本文主要是介绍HarmonyOs 4 (二) HelloWord,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
- 一 开发工具下载安装
- 1.1 下载安装包
- 1.2 下载相关依赖
- 二 开发者注册与个人实名认证
- 三 第一个程序
- 2.1 创建第一个程序
- 2.2 认识开发者界面
- 2.3 目录结构认识
- 2.3.1 父目录认识
- 2.3.2 AppScope 目录
- 2.3.3 entry目录
- 2.3.3.1 ets 目录
- 2.3.3.2 resources目录
- 2.3.4 认识配置文件
- 2.3.4.1 **app.json5**
- 2.3.4.2 module.json5
- 2.4.4.3 **main_pages.json**
- 2.4 投屏工具
- 2.5 运行第一个程序
- 💌 所属专栏:【HarmonyOs】
- 😀 作 者:长安不及十里
- 💻 工作:目前从事电力行业开发
- 🌈 目标:全栈开发
- 🚀 个人简介:一个正在努力学技术的Java工程师,专注基础和实战分享 ,欢迎咨询!
- 📱:测试设备:荣耀30pro+HarmonyOs4
参考资料:
文档中心
一 开发工具下载安装
要求电脑内存8G以上,建议16+
1.1 下载安装包
- 进入官网点击下载
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
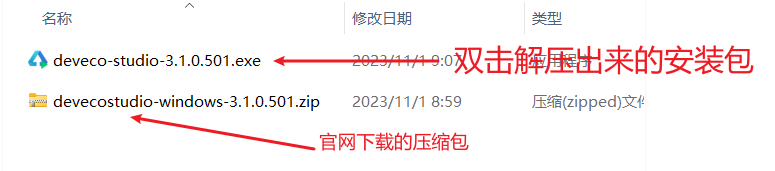
- 解压并安装

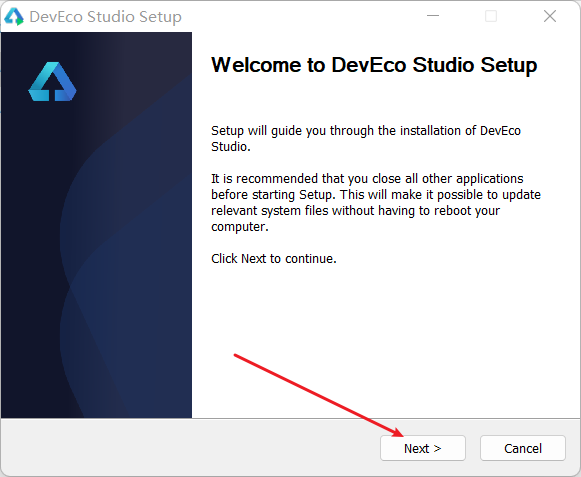
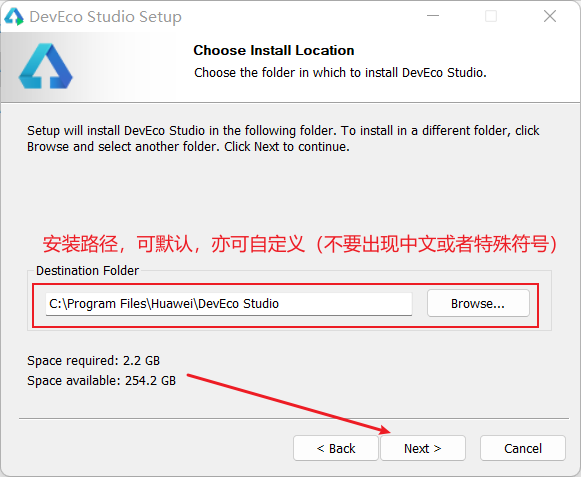
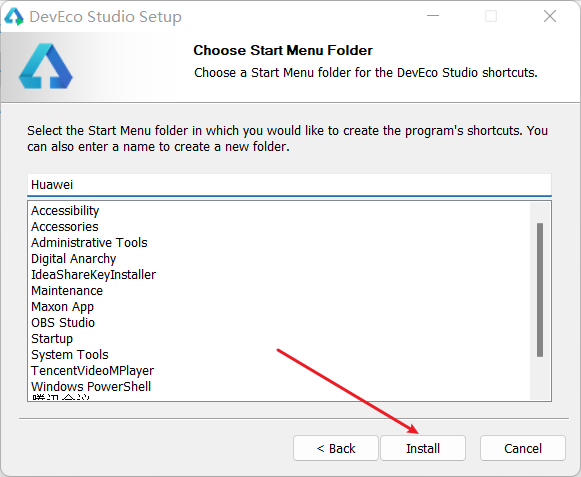
- 一路next进行安装







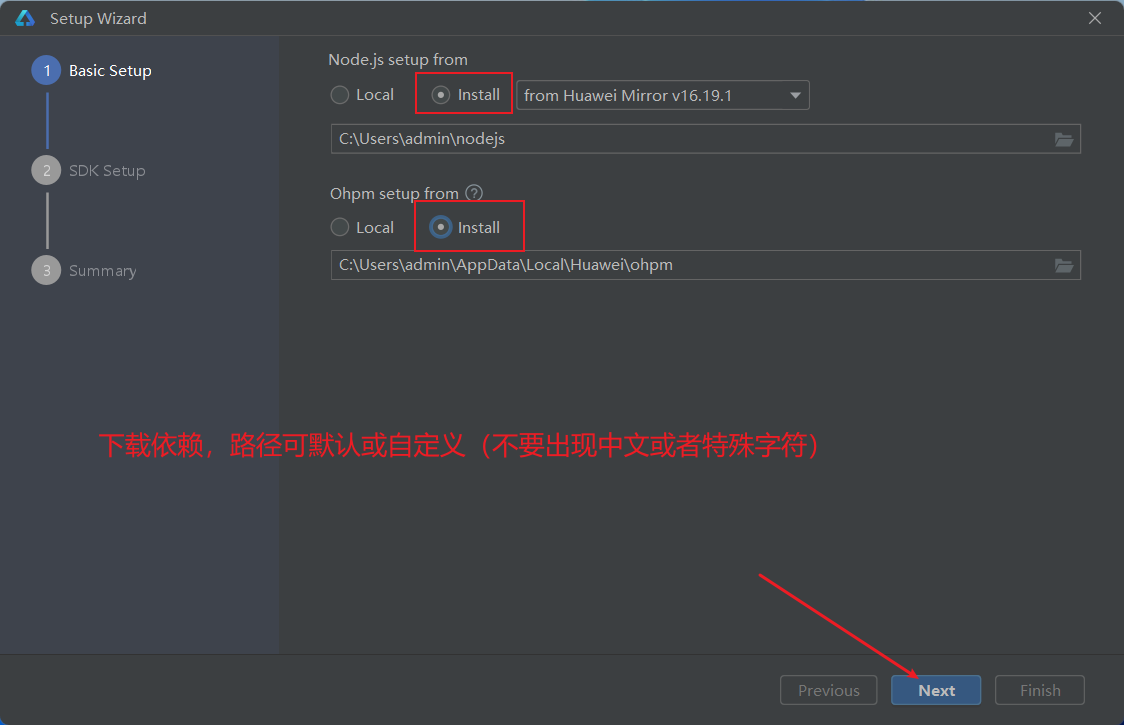
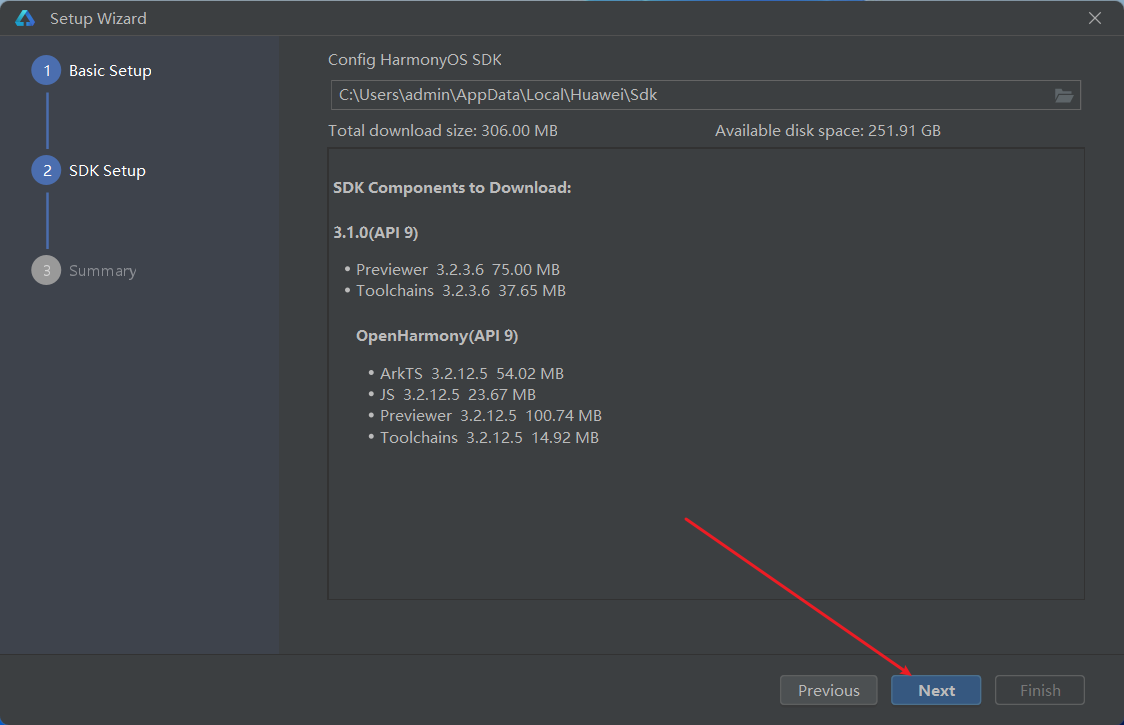
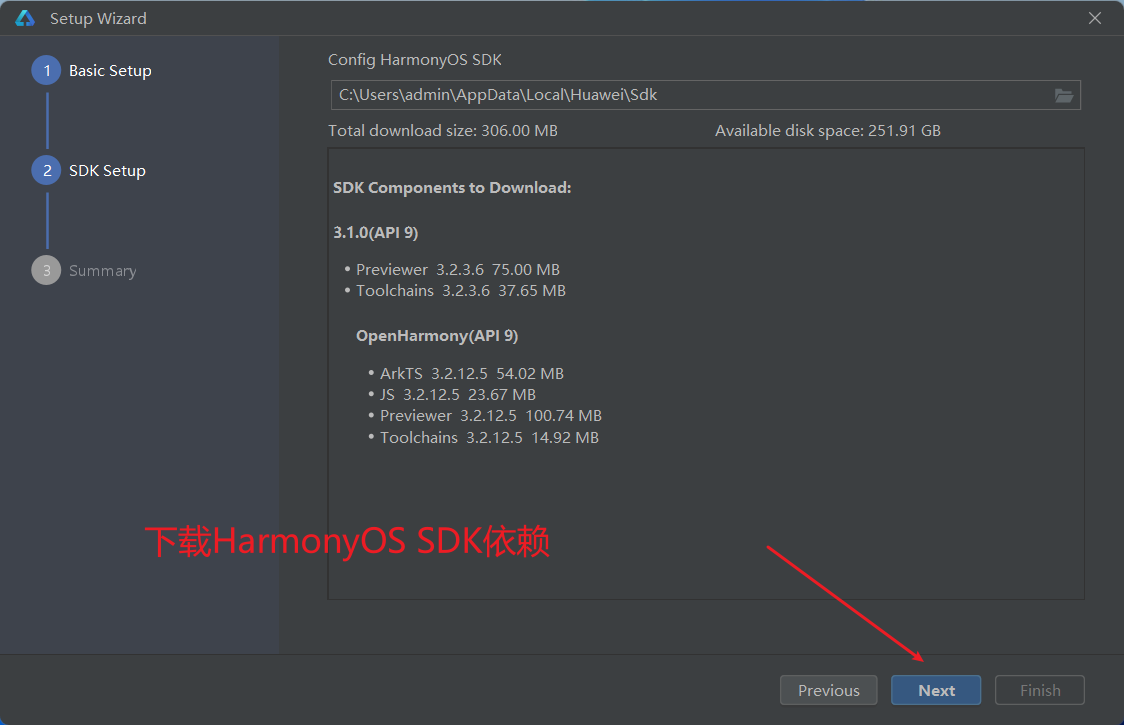
1.2 下载相关依赖





