footerview专题
listView自定义footerView
网上找了许多自定义footerView相关的,但是没找到自己想要的,感觉推酷做的很不错,但是这样的没找到开源的T_T 但是我做了一个简单的demo 无非就是三大点: 1.列表——获取列表,添加数据适配器 2.数据适配器——列表项的数据提供者。为每一个列表项设置数据 3.数据——列表项数据的封装(bean) <?xml version="1.0" encoding="utf-8"?><
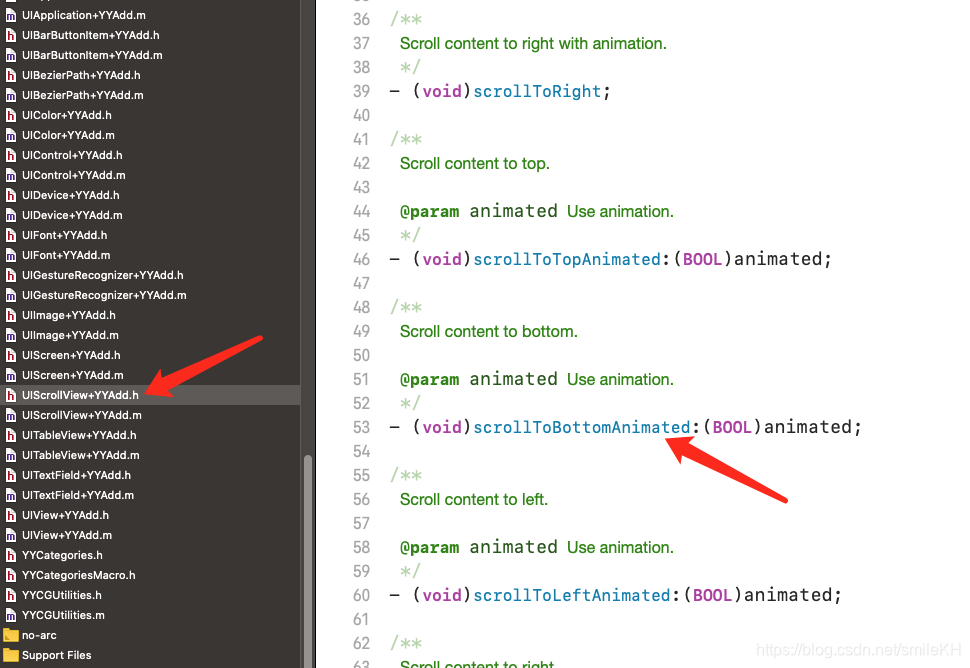
iOS TableView、CollectionView滚动到最底部(最后一个cell和有footerView情况)
最近项目需求做分享的时候直接截图APP界面进行分享,而APP界面是由TableView和CollectionView编写的。 直接上代码: 1、TableView滚动到最底部: #pragma mark - 滑到最底部- (void)scrollPositionBottom{NSInteger section = [self.tableView numberOfSections]; //
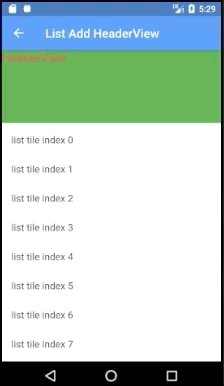
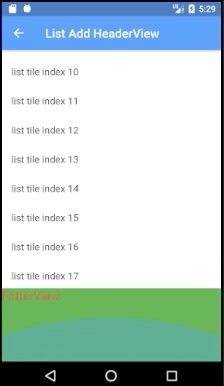
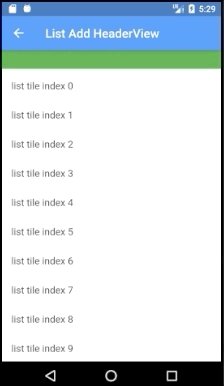
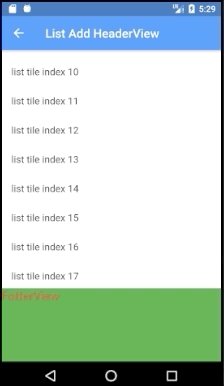
Flutter开发之ListView添加HeaderView和FooterView(38)
参考文章:Flutter ListView如何添加HeaderView和FooterView flutter的ListView添加HeaderView和FooterView使用CustomScrollView + SliverToBoxAdapter + SliverList来实现。 页面完整代码: import 'package:flutter/material.dart';class L