本文主要是介绍基于ZLMediaKit的webrtc实时视频传输demo搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
环境
ubuntu 20.04 gcc version 9.4.0 cmake version 3.16.3
部署ZLMediaKit流媒体服务器
安装openssl
首先可以检查一下自己的openssl的版本如果是1.1.1以上就可以忽略这一步
wget https://www.openssl.org/source/openssl-1.1.1k.tar.gz
tar -xvzf openssl-1.1.1k.tar.gz
yum install -y zlib zlib-devel perl-CPAN
./config shared --openssldir=/usr/local/openssl --prefix=/usr/local/openssl
make && make install
echo "/usr/local/lib64/" >> /etc/ld.so.conf
echo "/usr/local/openssl/lib" >> /etc/ld.so.conf
ldconfig
ln -s /usr/local/openssl/bin/openssl /usr/local/bin/openssl # 替换系统openssl,非必须
openssl version -a安装libsrtp
tar -xvzf libsrtp-2.3.0.tar.gz
cd libsrtp-2.3.0
./configure --enable-openssl --with-openssl-dir=/usr/local/openssl
make -j8 && make install其中初始化配置的时候可能会报错,如果报错换成./configure --enable-openssl即可
对于一些比较新的编译环境(如GCC 10+),编译 libsrtp-2.3.0 可能会存在问题,可以考虑切换到 2.5.0 版本,即
wget https://github.com/cisco/libsrtp/archive/refs/tags/v2.5.0.tar.gz
tar -xvzf libsrtp-2.5.0.tar.gz
cd libsrtp-2.5.0另外可以安装ffmpeg进行推流测试
sudo apt-get install ffmpeg编译ZLMediaKit
#国内用户推荐从同步镜像网站gitee下载
git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit
cd ZLMediaKit
#千万不要忘记执行这句命令
git submodule update --init编译
$ mkdir build $ cd build $ cmake .. -DENABLE_WEBRTC=true -DOPENSSL_ROOT_DIR=/usr/local/openssl -DOPENSSL_LIBRARIES=/usr/local/openssl/lib $ cmake --build . --target MediaServer # 最终输出 [ 96%] Built target test_rtcp_fci [ 96%] Building CXX object tests/CMakeFiles/test_rtp.dir/test_rtp.cpp.o [ 97%] Linking CXX executable ../../release/linux/Debug/test_rtp [ 97%] Built target test_rtp [ 97%] Building CXX object tests/CMakeFiles/test_wsServer.dir/test_wsServer.cpp.o [ 97%] Linking CXX executable ../../release/linux/Debug/test_wsServer [ 97%] Built target test_wsServer [ 97%] Building CXX object tests/CMakeFiles/test_server.dir/test_server.cpp.o [ 97%] Linking CXX executable ../../release/linux/Debug/test_server [ 97%] Built target test_server [ 98%] Built target jsoncpp [ 98%] Linking CXX executable ../../release/linux/Debug/MediaServer [100%] Built target MediaServer
使用上面命令之后就不用make && make install了,会在release/debug下生成可执行文件
部署完成

官方文档:
zlm启用webrtc编译指南 · ZLMediaKit/ZLMediaKit Wiki (github.com)
按照官方文档走基本不会出什么问题
修改配置文件
webrtc启动后,还需要修改配置文件,需要在填写rtc.externip,webrtc协议需要告知播放器服务器的ip,不过如果是内网环境的话可以不用修改此配置,因为如果为空,会自动读取内网的网卡信息,这样做的话将无法实现跨域NAT使用
[rtc] #rtc播放推流、播放超时时间 timeoutSec=15 #本机对rtc客户端的可见ip,作为服务器时一般为公网ip,置空时,会自动获取网卡ip externIP= #rtc udp服务器监听端口号,所有rtc客户端将通过该端口传输stun/dtls/srtp/srtcp数据, #该端口是多线程的,同时支持客户端网络切换导致的连接迁移 #需要注意的是,如果服务器在nat内,需要做端口映射时,必须确保外网映射端口跟该端口一致 port=8000 #设置remb比特率,非0时关闭twcc并开启remb。该设置在rtc推流时有效,可以控制推流画质 rembBitRate=1000000
至此基于ZLMediaKit的webrtc流媒体服务器搭建完成
测试
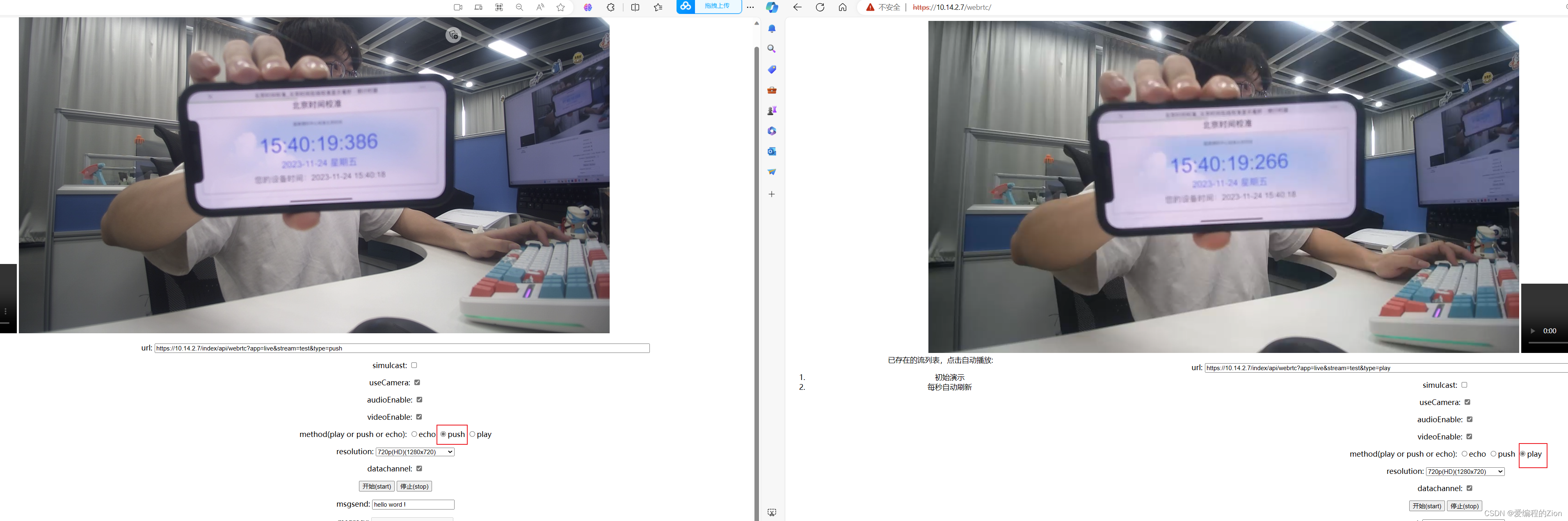
在流量器访问服务器的ip就可以访问流媒体服务器,这里直接使用https,因为http无法调用摄像头
开两个不同的窗口,一个选择push推流,一个选择play拉流,校园网环境下延迟在120ms左右✔

