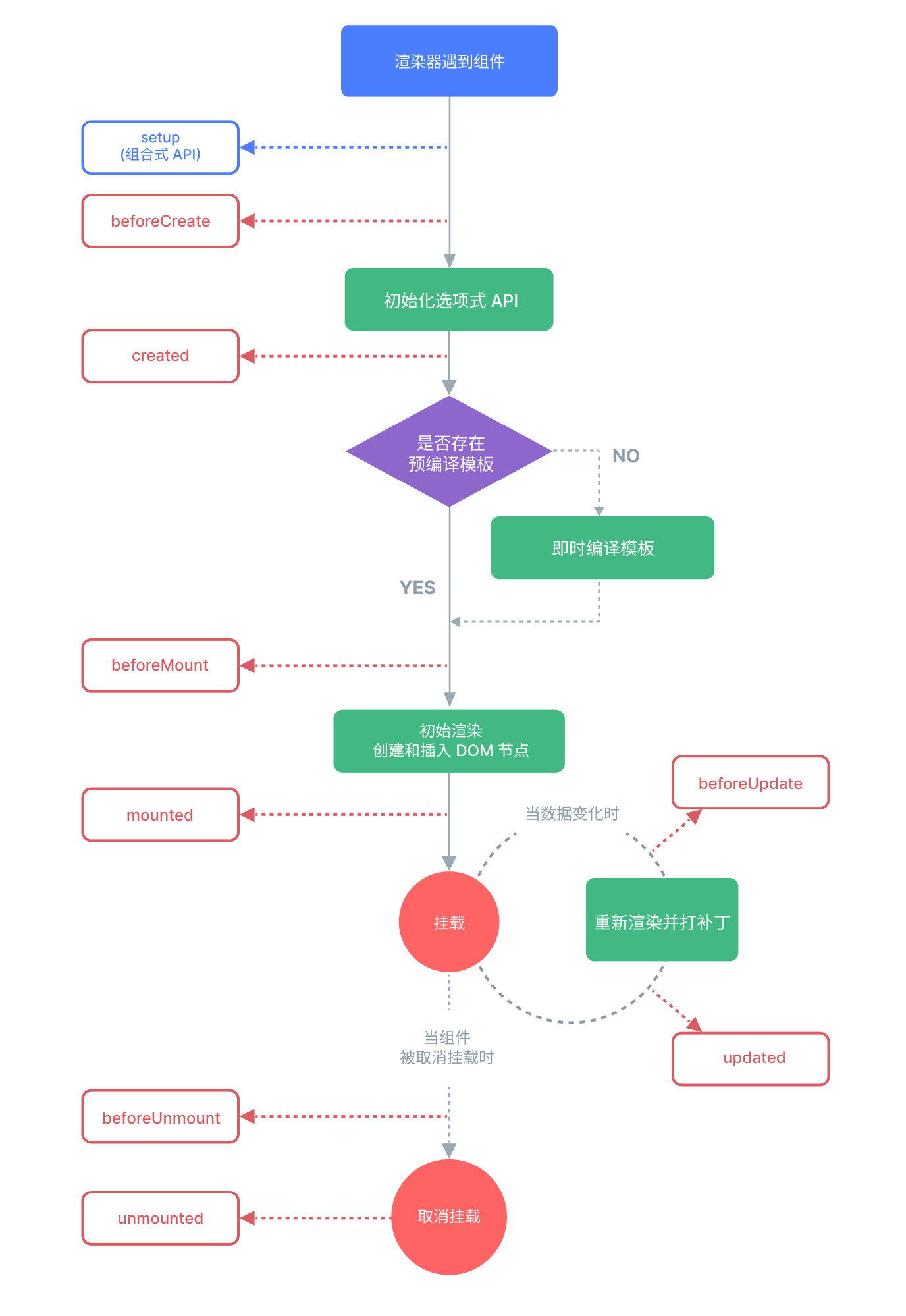
Vue3基础(API风格、监听、生命周期、toRefs、组件通信、插槽、axios,Promise) 目录 Vue3基础(API风格、监听、生命周期、toRefs、组件通信、插槽、axios,Promise)API 风格选项式API组合式API混合式 事件监听watchEffect 生命周期选项式API组合式API toRefs父传子defineProps子传父defineEmits插槽具
Vue 3中,`toRef` 和 `toRefs`
在Vue 3中,`toRef` 和 `toRefs` 是两个帮助函数,它们用于从 `reactive` 对象中提取出响应式的引用。这两个函数在处理复杂的响应式状态或者在组合式API中非常有用。 ### toRef `toRef` 创建一个 `ref` 对象,它是一个对于 `reactive` 对象中某个属性的响应式引用。 **简单应用例子:** ```javascript import {
Vue 3中的ref和toRefs:响应式状态管理利器
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 摘要:引言:正文:1. ref的
Vue3: toRefs与toRef的基本使用
一、前言 本文主要介绍toRefs与toRef的基本使用。 二、内容 1、基本概念 作用: toRefs与toRef可以将一个响应式对象中的每一 个属性,转换为ref对象;不同 toRefs与toRef功能一致,但toRefs可以批量转换。 2、toRefs 如果把reactive定义的数据直接解构出来,解构出来的数据并不是响应式的。举例: reactive定义的数据: // 数据
【vue】toRef,toRefs
toRef:把一个 响应式对象 转换为对应的ref变量toRefs:把一个 响应式对象 转换为对应的ref对象 代码 <template><P>mname: {{ mname }} </P><P>mage: {{ mage }} </P><P>msex: {{ msex }} </P><P>mhobby: {{ mhobby }} </P><hr><P>mname1: {{ mname1
Vue3快速上手(八) toRefs和toRef的用法
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看: 一、toRef 1.1 示例 <script lang='ts' setup name="toRefsAndtoRef">// 引入reactive,toRefimport { reactive, toRef } from 'vue'// reactive包裹的数据即为响应式对象let person = reacti
ref和reactive, toRefs的使用
看尤雨溪说:为什么Vue3 中应该使用 Ref 而不是 Reactive? toRefs import { ref, toRefs } from 'vue';// 定义一个响应式对象const state = ref({count: 0,name: 'Vue'});// 使用toRefs转换为响应式引用对象const reactiveState = toRefs(state);/
vue3:ref,reactive,toRef,toRefs,computed