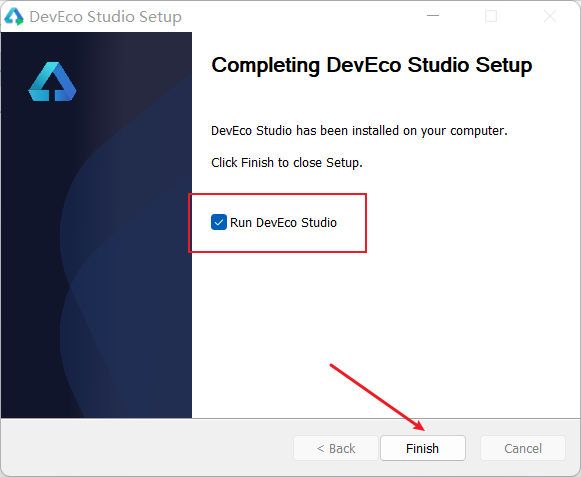
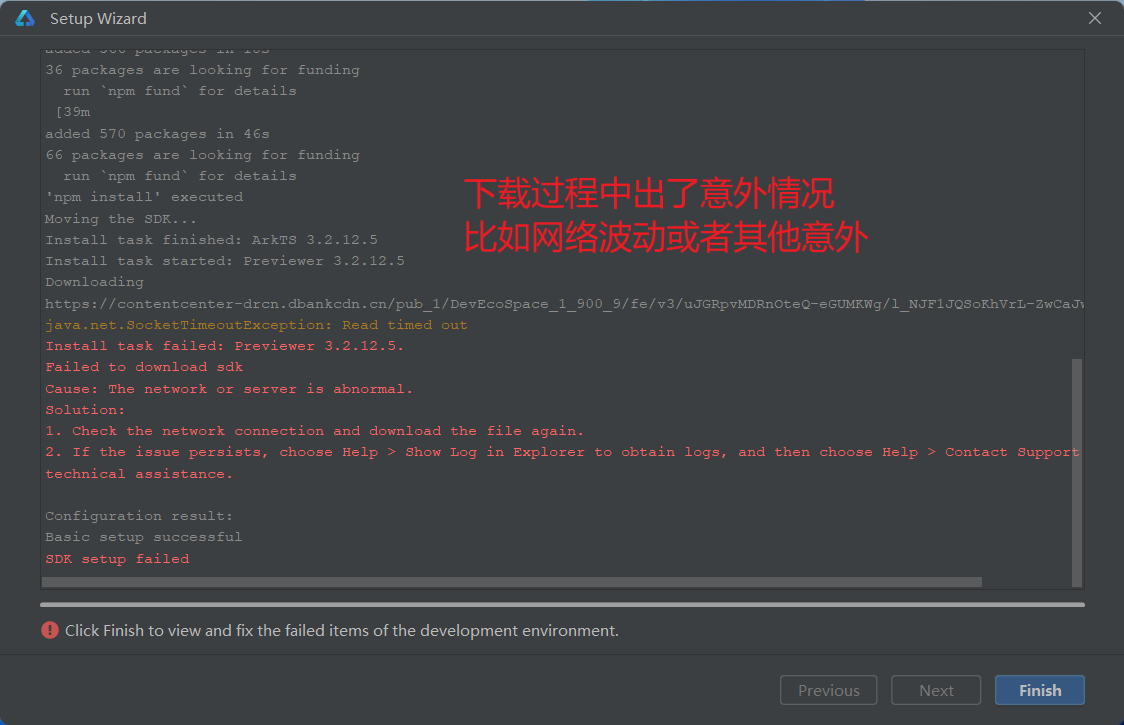
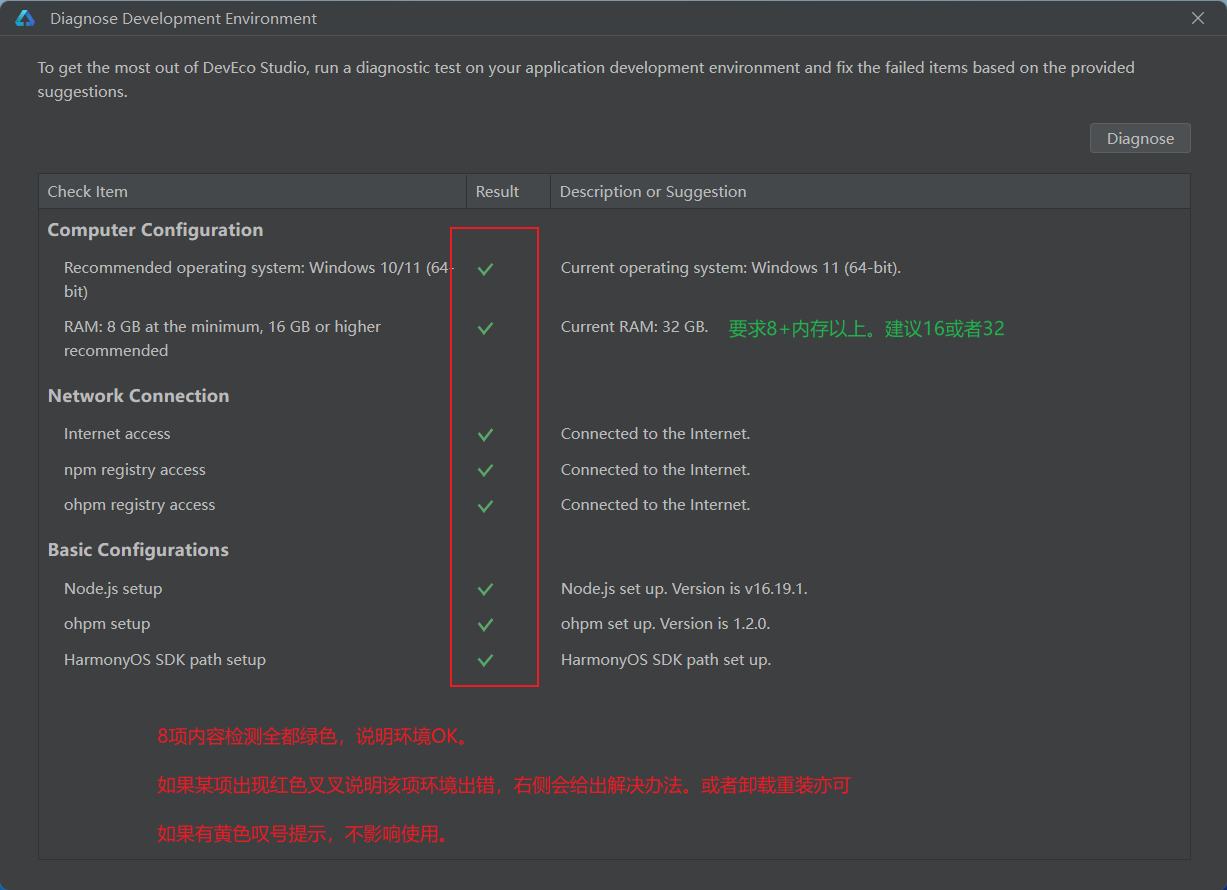
如下截图出现了警告信息,根据提示信息点击Finish按钮。

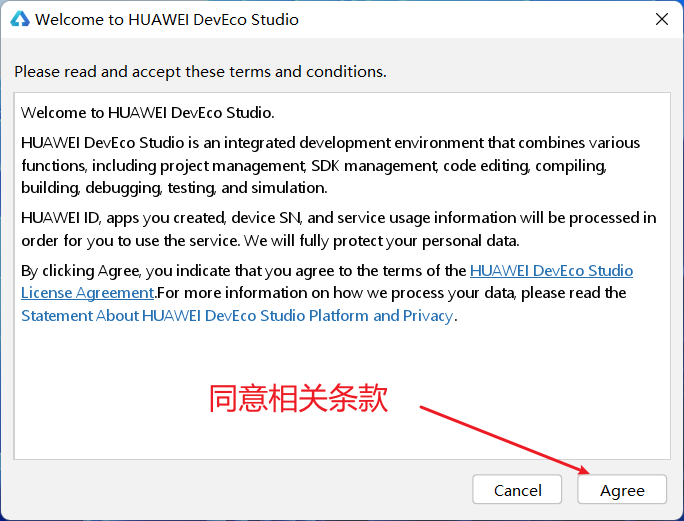
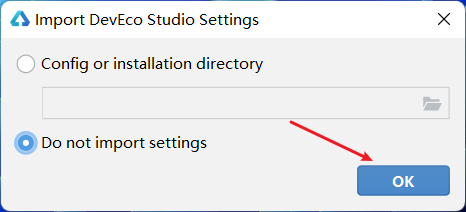
到此位置,安装完成,叉掉当前检测界面即可使用该编辑器。使用教程见课堂内容。
二 开发者注册与个人实名认证
点击如下链接,参考文档指导,完成开发者注册与个人实名认证。(多种认证方式,任选其一。好像是银行卡认证效率最高,建议选择)
文档中心
三 第一个程序
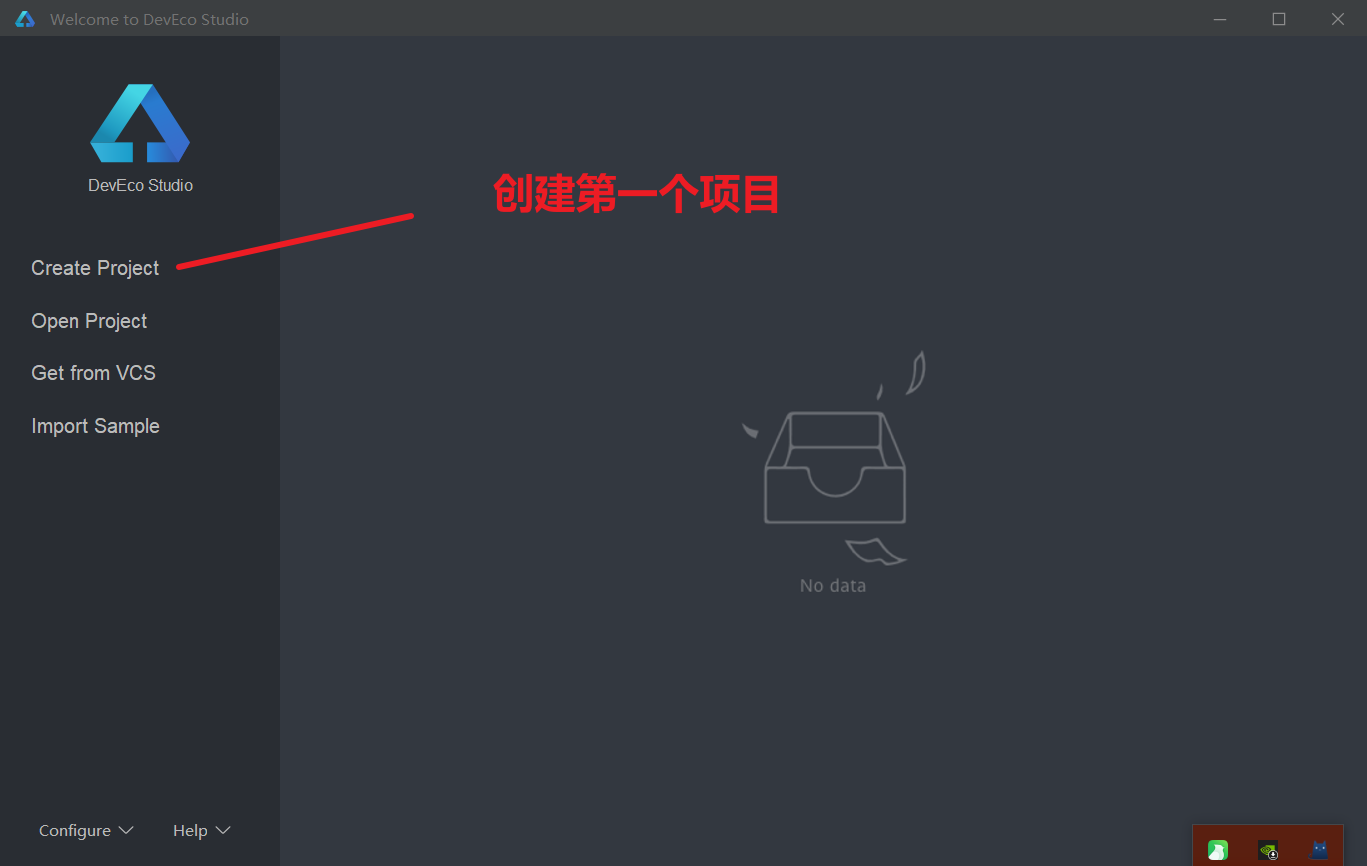
2.1 创建第一个程序
- 点击开发工具创建第一个项目


