本文主要是介绍LTD253次升级 | 官网“活动“增报名 • 名片展示个人简介 • 合伙人设置个性邀请码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1、活动类型支持报名;
2、产品详情页支持房产类型产品的地图显示;
3、官微名片独立版支持个人简介;
4、多语言系统支持挪威语;
5、极速官微首页提速、合伙人页面优化;
6、 已知问题优化与修复;
01网站编辑器
1) 活动类型的内容支持活动报名
本次升级中,我们为官网活动这种类型的内容做了一些改进。目前活动类型的页面允许展示报名时间、联系信息等针对「活动报名」这个场景的信息,以及利用表单进行活动报名。
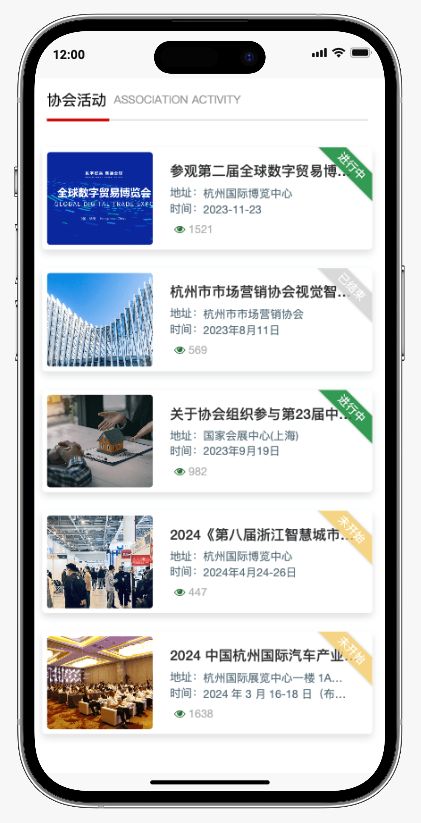
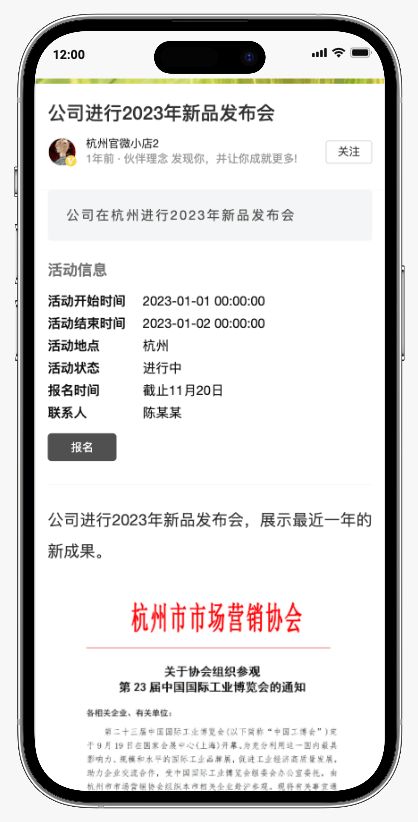
利用官网的活动类型内容实现网站上活动展示、活动报名的效果如下图所示:


在你的网站上,可以
i. 通过活动类型的列表进行所有正在开展中的活动的展示
ii. 在活动详情中,除了开始/结束时间、地点外,显示报名时间与报名联系人
iii. 点击在活动信息下方的「报名」按钮,可弹出一个表单进行报名信息的填写
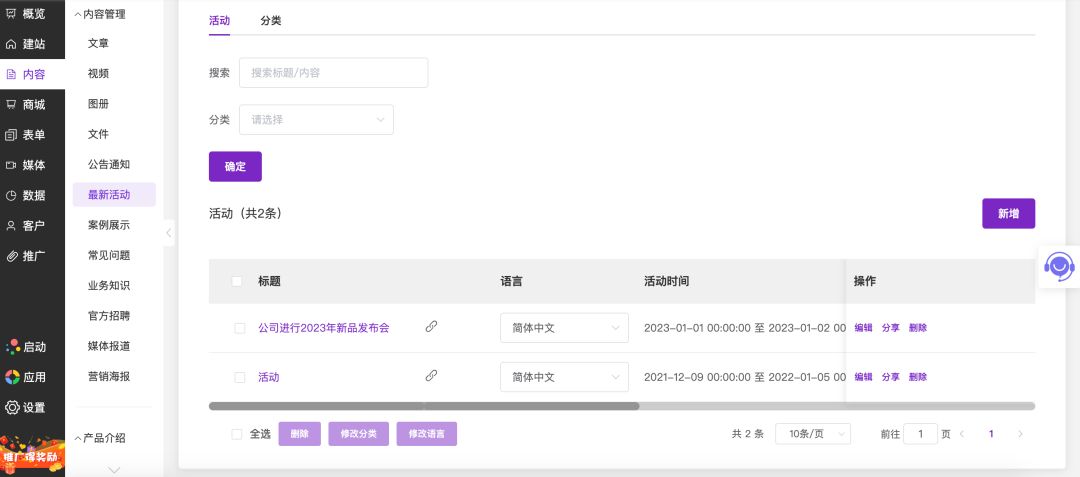
如何添加与管理活动类型内容?
操作路径:官微中心 - 内容 - 最新活动
如下图所示,单击 新建。

