本文主要是介绍(0042) iOS 开发之iOS10.3新特性:如何动态更换APP图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS新特性: iOS10.3教你如何动态更换APP图标?
1、iOS 10.3 开放了更换 app 图标的 API,核心方法是下面这个:
- [[UIApplication sharedApplication] setAlternateIconName:nil completionHandler:^(
- }];
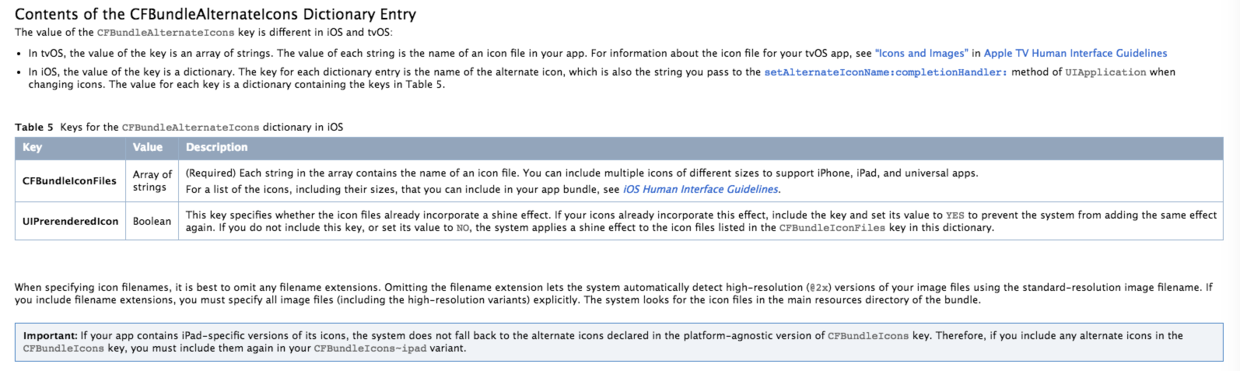
这是官方文档,但是你还需要在 info.plist 里面填一些东西才能让它起作用,这部分官方注释内容在这里。
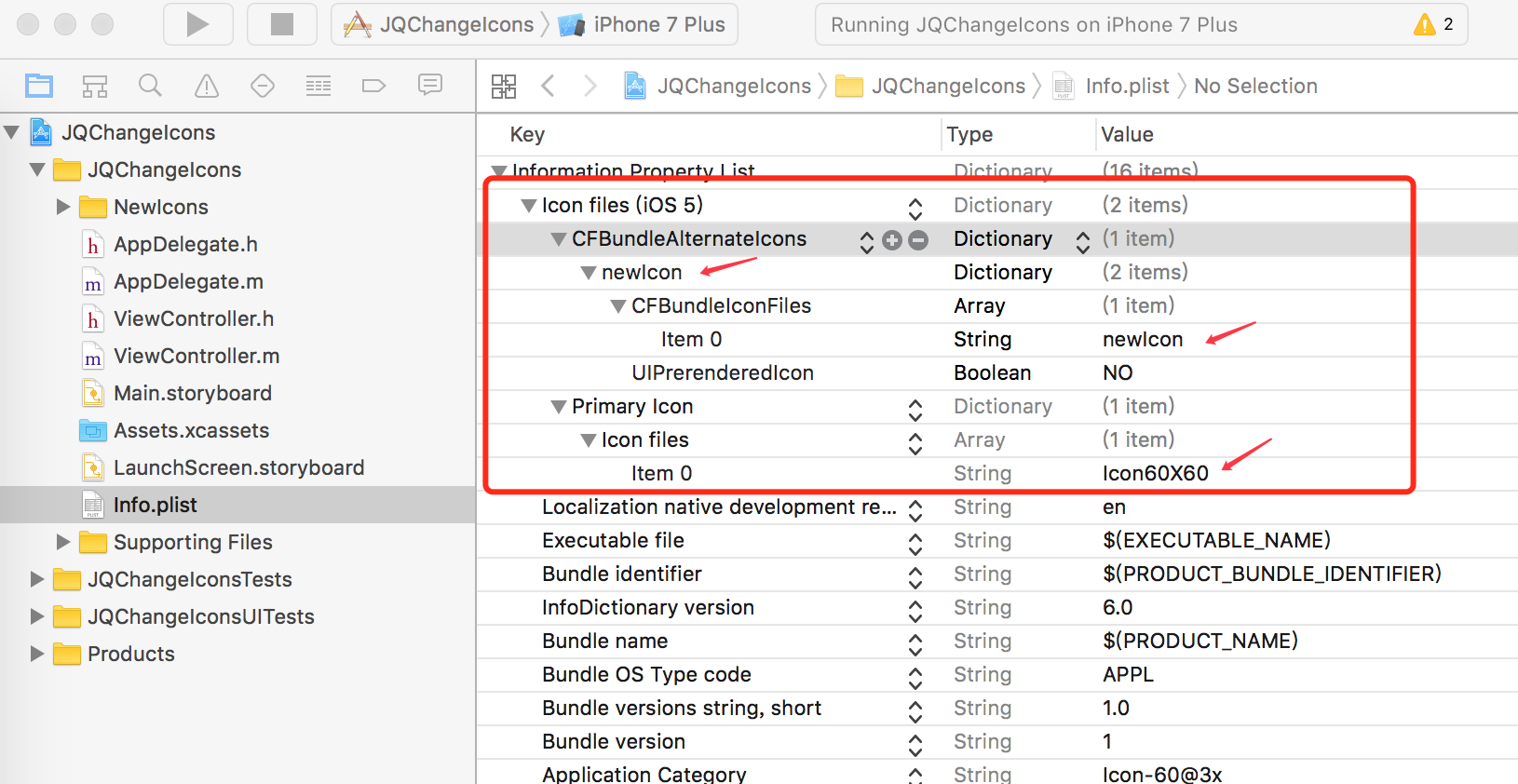
2、 info.plist 如何填写呢?一时可能搞不清楚如何操作,下面做个实例:
3、具体如下:
- <key>CFBundleIcons</key>
- <dict>
- <key>CFBundleAlternateIcons</key>
- <dict>
- <key>newIcon</key>
- <dict>
- <key>CFBundleIconFiles</key>
- <array>
- <string>newIcon</string>
- </array>
- <key>UIPrerenderedIcon</key>
- <false/>
- </dict>
- </dict>
- <key>CFBundlePrimaryIcon</key>
- <dict>
- <key>CFBundleIconFiles</key>
- <array>
- <string>Icon60X60</string>
- </array>
- </dict>
- </dict>