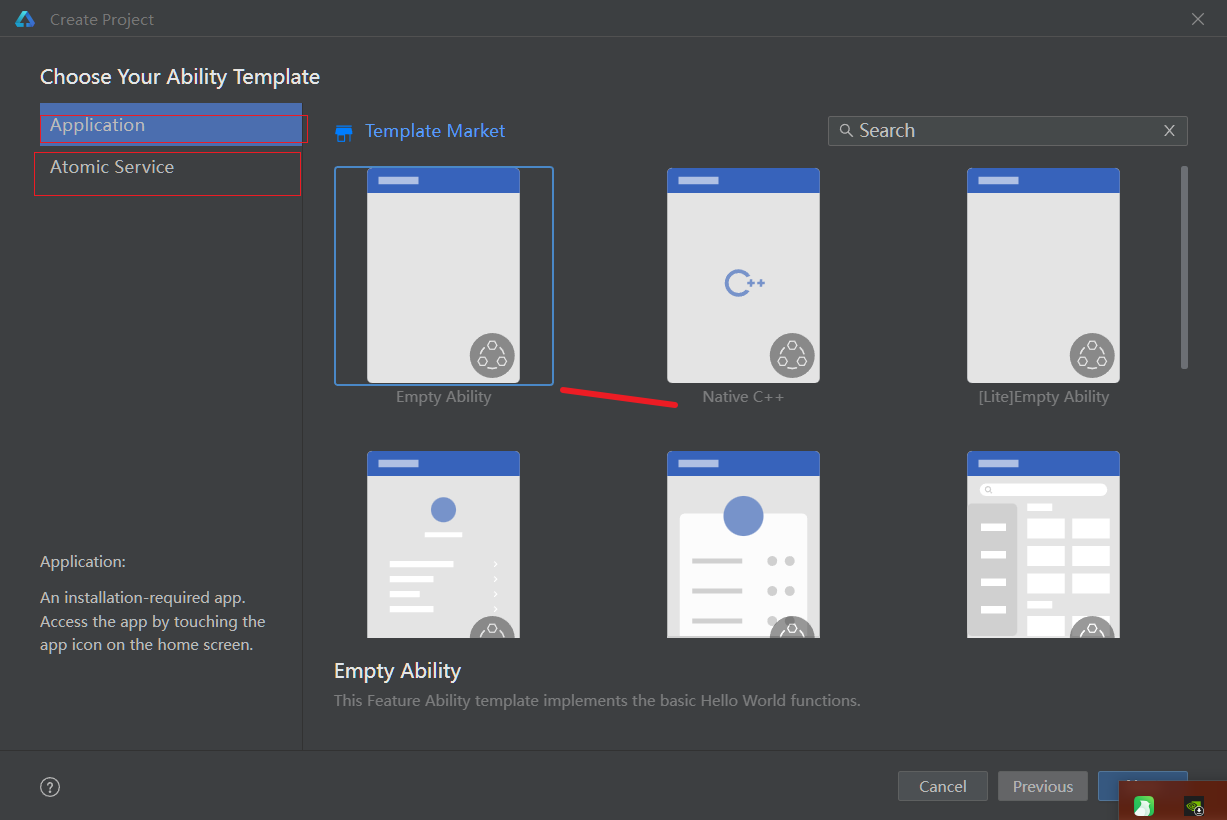
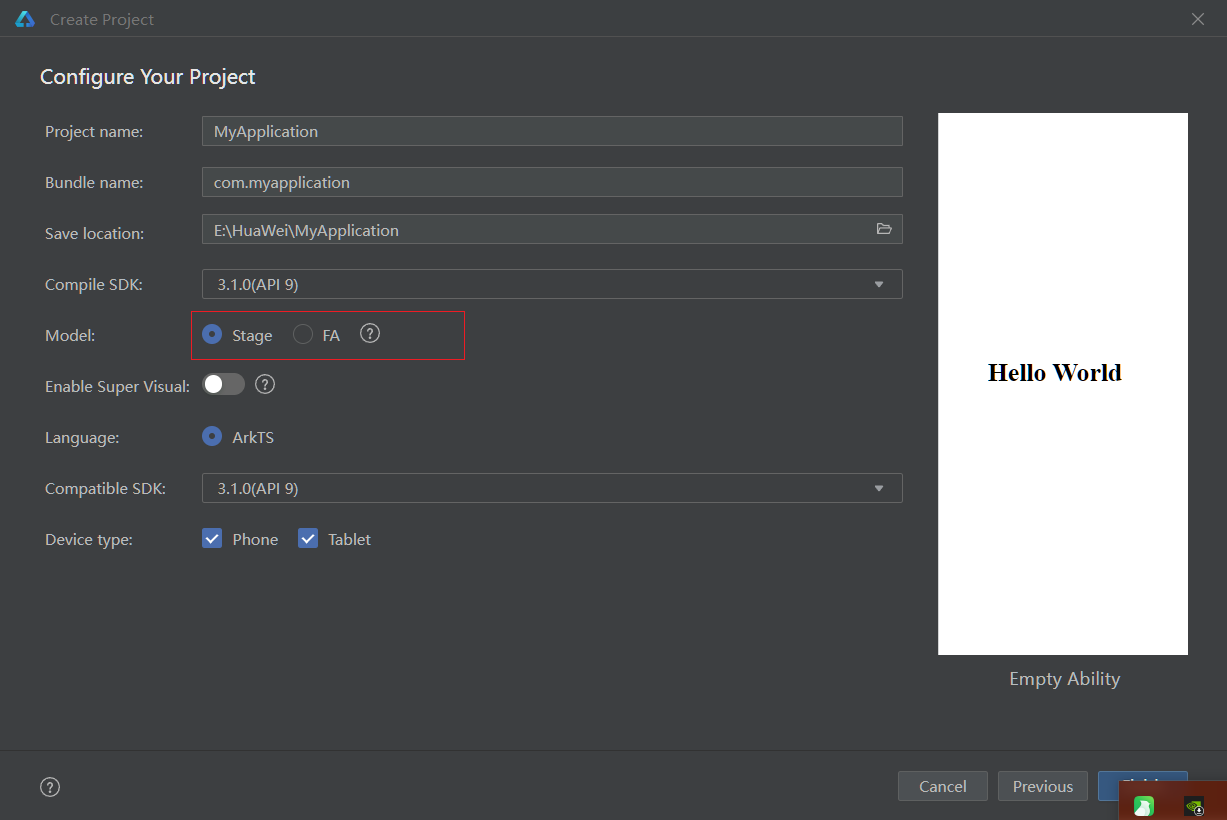
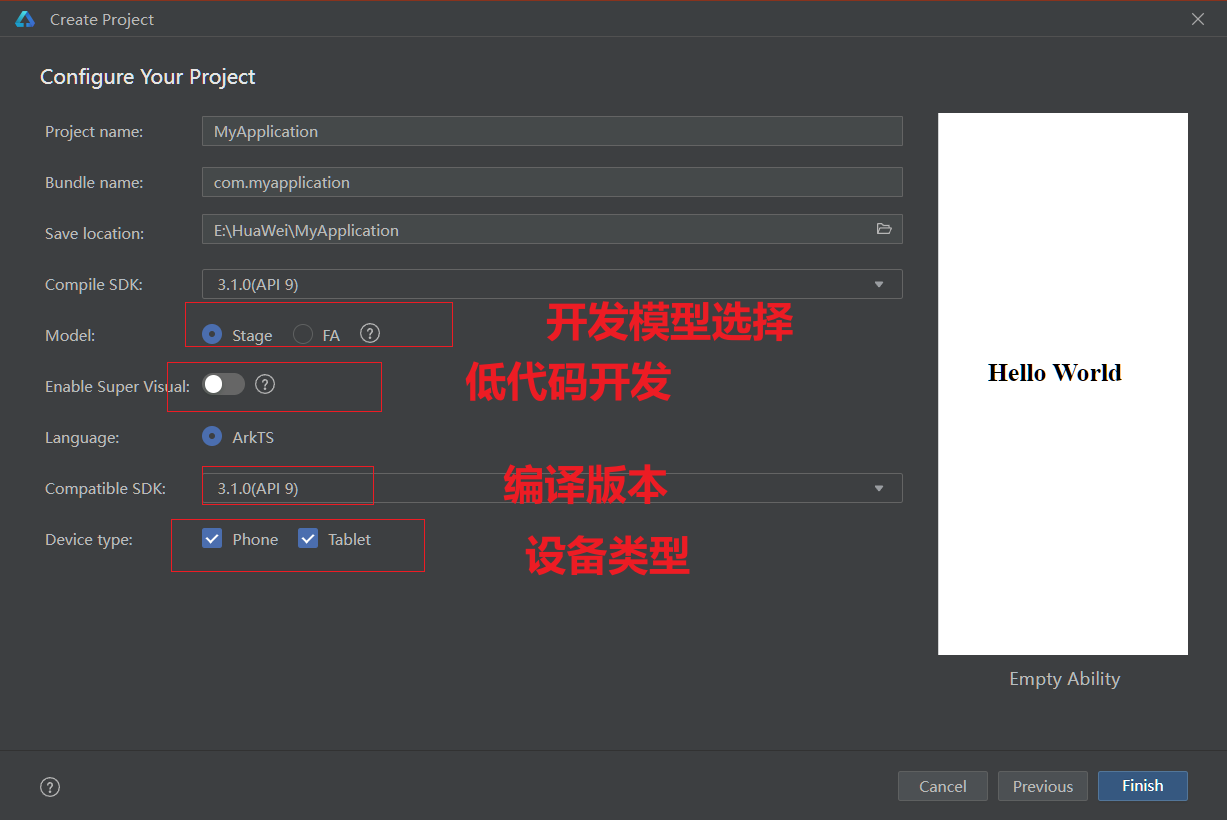
- 输入相关信息进行创建

Satge,FA模型
- FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
- Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
- Stage模型之所以成为主推模型,源于其设计思想。Stage模型的设计基于如下出发点。

