本文主要是介绍Spine深入学习 —— 换装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Spine深入学习————换装
数据对象和实例对象的关系与区别
数据对象是无状态的,可在任意数量的骨架实例间共用。有对应实例数据的数据对象类名称以“Data”结尾,没有对应实例数据的数据对象则没有后缀,如附件、皮肤及动画。
实例对象有许多属性与数据对象相同。数据对象中的属性代表装配姿势,通常不会改动。实例对象中的相同属性表示播放动画时该实例的当前姿势。每个实例对象保有一个其数据对象参考,用于将实例对象重置回装配姿势。
例如,SkeletonData是数据对象,而Skeleton是实例对象。同样的,Bone实例对象会有对应的BoneData,Slot实例对象会有对应的SlotData等。
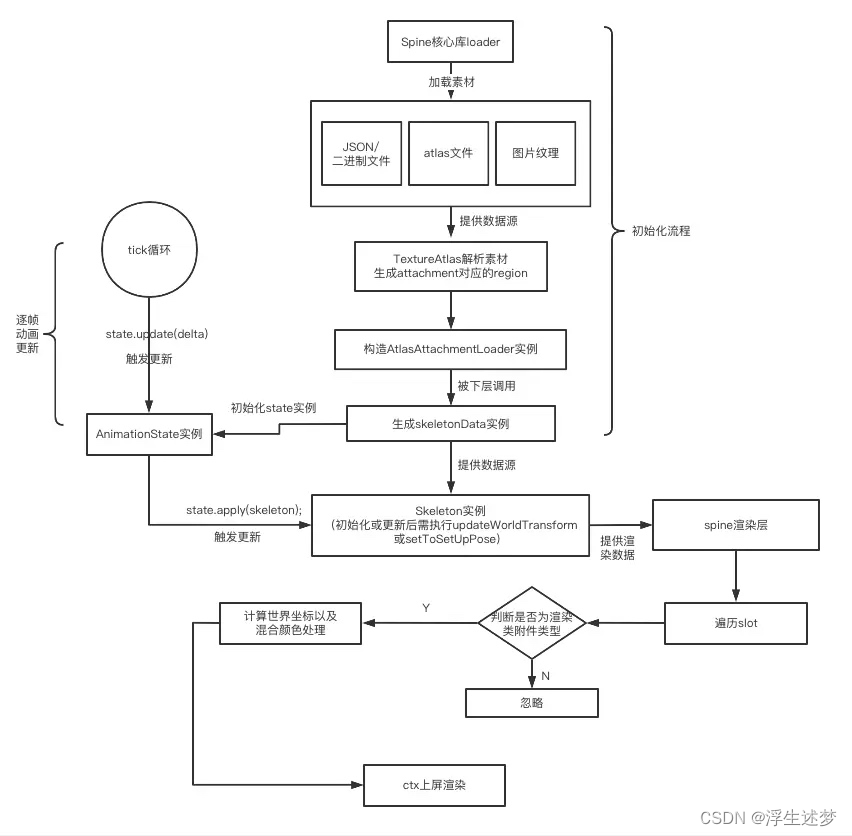
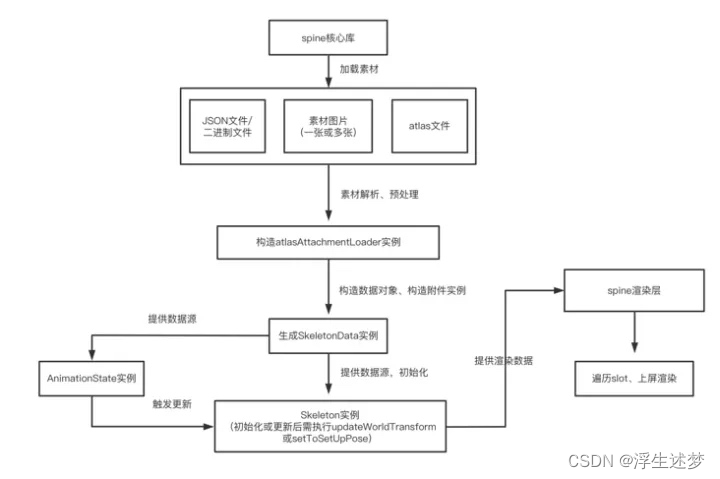
整体渲染流程


思路
参考:https://segmentfault.com/a/1190000040116516?utm_source=sf-similar-article
每次插槽渲染的时候,都会根据当前slot的attachmentName,去当前skin中获取到对应的附件。
skin是附件查询的映射表,因此只需要到当前的skin中,,去更新对应的附件,即可以实现换装功能
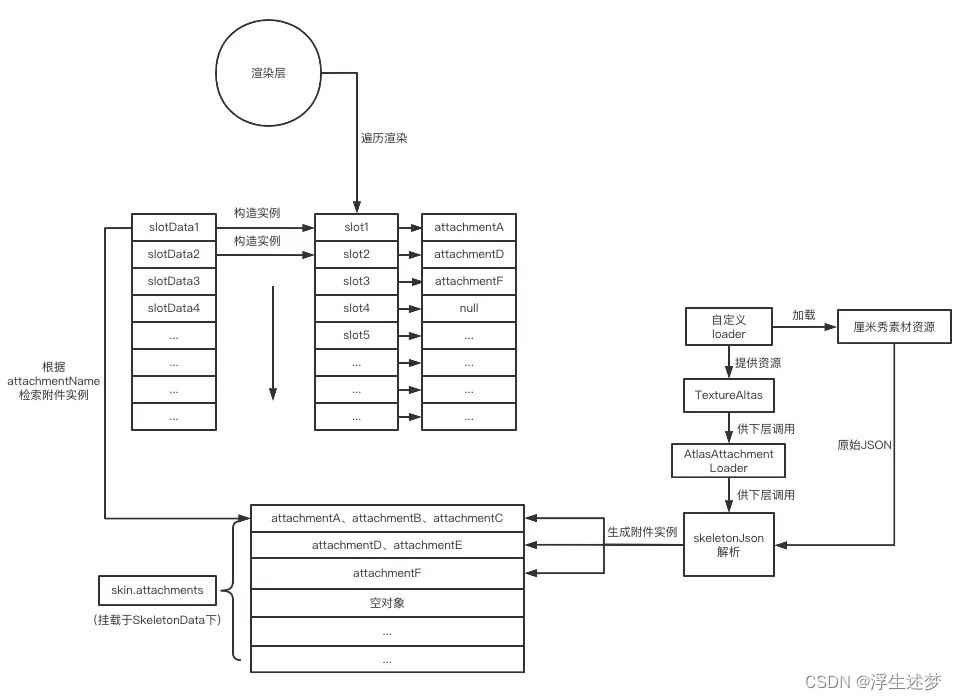
下图来自厘米秀的思路

slot1来源于slotData1,初始化的时候会读取slotData1中的attachmentName,去skin.attachments中查找对应的附件实例,这里每一项的index都是一一对应的,skin.attachments数组中的第一项对应slotData1,检索到对应的附件实例后赋值给对应的slot实例,等待被渲染层渲染。
需要更新的是slot中的对应附件,而附件检索来自于skin,因此我们实际上需要更新的是skin上对应的附件查询表,将对应层级的附件实例更新为新的装扮生成的实例
如何生成对应的消费素材资源,生成对应的附件实例,skeletonJson是spine核心库定义的用于解析JSON的解析器,生成对应的skeletonData,这一过程中就包括构造skin。
那么思路就可以是定义loader加载素材资源,处理成对应的资源格式,经过textureAtlas的处理,构造出AtlasAttachmentLoader给skeletonJson调用,有了loader,提供json,这时候skeletonJson便可以解析后构造出对应的附件。
