本文主要是介绍whistle调试运行在手机端的H5页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习目标:掌握whistle调试运行在手机端的H5页面
学习内容:
1、 实现查看页面的console信息
2、 实现查看页面的真实dom节点
3、 实现让接口异常,如:返回500,伪造接口信息
学习时间:
1、 2021.12.21
学习产出:
1.CSDN 技术博客 1篇
正文内容:
一.首先需要知道如何在pc端获取手机端的H5页面
博主的手机为华为mate20pro,为安卓系统,所以只展示安卓如何获取H5页面。ios系统也是类似的操作。具体步骤如下:
1.打开手机的开发者模式:
如果是第一次打开开发者模式,需要点开关于手机选项,多次点击版本号,直到系统提示进入开发者模式:

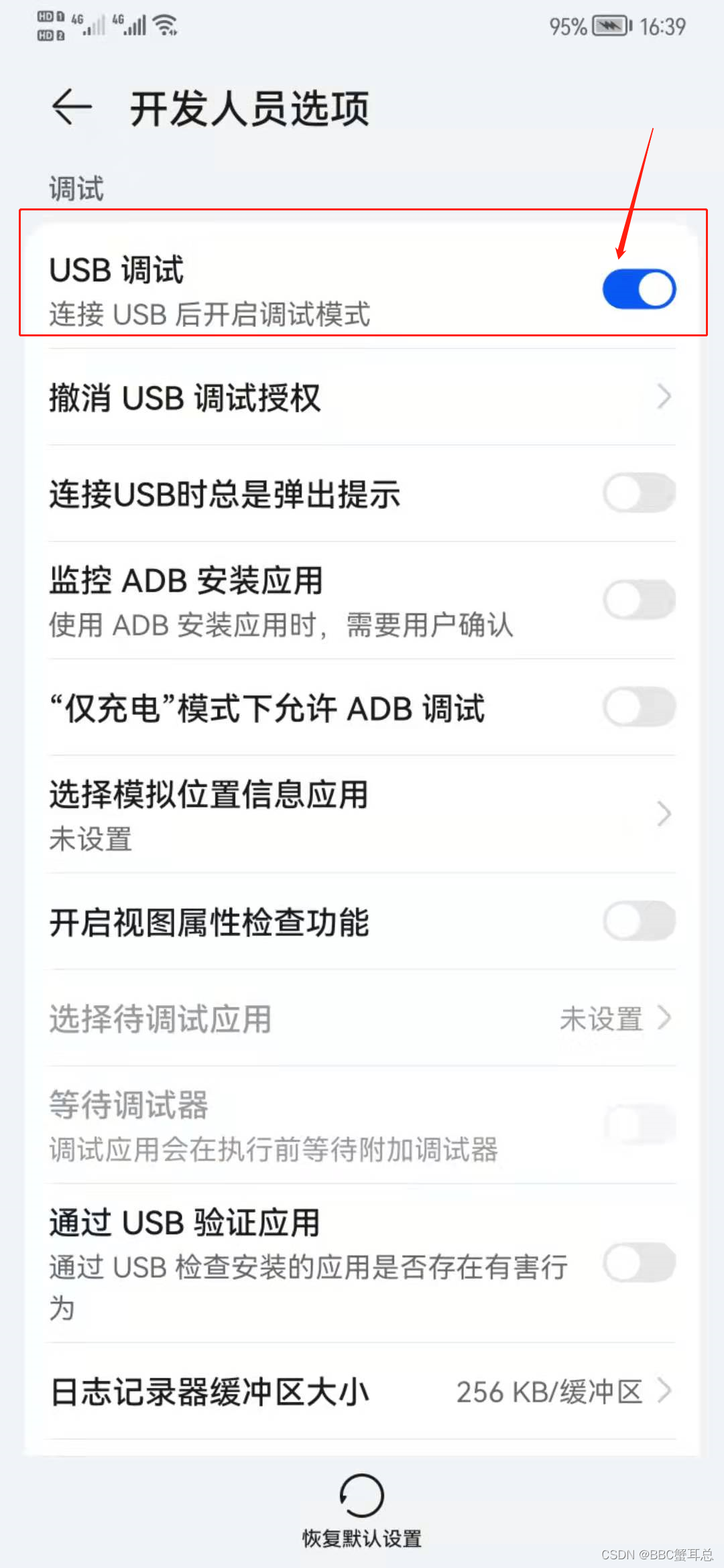
然后在系统与更新选项中找到开发人员选项,将USB调试模式打开:

在设置中搜索HDB,并勾选上允许通过HDB调试设备:

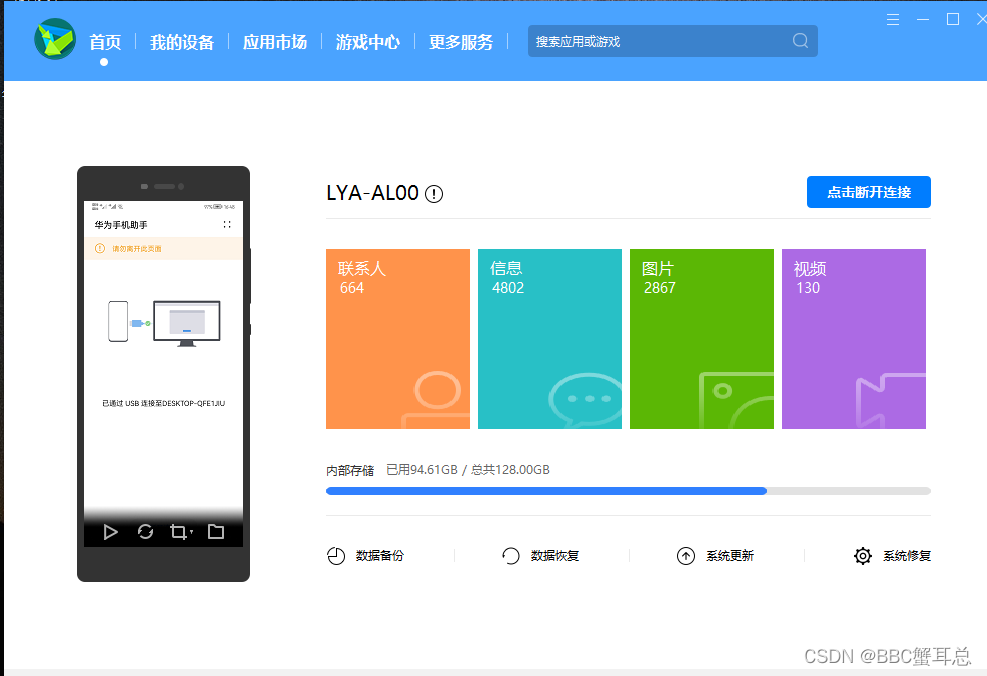
华为手机可以通过数据线连接电脑,下滑信息栏点击usb选项,将仅充电勾选为文件传输,电脑会弹出安装华为手机助手的选项,点击安装,手机端也安装,安装后打开手机助手,将手机端手机助手的验证码填写到PC端手机助手即可连接,出现手机信息表示连接成功:

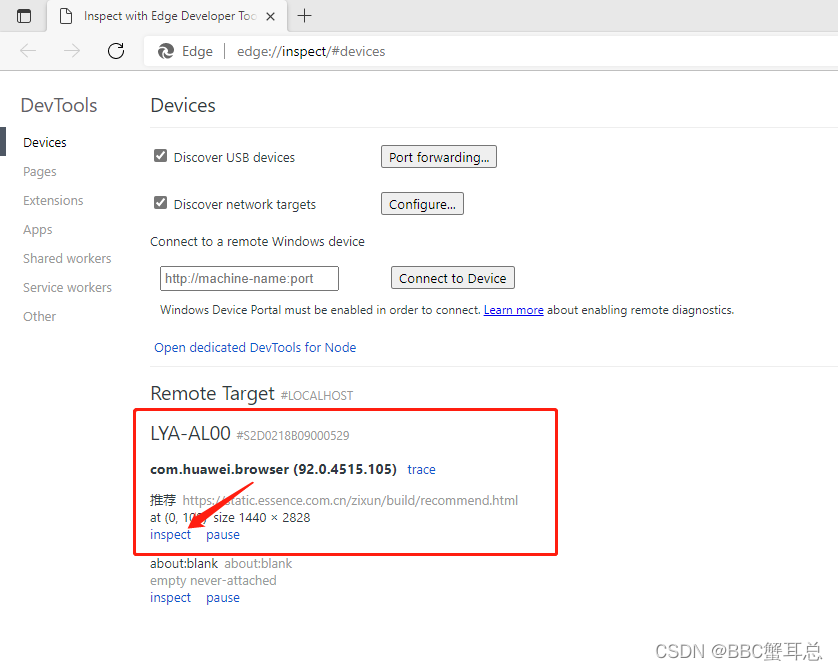
然后我们打开win10自带的Ege浏览器(注:谷歌浏览器不行,可能要开启vpn之类的,反正我这里没解决),在地址栏输入:edge://inspect/#devices:

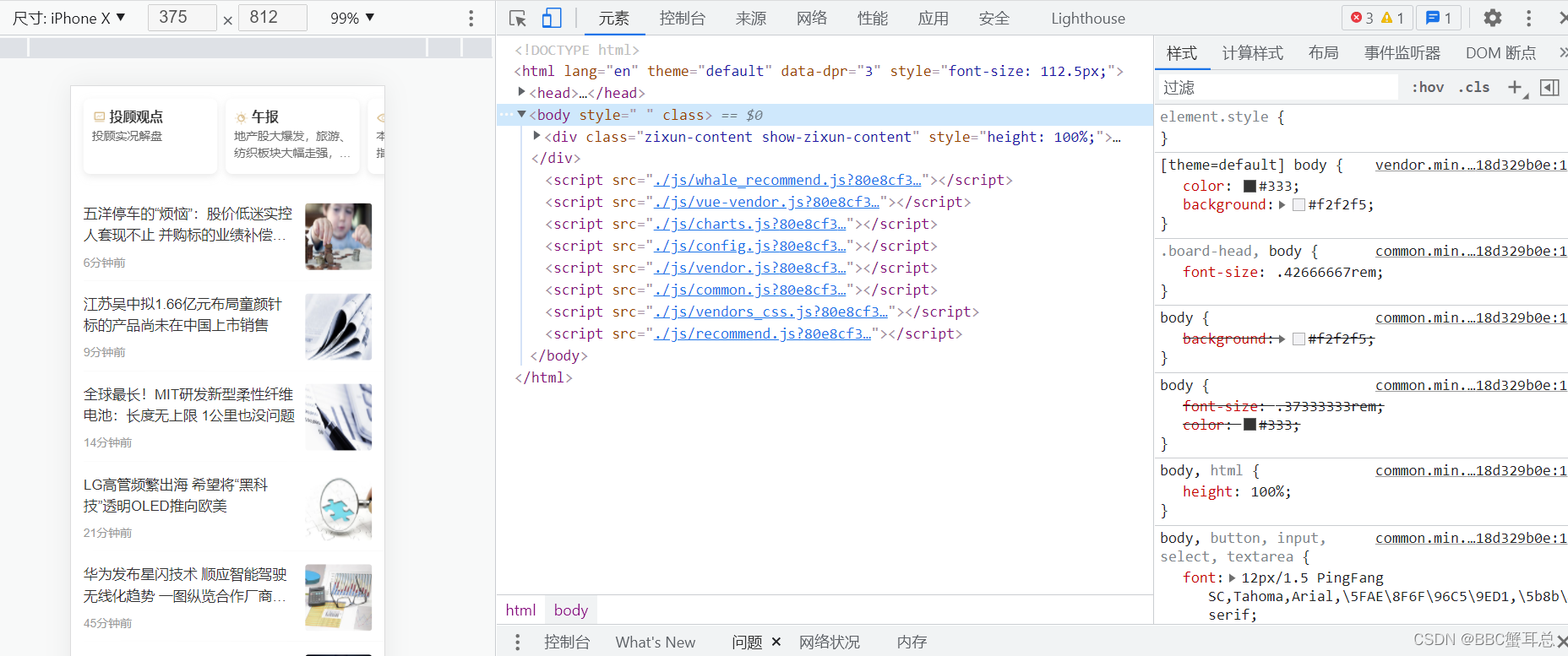
在DevTools界面中,可以看到我们手机信息,手机打开浏览器,随意打开一个网站,界面就会显示相应的网址,点击inspect,就能查看H5页面信息:

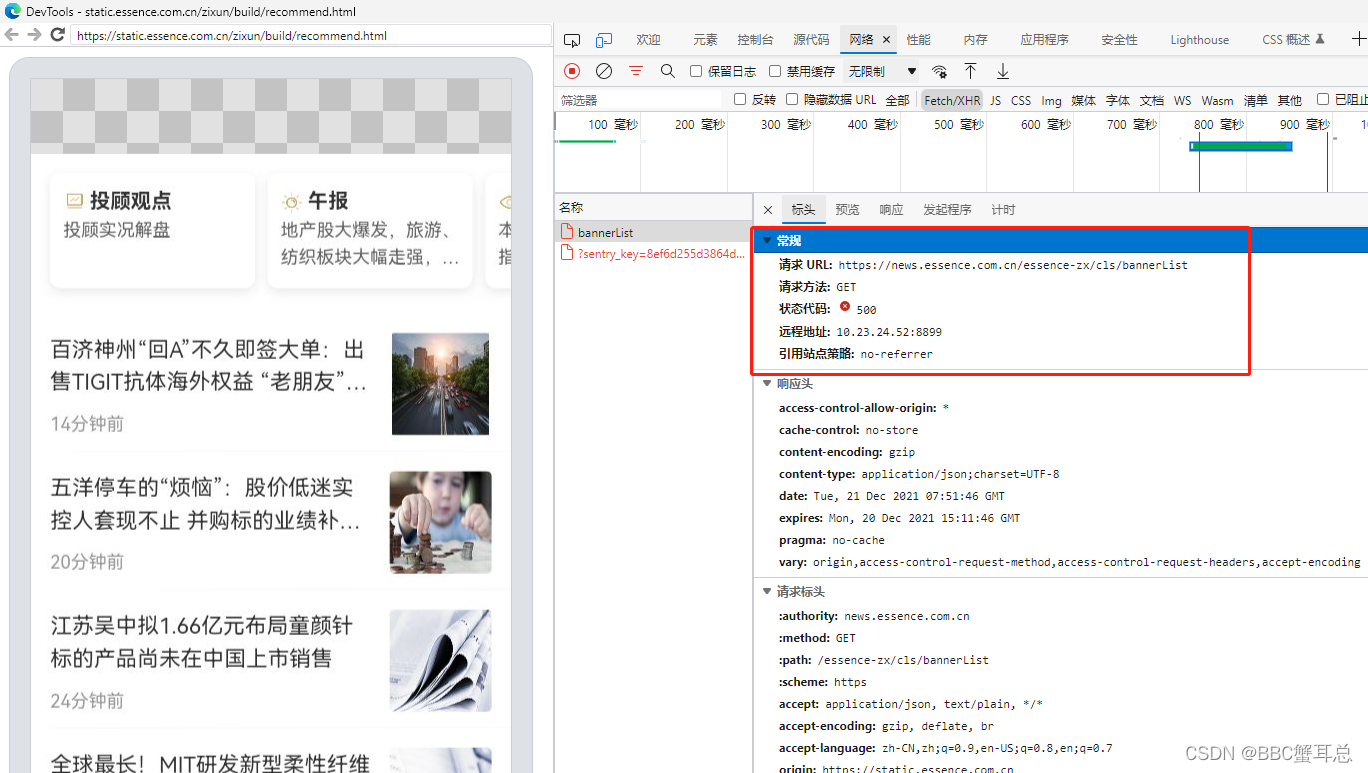
此时已经完成任务1和2,即可以查看console信息和DOM节点,我们还需要拦截数据接口,伪造接口信息并返回500的响应状态码。在电脑终端中开启Whistle:w2 start,在Rules中新建一个拦截规则(如果不清楚怎么写规则可以参考这篇博客:https://blog.csdn.net/qq_43742385/article/details/119219179):