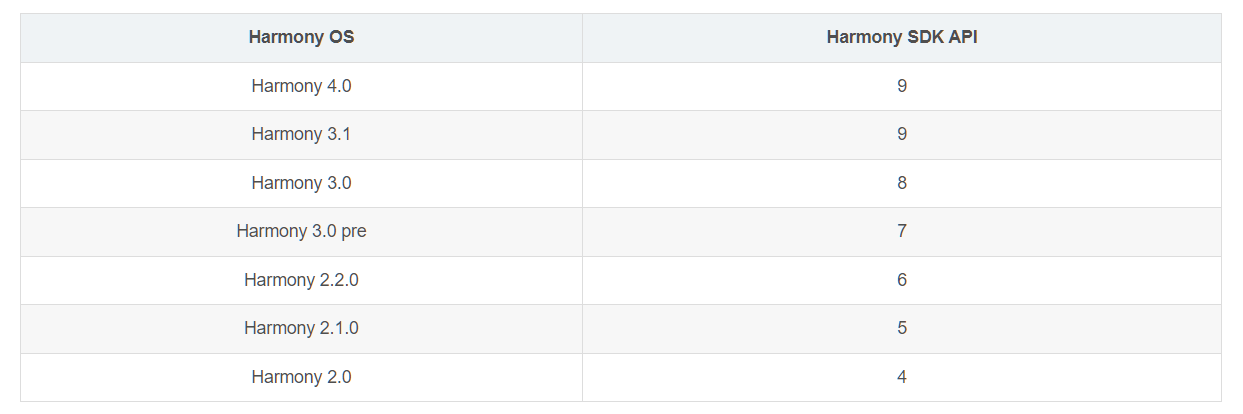
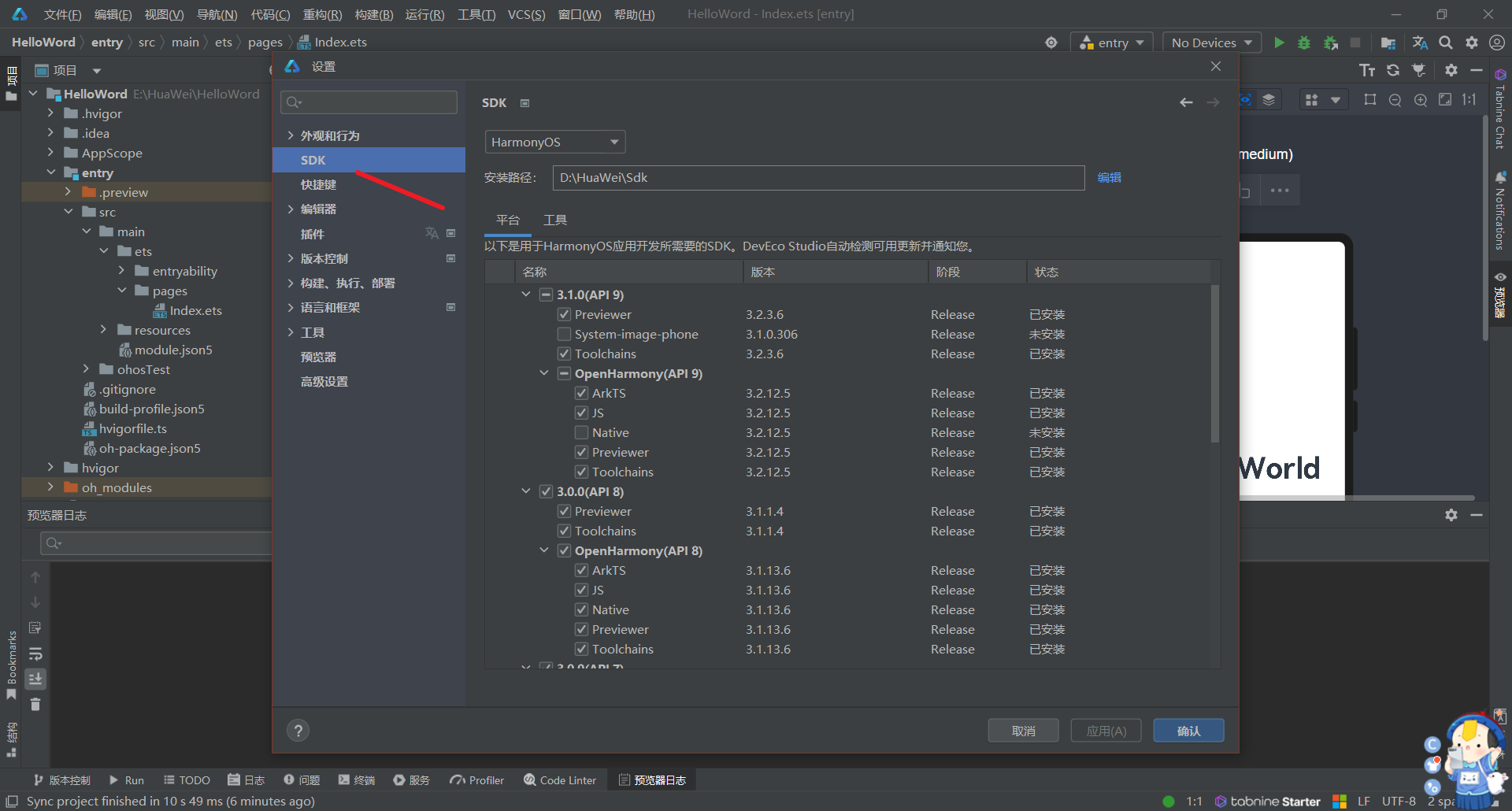
SDK版本对应关系

