本文主要是介绍SSM开发书评网22:实现会员登录功能;(本篇博客的核心就是【熟悉登录这种业务的处理逻辑】),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明:
(1)本篇博客主要内容:实现会员登录功能;(包括会员登录的前端和后端业务逻辑)
(2)本篇博客的几点说明:
● 在前面的【(12)慕课OA系统(Mybatis项目案例,比较重要!)】中,也实现过会员登录;可以快速参考下那儿的内容,与本节内容对比一下,能帮助理解【登录,这种业务逻辑】;(虽然,二者的复杂程度不一样,但看一下呗,花不了多长时间)
(3)本篇博客,登录功能开发流程:【先确定登录页的前端文件login.ftl,编写登录的前端文件】→【然后编写Controller方法,设置访问login.ftl登录页的入口方法,也就是设置访问login.ftl登录的url】→【然后,设置首页上的,登录超链接,让其指向我们在上一步设置的url】→【编写登录功能的Service,主要是编写登录的处理逻辑】→【编写登录功能的Controller方法,接收登录页的登录请求,调用Service逻辑,向login.ftl登录页返回登录结果】→【如果登录成功了,别忘了把当前登录用户的信息,存到Session会话对象中去;这样以后,登录成功后,在需要显示当前登录用户的地方,我们就能直接取数据了】;
(4)其实,本文最重要的就是熟悉【登录,这种业务逻辑】;包括在处理登录时,需要注意的点、习惯采取的操作等;
目录
一:登录页前端文件login.ftl简介;
二:登录功能后台逻辑;
1.在MemberController类:开发【访问登录页的入口方法】;(也就是,开发login.ftl登录页的访问url)
2.在MemberService接口中,定义一个登录的方法:checkLogin()方法;
3.在MemberServiceImpl实现类中,去实现登录的方法:checkLogin()方法;
4.在MemberController中编写处理登录的方法checkLogin(),接收前端的请求,调用到Service中定义的逻辑;
启动Tomcat,观察效果;
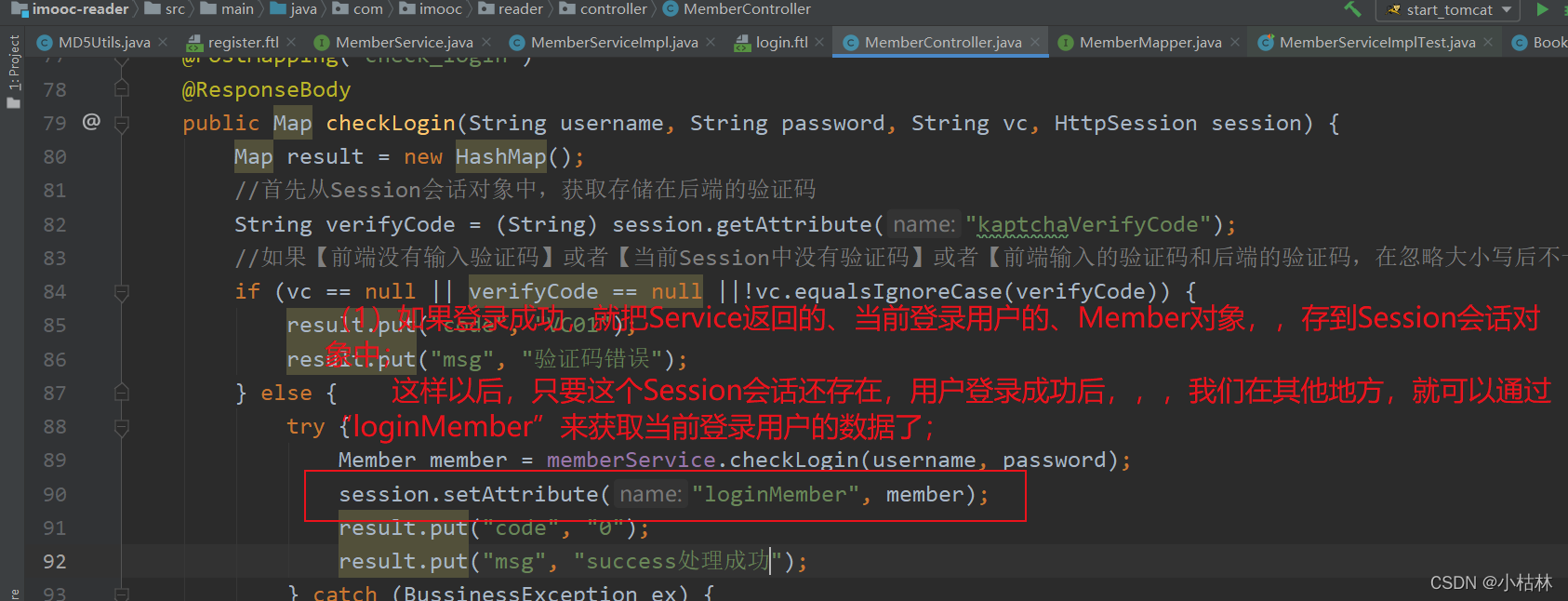
补充1,登录成功后,把【Service层返回的Member用户对象】存到Session中;然后,我们就可以在需要的地方,获取当前登录用户的信息了;
