本文主要是介绍css字体像素教程,利用自定义css接口,改变文章字体行距和间距的教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这几天有网友反馈文章页字里行间看上去并不和谐,想要修改下文字间的行距和间距,但是自己又不会修改,所以找到了我,这个东西吧不难,只是主题不是定制的,是面向大众的一款产品,不能依照个人的观点去修改,今天您说间距小,我修改了,然后又来人说间距太大了,我又改,反反复复没有意义,所以在最初制作主题的时候特意留下一个自定义css接口,为了就是今天。我有远见吧(自夸就得狗头保命)。

好了,简单说下教程,我的主题都有自定义css接口,一般都在主题设置里,找到之后就可以根据自己的习惯修改,哦对了,这里修改的样式即便更新了主题也是不会被覆盖的,不用担心修改了之后更新主题就恢复了,这就是接口的好处!
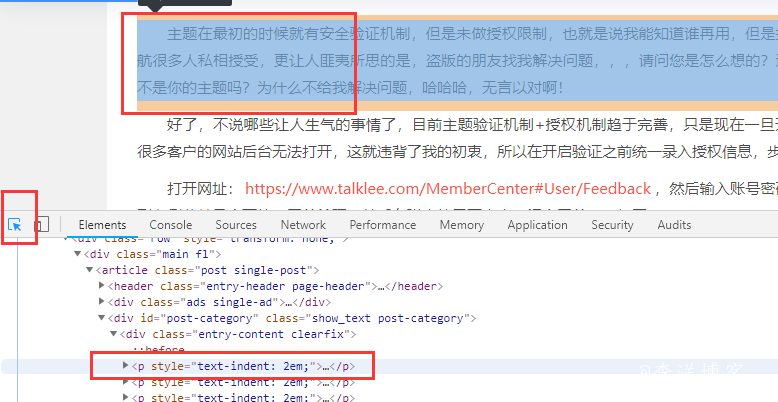
首先我们打开一篇文章,然后按下F12(控制台),我记得zb社区大佬曾经说过一句话,不知道F12可以开控制台的话真心不配自己弄网站!想想真是如此,就好比想开车没有驾照是一样的。好了,废话不多说了,打开控制台之后,点击左侧的箭头图标, 然后随便点击文章一个段落,如图显示。

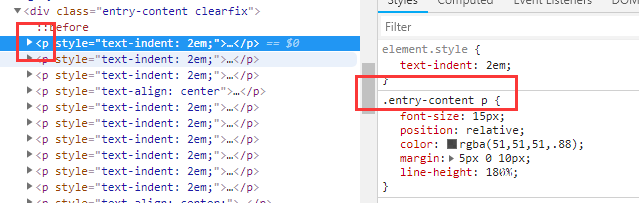
找到之后我们就能看见目前对应类的样式表,如图:

然后记住图中的“.entry-content p”类名,每款主题的类都是自己设定的,不一样,不要直接拿这个修改,除非您用的是“宁静致远”主题模板。需要用到两个代码,一个是图中的“line-height”行高的意思,还有一个就是“letter-spacing”字母间距,建议把line-height的值设置为百分比,因为主题文章有文字大小,如果设置像素值的话,文字过大会出现重合的情况,影响用户体验。
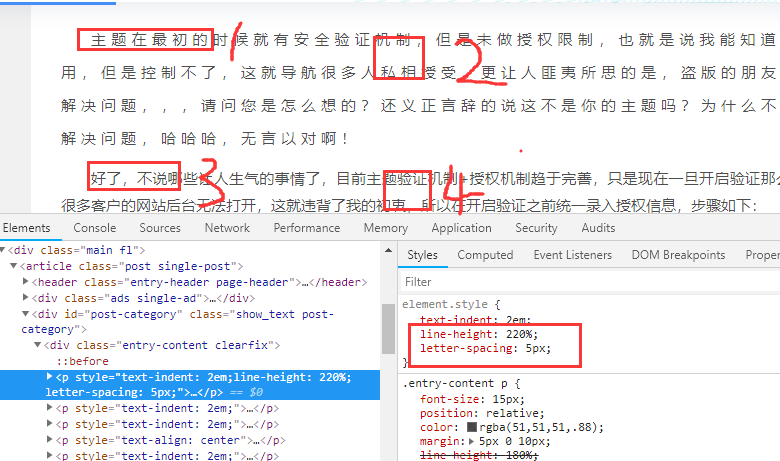
我们在本地测试下行高和字母间距,确定之后在写入自定义css接口里,在element.style添加代码,如图:

我设置的值稍微大了一些,是为了能看清。确定了数值之后我们把代码组合下,大概就是这个样子:.entry-content p {
line-height: 220%;
letter-spacing: 5px;
}
其中的220%和5px根据自己的习惯修改,确定数值之后,把代码复制,粘贴在自定义css接口,然后右侧开启自定义css即可,回到文章页,强制刷新(Ctrl+F5)查看效果,如果无效尝试清空浏览器缓存或者CDN缓存。教程结束,告辞!!!这教程很详细了,别再问我了,如果还是不懂参考如下代码:if (教程 == true){
问题 = 解决;
}elseif (付款 == true){
问题 = 解决;
}else{
问题 = 再见;
}
简单粗暴,什么看不懂?好,那我告诉你,问题如果有教程,自行解决,如果自己解决不了,付款解决,否则再见!!!
这篇关于css字体像素教程,利用自定义css接口,改变文章字体行距和间距的教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