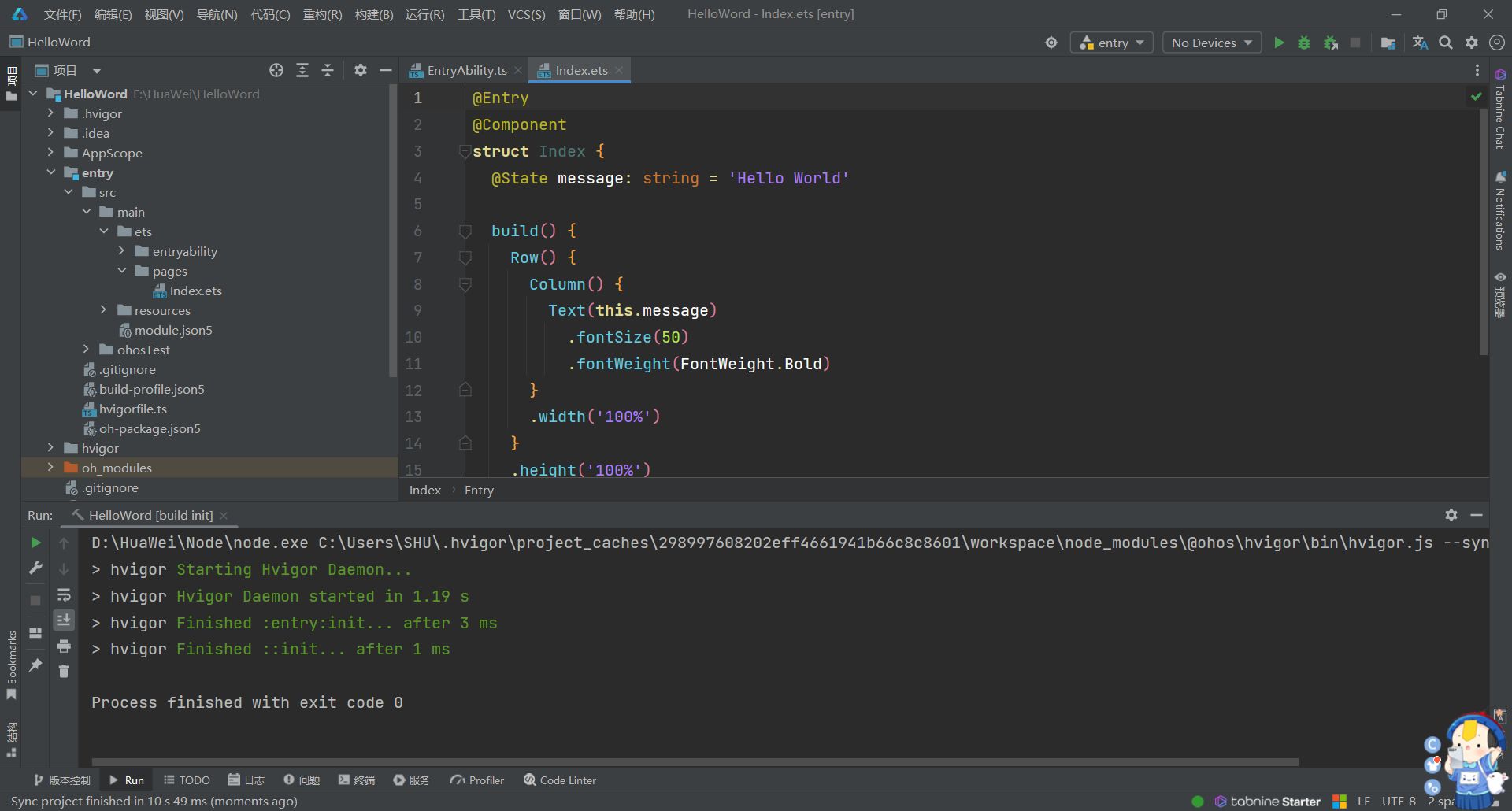
- 点击完成,进行创建,进入开发页面

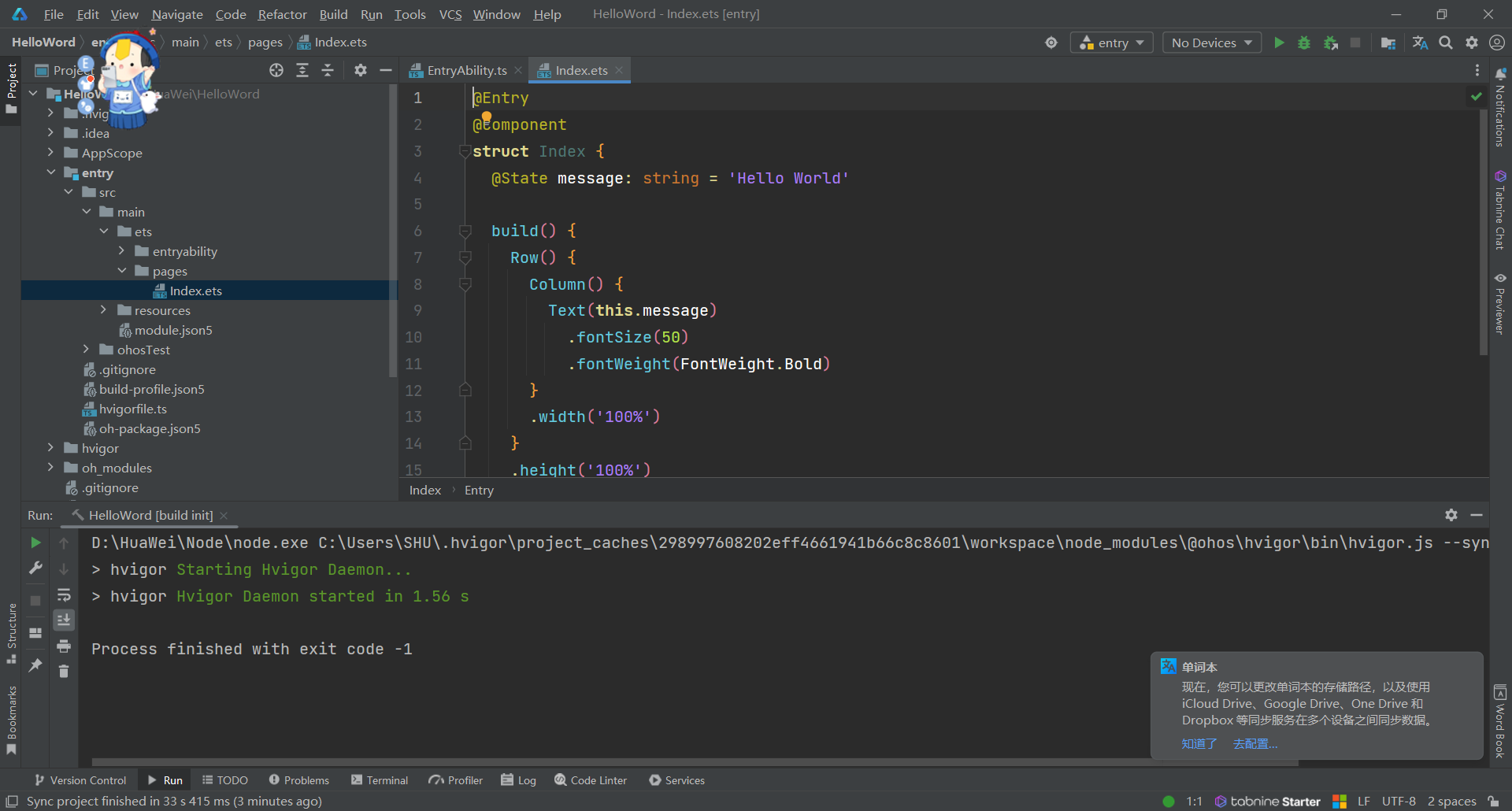
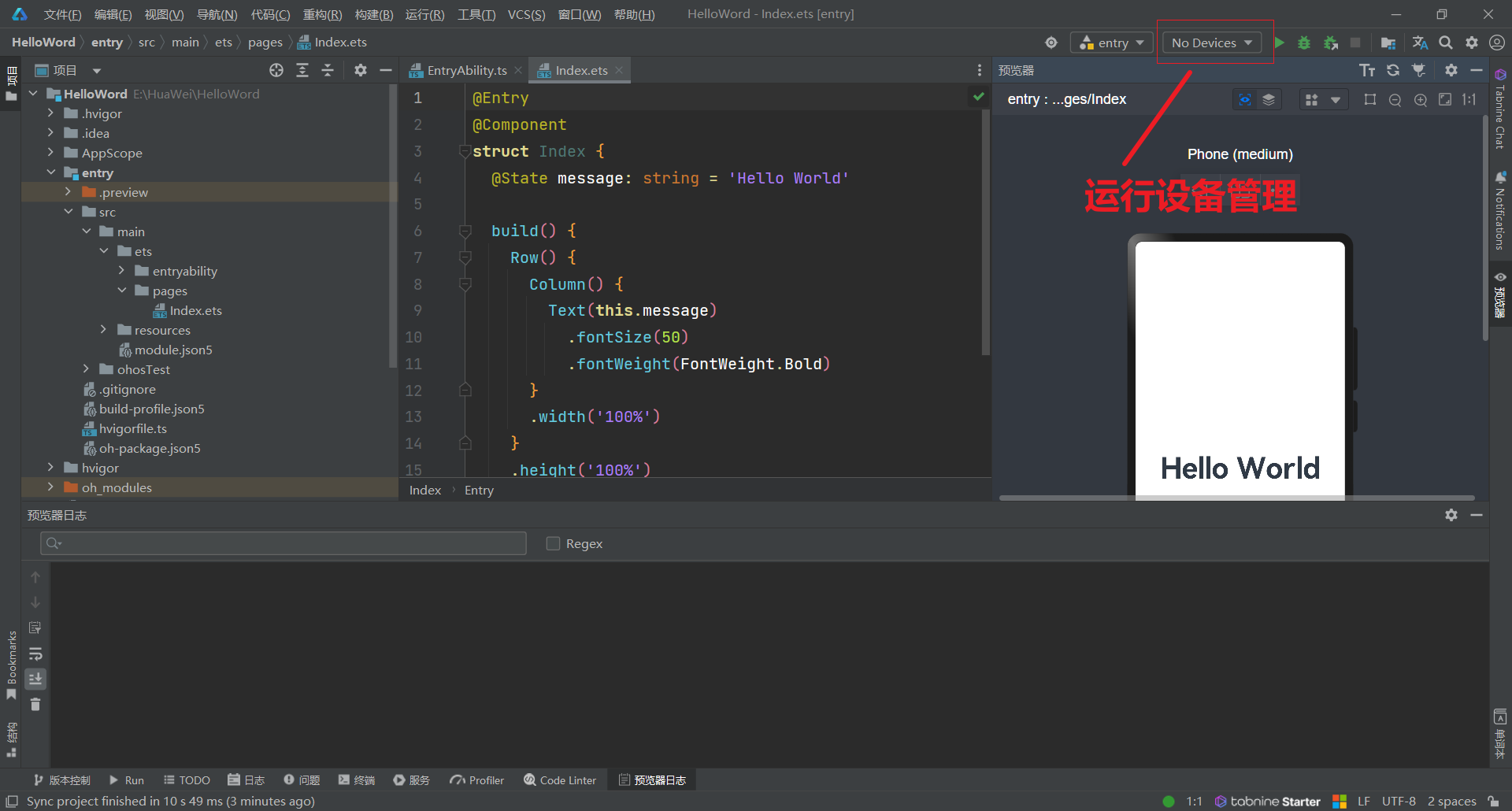
2.2 认识开发者界面
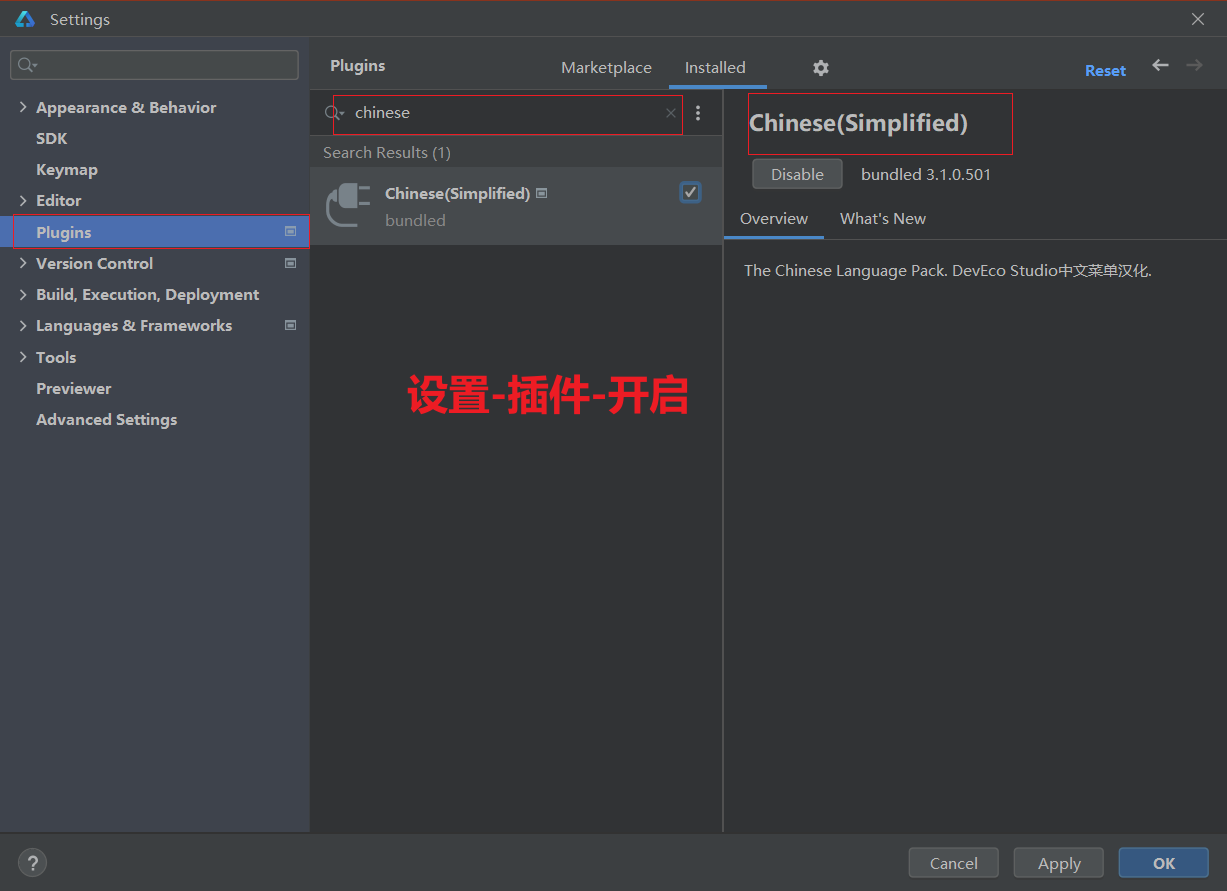
- 汉化配置

