本文主要是介绍AndroidUI--ActionBar(Menu),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. ActionBar 是什么?
它是一个标识应用程序和用户位置的窗口功能,并且给用户提供操作和导航模式。在大多数的情况下,当你需要突出展现用户行为或全局导航的activity中使用action bar,因为action bar能够使应用程序给用户提供一致的界面,并且系统能够很好根据不同的屏幕配置来适应操作栏的外观。你能够用ActionBar的对象的API来控制操作栏的行为和可见性,这些API被添加在Android3.0(API 级别 11)中。
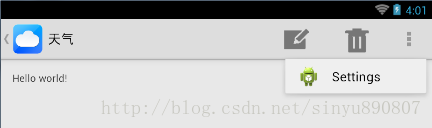
它在位于终端右上角三个点的图标。具体可以看http://blog.csdn.net/xyz_lmn/article/details/8132420
2. 强制打开ActionBar 直接调用下面的函数,该函数是通过反射机制来判断当前设备是否有menu按键,并且强制显示在右上角。
private void getOverflowMenu() { // 显示右上角的actionbar
try {
ViewConfiguration config = ViewConfiguration.get(this);
Field menuKeyField = ViewConfiguration.class
.getDeclaredField("sHasPermanentMenuKey");
if (menuKeyField != null) {
menuKeyField.setAccessible(true);
menuKeyField.setBoolean(config, false);
}
} catch (Exception e) {
e.printStackTrace();
}
}除此之外还得在onMenuOpened中返回true
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
return true;// 返回为true 则显示系统menu
} 除此之外,还要
3. 在Actionbar中加入menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 该方法只在应用启动的时候才会被调用。要想在程序执行过程中改变menu中的内容可以在onPrepareOptionsMenu(Menu menu)中实现。
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.more, menu);
return true;
}
并且通过onOptionsItemSelected处理选中的菜单项,在onOptionsMenuClosed中处理菜单项关闭之后的逻辑。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
@Override
public void onOptionsMenuClosed(Menu menu) {
}
在这几篇博客中讲解的很详细:
http://blog.csdn.net/yuzhongchun/article/details/8956256
http://android.blog.51cto.com/268543/306424/
4. 其他和Menu的相关问题,可以参考博客
右上角添加菜单:http://blog.csdn.net/tingyuanss/article/details/45840713
如何使用group:http://blog.csdn.net/maojudong/article/details/7010210
ActionBar和Tab显示一行或二行,http://blog.csdn.net/tongcpp/article/details/45826011
这篇关于AndroidUI--ActionBar(Menu)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!