ref 接受一个内部值并返回一个响应式且可变的 ref 对象,在setup函数内部访问ref函数需要加.value, 如果要加类型,要用泛型,不加则会类型推论,也可以不给初始值,则是any,且是undefined 一般来说,ref只会赋值基础数据类型和数组,也可以泛型联合类型 如果将对象分配为ref值,则它将被reactive函数处理为深层的响应式对象 reactive 用来声明响应式
vue3中新增的组合式API:ref、reactive、toRefs、computed、watch、provide/inject、$ref
在 Vue3 中,组合式 API 是一种新的编程模式,它允许你更灵活地组织和重用代码。组合式 API 主要包括以下几个部分: ref:用于创建响应式数据。reactive:用于创建一个响应式对象。toRefs:将一个响应式对象转换为普通对象。computed:用于创建计算属性。watch:用于监听数据变化。provide/inject:用于跨组件通信。 ref 类似于vue2中的data()
Vue3中toRefs 与 toRef作用
Vue3中toRefs 与 toRef作用 作用区别语法使用 作用 将一个响应式对象中的每一个属性,转换为ref对象。 区别 toRefs与toRef功能一致,但toRefs`可以批量转换。 语法使用 <template><div class="person"><h2>姓名:{{person.name}}</h2><h2>年龄:{{person.age}}</h2><h
Vue3 toRef,toRefs | toRaw
toRef / toRefs 使 获取到的 响应式对象的属性 也具有响应式 也就是单独修改获取到的属性 原本响应式对象也会更新;反之亦然。 toRefs 主要方便解构语法,底层也是调用 toRef toRaw 去响应式结果 结果已经保存在内部属性中,toRaw 直接访问属性得到 obj[__v_raw]
vue3里面使用ref和toRef、toRefs
vue3 里面我们经常会使用ref()来接受内部值,返回一个响应式的对象。创建可以使用任何类型的响应式ref。这里对象是响应式的,可以进行更改的,对象有一个value属性,其值就是所传递的原始值。ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象。 ref、toRef、toRefs 都可以将某个对象中的属性变成响应式数据 ref的本质是拷贝,修改响应式数据,不会影响到原
Vue3的reactive、ref、toRef、toRefs用法以及区别
在 Vue3 中,reactive, ref, toRef, toRefs 都是用于创建响应式数据的方法。它们之间的主要区别在于它们的使用方式和返回值类型。 reactive:用于将一个普通对象转换为响应式对象。当对象的属性发生变化时,视图会自动更新。 import { reactive } from 'vue';const state = reactive({count: 0,info: {
Vue3-toRef 和 toRefs 函数
Vue3-toRef 和 toRefs 函数 功能:可以简化语法调用。toRef 函数执行时会生成一个对象 ObjectRefImpl ,是一个引用对象,具有value属性(getter 和 setter 属性)语法格式:toRef(对象名, '对象中的属性名') toRefs 语法格式:toRefs(对象名) // App.vue<template><h2>计数器1:{{counter1}