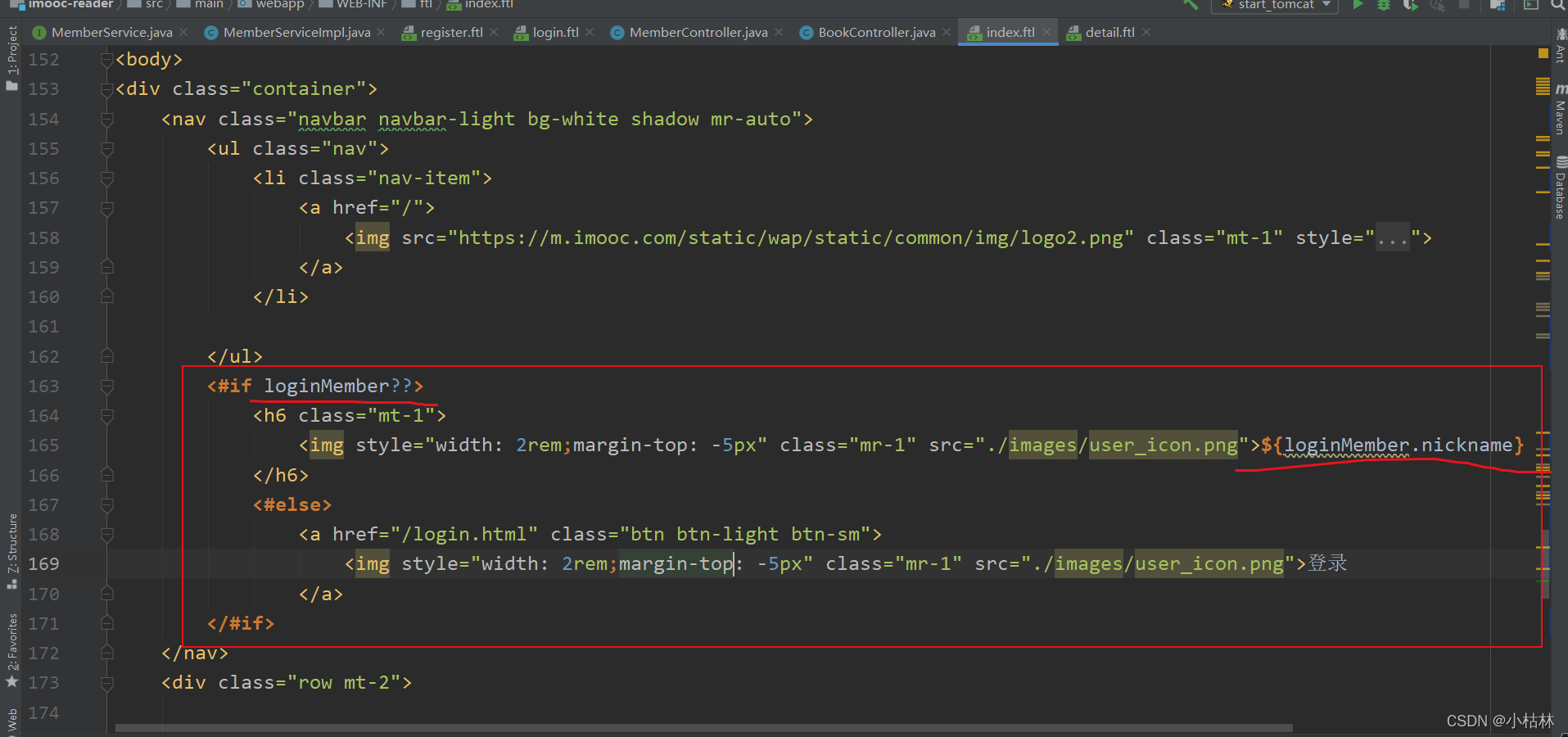
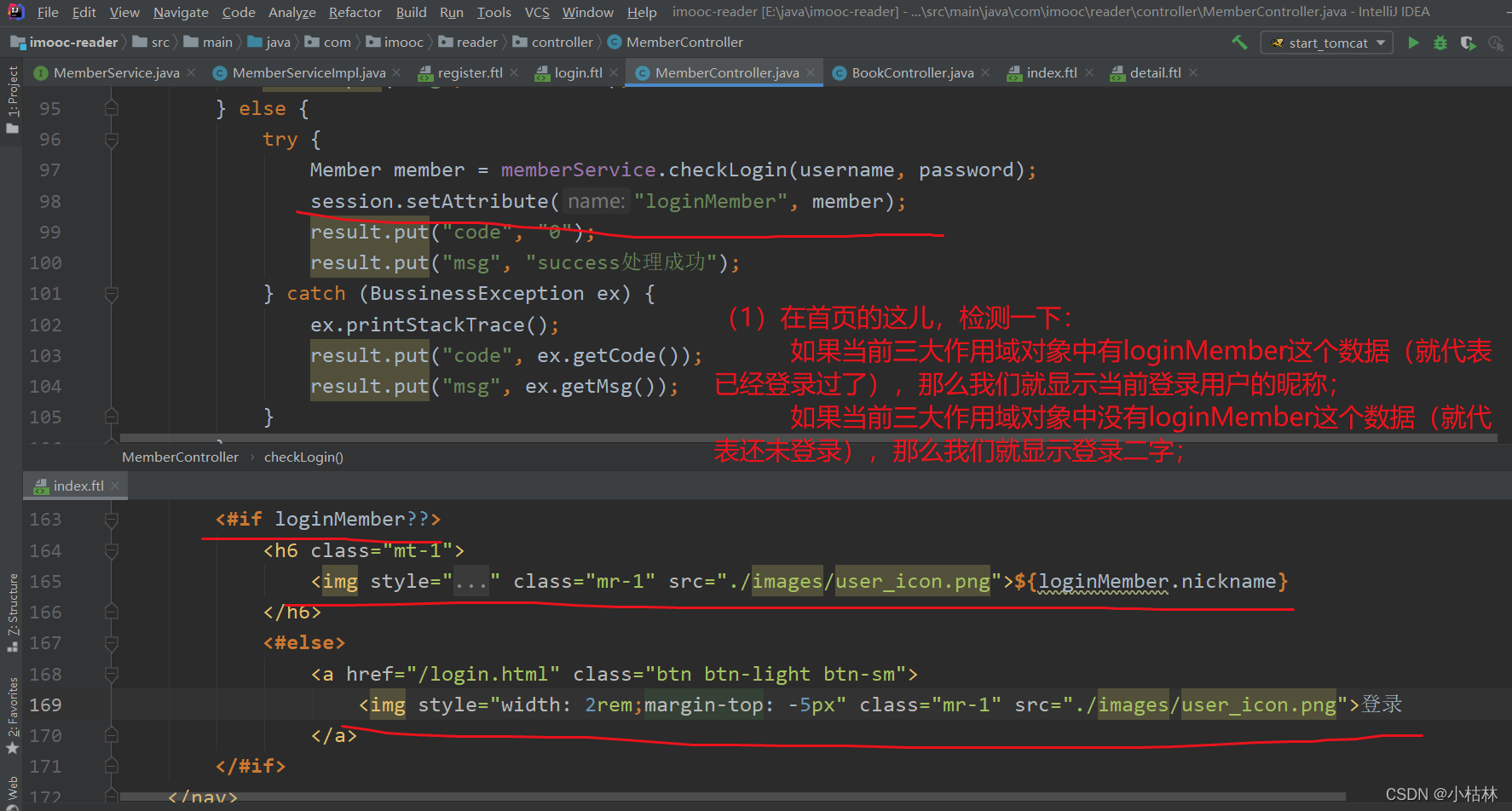
补充2,用户登录成功后、跳转到默认首页后,在页面右上角显示“当前登录用户的会员名”;(其实就是获取补充1中存储的用户信息)(背后的与原理是,FreeMarker也可以去Session对象中的数据)
启动Tomcat,观察效果;
三: 临时Summary:【后端返回JSON】,【数据放在了session对象中】,【数据放在了ModelAndView中】时:前端取值的分析;(暂时性总结,以后有了新认识,随时修正补充)
1.把数据放在了ModelAndView中时:其实,数据是放在HttpServletRequest对象中的;在前端,我们可以使用FreeMarker去取;
2.把数据放在了Session对象中时:其实,数据是放在HttpServletRequest域中的;在前端,我们也可以直接用FreeMarker去取;
3.后端返回JSON数据:这种情况,一般对应的是页面ajax请求(比如登录、注册、页面局部刷新),跨接口传值等不涉及页面跳转的情况; (即此时,我们的数据仅仅是JSON,其只是在响应中;数据并没有在三大作用域对象中;)
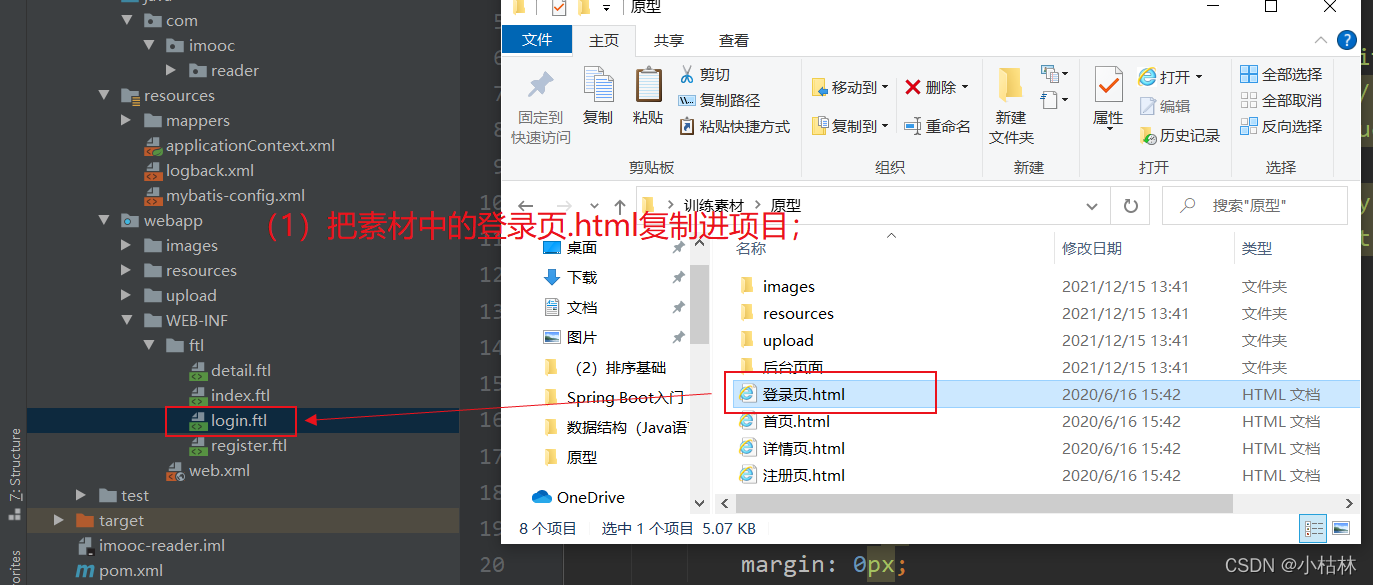
一:登录页前端文件login.ftl简介;
引入登录页login.ftl;
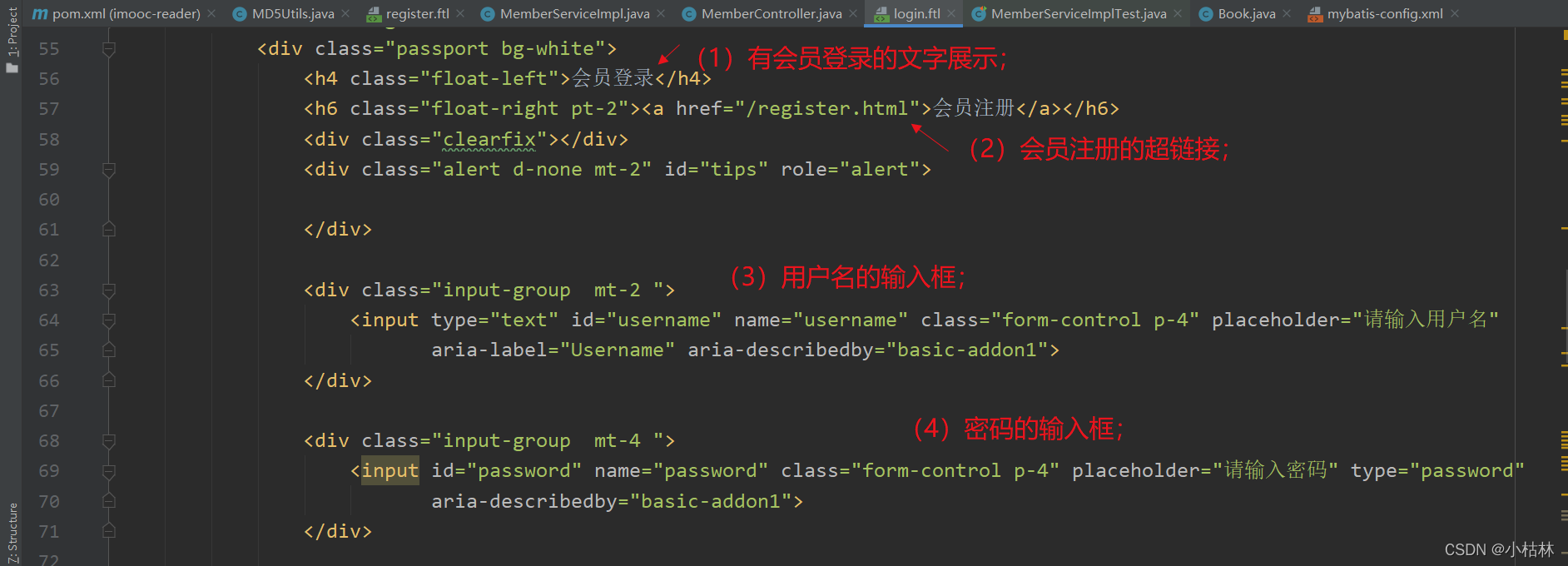
login.ftl:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>会员登录-慕课书评网</title><meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,user-scalable=no"><link rel="stylesheet" href="http://cdn.itlaoqi.com./resources/bootstrap4/css/bootstrap.css"><link rel="stylesheet" href="./resources/raty/lib/jquery.raty.css"><script src="http://cdn.itlaoqi.com./resources/jquery.3.3.1.min.js"></script><script