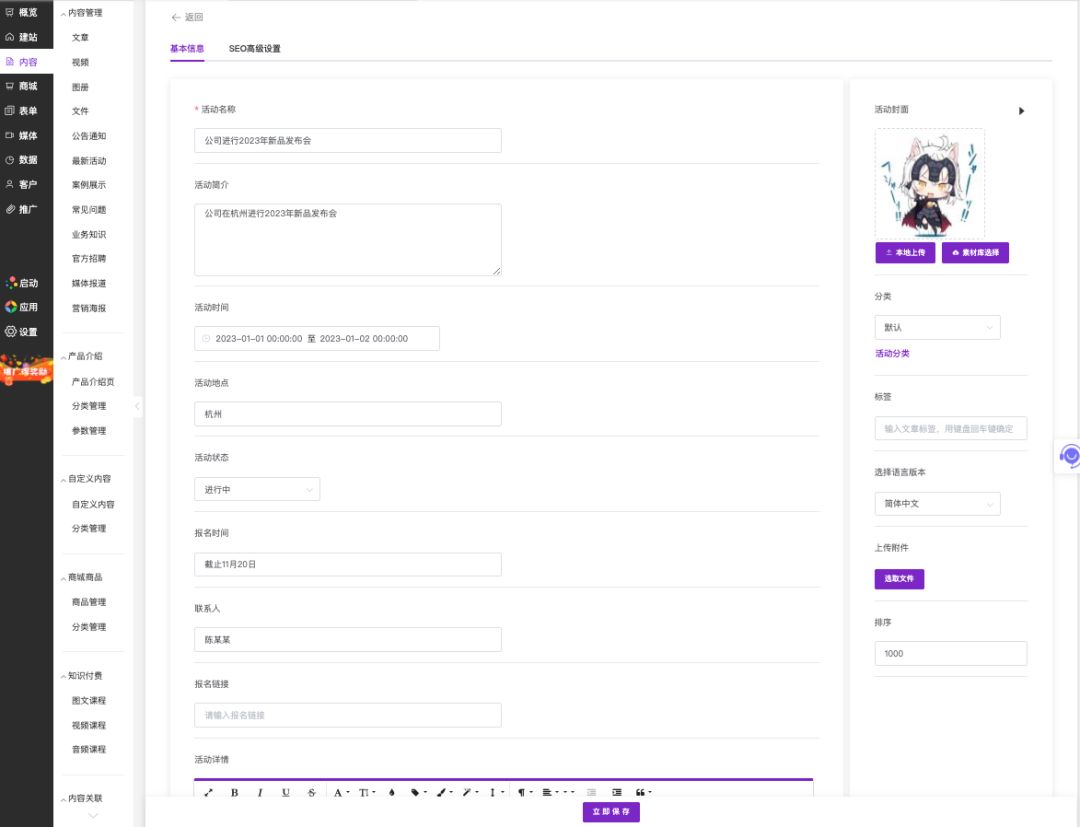
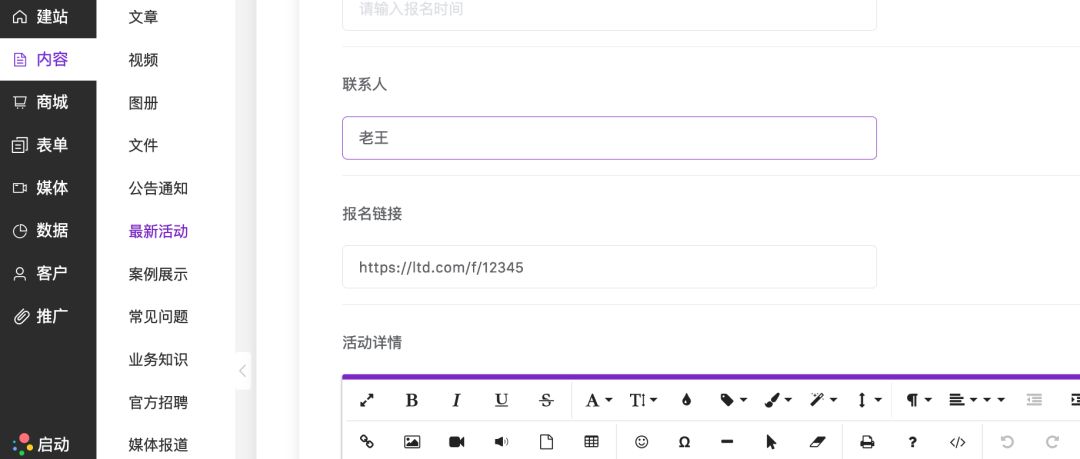
在打开的编辑页面中,填入活动所需要的字段信息,单击保存即可。

如何设置报名路径?
有两种方式可以设置页面上的「报名」信息填写入口。
1. 设置报名链接
在活动信息编辑中,找到报名链接,这里可以填写一个网页链接。当用户还在活动详情页中点击「报名」按钮时,将会打开这个链接用来填写信息。
当你使用网页或者第三方链接作为报名入口时,你可以利用这个功能进行报名设置。

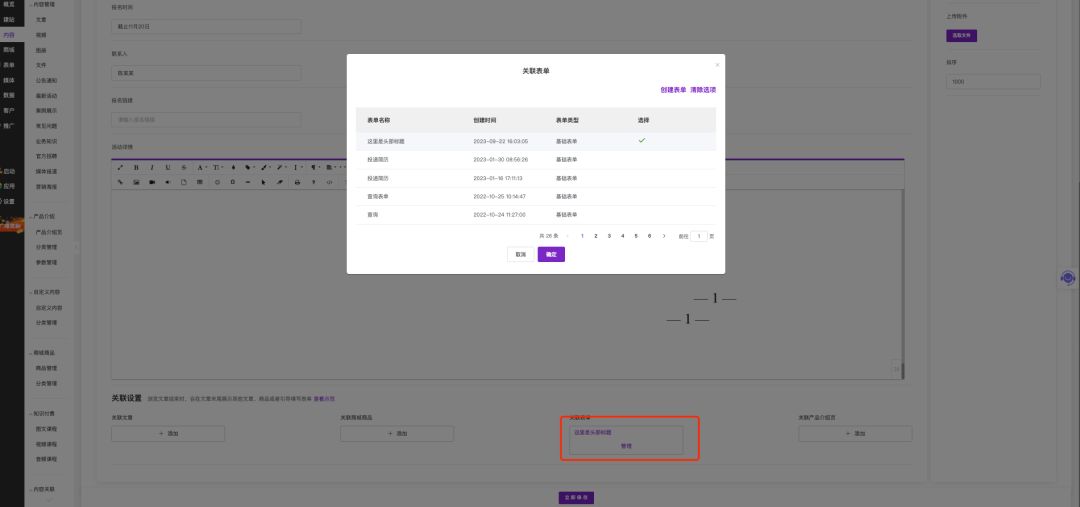
2. 设置关联表单
另一种方式是为该活动内容设置一个关联表单。
如果没有设置报名链接,将会使用关联表单作为报名途径。
当点击报名按钮时,将在页面上弹出该表单作为报名表单。
如下图所示设置关联表单即可:

2) 房产类型的产品详情页支持地图位置显示
当产品详情页显示「房产」类型的产品时,在本次升级后,可显示本房产在地图上的位置信息。

如何设置地图定位信息?
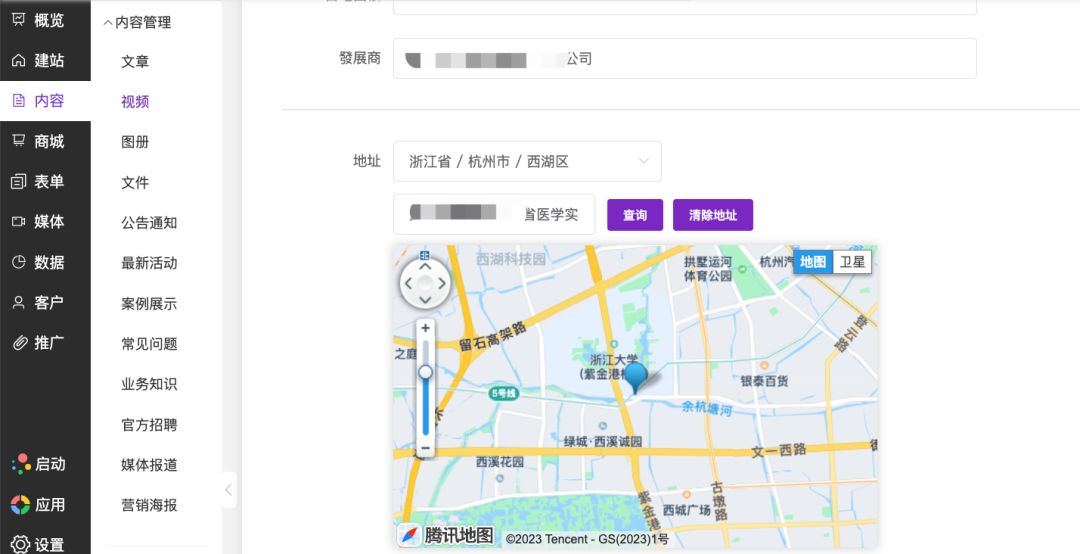
第一步:添加房产数据
操作路径:官微中心 - 内容 - 产品介绍页
单击 新建