- 重启工具,来到汉化界面

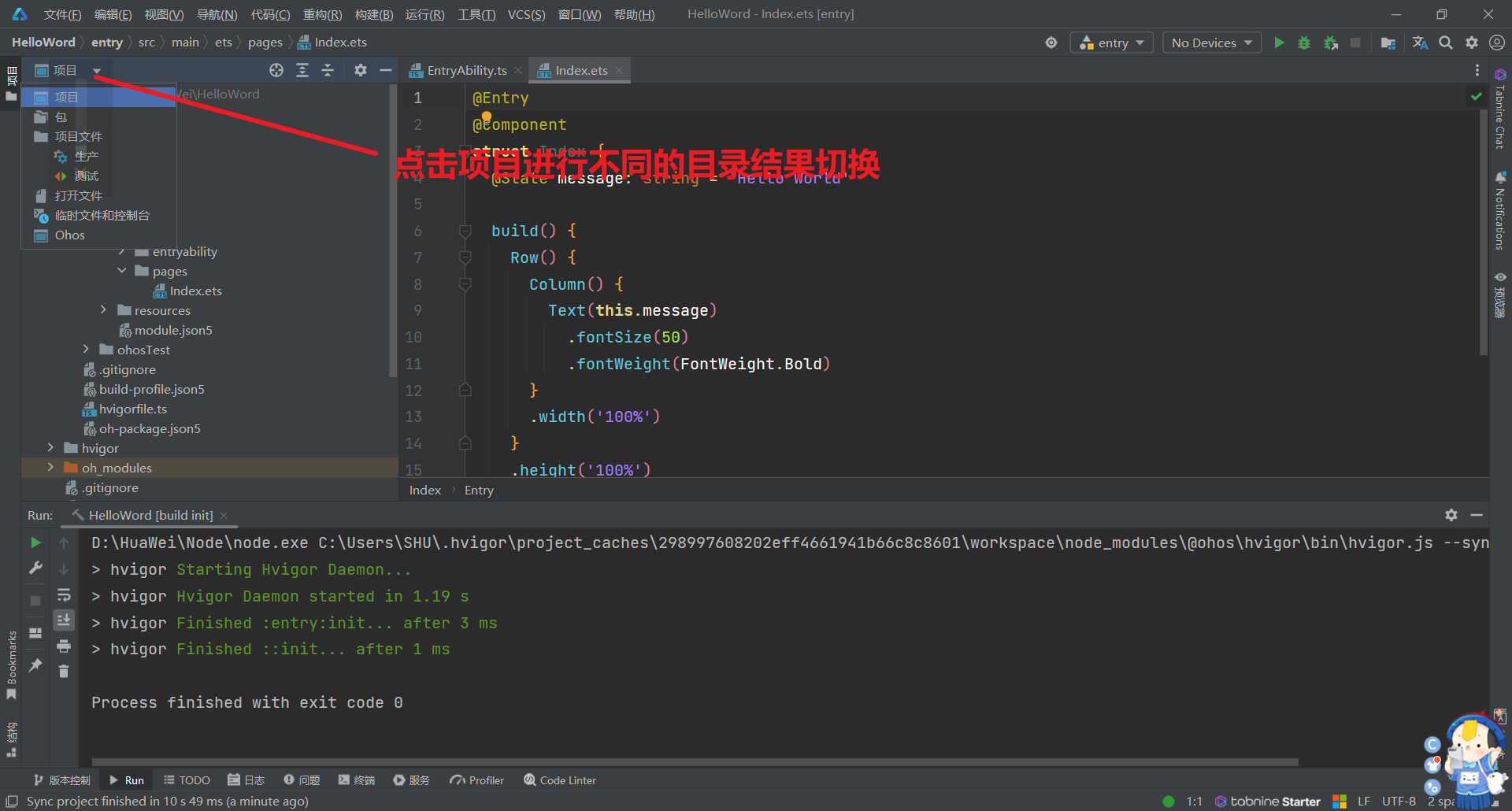
- 目录机构切换

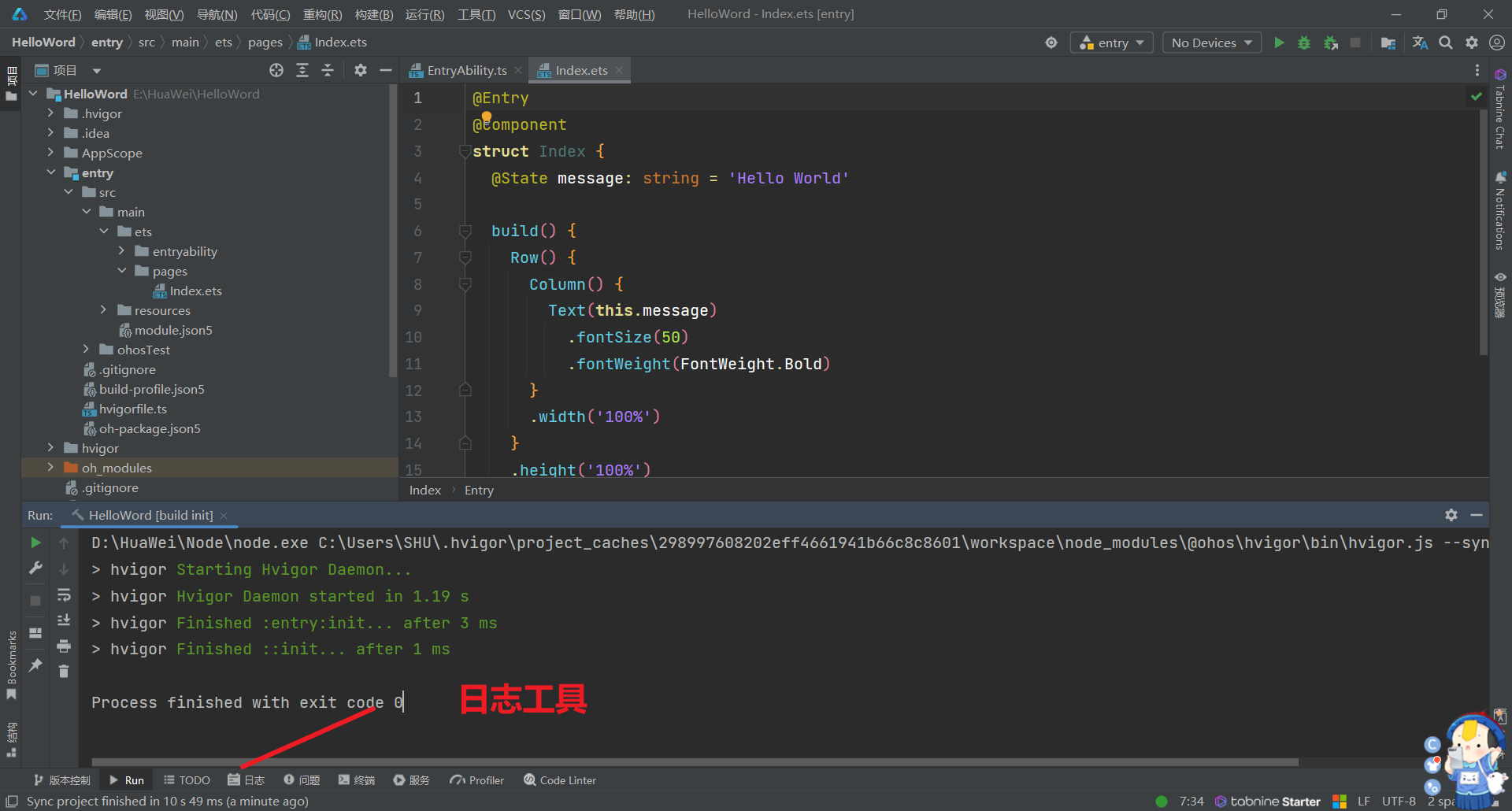
- 日志查看

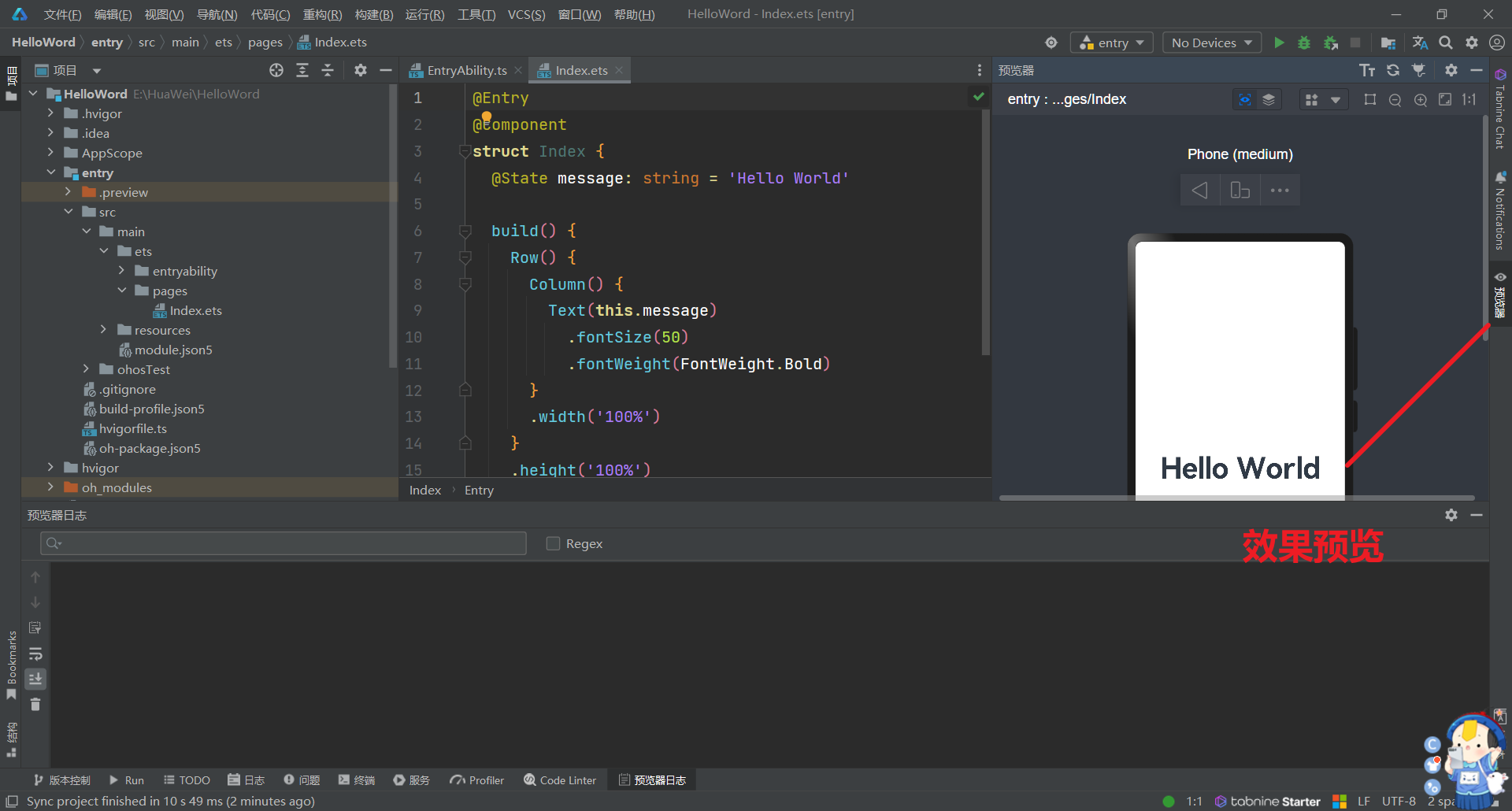
- 效果预览

- 运行设备:目前分为真机和运程虚拟设备,建议真机(可以自己二手淘一个,我的机器荣耀30pro才800)

- SDK 版本管理

2.3 目录结构认识
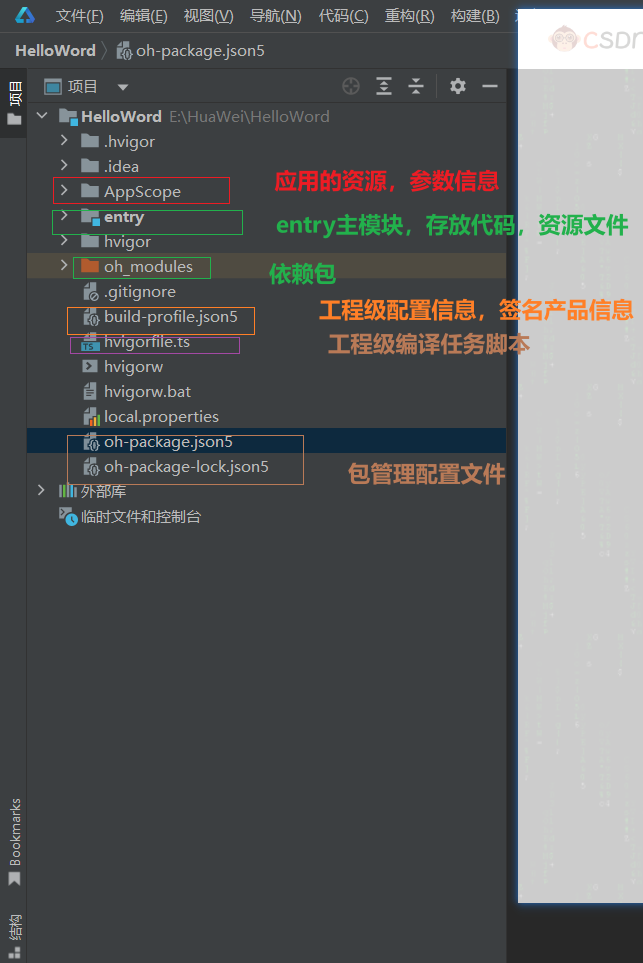
2.3.1 父目录认识

- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
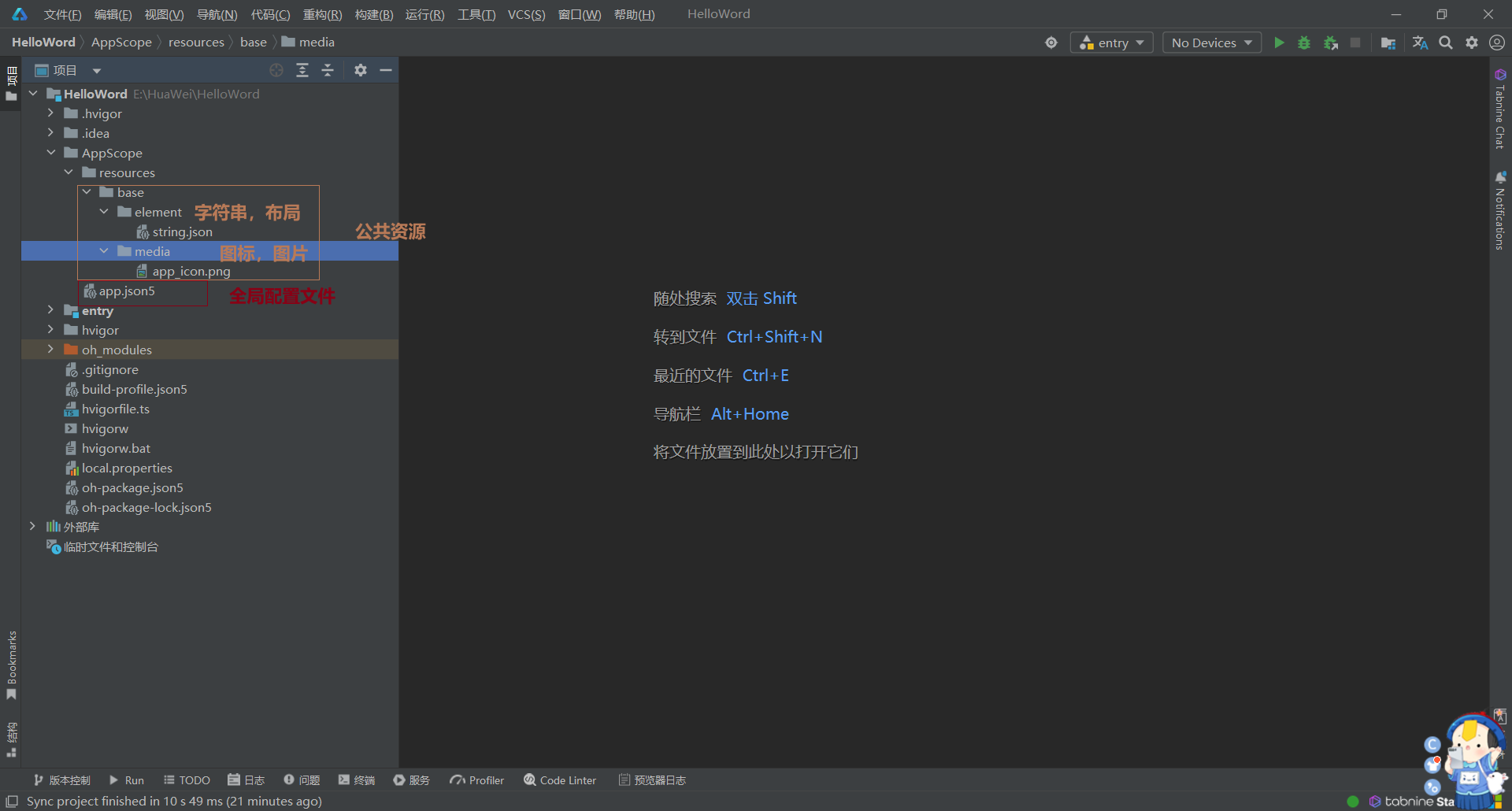
2.3.2 AppScope 目录

