本文主要是介绍Flutter开发之ListView添加HeaderView和FooterView(38),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考文章:Flutter ListView如何添加HeaderView和FooterView
flutter的ListView添加HeaderView和FooterView使用CustomScrollView + SliverToBoxAdapter + SliverList来实现。
页面完整代码:
import 'package:flutter/material.dart';class ListViewAddHeaderView extends StatelessWidget {// 列表项Widget _buildListItem(BuildContext context, int index){return ListTile(title: Text('list tile index $index'));}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('List Add HeaderView'),),body: CustomScrollView(slivers: <Widget>[// 如果不是Sliver家族的Widget,需要使用SliverToBoxAdapter做层包裹SliverToBoxAdapter(child: Container(height: 120,color: Colors.green,child: Text('HeaderView',style: TextStyle(color: Colors.red,fontSize: 20),),),),// 当列表项高度固定时,使用 SliverFixedExtendList 比 SliverList 具有更高的性能SliverFixedExtentList(delegate: SliverChildBuilderDelegate(_buildListItem, childCount: 18),itemExtent: 48.0),SliverToBoxAdapter(child: Container(height: 120,color: Colors.green,child: Text('FotterView',style: TextStyle(color: Colors.red,fontSize: 20),),),),],),);}
}
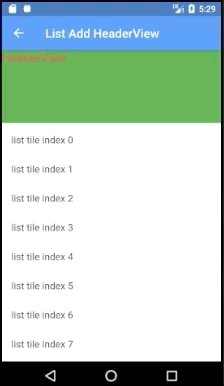
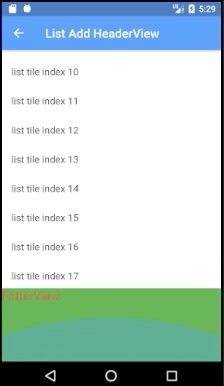
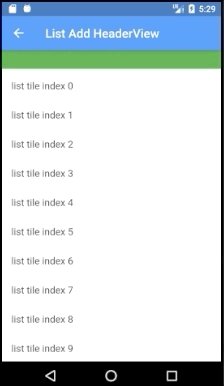
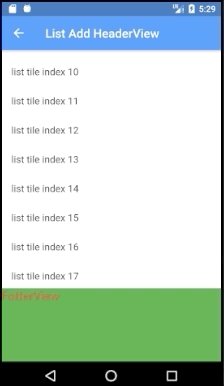
运行效果

成功添加了头和尾部。
这篇关于Flutter开发之ListView添加HeaderView和FooterView(38)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








