本文主要是介绍blender 3D眼球结构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

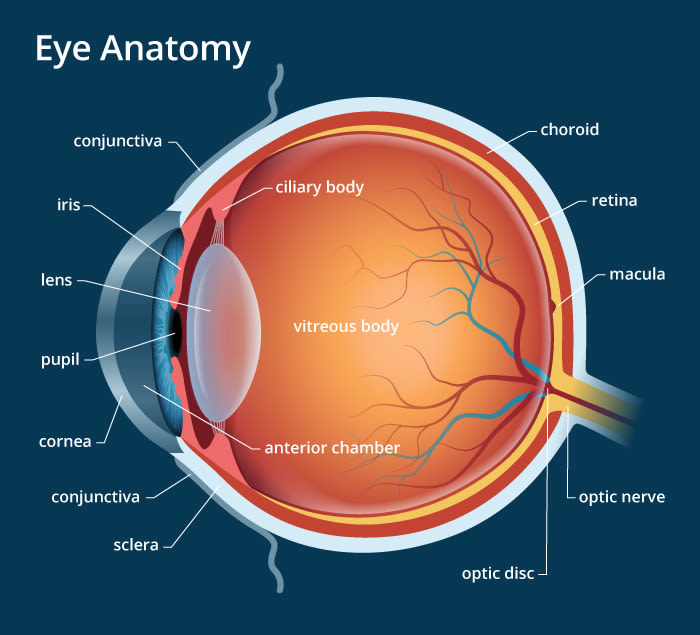
- 角膜(Cornea):眼球的前部,透明的曲面,负责折射光线。
- 虹膜(Iris):眼睛的颜色部分,控制瞳孔大小以调整进入眼睛的光量。
- 瞳孔(Pupil):虹膜中央的开口,允许光线进入眼内。
- 晶状体(Lens):位于虹膜后方,负责聚焦到视网膜上的图像。
- 视网膜(Retina):眼球内壁上的感光层,包含视觉细胞将光转化为神经信号。
- 巩膜(Sclera):眼球外层白色部分,保护内部结构。
- 脉络层(Choroid):提供营养和氧气给视网膜。
- 玻璃体(Vitreous Body): 填充在晶状体和视网膜之间, 保持眼球形状。
Iris 是眼睛的颜色部分,它由两层肌肉组成,一层是环状的,一层是放射状的。当环状肌肉收缩时, Iris 变小, Pupil 变大;当放射状肌肉收缩时, Iris 变大, Pupil 变小。这样, Iris 可以控制 Pupil 的大小,从而控制进入眼睛的光线的量。🌞
Pupil 是 Iris 中央的黑色开口,它是光线进入眼内的通道。当光线强时, Pupil 变小,减少光线的量,保护眼睛不受刺激;当光线弱时, Pupil 变大,增加光线的量,提高视觉的清晰度。此外, Pupil 的大小还会影响光线的质,即光线的聚焦能力。当 Pupil 变小时,光线的聚焦能力增强,视野变宽,景深变深;当 Pupil 变大时,光线的聚焦能力减弱,视野变窄,景深变浅。
Lens 是位于 Iris 后方的透明结构,它的作用是调节光线的聚焦,使视网膜上的图像清晰。Lens 的形状可以通过 睫状肌 的收缩和放松来改变,从而改变其折射率。当观察近处的物体时,Lens 变得更加凸起,增加其折射率,使光线更加聚焦;当观察远处的物体时,Lens 变得更加平坦,减少其折射率,使光线更加散开。这个过程叫做 调节 (Accommodation)
这篇关于blender 3D眼球结构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