<key>CFBundleIcons</key><dict><key>CFBundleAlternateIcons</key><dict><key>newIcon</key><dict><key>CFBundleIconFiles</key><array><string>newIcon</string></array><key>UIPrerenderedIcon</key><false/></dict></dict><key>CFBundlePrimaryIcon</key><dict><key>CFBundleIconFiles</key><array><string>Icon60X60</string></array></dict></dict>
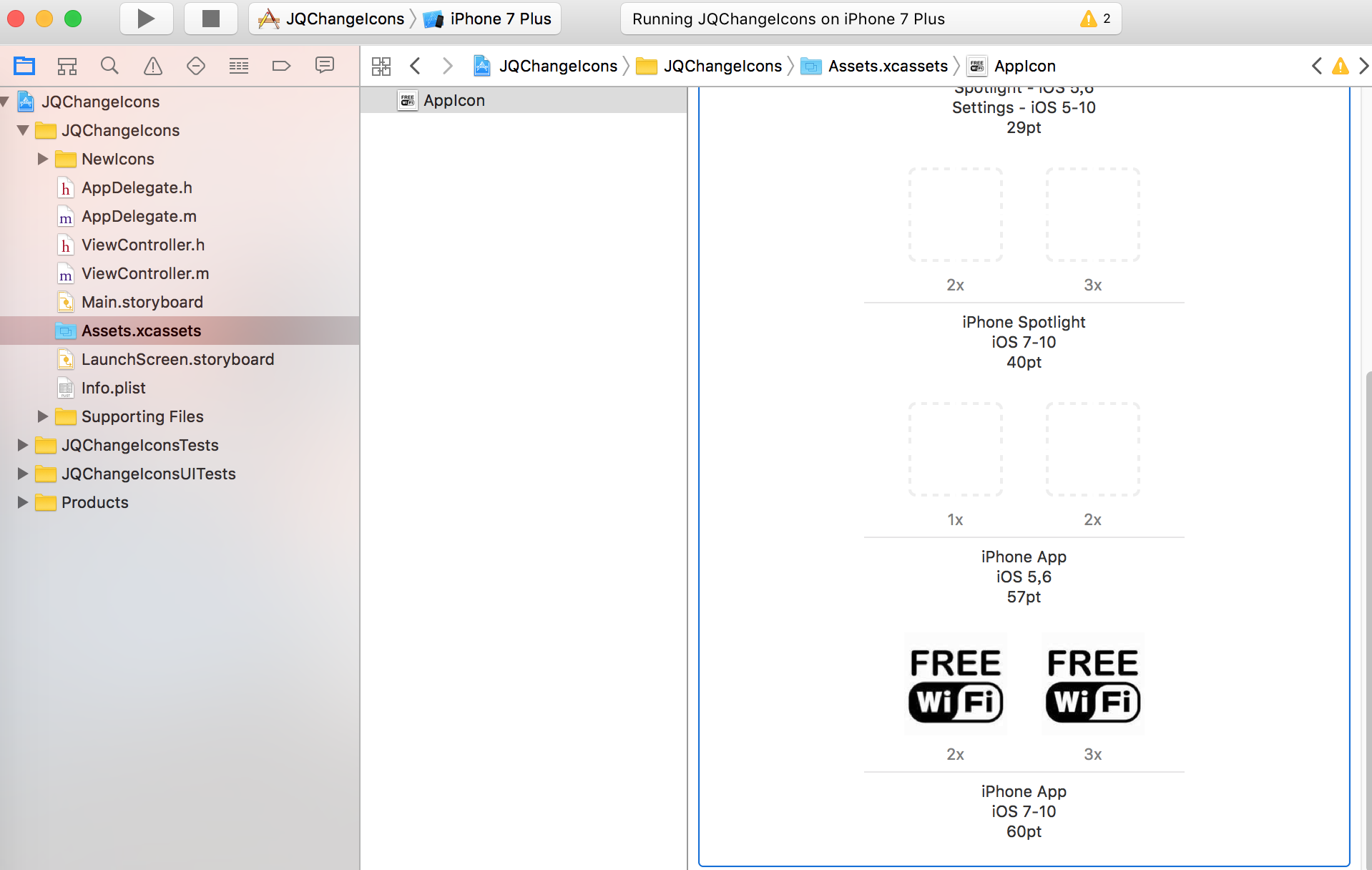
如图,Primary Icon 字段写为 Icon60X60 是因为这里 xcassets 里面我只导入了 60pt@2x 和 60pt@3x 的图片资源,这里选为 60 是因为对于 iPhone,60pt 的图片资源图标所需最高质量,更低分辨率的版本系统会自动压缩以展示。
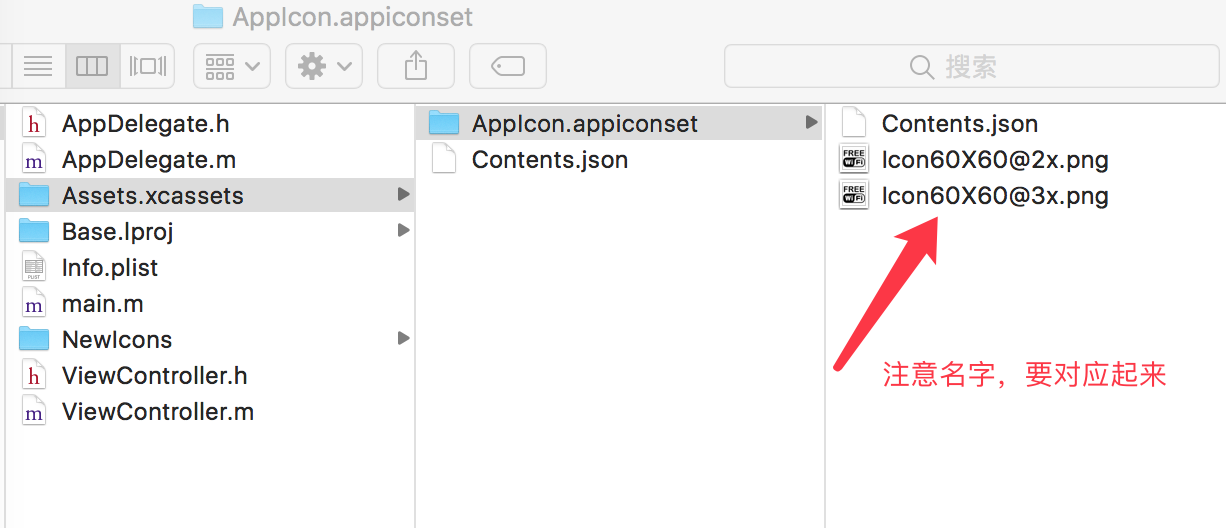
newIcon 是我的用于替换原生图标的图片资源。文件名需要和 info.plist 中保持一致(注意 info.plist 中用到了两次 "newIcon"),同时这也是你在代码中设置图标时,需要给 API 传入的参数。同样是 60pt@2x 和 60pt@3x 的图片资源,文件不通过 Assets.xcassets 添加进来,而是直接放到目录中。
如果你需要支持 iPad,建议这里使用 83.5pt(iPad Pro)的图片资源。另外还有些其他关于在 iPad 上替换图标的注意事项,在这里有说明,注意我们这里在 info.plist 里面所用的 key 是 CFBundleIcons,还有另外一个 key 是 CFBundleIcons~ipad。
- - (void)changeAppIcon
- {