src="http://cdn.itlaoqi.com./resources/bootstrap4/js/bootstrap.min.js"></script><style>.container {padding: 0px;margin: 0px;}.row {padding: 0px;margin: 0px;}.col- * {padding: 0px;}.description p {text-indent: 2em;}.description img {width: 100%;}</style></head> <body> <!--<div style="width: 375px;margin-left: auto;margin-right: auto;">--> <div class="container "><nav class="navbar navbar-light bg-white shadow"><ul class="nav"><li class="nav-item"><a href="/"><img src="https://m.imooc.com/static/wap/static/common/img/logo2.png" class="mt-1"style="width: 100px"></a></li></ul></nav><div class="container mt-2 p-2 m-0"><form id="frmLogin"><div class="passport bg-white"><h4 class="float-left">会员登录</h4><h6 class="float-right pt-2"><a href="/register.html">会员注册</a></h6><div class="clearfix"></div><div class="alert d-none mt-2" id="tips" role="alert"></div><div class="input-group mt-2 "><input type="text" id="username" name="username" class="form-control p-4" placeholder="请输入用户名"aria-label="Username" aria-describedby="basic-addon1"></div><div class="input-group mt-4 "><input id="password" name="password" class="form-control p-4" placeholder="请输入密码" type="password"aria-describedby="basic-addon1"></div><div class="input-group mt-4 "><div class="col-5 p-0"><input type="text" id="verifyCode" name="vc" class="form-control p-4" placeholder="验证码"></div><div class="col-4 p-0 pl-2 pt-0"><img id="imgVerifyCode" src="/verify_code"style="width: 120px;height:50px;cursor: pointer"></div></div><a id="btnSubmit" class="btn btn-success btn-block mt-4 text-white pt-3 pb-3">登 录</a></div></form></div> </div><script>function showTips(isShow, css, text) {if (isShow) {$("#tips").removeClass("d-none")$("#tips").hide();$("#tips").addClass(css);$("#tips").text(text);$("#tips").fadeIn(200);} else {$("#tips").text("");$("#tips").fadeOut(200);$("#tips").removeClass();$("#tips").addClass("alert")}}function reloadVerifyCode(){$("#imgVerifyCode").attr("src", "/verify_code?ts=" + new Date().getTime());}$("#imgVerifyCode").click(function () {reloadVerifyCode();});$("#btnSubmit").click(function () {var username = $.trim($("#username").val());var regex = /^.