本文主要是介绍QListWidget中自定义widget大小自适应,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:
QListWidget中的item,可以添加自定义的widget。
但是怎么去调整widget的大小呢?
参考:QT QListWidget的添加与删除,滚动条显示或隐藏,判断是否滑到顶部或底部,并使QListWidgetItem自适应大小_qlistwidgetitem自适应高度-CSDN博客
使用如下代码:
void listwidgetItem::resize_size()
{adjustSize();if (item != nullptr) {item->setSizeHint(this->size());}
}adjustSize()用于调整自定义widget大小。
item是跟自定义widget绑定的QListWidgetItem,也需要调整它的大小。
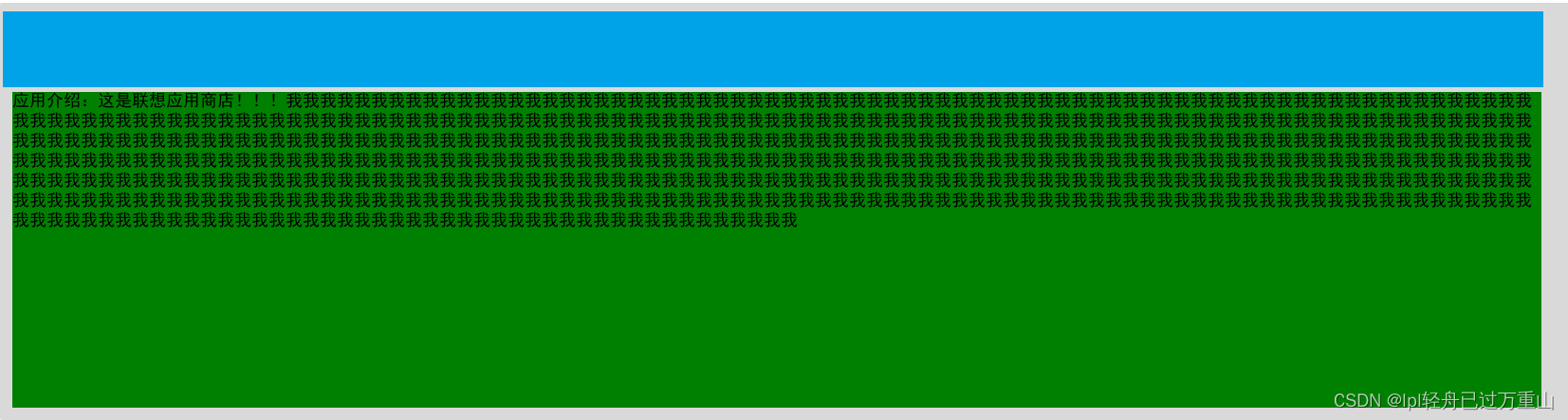
下面就是自定义的widget,需要根据不同的字数来自适应不同的高度。
效果:

这时候发现下面的绿色QLabel并没有自适应。
很让人困扰。(后面问题解决了,但我并不理解,在此记录一下吧)
开启调试模式:
void listwidgetItem::resize_size()
{adjustSize();if (item != nullptr) {item->setSizeHint(this->size());}if (this->name == QString::fromLocal8Bit("联想应用商店")) {PRINTF_LOCATION() << this->name << " " << this->height();PRINTF_LOCATION() << "sizehint():"<<label_introduce->sizeHint();PRINTF_LOCATION() << "size():"<<label_introduce->size();}
}最开始时:
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 22 : sizehint(): QSize(720, 270)
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 23 : size(): QSize(574, 275)后面拖拽窗体:
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 22 : sizehint(): QSize(720, 270)
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 23 : size(): QSize(1263, 270)
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 22 : sizehint(): QSize(720, 270)
d:\work\С????\main\officeassistant_msvc\listwidgetitem.cpp at: 23 : size(): QSize(1263, 270)可以发现label的sizehint()一直是QSize(720,270),而高度也是270。
解决方法:
添加:
label_introduce->setFixedWidth(this->width() - 50);
void listwidgetItem::resize_size()
{label_introduce->setFixedWidth(this->width() - 50);adjustSize();if (item != nullptr) {item->setSizeHint(this->size());}if (this->name == QString::fromLocal8Bit("联想应用商店")) {PRINTF_LOCATION() << this->name << " " << this->height();PRINTF_LOCATION() << "sizehint():"<<label_introduce->sizeHint();PRINTF_LOCATION() << "size():"<<label_introduce->size();}
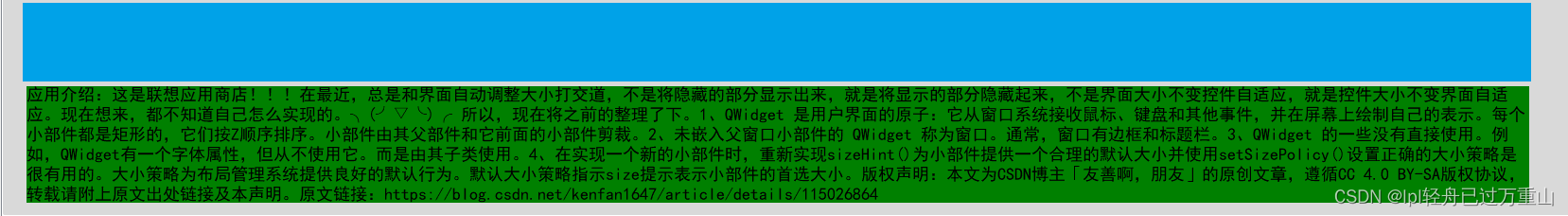
} 文本内容有所修改,但不影响。
写在最后,页面效果已经达到我的预期,但中间的过程我有些不太理解,在此记录一下吧。
这篇关于QListWidget中自定义widget大小自适应的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