- if ([UIApplication sharedApplication].supportsAlternateIcons) {
- NSLog(@"you can change this app's icon");
- }else{
- NSLog(@"you can not change this app's icon");
- return;
- }
- NSString *iconName = [[UIApplication sharedApplication] alternateIconName];
- if (iconName) {
- // change to primary icon
- [[UIApplication sharedApplication] setAlternateIconName:nil completionHandler:^(NSError * _Nullable error) {
- if (error) {
- NSLog(@"set icon error: %@",error);
- }
- NSLog(@"The alternate icon's name is %@",iconName);
- }];
- }else{
- // change to alterante icon
- [[UIApplication sharedApplication] setAlternateIconName:@"newIcon" completionHandler:^(NSError * _Nullable error) {
- if (error) {
- NSLog(@"set icon error: %@",error);
- }
- NSLog(@"The alternate icon's name is %@",iconName);
- }];
- }
- }

- (void)changeAppIcon
{if ([UIApplication sharedApplication].supportsAlternateIcons) {NSLog(@"you can change this app's icon");}else{NSLog(@"you can not change this app's icon");return;}NSString *iconName = [[UIApplication sharedApplication] alternateIconName];if (iconName) {// change to primary icon[[UIApplication sharedApplication] setAlternateIconName:nil completionHandler:^(NSError * _Nullable error) {if (error) {NSLog(@"set icon error: %@",error);}NSLog(@"The alternate icon's name is %@",iconName);}];}else{// change to alterante icon[[UIApplication sharedApplication] setAlternateIconName:@"newIcon" completionHandler:^(NSError * _Nullable error) {if (error) {NSLog(@"set icon error: %@",error);}NSLog(@"The alternate icon's name is %@",iconName);}];}
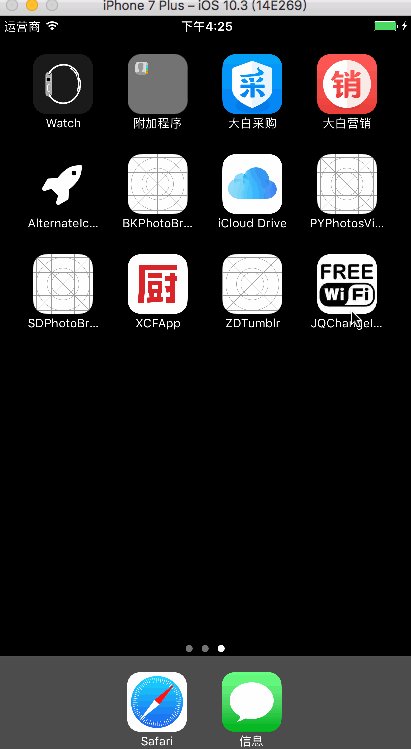
}5、最终效果如下:
Demo:GitHub 喜欢记得star一下哦!
这篇关于(0042) iOS 开发之iOS10.3新特性:如何动态更换APP图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!