类型选择 房产;在地址处选择地图标注。


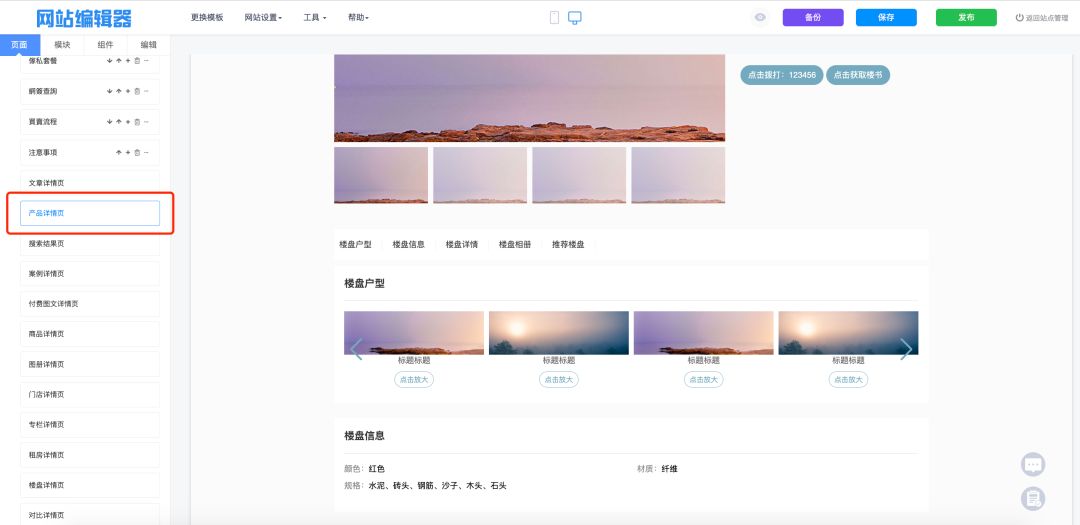
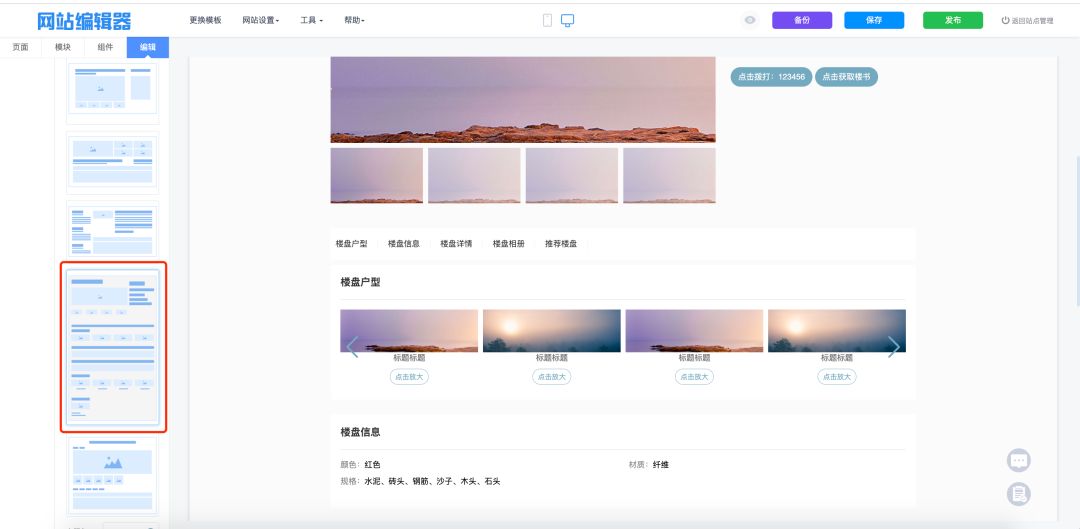
第二步:建站编辑器选择房产样式
操作路径:官微中心 - 建站 - 开始编辑网站
在页面处,找到并单击 产品详情页

选择下图红框的样式,单击 保存 发布 即可。

02 官微名片(独立版)
1) 详情样式2新增个人简介
继平台版官微名片之后,我们为独立版的官微名片小程序的详情样式2中,也增加了 个人简介 版块的显示。
默认将显示个人简介的文字内容,点击查看全部,即可打开个人简介详情页,查看包含语音介绍、简介内容、标签、视频、图片等完整内容。

个人简介可以设置哪些内容?
个人简介包含文字形式的简介、一句话语音自我介绍、个人标签、图片、视频等形式的内容。
你可以通过在官微中心的成员管理中进行设置,每个成员也可以通过官微中心App来编辑自己的个人信息。
2) 已知问题修复与优化
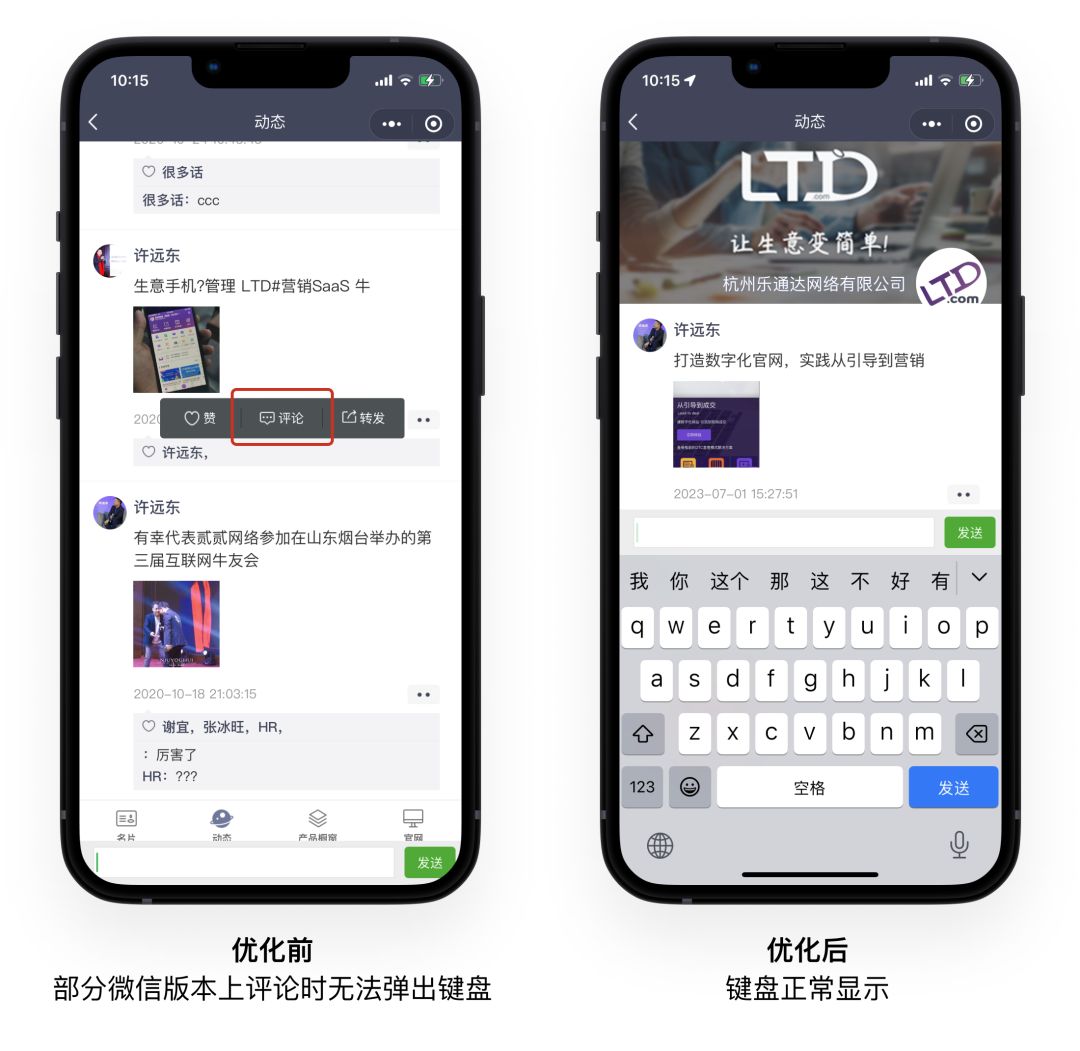
i. 修复部分微信版本下,动态广场中点击评论时,评论框无法弹出的问题
当在动态广场进行评论时,部分微信版本下,会出现无法显示键盘的问题。
本次升级修复了该问题。

