headerview专题
[iOS]UICollectionView添加headerView
UITableView的tableHeaderView属性非常好用,而UICollectionView并没有这个属性,所以只有用其它方式实现类似效果。 #import "CollectionViewController.h"#import "HeaderReusableView.h"#import "ListCell.h"@interface CollectionViewController
ListView的HeaderView
今天突然发现ListView的OnItemClickListener监听事件中的position返回是从1开始的,一直觉得很奇怪,在群里问了后,可能是headerView的问题,特意去查了一番,原来是如此: 特此记过! (1)添加HeaderView之后尺寸布局被忽略。 通常添加头部的方法是 ? 1 2 3 LayoutInflater lif =
ListView中headerview的动态显示和隐藏的问题
1.动态设置headerview的方法 动态设置headerview有两个思路。 方法一 将header的布局写在list item的布局文件中,在adapter中通过判断position的值是否为0动态控制其显示或隐藏。 代码示例: item.xml布局文件 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:an
xlistview网络请求数据以及添加headerview_自动轮播viewpager控件
主页代码: package com.bwie.xlistview;import android.content.BroadcastReceiver;import android.content.Context;import android.content.Intent;import android.content.IntentFilter;import android.net.Conne
listview添加headerview需要注意的,listview自定义的item注意的焦点
需要注意的地方: 1、item内如果有button等控件时,在监听listview的onitemclick事件时,焦点会被item内的button、imagebutton等控件抢走,从而导致在listview设置了onitemclick事件后不会被触发。解决方法是在初始化item的时候屏蔽掉其内部button等控件的焦点获取,具体方法可以在自定义item的根控件中调用: setDescenda
解决UITableView控件中section中的HeaderView悬浮滚动的方案
我设置了一个UITableview并且每个Section中都有一个headerView,可是section中的HeaderView悬浮滚动,网上说了一大堆,可都把我说糊涂了,正解是 把tableView的Style设置还是plain 可以在方法中增加一个方法: -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloat
解决UITableView控件中section中的HeaderView悬浮滚动的方案_前进的火车_新浪博客
我设置了一个UITableview并且每个Section中都有一个headerView,可是section中的HeaderView悬浮滚动,网上说了一大堆,可都把我说糊涂了,正解是 把tableView的Style设置还是plain 可以在方法中增加一个方法: -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloa
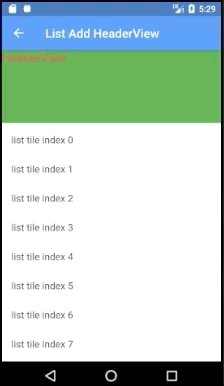
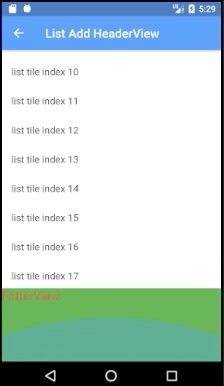
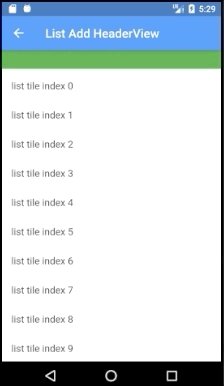
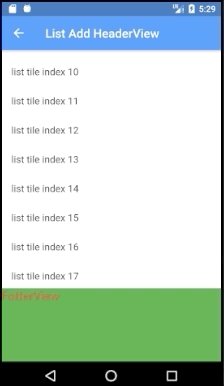
Flutter开发之ListView添加HeaderView和FooterView(38)
参考文章:Flutter ListView如何添加HeaderView和FooterView flutter的ListView添加HeaderView和FooterView使用CustomScrollView + SliverToBoxAdapter + SliverList来实现。 页面完整代码: import 'package:flutter/material.dart';class L
![[iOS]UICollectionView添加headerView](/front/images/it_default2.jpg)