Vue3的reactive、ref、toRef、toRefs用法以及区别
在 Vue3 中,reactive, ref, toRef, toRefs 都是用于创建响应式数据的方法。它们之间的主要区别在于它们的使用方式和返回值类型。 reactive:用于将一个普通对象转换为响应式对象。当对象的属性发生变化时,视图会自动更新。 import { reactive } from 'vue';const state = reactive({count: 0,info: {
vue3的单组件的编写(三)【响应式 API 之 toRef 与 toRefs】
响应式 API 之 toRef 与 toRefs 前面讲了 ref 和 reactive 这两种响应式API ,为了方便开发者使用,vue3 还出了两个用来 reactive 转换为 ref 的API,分别是 toRef 和 toRefs 。 🌈什么是toRef 与 toRefs 这两个API看拼写能猜到,toRef 转换一个ref,toRefs 是转换所有 ref 。转换后将得到新的变量
说一下 toRef、toRefs,以及他们的区别
toRef:创建一个新的Ref变量,转换Reactive对象的某个字段为Ref变量 toRefs:创建一个新的对象,它的每个字段都是Reactive对象各个字段的Ref变量 说一下toRef 先定义一个reactive对象 interface Member {id: numbername: string}const userInfo: Member = reactive({id: 1,
【vue3】实现数据响应式(ref、shallowRef、trigger、reactive、shallowReactive、toRef、toRefs)
一、ref、shallowRef、trigger ref支持所有类型 可以粗略理解为 ref = shallowRef + triggerRef 1、通过ref获取dom元素 <p ref="_ref">这是ref获取dom元素</p>import {ref,shallowRef, triggerRef} from 'vue'const _ref = ref()console.log(_re
【vue3】实现数据响应式(ref、shallowRef、trigger、reactive、shallowReactive、toRef、toRefs)
一、ref、shallowRef、trigger ref支持所有类型 可以粗略理解为 ref = shallowRef + triggerRef 1、通过ref获取dom元素 <p ref="_ref">这是ref获取dom元素</p>import {ref,shallowRef, triggerRef} from 'vue'const _ref = ref()console.log(_re
vue3父子通信+ref,toRef,toRefs使用实例
ref是什么? 生成值类型的响应式数据可用于模板和reactive通过.value修改值可以获取DOM元素 <p ref=”elemRef”>{{nameRef}} -- {{state.name}}</p> // 获取dom元素 onMounted(()=>{ console.log(elemRef.value); }); toRef是什么? 针对一个响应式对象(reactive