本文主要是介绍RecyclerView线性布局,表格布局,fresco图片获取,点击删除条目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
例:
RecyclerView线性布局,表格布局,
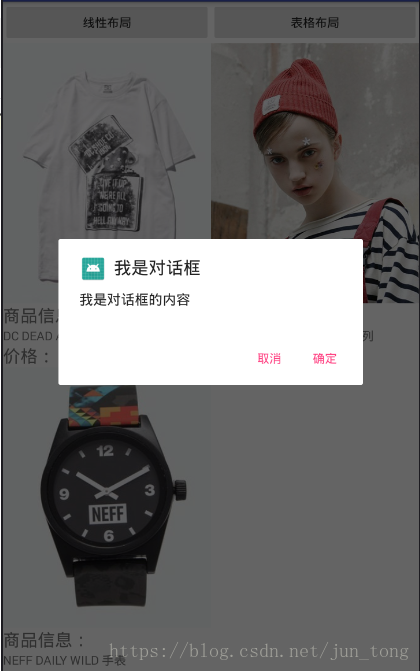
点击弹出对话框删除条目
fresco图片获取
添加依赖:
dependencies {
implementation 'com.android.support:recyclerview-v7:26.1.0'
compile 'com.squareup.okhttp3:okhttp:3.4.2'
compile 'com.google.code.gson:gson:2.2.4'
compile 'com.facebook.fresco:fresco:1.5.0'
}
添加权限:
<uses-permission android:name="android.permission.INTERNET"/>
http://p6acqdvet.bkt.clouddn.com/_data_json.json
//http://p6acqdvet.bkt.clouddn.com/_data_json.json public class Bean {private List<JsonBean> json;private List<LikeBean> like;public List<JsonBean> getJson() {return json;}public void setJson(List<JsonBean> json) {this.json = json;}public List<LikeBean> getLike() {return like;}public void setLike(List<LikeBean> like) {this.like = like;}public static class JsonBean {/** * id : 0 * image : http://p6563v2ck.bkt.clouddn.com/t1.jpg * name : DC FIRST INFANTRY M TEES 短袖T恤 * price : 299.00 * agio : 400.00 * amount : 10 * chart : http://p6563v2ck.bkt.clouddn.com/t1.jpg * swiper : [{"img":"http://p6563v2ck.bkt.clouddn.com/t1.jpg"},{"img":"http://p6563v2ck.bkt.clouddn.com/t1.jpg"}] */ private int id;private String image;private String name;private String price;private String agio;private String amount;private String chart;private List<SwiperBean> swiper;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getImage() {return image;}public void setImage(String image) {this.image = image;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getPrice() {return price;}public void setPrice(String price) {this.price = price;}public String getAgio() {return agio;}public void setAgio(String agio) {this.agio = agio;}public String getAmount() {return amount;}public void setAmount(String amount) {this.amount = amount;}public String getChart() {return chart;}public void setChart(String chart) {this.chart = chart;}public List<SwiperBean> getSwiper() {return swiper;}public void setSwiper(List<SwiperBean> swiper) {this.swiper = swiper;}public static class SwiperBean {/** * img : http://p6563v2ck.bkt.clouddn.com/t1.jpg */ private String img;public String getImg() {return img;}public void setImg(String img) {this.img = img;}}}public static class LikeBean {/** * id : 5 * image : http://p6563v2ck.bkt.clouddn.com/c1.jpg * name : corade 藏青格纹冲锋衣 * price : 138.00 * amount : 10 * chart : http://p6563v2ck.bkt.clouddn.com/c1.jpg * swiper : [{"img":"http://p6563v2ck.bkt.clouddn.com/c1.jpg"},{"img":"http://p6563v2ck.bkt.clouddn.com/c1.jpg"}] */ private int id;private String image;private String name;private String price;private String amount;private String chart;private List<SwiperBeanX> swiper;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getImage() {return image;}public void setImage(String image) {this.image = image;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getPrice() {return price;}public void setPrice(String price) {this.price = price;}public String getAmount() {return amount;}public void setAmount(String amount) {this.amount = amount;}public String getChart() {return chart;}public void setChart(String chart) {this.chart = chart;}public List<SwiperBeanX> getSwiper() {return swiper;}public void setSwiper(List<SwiperBeanX> swiper) {this.swiper = swiper;}public static class SwiperBeanX {/** * img : http://p6563v2ck.bkt.clouddn.com/c1.jpg */ private String img;public String getImg() {return img;}public void setImg(String img) {this.img = img;}}} }