- element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
- app.json5全局配置文件
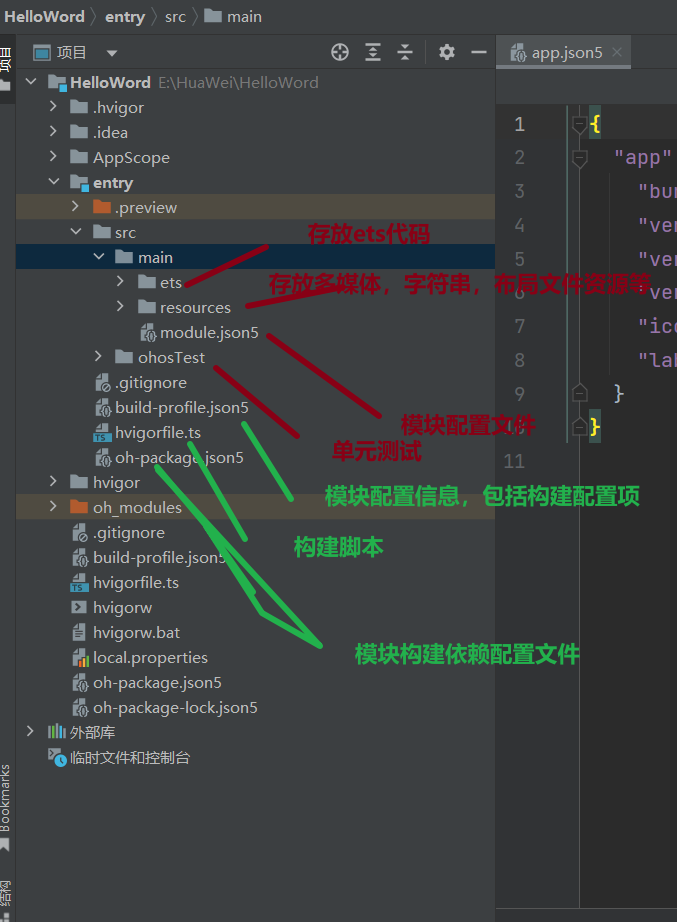
2.3.3 entry目录

- ets文件夹用于存放ets代码。
- resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。、
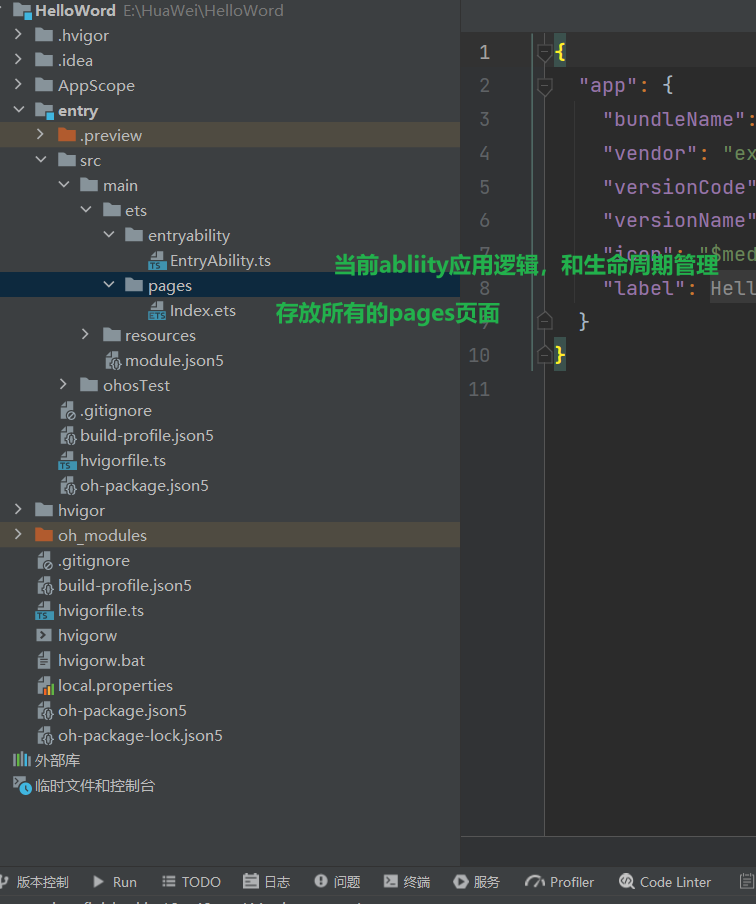
2.3.3.1 ets 目录

- ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理
- pages存放UI界面相关代码文件,初始会生产一个Index页面。
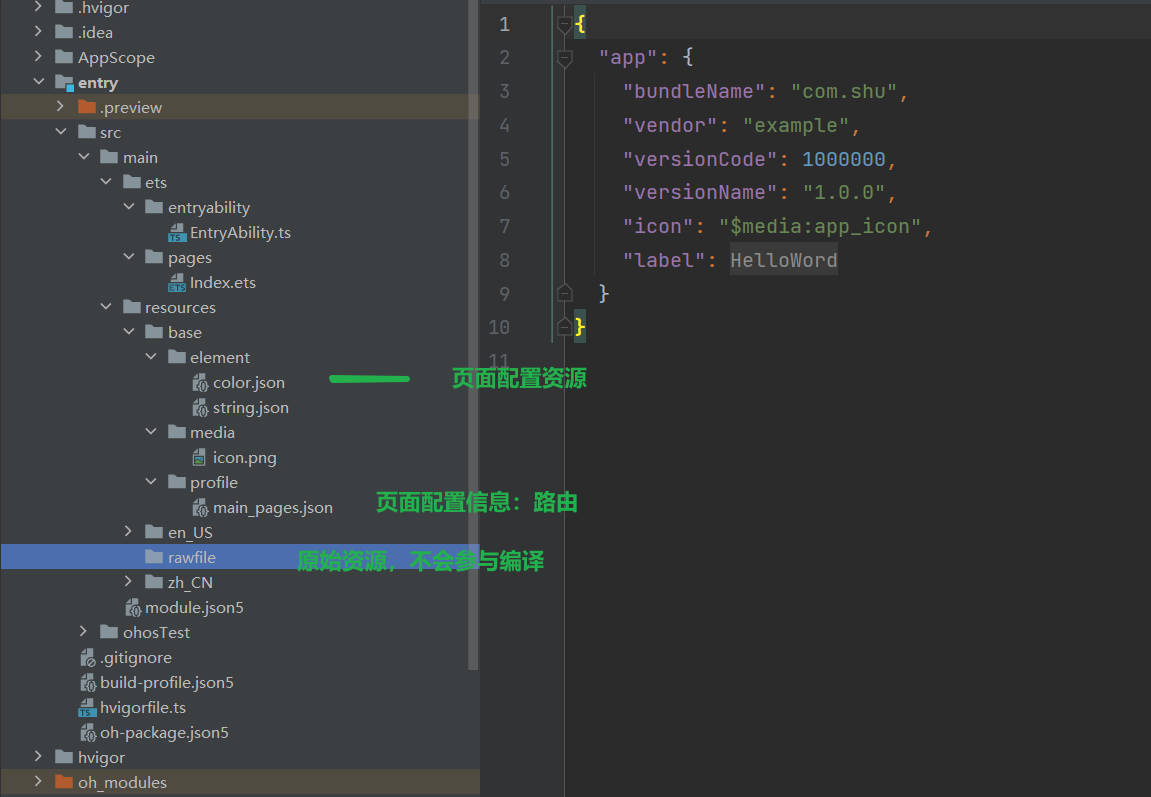
2.3.3.2 resources目录

2.3.4 认识配置文件
2.3.4.1 app.json5
app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
{"app": {"bundleName": "com.shu","vendor": "example","versionCode": 1000000,"versionName": "1.0.0","icon": "$media:app_icon","label": "$string:app_name"}
}
- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对于应用的显示图标。
- label是应用名。
- distributedNotificationEnabled描述应用程序是否已分发通知。
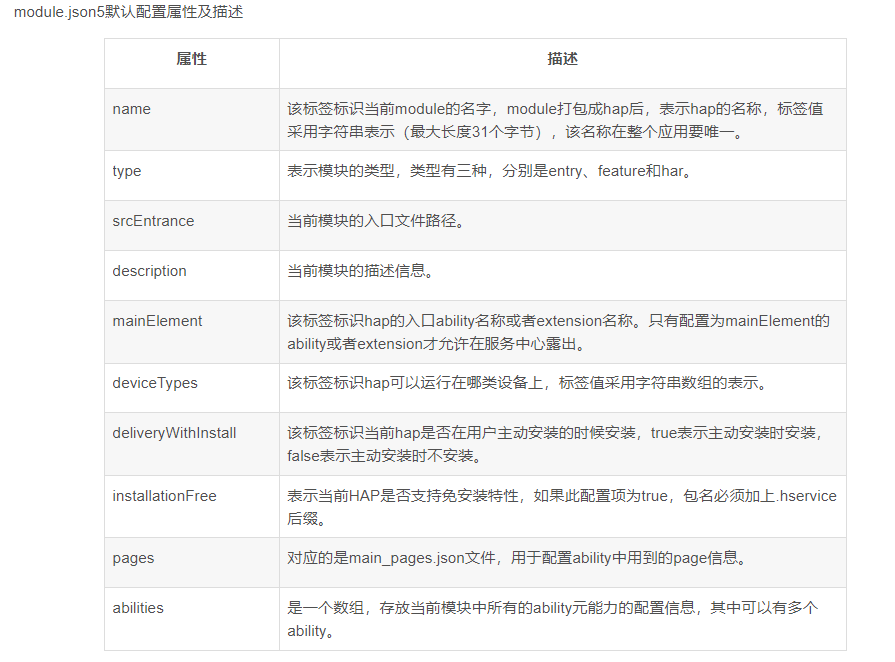
2.3.4.2 module.json5
{"module": {"name": "entry","type": "entry","description": "$string:module_desc","mainElement": "EntryAbility","deviceTypes": ["phone","tablet"],"deliveryWithInstall": true,"installationFree": false,"pages": "$profile:main_pages","abilities": [{"name": "EntryAbility","srcEntry": "./ets/entryability/EntryAbility.ts","description": "$string:EntryAbility_desc","icon": "$media:icon","label": "$string:EntryAbility_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background","exported": true,"skills": [{"entities": ["entity.system.home"],"actions": ["action.system.home"]}]}]}
}
其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。
- 默认标签和属性

