本文主要是介绍初学vue3与ts:element-plus的警告(Extraneous non-props attributes (ref_key) ...),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
用了vue3与ts,ui我就选了element-plus
element-plus官网:https://element-plus.org/zh-CN/
element-plus官网(国内镜像站点):https://element-plus.gitee.io/zh-CN/
国内镜像站点如果进不去的话,在element-plus官网最下面的链接->国内镜像站点,点击即可。

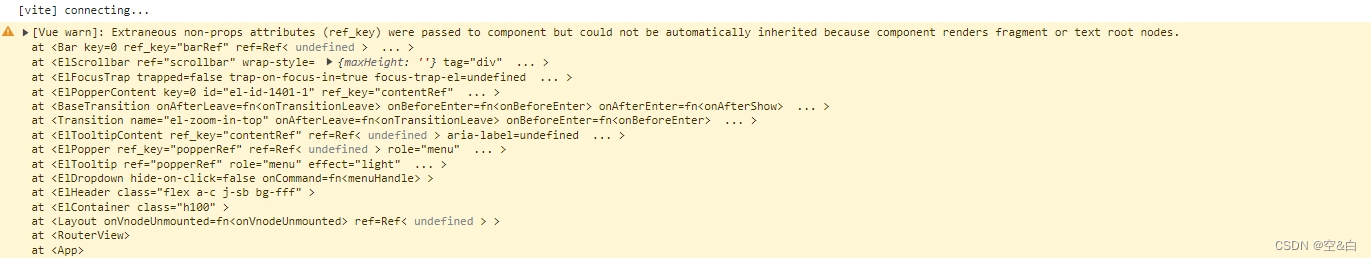
按照官网的安装引导,突然用到某些组件会提示警告

查了下问题,在大佬的指导下解决了问题
原来是vue3的版本与element-plus的兼容性问题,更新下vue3的版本即可
npm install vue@next
更新后,编辑器重启,在运行下就可以了。
大佬的链接:https://blog.csdn.net/u014678583/article/details/125497893
这篇关于初学vue3与ts:element-plus的警告(Extraneous non-props attributes (ref_key) ...)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