{1,10}$/;if (!regex.test(username)) {showTips(true, "alert-danger", "用户名请输入正确格式(1-10位)");return;} else {showTips(false);}var password = $.trim($("#password").val());if (!regex.test(password)) {showTips(true, "alert-danger", "密码请输入正确格式(1-10位)");return;} else {showTips(false);}$btnReg = $(this);$btnReg.text("正在处理...");$btnReg.attr("disabled", "disabled");$.ajax({url: "/check_login",type: "post",dataType: "json",data: $("#frmLogin").serialize(),success: function (data) {console.info(data);if (data.code == "0") {window.location = "/?ts=" + new Date().getTime();} else {showTips(true, "alert-danger", data.msg);reloadVerifyCode();$btnReg.text("登录");$btnReg.removeAttr("disabled");}}});return false;});</script> </body> </html>说明:
(1)脚本内容说明1;
(2)脚本内容说明2;
前端登录页login.ftl已经准备好了,我们主要的任务就是按照要求,完成登录功能的后台逻辑了;
二:登录功能后台逻辑;
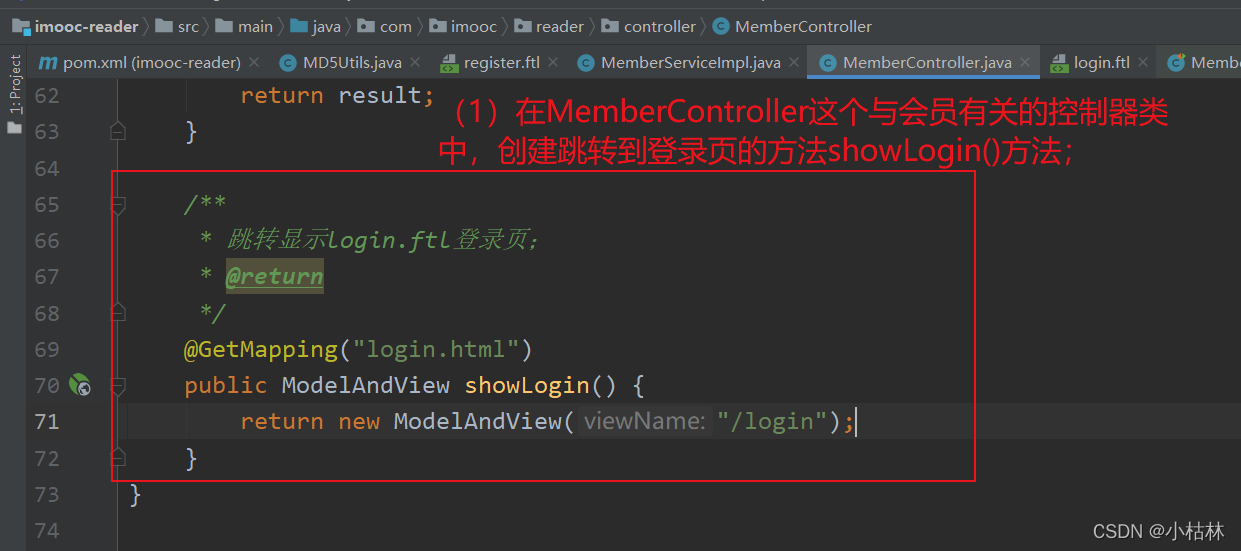
1.在MemberController类:开发【访问登录页的入口方法】;(也就是,开发login.ftl登录页的访问url)
说明:
(1)之所以url后面要附带.html,这是因为:该系统的登录页是一个允许被外界访问地方,加上.html后,会有助于百度谷歌等搜索引擎的抓取,有助于网站的营销和宣传;(在【SSM开发书评网20:把【Kaptcha验证码功能】应用到注册模块上;】中第一次遇到的)