那么流程如下:
- 自定义loader加载素材资源,处理成对应的资源格式给下层消费;
- 构造AtlasAttachmentLoader给skeletonJson调用;
- 扩展skeletonJson底层原型链方法,生成附件实例,将新的附件实例更新到当前skin对应的层级位置上。
局部换装
局部换装——附件换装
spine附件换装则是指在spine工程内针对某一部位插槽SlotA创建皮肤(记为SkinPart)并记录皮肤占位符,运行时通过查询局部皮肤SkinPart中的附件(记为attachmentPart),使用局部皮肤对应位置的附件attachmentPart替换全身皮肤中SlotA下的附件(attachmentFull)
/*** @param skinName 要替换的部件皮肤名称* @param slotName 要替换的部件的插槽名称* @param targetAttaName Spine中皮肤占位符的名字*/
changeSlot(skinName: string, slotName: string, targetAttaName: string) {//查找局部皮肤let skeletonData = this.role.skeletonData.getRuntimeData();let targetSkin: sp.spine.Skin = skeletonData.findSkin(skinName);//查找局部皮肤下的插槽与附件let targetSkinSlotIndex = skeletonData.findSlotIndex(slotName);let atta = targetSkin.getAttachment(targetSkinSlotIndex, targetAttaName);//查找全身皮肤下的插槽let curSlot = this.role.findSlot(slotName);//替换全身皮肤插槽的附件curSlot && curSlot.setAttachment(atta);
}
局部换装——外部贴图
局部换装——外部贴图,顾名思义,就是不使用spine导出图集中贴图,而是使用cocos creator的texture资源进行局部换装。当前一个部位使用的图片和将要换上去的图片都没有蒙皮变形,或者两张图片可以使用同一个蒙皮,就可以直接使用外部图片进行换装。
这篇关于Spine深入学习 —— 换装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