- abilities中对象的默认配置属性及描述

2.4.4.3 main_pages.json
{"src": ["pages/Index"]
}main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
参考资料:
华为开发者学堂
2.4 投屏工具
scrcpy-win64-v2.2.zip · 吴名112/WsqTools - Gitee.com
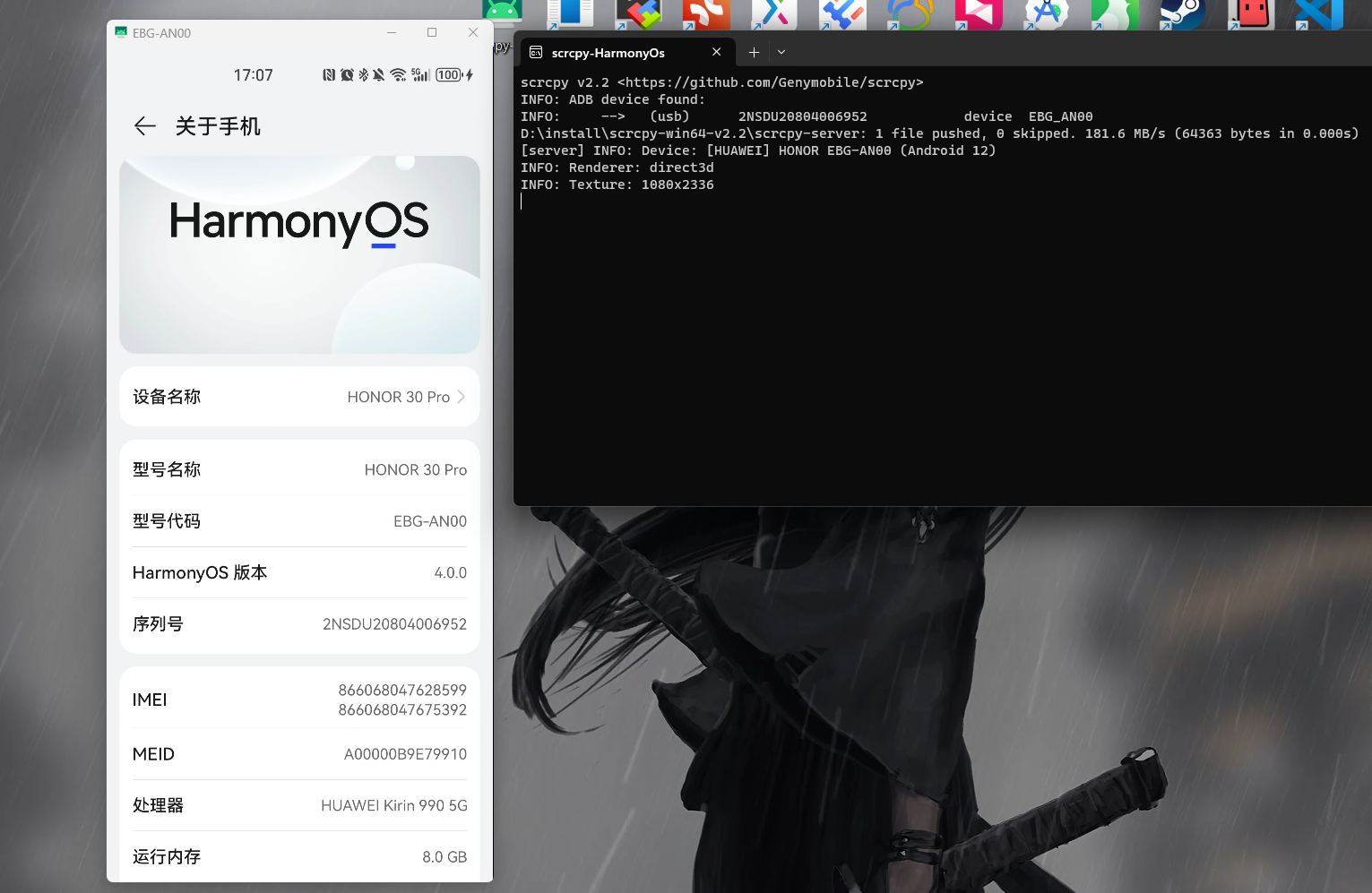
- 点击运行程序


这样我们就把手机投屏到电脑上了
2.5 运行第一个程序
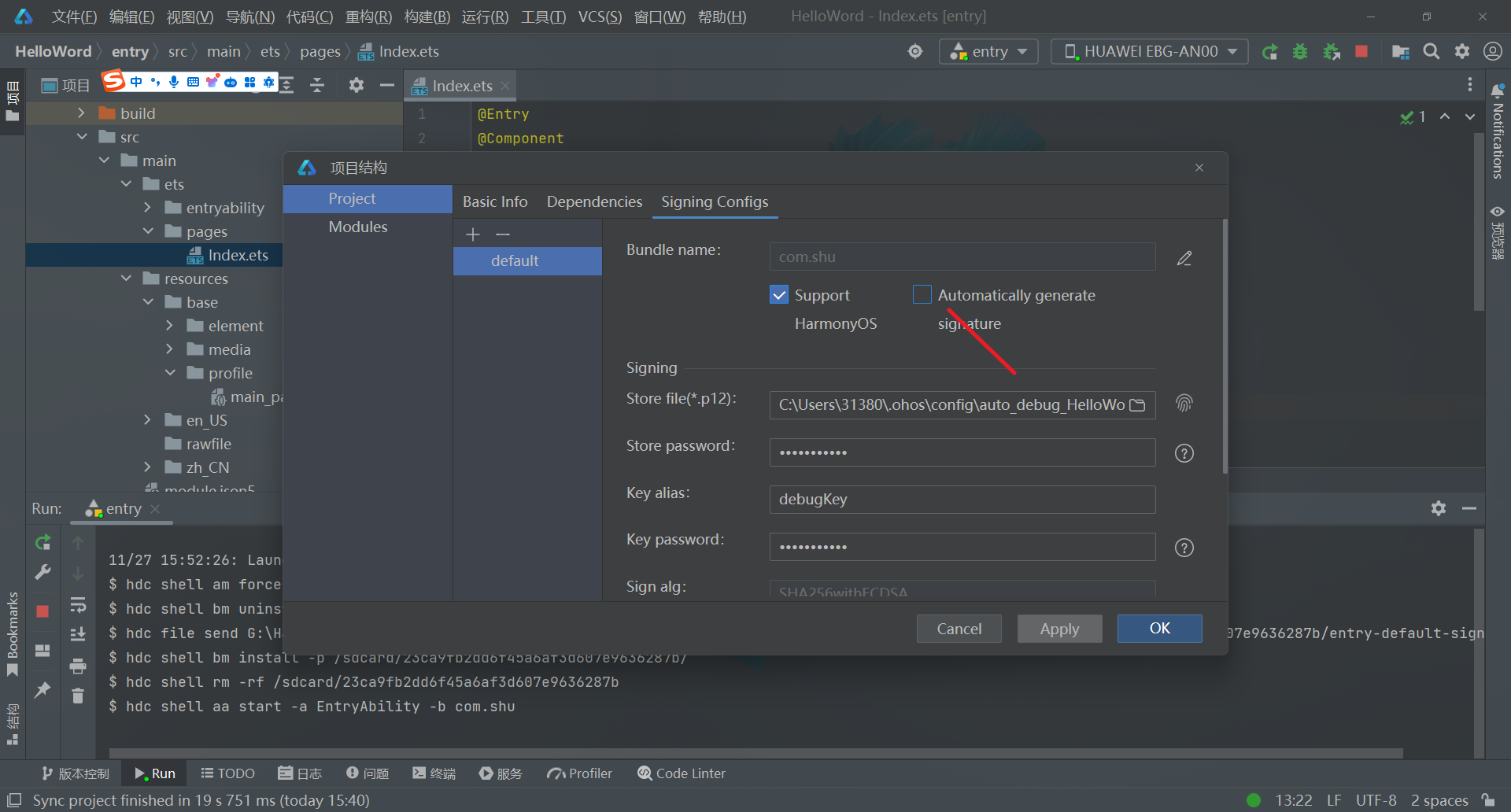
- 点击项目结构,登录华为账号,生成凭证

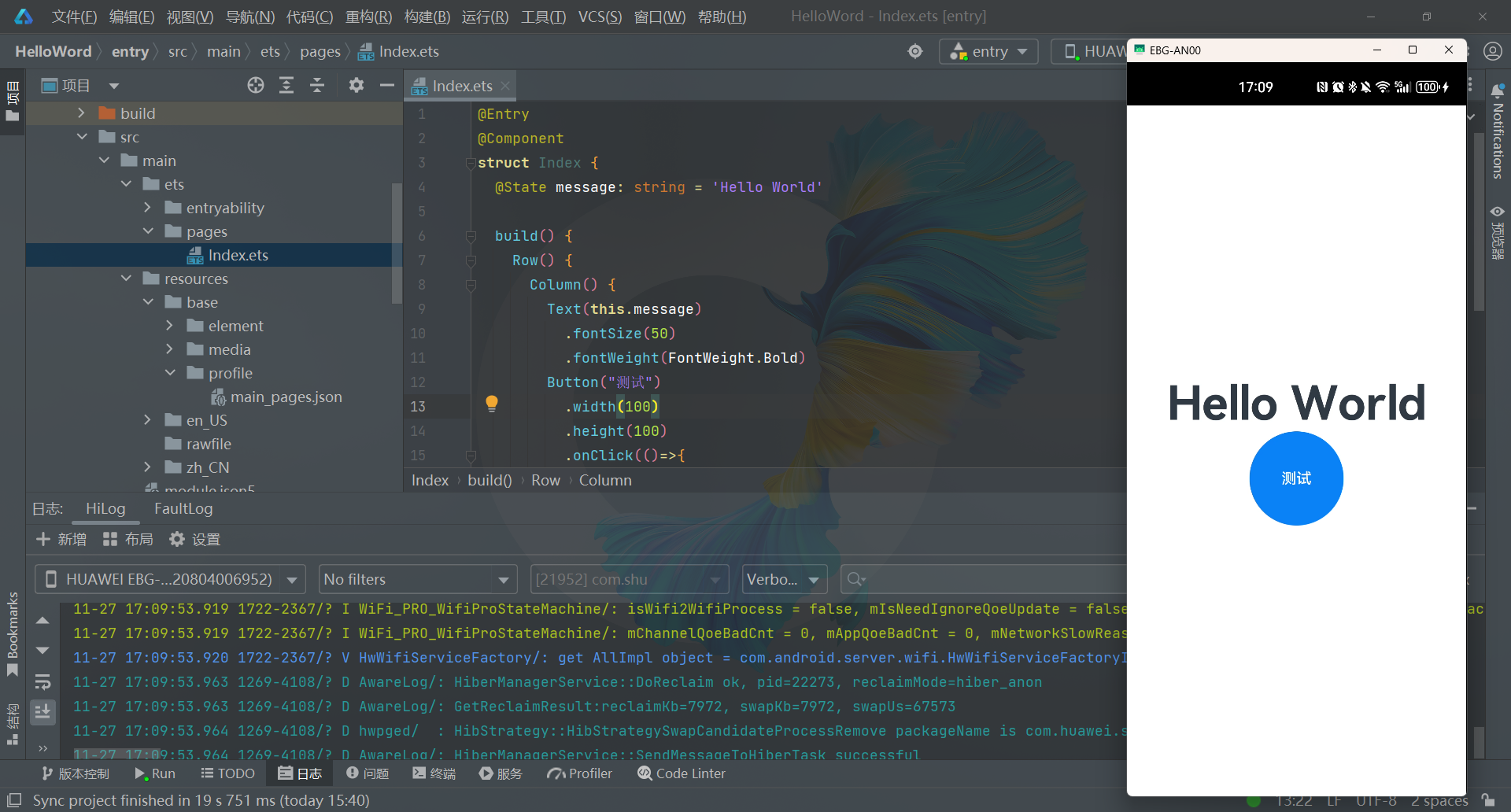
- 点击运行,查看效果,到此我们的第一个程序就完成了

这篇关于HarmonyOs 4 (二) HelloWord的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