ii. 修复动态广场中默认提示打开详情提示报错的问题
修复后,默认提示将不再支持点击。
iii. 优化动态广场中,隐藏操作条动作会触发查看动态详情的问题
修复后,当页面上存在操作条时,点击屏幕区域将优先隐藏操作条。
iv. 修复在动态详情中添加评论时,昵称会显示为undefined的问题
修复后,将正确显示当前访客的昵称。
03 官微中心
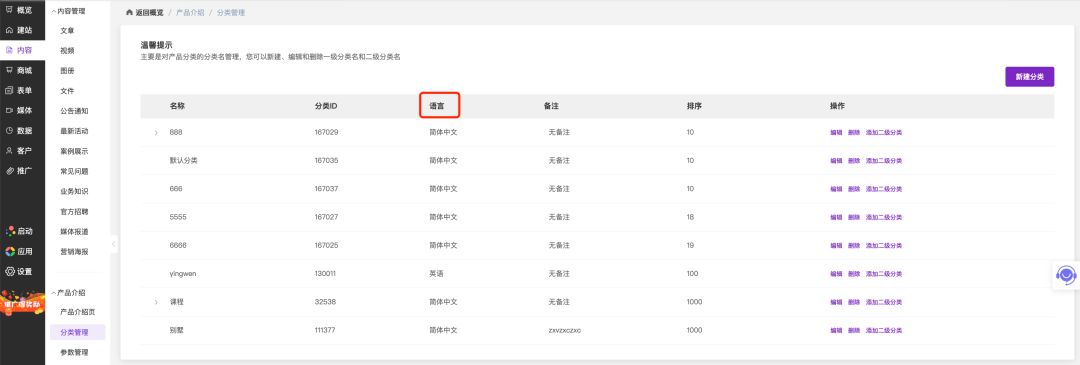
1) 产品分类增加语言显示

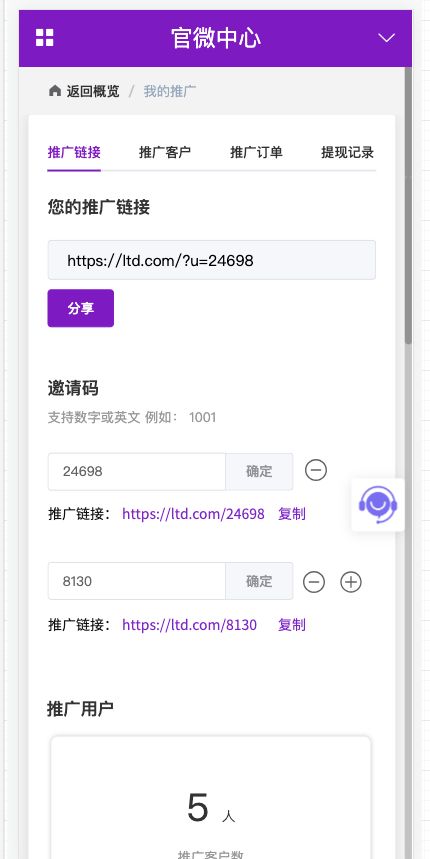
2) 优化「我的推广」页面的移动端适配

3) 多语言系统新增挪威语设置
如下图红框区域内所示:

4) 已知问题修复
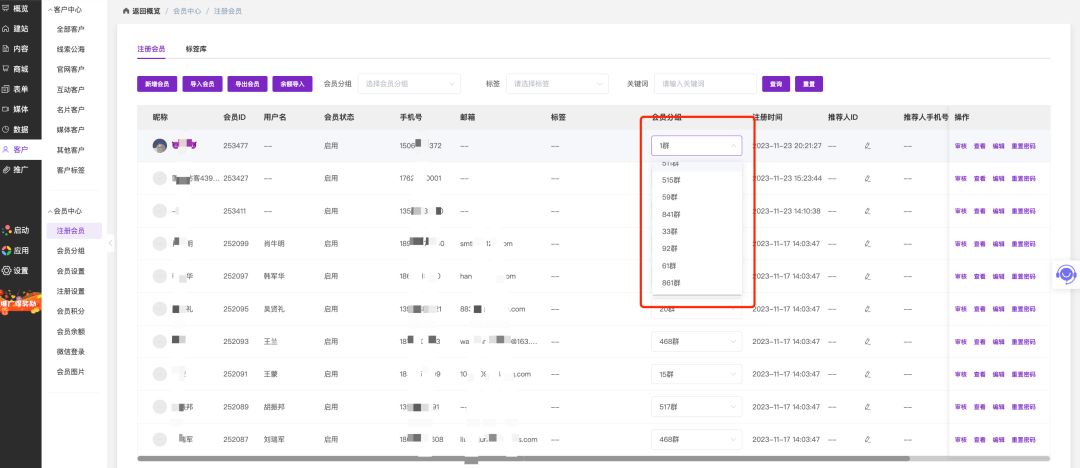
i. 注册会员列表问题修复
修复当会员分组超过100个时,注册会员列表中,会员分组显示可能无法显示完整的问题。

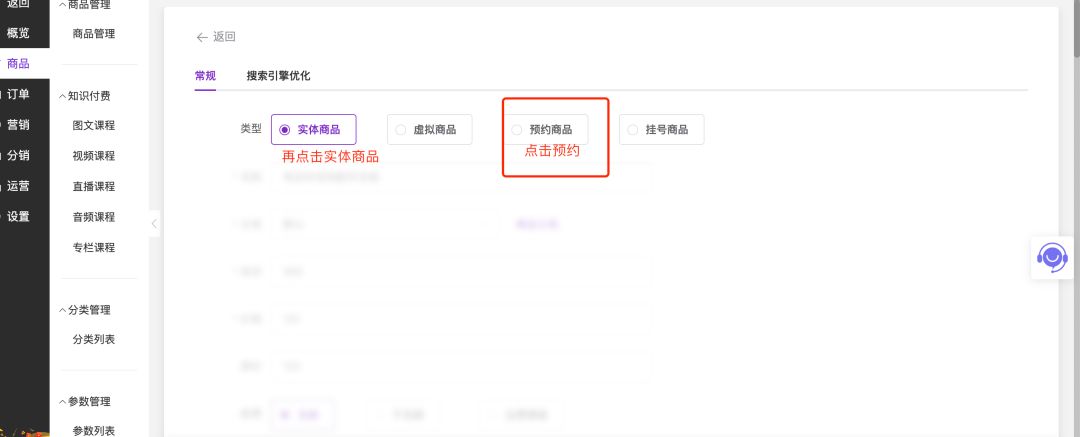
ii. 修复商品编辑界面显示问题
修复如下图所示操作流程
1. 点击 预约商品,
2. 点击 实体商品
后,商品编辑界面存在遮罩的问题。

iii. 修复订单列表布局问题
修复前,当商品标题过长并存在条码信息时,会出现数据重叠问题:

修复后,正常显示:

04 极速官微
本次升级中,我们为极速官微小程序也做了一些升级。
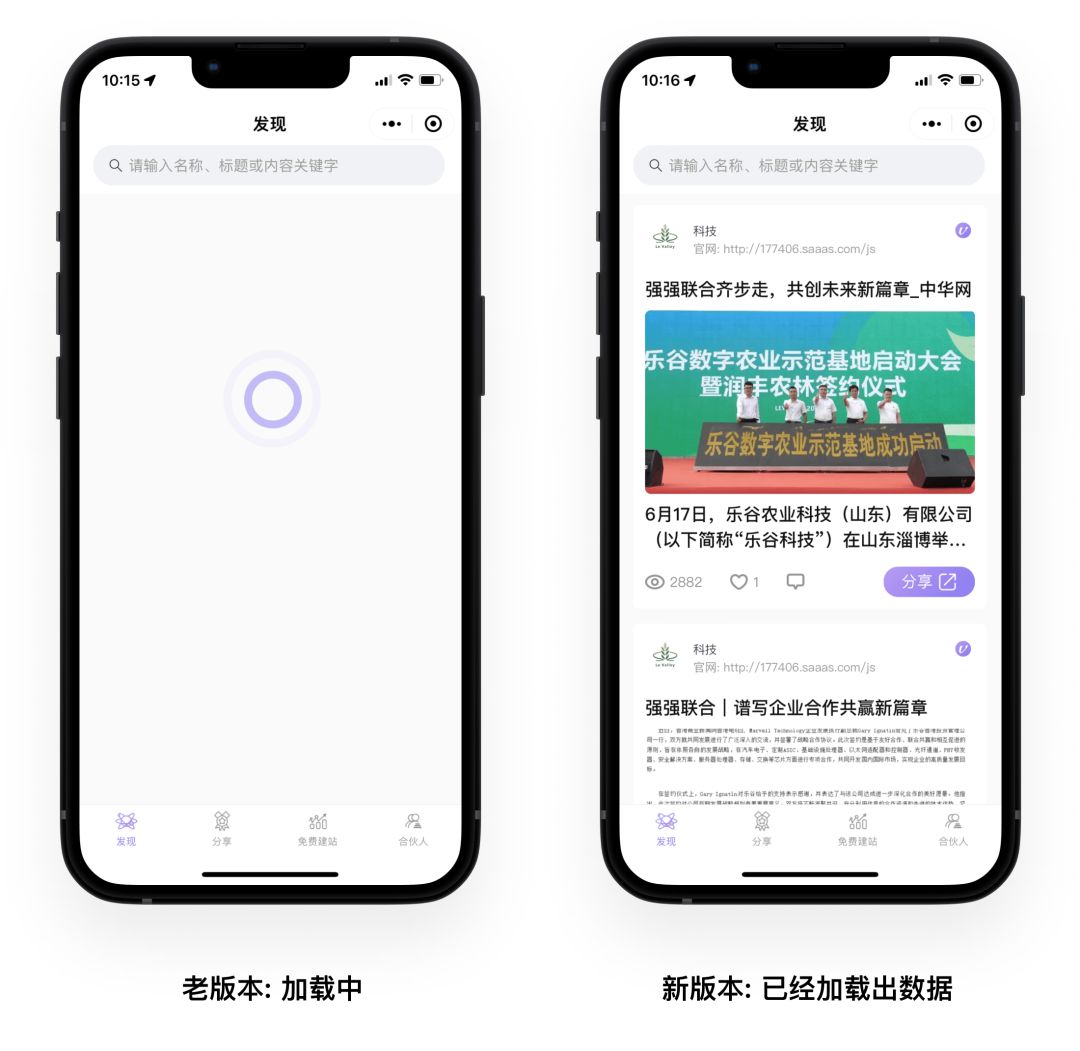
1) 加快首页加载速度
通过本次升级,极速官微小程序首页的内容加载提速高达1000%。
如下图所示,当之前的版本还在加载大量数据时,新版小程序已经迅速加载出来了。

2) 全新的合伙人页面
极速官微的合伙人页面,在本次升级中也获得了大量更新。
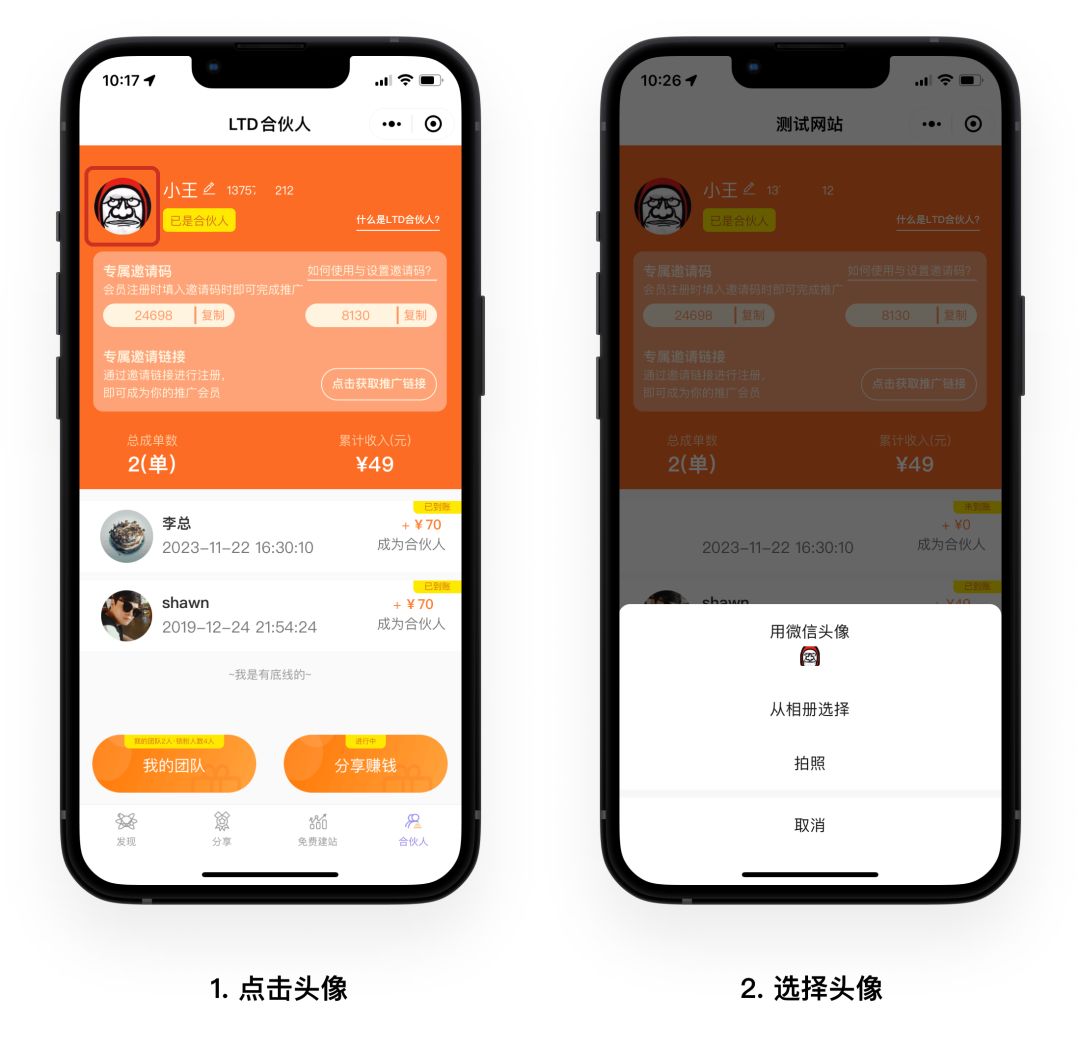
a. 合伙人信息展示页面更新
合伙人信息展示更换成了全新的界面。

