本文主要是介绍Vue3报错Property “xxx“ was accessed during render but is not defined on instance.,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用Vue3重构自己项目时遇到报错
Property "xxx" was accessed during render but is not defined on instance,碰到这个报错已经不是一次两次了,写篇文章记录一下。
翻译
Property "xxx" was accessed during render but is not defined on instance.
意思是 ➡ 属性“xxx”在渲染期间被访问,但未在实例上定义。
说大白话就是,在你所写的组件文件中,你的“xxx”属性在html文中有被Vue文档编译器解析发现,而在setup进行实例创建时没有发现这个属性,Vue官方报错告诉你可能是没有定义的原因。
问题定位
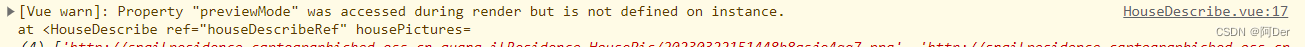
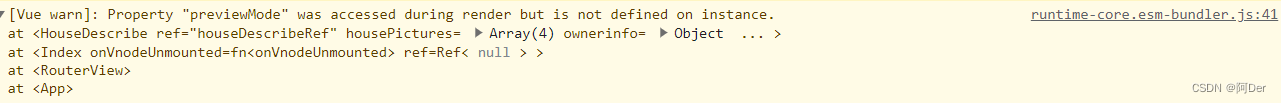
贴个我自己这边的报错


这两个报错都是Property “xxx“ was accessed during render but is not defined on instance.,但报错出现的地方不一致,可以看到报错最右侧,如果是一个组件,那就可以直接定位问题出现在那个组件中,如果出现的是一个js包(是Vue 3的核心运行时包之一),则可以看报错下面 at <...>,所显示组件就是问题出现的位置。也可以看看你自己的报错,定位一下问题出现的位置。
报错出现场景
在重构项目是也是遇到两个场景出现上述报错。
- 第一种是完全切合官方的提示,在模板中有使用到某个属性,而在setup选项中没有定义,包括
defineProps传递进来组件的数据和组件本地数据。
// 请确保模板中使用的属性在setup选项中有定义
<script setup>
import { ref } from 'vue'
const status = ref(false)
</script><template><div v-if="status"></div>
<template/>// 组件传入参数
<script setup>
defineProps({status: {type: Boolean}
})
</script><template><div v-if="status"></div>
<template/>
- 第二种就是不切合官方提示的场景。由于自己项目重构,使用到的UI库是elementPlus,模板代码和逻辑层代码部分是从Vue2版本直接移植过来,使用Vue3写法修改的。在使用到elementPlus中的表单Form结合Vue3写法就出现了上述问题。
// 在Vue2.x中,elementUi的表单Form中的ref和v-model同名时不会出现问题<el-form ref="myForm" v-model="myForm"></el-form>
获取
this.$ref.myForm...
this.myForm...// 在Vue3.x的setup语法糖下,elementPlus的表单Form中的ref和v-model同名时就会出现同名覆盖的问题,ref的优先级更高//定义
const myForm = reactive({name: '小明',age: 18
})
<el-form ref="myForm" v-model="myForm"></el-form>console.log(myForm)
// 打印出来的是el-form的组件DOM实例,模板找不到v-model的值,就会报`Property "myForm" was accessed during render but is not defined on instance.`
解决方法
- 请确保好模板中引用到的属性,在setup语法糖中有定义或被组件传入。
- Vue3的
setup语法糖写法下,在使用elementPlus的表单Form时要注意,ref和v-model不要同名,问题就得到解决了。
这篇关于Vue3报错Property “xxx“ was accessed during render but is not defined on instance.的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