MainActivity 主要方法类:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{private static final int SUCCESS = 492;List<Bean.JsonBean> datas = new ArrayList<>();String path = "http://p6acqdvet.bkt.clouddn.com/_data_json.json";Handler handler = new Handler() {@Override public void handleMessage(Message msg) {super.handleMessage(msg);switch (msg.what) {case SUCCESS:String tvv = (String) msg.obj;Gson gson = new Gson();Bean bean = gson.fromJson(tvv, Bean.class);List<Bean.JsonBean> data = bean.getJson();datas.addAll(data);}}};private recyclerviewAdapter adapter;private RecyclerView mRlv;private Button ll;private Button bg;@Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initadd();//初始化 getOk();}private void initadd() {mRlv = (RecyclerView) findViewById(R.id.rlv);ll = findViewById(R.id.ll);//线性布局 bg = findViewById(R.id.bg);//表格布局 //按钮的监听 ll.setOnClickListener(this);bg.setOnClickListener(this);}//按钮的监听 @Override public void onClick(View view) {switch (view.getId()){case R.id.ll://线性布局管理器 mRlv.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));setadapter();break;case R.id.bg://表格布局管理器 mRlv.setLayoutManager(new GridLayoutManager(this,2));setadapter();break;}}private void setadapter() {adapter = new recyclerviewAdapter(this, datas);mRlv.setAdapter(adapter);adapter.SetOnItemClickListener(new recyclerviewAdapter.OnItemClickListener() {@Override public void onItemClick(int position) {adapter.swipe(position);}});}private void getOk() {new Thread() {@Override public void run() {super.run();//请求网络得到相应对象 OkHttpClient client = new OkHttpClient.Builder().build();Request request = new Request.Builder().url(path).build();try {Response response = client.newCall(request).execute();//得到数据并转型 String s = response.body().string();//更新UI不能在子线程中,使用Handler Message message = handler.obtainMessage();message.obj = s;message.what = SUCCESS;handler.sendMessage(message);} catch (IOException e) {e.printStackTrace();}}}.start();return;} }
activity_main 布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"><Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="线性布局" android:id="@+id/ll"/><Button android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="表格布局" android:id="@+id/bg"/></LinearLayout><android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rlv"/></LinearLayout>
recyclerviewAdapter 适配器类:
public class recyclerviewAdapter extends RecyclerView.Adapter implements MoveSwipeListener {private Context context;private List<Bean.JsonBean> datas;private OnItemClickListener onItemClickListener;public recyclerviewAdapter(Context context, List<Bean.JsonBean> datas) {this.context = context;this.datas = datas;}@Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LinearLayout.inflate(context, R.layout.item, null);MyViewHolder vh = new MyViewHolder(view);return vh;}@Override public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {MyViewHolder vh= (MyViewHolder) holder;vh.tv.setText(datas.get(position).getName());vh.tv2.setText(datas.get(position).getAgio());vh.iv.setImageURI(Uri.parse(datas.get(position).getImage())); // ImageLoader.getInstance().displayImage(datas.get(position).getImage(),vh.iv, ImageloaderUtil.getImageOptions()); // final String picUrl = datas.get(position).getImage(); // final Uri uri = Uri.parse(picUrl); // vh.iv.setImageURI(uri); vh.itemView.setOnClickListener(new View.OnClickListener() {@Override public void onClick(View v) {if (onItemClickListener!