i. 可显示当前合伙人手机号
让你能更清晰地区分登录/关联的哪一个合伙人账号。
当你有多台手机时,你可以区分不同手机上所登录的不同账号。
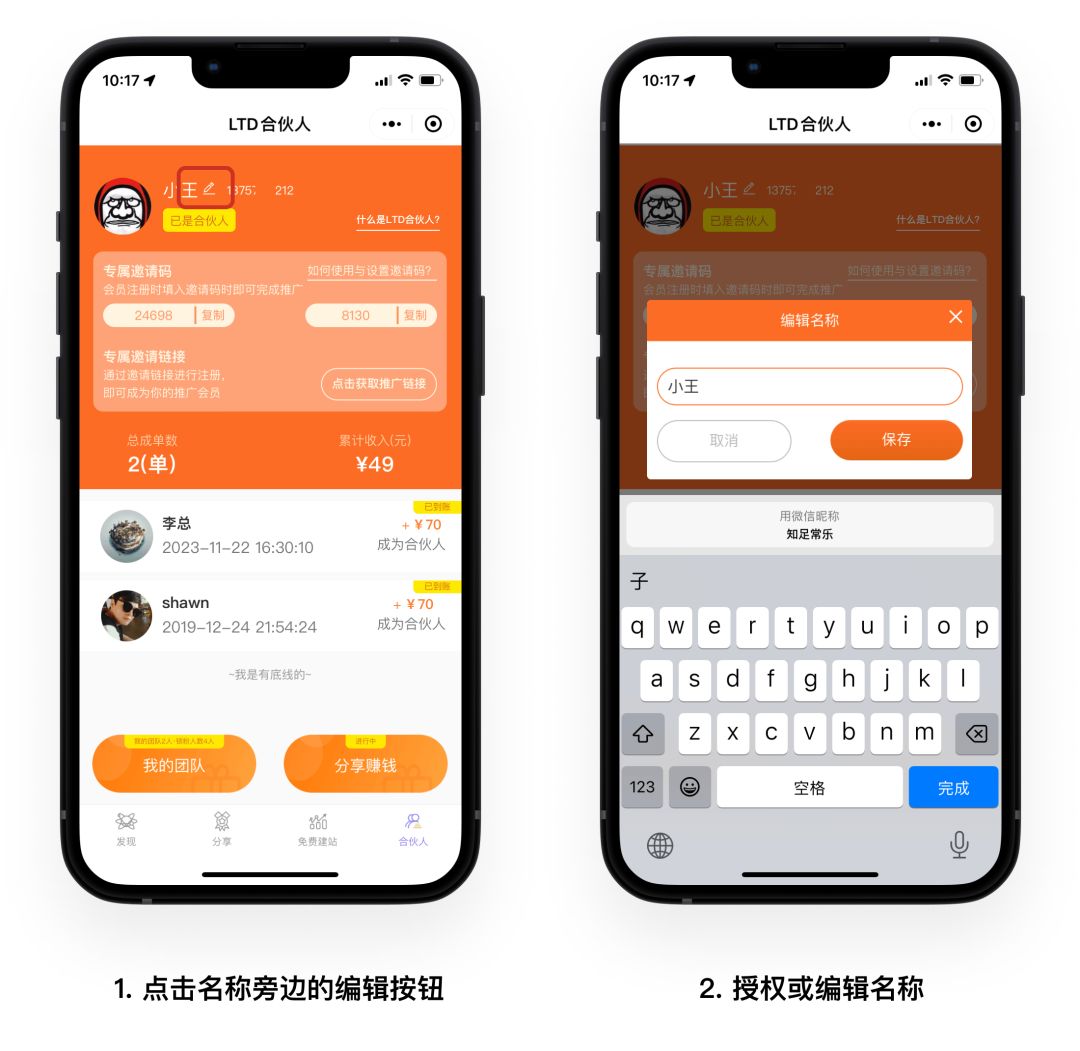
ii. 可单独编辑头像
点击头像可以修改头像,可以选择授权微信头像或者自己上传图片

iii. 可单独编辑名称
点击名称右侧的修改按钮,即可修改名称。
可以选择快捷填入微信名称或者自己编辑

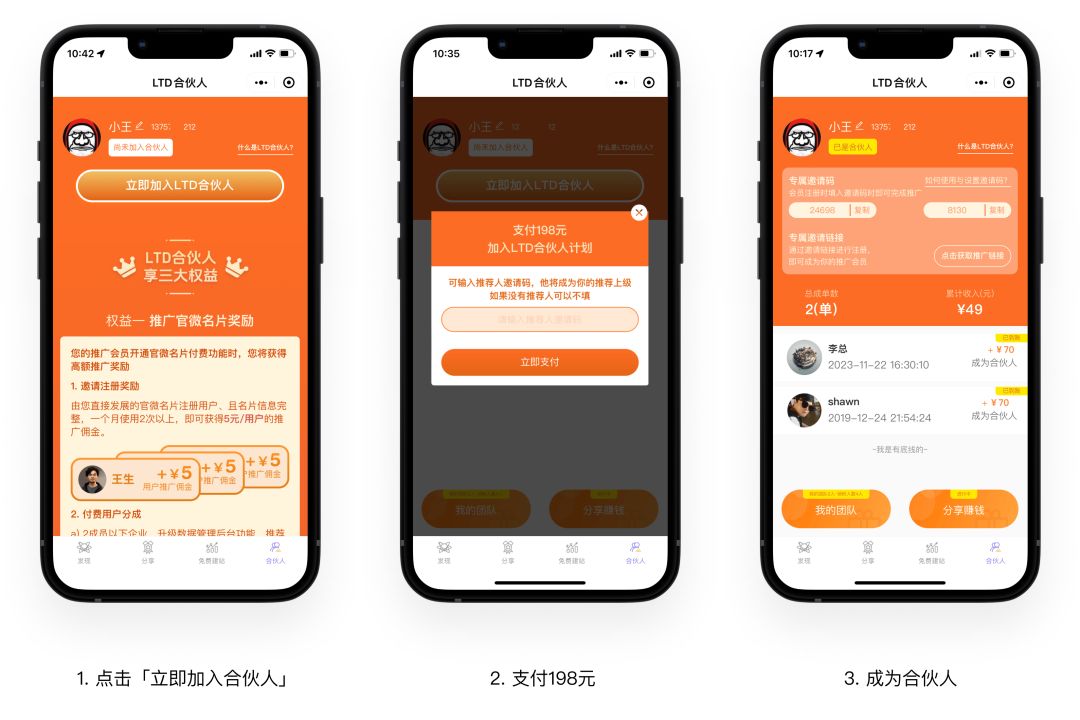
b. 支持在合伙人页面快捷加入合伙人
在合伙人介绍页面,点击「立即加入合伙人」,支付198元后,即可成为LTD合伙人。