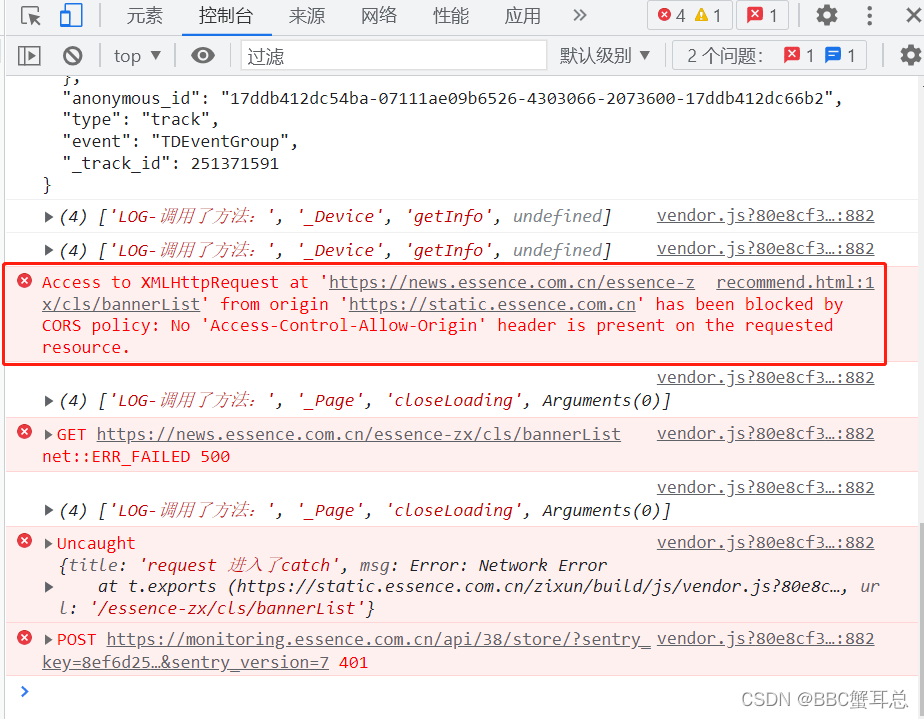
注意这里我们选择的是replaceStatus模式,这样能够继续发送请求并把状态码改为500,还有一种模式是statusCode模式,这种模式是直接返回修改的状态码,不再发送请求,如果是这种模式,则你修改的请求体信息无法收到,并且页面会提示出现跨域错误:

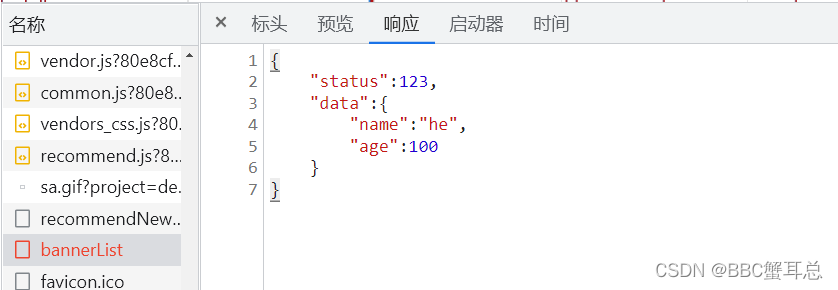
改为replaceStatus模式就可以解决:

这篇关于whistle调试运行在手机端的H5页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