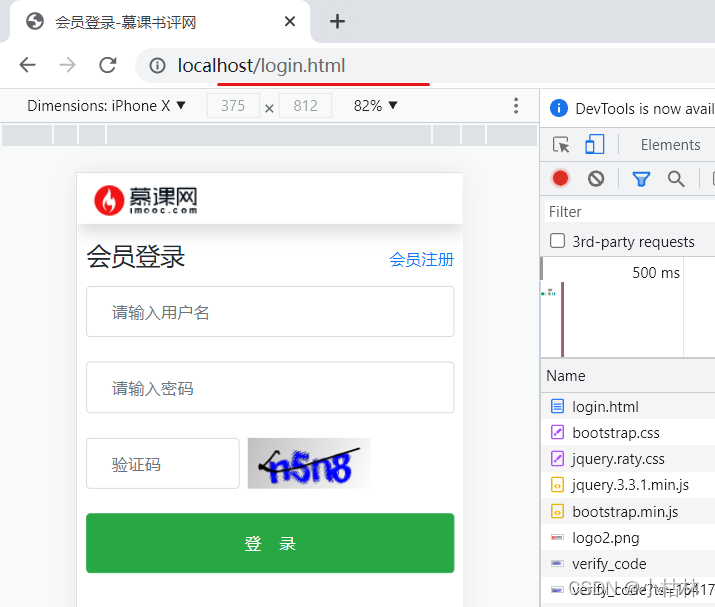
(2)然后,启动Tomcat,我们通过【localhost/login.html】就能够访问到登录页了;
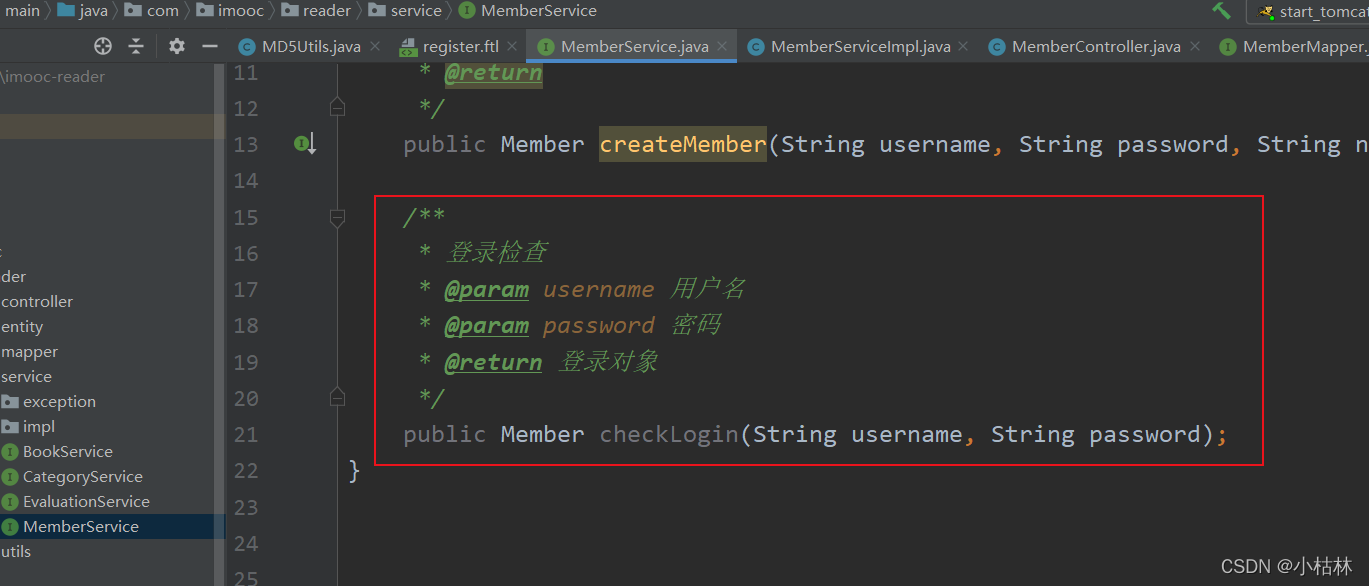
2.在MemberService接口中,定义一个登录的方法:checkLogin()方法;
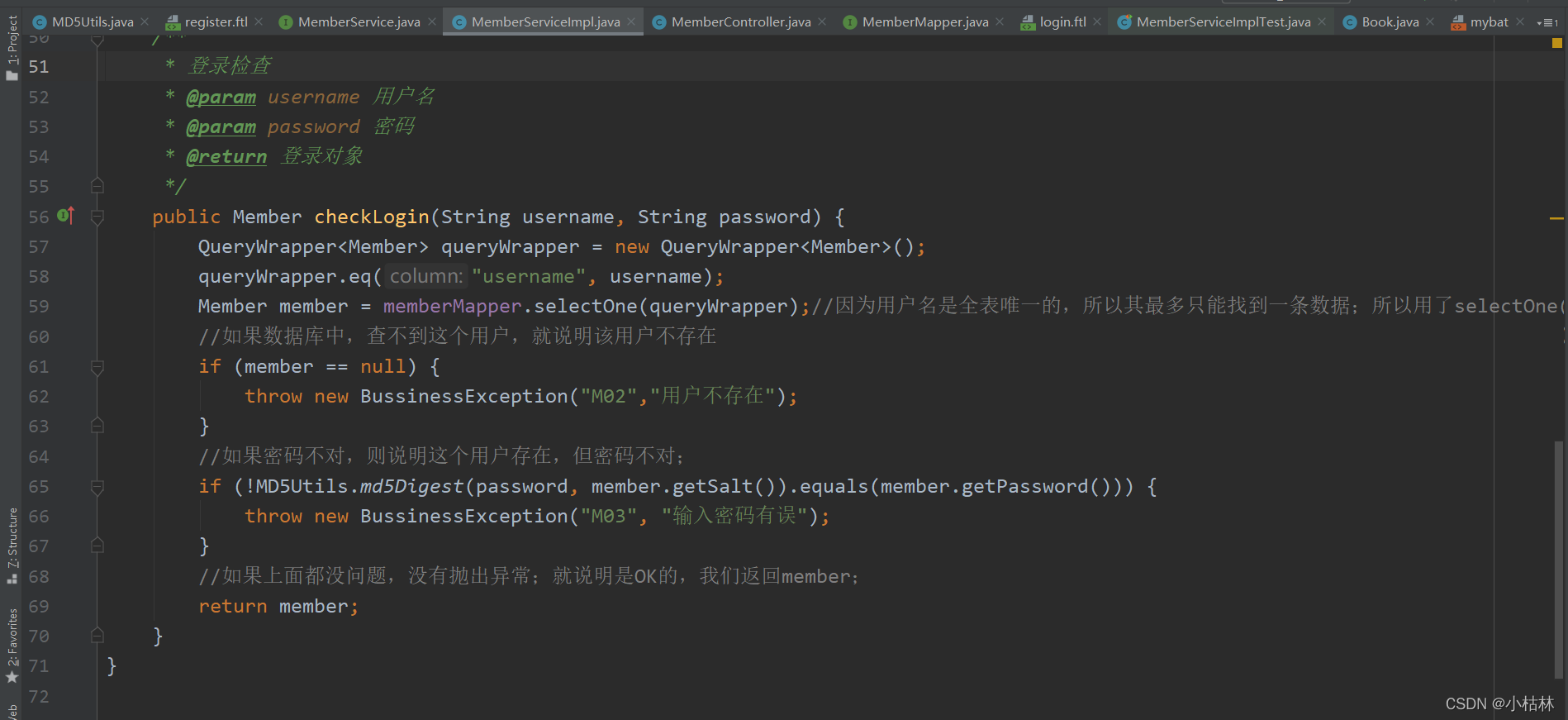
3.在MemberServiceImpl实现类中,去实现登录的方法:checkLogin()方法;
说明:
(1)这个方法逻辑很明确:【先根据用户输入的用户名,去数据库查】→【如果没有查到,则说明,该用户不存在】→【如果查到了,但是密码不对,则说明密码错误】→【如果一切OK,就返回查到的那个Member对象】;
4.在MemberController中编写处理登录的方法checkLogin(),接收前端的请求,调用到Service中定义的逻辑;
package com.imooc.reader.controller;import com.imooc.reader.entity.Member; import com.imooc.reader.service.MemberService; import com.imooc.reader.service.exception.BussinessException; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView;import javax.annotation.Resource; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import java.util.HashMap; import java.util.Map;/*** member会员Controller*/ @Controller public class MemberController {@Resourceprivate MemberService memberService;@PostMapping("check_login")@ResponseBodypublic Map checkLogin(String username, String