=null){onItemClickListener.onItemClick(position);}/** * 点击条目删除 */ AlertDialog.Builder builder = new AlertDialog.Builder(context);builder.setIcon(R.mipmap.ic_launcher);builder.setTitle("我是对话框");builder.setMessage("我是对话框的内容");builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {@Override public void onClick(DialogInterface dialog, int which) {Toast.makeText(context, "点击了取消按钮", Toast.LENGTH_SHORT).show();dialog.dismiss();}});builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {@Override public void onClick(DialogInterface dialog, int which) {Toast.makeText(context, "点击了确定的按钮", Toast.LENGTH_SHORT).show();dialog.dismiss();//移除数据 datas.remove(position);//条目刷新 notifyDataSetChanged();}});AlertDialog dialog = builder.create();dialog.show();}});}@Override public int getItemCount() {return datas.size();}private class MyViewHolder extends RecyclerView.ViewHolder {private final ImageView iv;private final TextView tv;private final TextView tv2;public MyViewHolder(View itemView) {super(itemView);iv = itemView.findViewById(R.id.iv);tv = itemView.findViewById(R.id.tv);tv2 = itemView.findViewById(R.id.tv2);}}public interface OnItemClickListener {void onItemClick(int position);}public void SetOnItemClickListener(OnItemClickListener onItemClickListener){this.onItemClickListener=onItemClickListener;}@Override public void onMove(int oldPosition, int newPosition) {}@Override public void swipe(final int position) {} }
item 适配器布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><com.facebook.drawee.view.SimpleDraweeView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="300dp" /><LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"><TextView android:id="@+id/textView" android:textSize="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品信息:" /><TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="tv" /><LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"><TextView android:id="@+id/textView2" android:textSize="20dp" android:layout_width="80dp" android:layout_height="wrap_content" android:text="价格:" /><TextView android:id="@+id/tv2" android:textSize="20dp" android:textColor="#f00" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="tv2" /></LinearLayout></LinearLayout> </LinearLayout>
MoveSwipeListener 接口:
public interface MoveSwipeListener {public void onMove(int oldPosition, int newPosition);public void swipe(int position); }
ItemTouchCallBack
public class ItemTouchCallBack extends ItemTouchHelper.Callback {private recyclerviewAdapter myAdapter;public ItemTouchCallBack(recyclerviewAdapter myAdapter) {this.myAdapter = myAdapter;}/** * 获取移动的标记 移动和删除 * @param recyclerView * @param viewHolder * @return */ @Override public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {//设置移动的标记 int dragFlag=ItemTouchHelper.UP|ItemTouchHelper.DOWN|ItemTouchHelper.LEFT|ItemTouchHelper.RIGHT;//设置删除的标记 int swipFlag=ItemTouchHelper.LEFT|ItemTouchHelper.RIGHT;//制作两种标记 int i = ItemTouchHelper.Callback.makeMovementFlags(dragFlag, swipFlag);return i;}/** * @param recyclerView * @param viewHolder 原先的viewHolder * @param target 拖动后的viewHolder * @return */ @Override public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {//切换位置 int oldPosition = viewHolder.getAdapterPosition();int newPosition = target.getAdapterPosition();//交换位置-- myAdapter.onMove(oldPosition,newPosition);return true;}/** * 左右移动 * @param viewHolder * @param direction */ @Override public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {int adapterPosition = viewHolder.getAdapterPosition();myAdapter.swipe(adapterPosition);} }
MyApp 类:(记得在清单文件中添加name)
public class MyApp extends Application {@Override public void onCreate() {super.onCreate();//fresco的初始化 Fresco.initialize(this);} }
这篇关于RecyclerView线性布局,表格布局,fresco图片获取,点击删除条目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!