本文主要是介绍Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS policy: No 'Access-Cont,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
出现这个就说明有发生跨域请求了
假设项目是在本地的8003端口
但是调用了8006的接口,那么就会出现跨域了
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>$.ajax({url: 'http://127.0.0.1:8006/user',method: 'GET',success: function(res) {console.log(res)},error: function(err) {console.log(err)}})
</script>为了可以跨域调用接口,那么就需要找后端配置一下请求的响应头
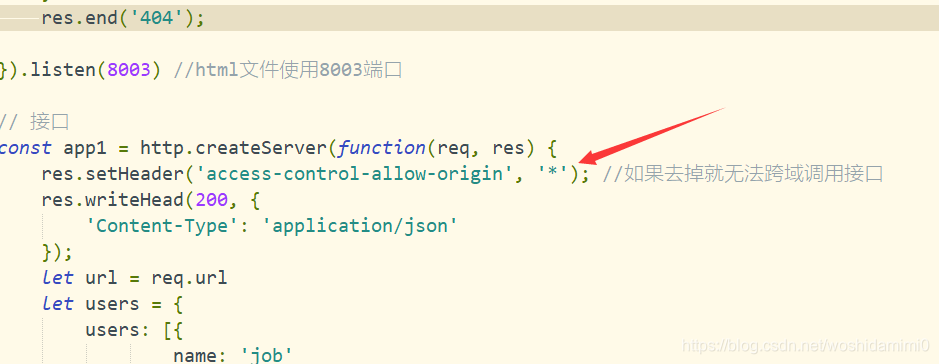
我是用node随意设置的 *表示允许所有 不同语言不一样哦

我自己写了一个简单的例子,用node来做的,所以电脑要先安装node(不了解的网上搜索一下怎样安装)
前端页面html
<!DOCTYPE html>
<html lang="zh&这篇关于Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS policy: No 'Access-Cont的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








