本文主要是介绍ts declare 的用法、和export的区别、*.d.ts的使用说明,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、declare:
阮一峰
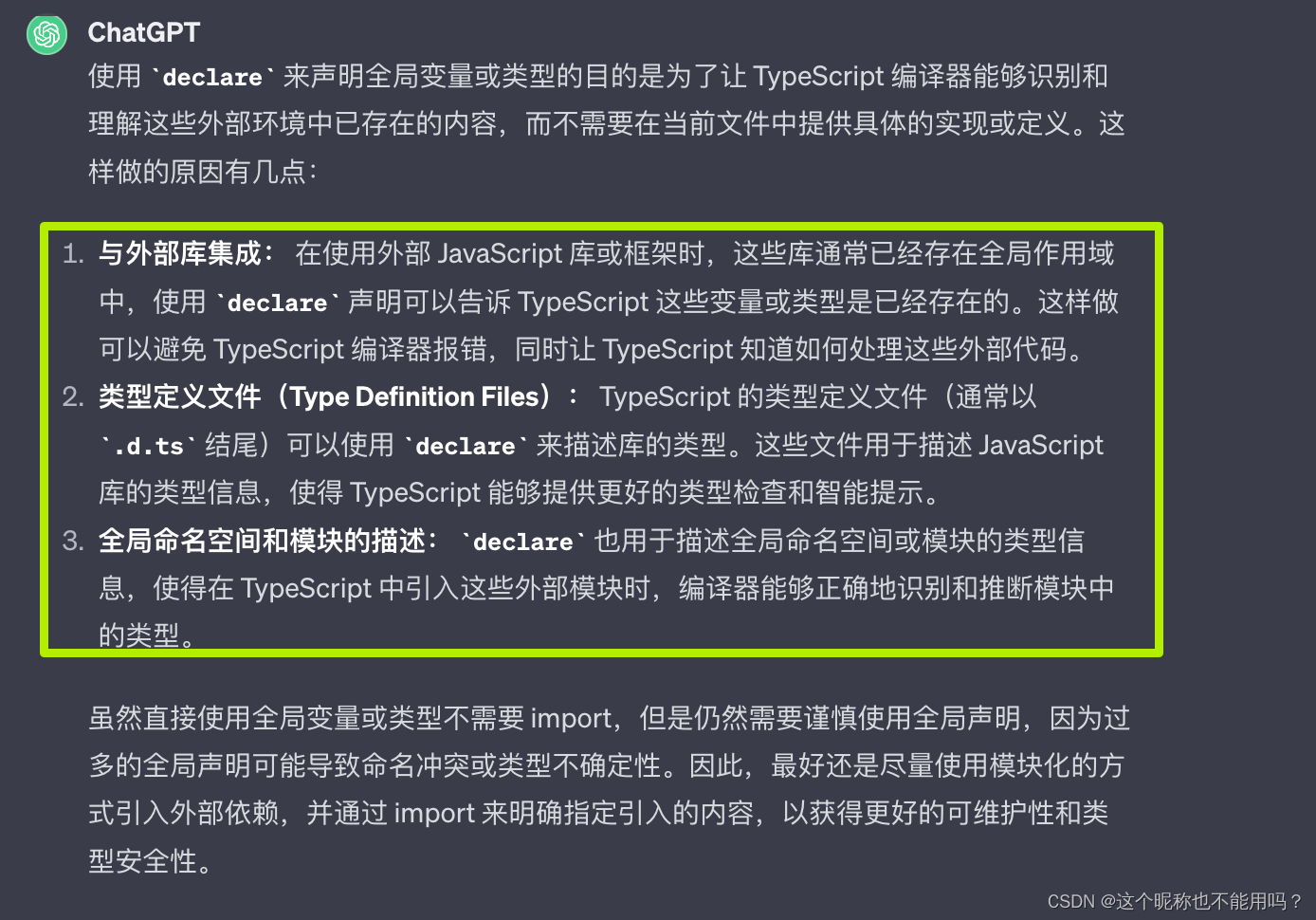
首先声明,declare 来声明全局变量或类型的目的是为了让 TypeScript编译器能够识别和理解这些外部环境中已存在的内容,而不需要在当前文件中提供具体的实现或定义。包括
declare namespace 和declare moudle也是为了上述。

二、 *.d.ts

三、declare 不规范 使用方式:(一开始我认为这种方式更好,比模块化好。)
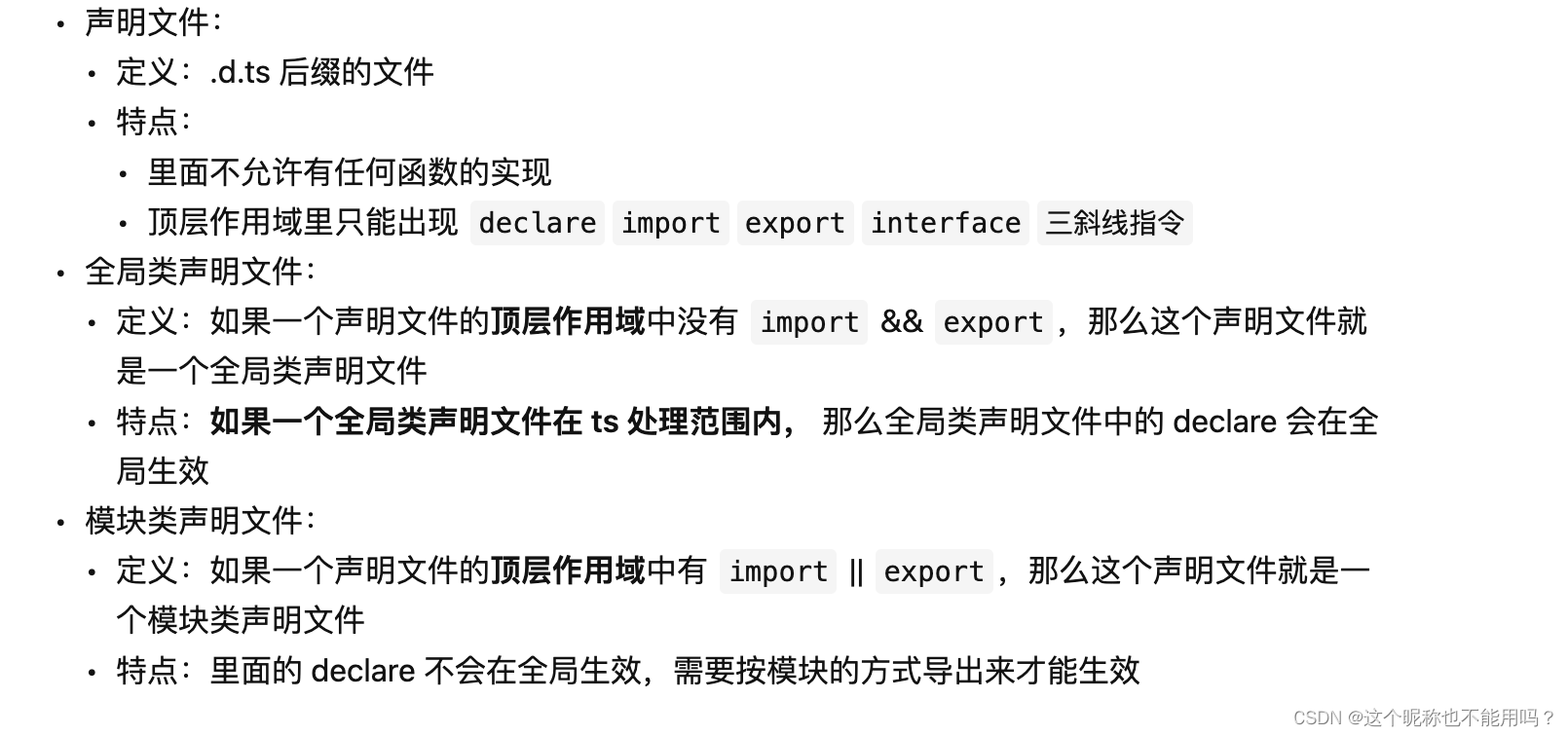
*.d.ts文件 的 使用说明
- 全局类声明文件:如果一个声明文件的顶层作用域中没有 import && export,那么这个声明文件就是一个全局类声明文件。
特点:如果一个全局类声明文件在 ts 处理范围内, 那么全局类声明文件中的 declare 会在全局生效
- 若使用了
declare namespace NameSpace01的方式,则可以通过命名空间的方式,解决命名冲突。且在其他文件使用NameSpace01时不用import引入。如下:
*.d.ts里定义
// 使用declare namespace 变成API1内局部的。
declare namespace API1 {interface stu {name: string;}
}
// 全局的
interface stu {name: string;
}
其他文件使用.这样就不用import了!