c. 支持全新的合伙人邀请码机制
每个LTD合伙人可以设置高达三个便于记忆的专属邀请码。
专属邀请码比原本的合伙人ID更加便于记忆、便于传播,比如你可以用你昵称的拼音作为你的邀请码。
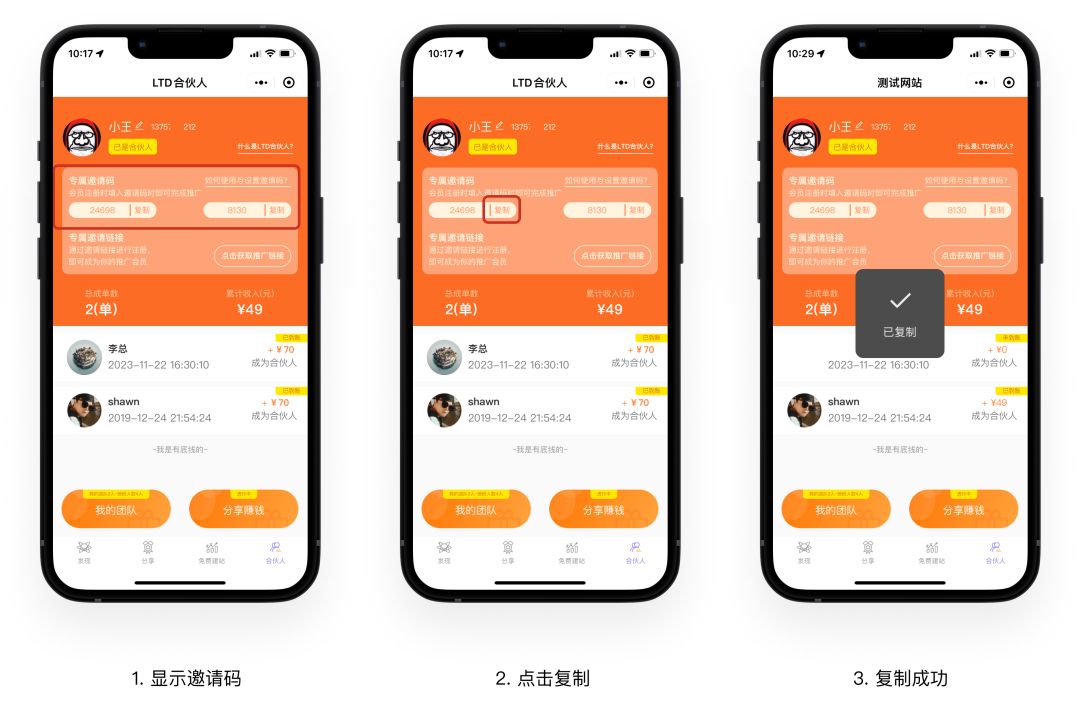
i. 支持在合伙人页面显示专属邀请码
在合伙人页面可展示所有你所设置的专属邀请码,点击图中红框区域中的「复制」按钮,即可把邀请码复制到剪贴板。

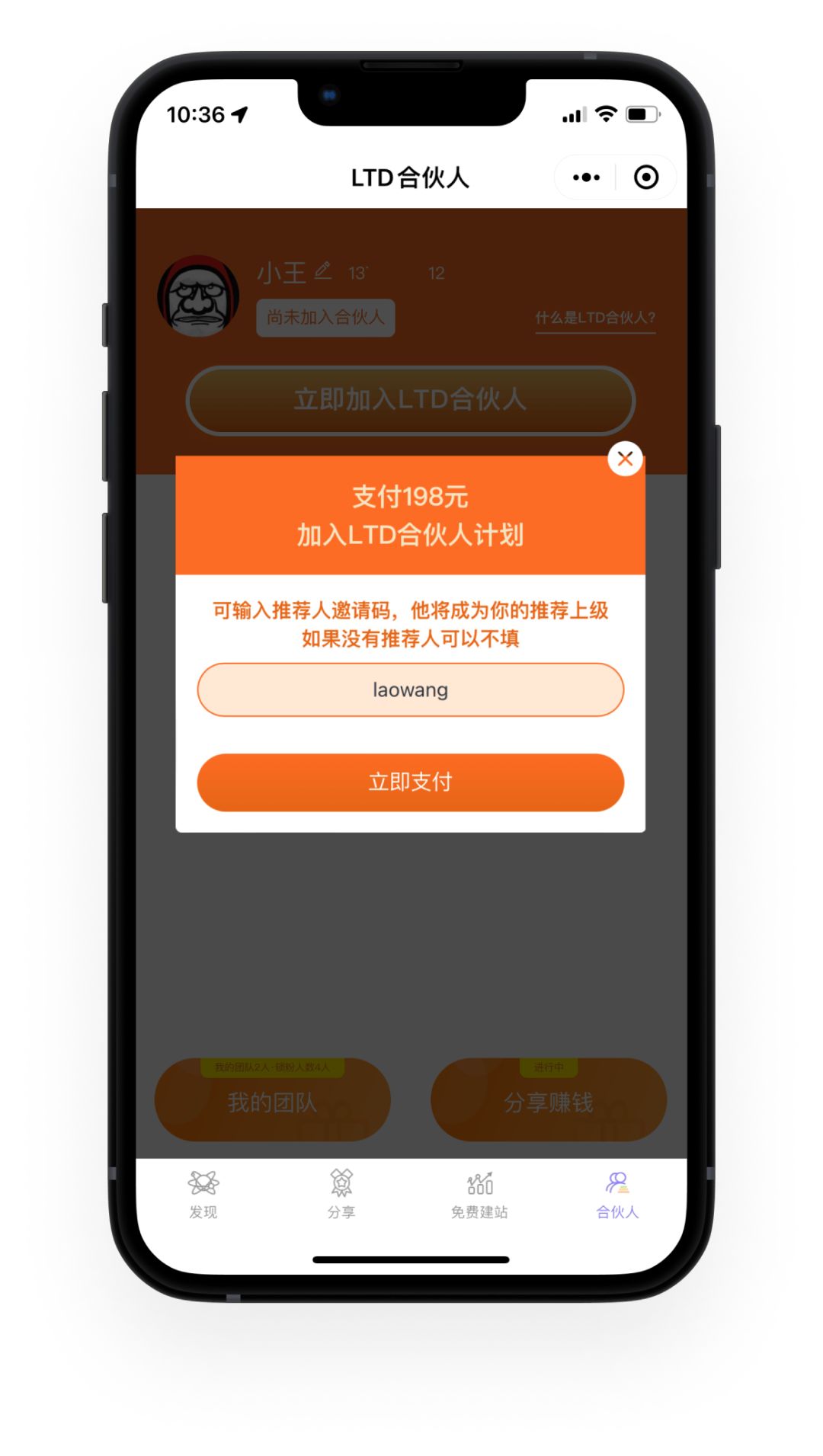
ii. 使用邀请码进行合伙人推广
在推荐其他朋友加入合伙人时,可以输入邀请码来设置推荐人。

d. 全新的分享海报样式
合伙人分享海报样式也做了一些内容与样式升级。同时原海报中所显示的合伙人ID,也升级为全新的合伙人邀请码形式。
点击下图红框中的「分享赚钱」按钮,即可打开分享海报界面。