password, String vc, HttpSession session) {Map result = new HashMap();//首先从Session会话对象中,获取存储在后端的验证码String verifyCode = (String) session.getAttribute("kaptchaVerifyCode");//如果【前端没有输入验证码】或者【当前Session中没有验证码】或者【前端输入的验证码和后端的验证码,在忽略大小写后不一致】:表示验证失败;if (vc == null || verifyCode == null ||!vc.equalsIgnoreCase(verifyCode)) {result.put("code", "VC01");result.put("msg", "验证码错误");} else {try {Member member = memberService.checkLogin(username, password);result.put("code", "0");result.put("msg", "success处理成功");} catch (BussinessException ex) {ex.printStackTrace();result.put("code", ex.getCode());result.put("msg", ex.getMsg());}}return result;} }说明:
(1)这儿的很多内容,和前面的【SSM开发书评网21:完成会员注册功能;】等文章中的内容很类似,前面的几篇文章都提到过;这儿就不重复啰嗦了;
(2)只是强调一点:和HttpServletRequest等一样,HttpSession对象想用的使用,直接在方法参数中写上就行,Spring会自动帮我们注入;
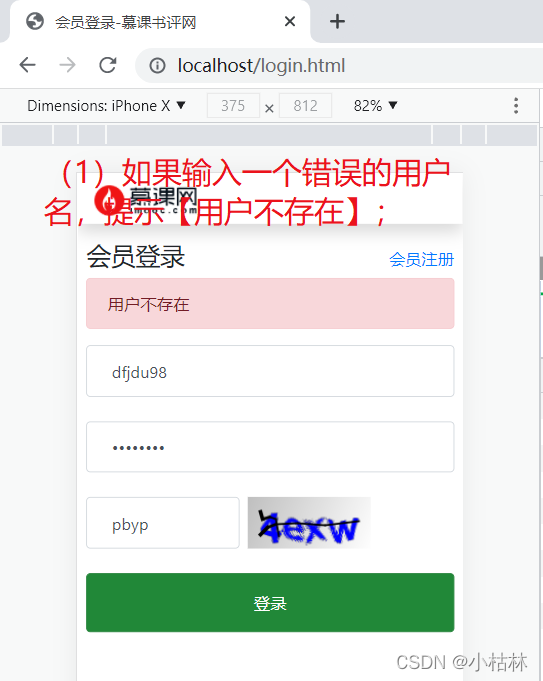
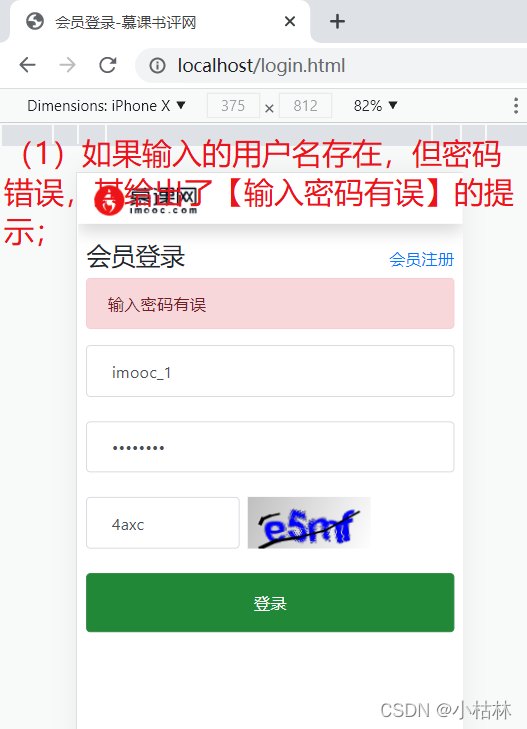
启动Tomcat,观察效果;
如果输入的用户名、密码、验证码都正确:发现其登录OK,并且跳转到了默认首页(即根路径);
补充1,登录成功后,把【Service层返回的Member用户对象】存到Session中;然后,我们就可以在需要的地方,获取当前登录用户的信息了;