const student1: API1.stu = { name: 'LiHua' }
const student2: stu = { name: 'LiHua' }
- *.d.ts中 直接写 type 、interface 加上 declare 和 不加 declare是一样的效果。都能在其他ts文件 直接引用。
- *.d.ts中 namespace定义时,必须加上:declare ,否则报错:
*.d.ts 文件中的顶级声明必须以 "declare" 或 "export" 修饰符开头 - declare: declare 关键字除了可以声明全局类型之外,它还可以用来声明全局函数、全局类或全局枚举类型等。工作中你可能已经用过的 eval、isNaN、encodeURI 和 parseInt 等函数也是在 lib.es5.d.ts 声明文件中声明的。
// typescript/lib/lib.es5.d.ts
declare var JSON: JSON;
declare var Math: Math;
declare var Object: ObjectConstructor;
四、为什么更推荐模块化?而不是 namespace 来解决命名冲突的问题。
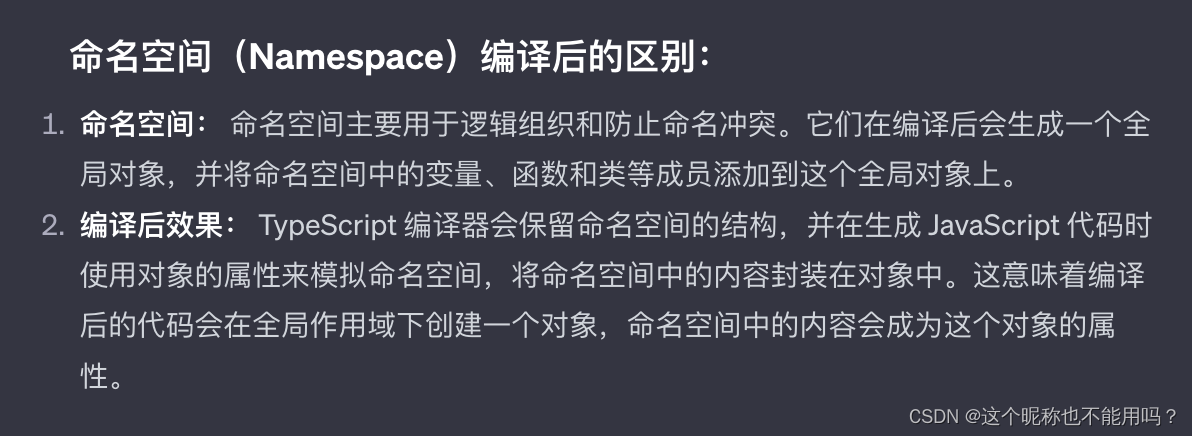
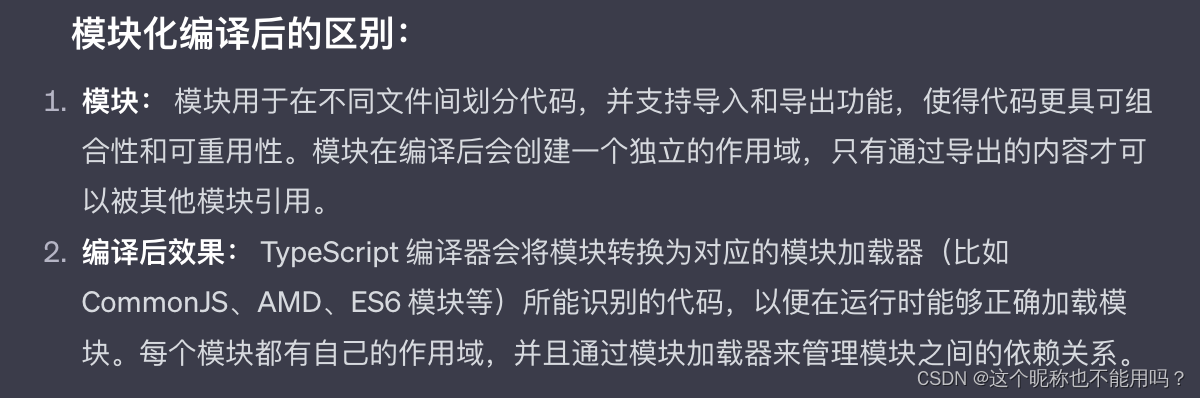
这个要涉及:命名空间在编译后 跟 模块化编译后的区别是什么?



这篇关于ts declare 的用法、和export的区别、*.d.ts的使用说明的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