通过域名访问
ZLMediaKit自带有效证书,在debug目录下的default.pem,这个证书默认是解析到127.0.0.1的,这里我尝试修改解析到内网的服务器ip上
如果是linux机器则可以通过修改/etc/hosts文件修改地址解析
127.0.0.1 localhost 127.0.1.1 connect_class # The following lines are desirable for IPv6 capable hosts ::1 ip6-localhost ip6-loopback fe00::0 ip6-localnet ff00::0 ip6-mcastprefix ff02::1 ip6-allnodes ff02::2 ip6-allrouters 10.14.2.7 default.zlmediakit.com
如果是windows机器则在C:\Windows\System32\drivers\etc\hosts目录下,修改hosts文件需要管理员权限,可以以管理员身份打开记事本修改
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost 10.14.2.7 default.zlmediakit.com
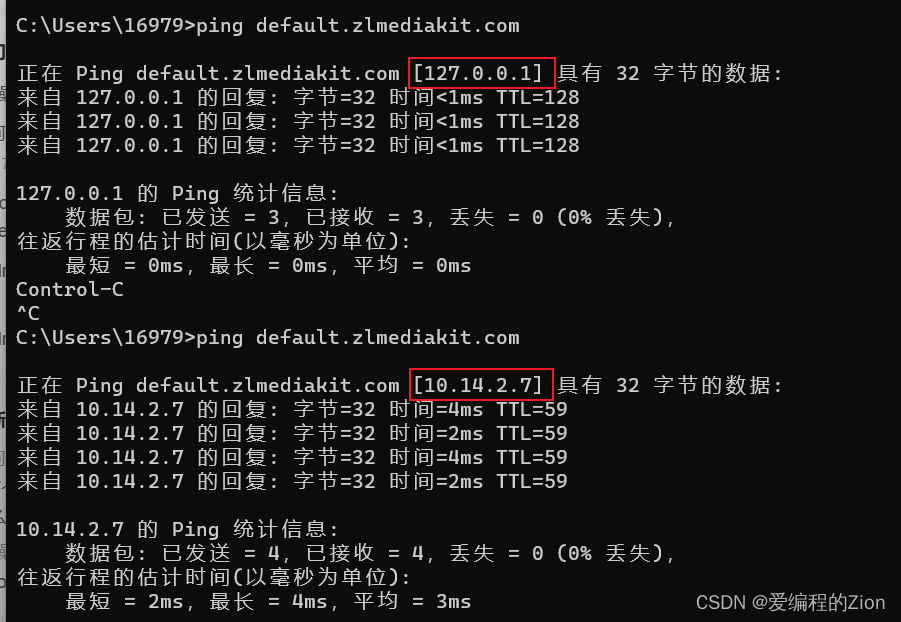
修改后可以ping一下测试

接下来重启流媒体服务,使用自带证书启动./MediaServer -s default.pem
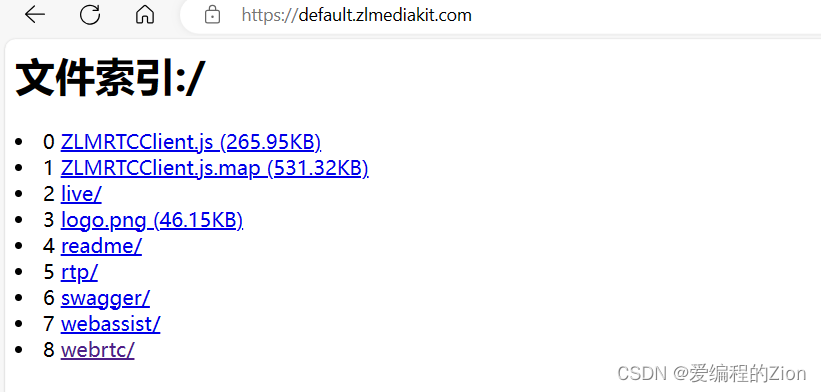
在浏览器上输入https://default.zlmediakit.com/即可访问

这篇关于基于ZLMediaKit的webrtc实时视频传输demo搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