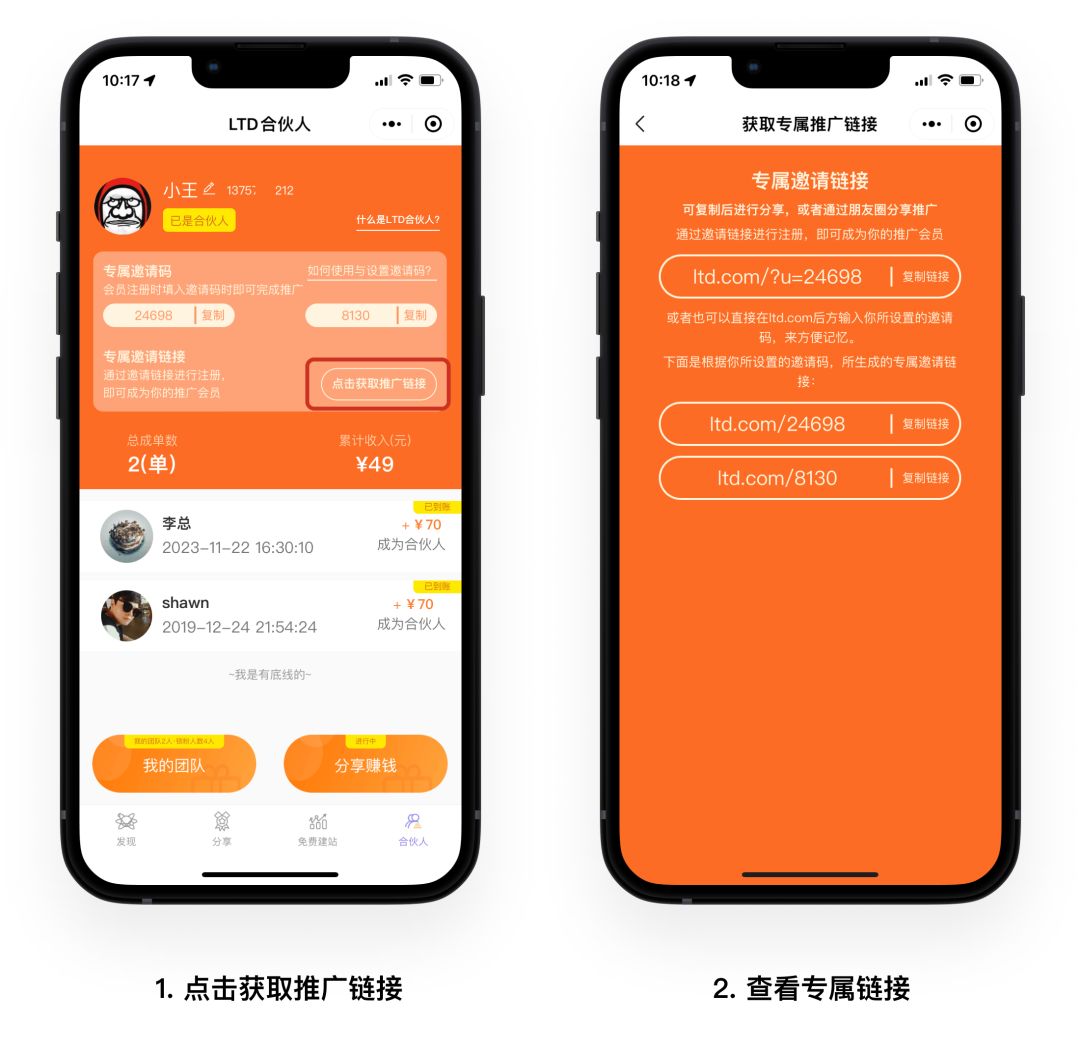
e. 支持获取专属邀请链接
使用LTD合伙人来推广用户时,也可以通过专属邀请链接来进行推广。
如下图所示点击下方「获取专属推广链接」按钮,你可以去获取专属于你的邀请链接。

3) 已知问题修复
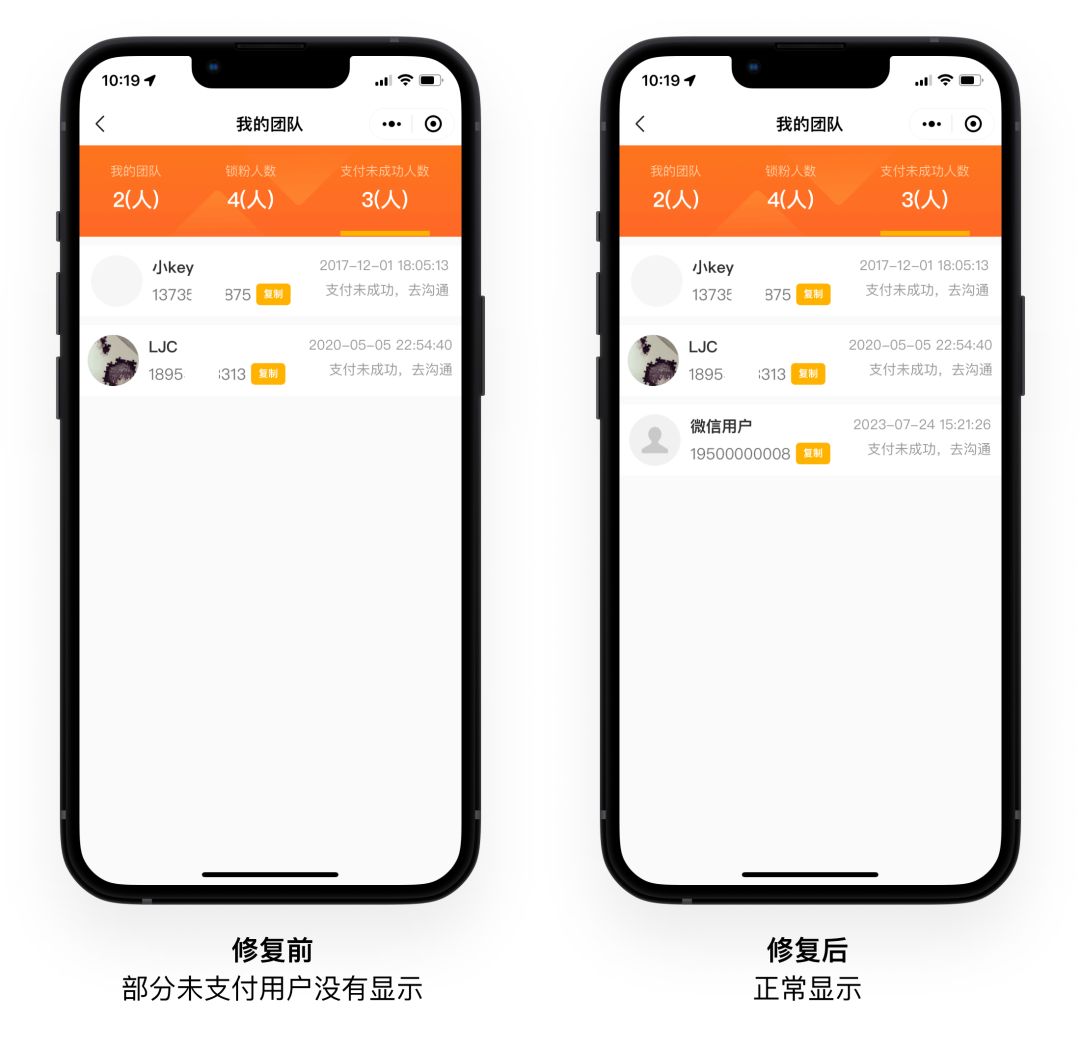
a. 修复支付未成功的推广用户列表内容

这篇关于LTD253次升级 | 官网“活动“增报名 • 名片展示个人简介 • 合伙人设置个性邀请码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