补充2,用户登录成功后、跳转到默认首页后,在页面右上角显示“当前登录用户的会员名”;(其实就是获取补充1中存储的用户信息)(背后的与原理是,FreeMarker也可以去Session对象中的数据)
说明:
(1)可以看到,首页上的这个登录是个超链接,其地址对应了【/login.html】登录页;即,当我们点击这个登录按钮后,其就会跳转到登录页;
(2)内容说明;
(3)很显然,当我们把数据存到ModelAndView中时,其实是存到了HttpServletRequest对象中,我们在前端可以通过FreeMarker去取;那么如果我们把数据存在了Session对象中,我们在前端也可以通过FreeMarker去取;
(4)<#if loginMember??>的??的意思是,如果loginMember存在的话,才进入这个判断结构;有关FreeMarker语法,如有需要可以参考【FreeMarker四:FreeMarker基本语法:分支判断】及附近的文章;
启动Tomcat,观察效果;
至此,登录功能就实现了;接下来就开始【与用户相关的操作】;如变更阅读状态、发布短评、点赞短评;
三: 临时Summary:【后端返回JSON】,【数据放在了session对象中】,【数据放在了ModelAndView中】时:前端取值的分析;(暂时性总结,以后有了新认识,随时修正补充)
1.把数据放在了ModelAndView中时:其实,数据是放在HttpServletRequest对象中的;在前端,我们可以使用FreeMarker去取;
前端,ftl直接取就行了;
有精力可以研究下【SpringMvc中使用ModelAndView返回值,为什么将数据存放在request域中【源码分析】_撸码的男人的博客-CSDN博客】;
2.把数据放在了Session对象中时:其实,数据是放在HttpServletRequest域中的;在前端,我们也可以直接用FreeMarker去取;
3.后端返回JSON数据:这种情况,一般对应的是页面ajax请求(比如登录、注册、页面局部刷新),跨接口传值等不涉及页面跳转的情况; (即此时,我们的数据仅仅是JSON,其只是在响应中;数据并没有在三大作用域对象中;)
因为JavaScript对JSON有着良好的支持,所以可以直接使用JavaScript去取JSON的值;
这篇关于SSM开发书评网22:实现会员登录功能;(本篇博客的核心就是【熟悉登录这种业务的处理逻辑】)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!